GWT-イベント処理
GWTは、JavaAWTまたはSWINGユーザーインターフェイスフレームワークと同様のイベントハンドラモデルを提供します。
リスナーインターフェイスは、ウィジェットがイベントをアナウンスするために呼び出す1つ以上のメソッドを定義します。GWTは、考えられるさまざまなイベントに対応するインターフェースのリストを提供します。
特定のタイプのイベントを受信したいクラスは、関連するハンドラーインターフェイスを実装し、それ自体への参照をウィジェットに渡して、一連のイベントをサブスクライブします。
たとえば、 Button クラスは公開します click eventsしたがって、ClickHandlerを実装して処理するクラスを作成する必要がありますclick イベント。
イベントハンドラーインターフェイス
すべてのGWTイベントハンドラーはEventHandlerインターフェースから拡張されており、各ハンドラーには単一の引数を持つ単一のメソッドしかありません。この引数は、常に関連するイベントタイプのオブジェクトです。各eventオブジェクトには、渡されたイベントオブジェクトを操作するためのいくつかのメソッドがあります。たとえば、クリックイベントの場合、ハンドラーを次のように記述する必要があります-
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}これで、クリックイベントの受信を希望するクラスはすべて電話をかけます addClickHandler() 次のようにイベントハンドラーを登録するには-
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());イベントタイプをサポートする各ウィジェットには、HandlerRegistrationaddという形式のメソッドがあります。Fooハンドラ(Fooイベント)ここで Foo Click、Error、KeyPressなどの実際のイベントです。
以下は、重要なGWTイベントハンドラーと関連イベントおよびハンドラー登録方法のリストです-
| シニア番号 | イベントインターフェース | イベントの方法と説明 |
|---|---|---|
| 1 | 選択ハンドラーの前<I> | void on Before Selection (Before Selection Event<I> event); BeforeSelectionEventが発生したときに呼び出されます。 |
| 2 | BlurHandler | void on Blur(Blur Event event); ブラーイベントが発生したときに呼び出されます。 |
| 3 | ChangeHandler | void on Change(ChangeEvent event); 変更イベントが発生したときに呼び出されます。 |
| 4 | ClickHandler | void on Click(ClickEvent event); ネイティブクリックイベントが発生したときに呼び出されます。 |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); CloseEventが発生したときに呼び出されます。 |
| 6 | コンテキストメニューハンドラ | void on Context Menu(Context Menu Event event); ネイティブコンテキストメニューイベントが発生したときに呼び出されます。 |
| 7 | ダブルクリックハンドラー | void on Double Click(Double Click Event event); ダブルクリックイベントが発生したときに呼び出されます。 |
| 8 | エラーハンドラ | void on Error(Error Event event); エラーイベントが発生したときに呼び出されます。 |
| 9 | フォーカスハンドラー | void on Focus(Focus Event event); フォーカスイベントが発生したときに呼び出されます。 |
| 10 | フォームパネル。完全なハンドラーを送信 | void on Submit Complete(Form Panel.Submit Complete Event event); フォームが正常に送信されたときに発生します。 |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); フォームが送信されたときに発生します。 |
| 12 | キーダウンハンドラー | void on Key Down(Key Down Event event); KeyDownEventが発生したときに呼び出されます。 |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); KeyPressEventが発生したときに呼び出されます。 |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); KeyUpEventが発生したときに呼び出されます。 |
| 15 | LoadHandler | void on Load(LoadEvent event); LoadEventが発生したときに呼び出されます。 |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); MouseDownが起動されたときに呼び出されます。 |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); MouseMoveEventが発生したときに呼び出されます。 |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); MouseOutEventが発生したときに呼び出されます。 |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); MouseOverEventが発生したときに呼び出されます。 |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); MouseUpEventが発生したときに呼び出されます。 |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); MouseWheelEventが発生したときに呼び出されます。 |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); ウィジェットのサイズが変更されたときに発生します。 |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); ScrollEventが発生したときに呼び出されます。 |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); SelectionEventが発生したときに呼び出されます。 |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); ValueChangeEventが発生したときに呼び出されます。 |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); ブラウザウィンドウが閉じるか、別のサイトに移動する直前に発生します。 |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); ブラウザウィンドウがスクロールされたときに発生します。 |
イベントメソッド
前述のように、各ハンドラーには、イベントオブジェクトを保持する単一の引数を持つ単一のメソッドがあります(例:void onClick(ClickEvent event)またはvoid onKeyDown(KeyDownEvent event))。ClickEventやKeyDownEventなどのイベントオブジェクトには、以下に示す一般的なメソッドがいくつかあります。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) このメソッドは、HandlerManagerによってのみ呼び出される必要があります |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() このメソッドは、登録に使用されたタイプを返します Foo イベント。 |
| 3 | static DomEvent.Type<FooHandler> getType() このメソッドは、に関連付けられたイベントタイプを取得します Foo イベント。 |
| 4 | public java.lang.Object getSource() このメソッドは、このイベントを最後に発生させたソースを返します。 |
| 5 | protected final boolean isLive() このメソッドは、イベントがライブであるかどうかを返します。 |
| 6 | protected void kill() このメソッドはイベントを強制終了します |
例
この例では、の使用法を示す簡単な手順を説明します。 Click イベントと KeyDownGWTでのイベント処理。次の手順に従って、GWTで作成したGWTアプリケーションを更新します-アプリケーションの作成の章-
| ステップ | 説明 |
|---|---|
| 1 | GWT-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspointの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 変更HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.htmlとHelloWorld.javaは、以下のように説明しました。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです src/com.tutorialspoint/HelloWorld.gwt.xml。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>以下は、変更されたスタイルシートファイルの内容です。 war/HelloWorld.css。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下は、変更されたHTMLホストファイルの内容です。 war/HelloWorld.html。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>以下のJavaファイルの内容を見てみましょう src/com.tutorialspoint/HelloWorld.java これは、GWTでのイベント処理の使用法を示します。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
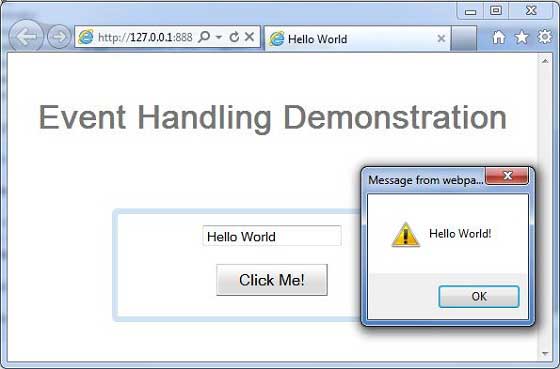
}すべての変更を行う準備ができたら、GWT-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして開発モードで実行します。アプリケーションに問題がない場合、次の結果が得られます-