フレックス-肌のあるスタイル
スキニングとは何ですか?
Flexでのスキニングは、UIコンポーネントのルックアンドフィールを完全にカスタマイズするプロセスです。
スキンは、コンポーネントのテキスト、画像、フィルター、遷移、および状態を定義できます。
スキンは、個別のmxmlまたはActionScriptコンポーネントとして作成できます。
スキンを使用して、UIコンポーネントのすべての視覚的側面を制御できます。
スキンを定義するプロセスは、すべてのUIコンポーネントで同じです。
ステップ1-スキンを作成する
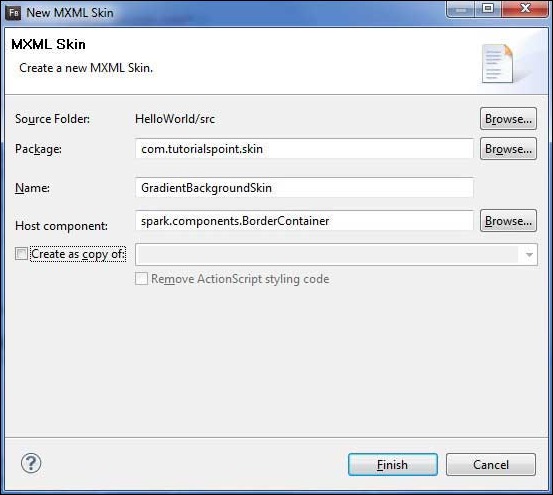
オプションを使用してCreateMXMLスキンウィザードを起動します File > New > MXML Skin。

パッケージを次のように入力します com.tutorialspoint.skin、名前を GradientBackgroundSkin 既存のflexBorderContainerコントロールとしてホストコンポーネントを選択しますspark.component.BorderContainer。
これで、BorderContainerのスキンが作成されました。mxmlスキンファイルのコンテンツを変更しますsrc/com.tutorialspoint/skin/GradientBackgroundSkin.mxml。
次のように塗りつぶしレイヤーを更新します-
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>ステップ2:肌を塗る
2つの方法でコンポーネントにスキンを適用できます-
MXMLスクリプトでスキンを適用する(静的に)
適用する GradientBackgroundSkin IDを持つBorderContainerへ mainContainer そのを使用して skinClass 属性。
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">ActionScriptでスキンを適用する(動的に)
適用する GradientBackgroundSkin IDを持つBorderContainerへ mainContainer そのを使用して skinClass プロパティ。
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}スキンの例を使用したフレックススタイル
次の手順に従って、テストアプリケーションを作成してFlexアプリケーションでスキニングが実際に動作することを確認しましょう。
| ステップ | 説明 |
|---|---|
| 1 | Flex-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspoint.clientの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 上で説明したように、パッケージcom.tutorialspoint.skinの下にスキンGradientBackgroundSkin.mxmlを作成します。残りのファイルは変更しないでください。 |
| 3 | 以下で説明するように、HelloWorld.mxmlを変更します。残りのファイルは変更しないでください。 |
| 4 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
以下は、GradientBackgroundSkin.mxmlファイルの内容です。 src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>以下は、変更されたHelloWorld.mxmlの内容です。 filesrc/com/tutorialspoint/client/HelloWorld.mxml。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
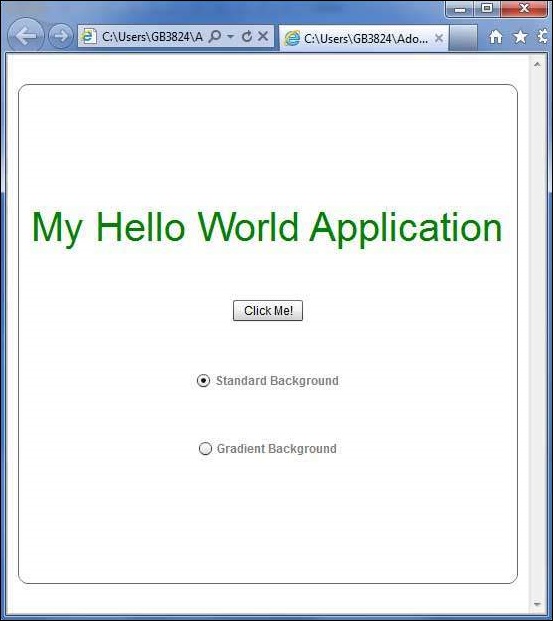
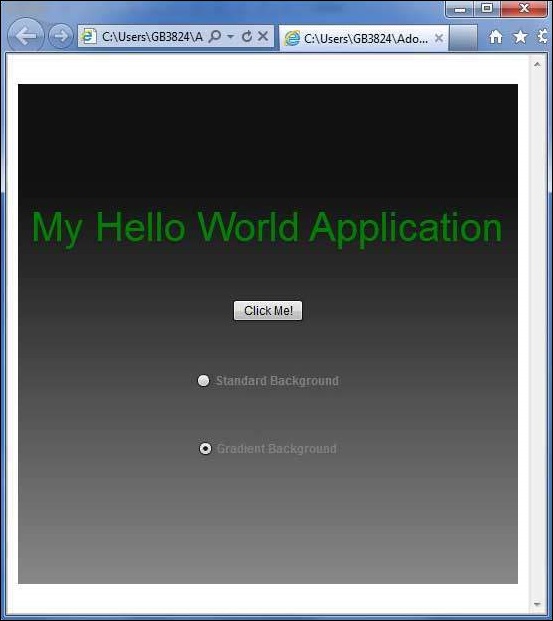
</s:Application>すべての変更を行う準備ができたら、Flex-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして通常モードで実行します。アプリケーションに問題がない場合は、次の結果が得られます。[オンラインで試す]