GWT-JUnit統合
GWTは、JUnitテストフレームワークを使用したクライアント側コードの自動テストに優れたサポートを提供します。この記事では、GWTとJUNITの統合について説明します。
JUnitアーカイブをダウンロードする
JUnit公式サイト- https://www.junit.org
ダウンロード Junit-4.10.jar
| OS | アーカイブ名 |
|---|---|
| ウィンドウズ | junit4.10.jar |
| Linux | junit4.10.jar |
| マック | junit4.10.jar |
ダウンロードしたjarファイルをコンピューターのどこかに保存します。に保管しましたC:/ > JUNIT
GWTインストールフォルダーを見つけます
| OS | GWTインストールフォルダー |
|---|---|
| ウィンドウズ | C:\ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| マック | /Library/GWT/gwt-2.1.0 |
GWTTestCaseクラス
GWTは提供します GWTTestCaseJUnit統合を提供する基本クラス。JUnitでGWTTestCaseを拡張するコンパイル済みクラスを実行すると、HtmlUnitブラウザーが起動し、テスト実行中のアプリケーションの動作をエミュレートします。
GWTTestCaseは、JUnitのTestCaseから派生したクラスであり、JUnitTestRunnerを使用して実行できます。
webAppCreatorの使用
GWTは特別なコマンドラインツールを提供します webAppCreator これにより、スターターテストケースに加えて、開発モードと本番モードの両方でテストするためのantターゲットとEclipse起動構成を生成できます。
コマンドプロンプトを開き、に移動します C:\ > GWT_WORKSPACE > テストサポート付きの新しいプロジェクトを作成する場所次のコマンドを実行します
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorld注目すべき点
- webAppCreatorコマンドラインユーティリティを実行しています。
- HelloWorldは、作成されるプロジェクトの名前です。
- -junitオプションは、プロジェクトにjunitサポートを追加するようにwebAppCreatorに指示します
- com.tutorialspoint.HelloWorldはモジュールの名前です
出力を確認します。
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchテストクラスを理解する:HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}注目すべき点
| シニア番号 | 注意 |
|---|---|
| 1 | HelloWorldTestクラスは、HelloWorld / testディレクトリの下のcom.tutorialspoint.clientパッケージで生成されました。 |
| 2 | HelloWorldTestクラスには、HelloWorldの単体テストケースが含まれます。 |
| 3 | HelloWorldTestクラスは、com.google.gwt.junit.clientパッケージのGWTTestCaseクラスを拡張します。 |
| 4 | HelloWorldTestクラスには、GWTモジュールの名前を返す必要がある抽象メソッド(getModuleName)があります。HelloWorldの場合、これはcom.tutorialspoint.HelloWorldJUnitです。 |
| 5 | HelloWorldTestクラスは、2つのサンプルテストケースtestFieldVerifier、testSimpleを使用して生成されます。testGreetingServiceを追加しました。 |
| 6 | これらのメソッドは、GWTTestCaseの祖先であるJUnitAssertクラスから継承する多くのassert *関数の1つを使用します。 |
| 7 | assertTrue(boolean)関数は、渡されたブール引数がtrueと評価されることをアサートします。そうでない場合、JUnitで実行するとテストは失敗します。 |
GWT-JUnit統合の完全な例
この例では、GWTでのJUnit統合の例を示す簡単な手順を説明します。
上記で作成したGWTアプリケーションを更新するには、次の手順に従います-
| ステップ | 説明 |
|---|---|
| 1 | 既存のプロジェクトのインポートウィザード([ファイル]→[インポート]→[一般]→[既存のプロジェクト]をワークスペースに)を使用して、HelloWorldという名前のプロジェクトをEclipseにインポートします。 |
| 2 | 変更HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.htmlとHelloWorld.javaは、以下のように説明しました。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
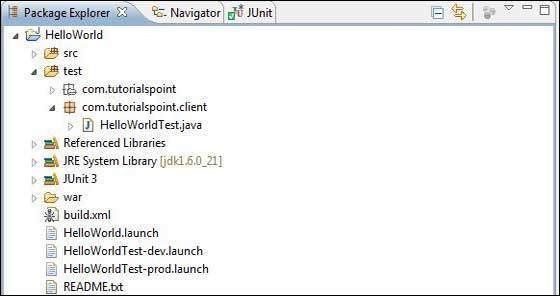
以下は、Eclipseのプロジェクト構造です。

変更されたモジュール記述子の内容は次のとおりです src/com.tutorialspoint/HelloWorld.gwt.xml。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>以下は、変更されたスタイルシートファイルの内容です。 war/HelloWorld.css。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下は、変更されたHTMLホストファイルの内容です。 war/HelloWorld.html。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>のHelloWorld.javaの内容を置き換えます src/com.tutorialspoint/client 次のパッケージ
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}のHelloWorldTest.javaの内容を置き換えます test/com.tutorialspoint/client 次のパッケージ
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}生成された起動構成を使用してEclipseでテストケースを実行します
開発モードと本番モードの両方でwebAppCreatorによって生成された起動構成を使用して、Eclipseで単体テストを実行します。
開発モードでJUnitテストを実行します
- Eclipseメニューバーから、「実行」→「構成の実行...」を選択します。
- JUnitセクションで、HelloWorldTest-devを選択します
- 引数への変更を保存するには、[適用]を押します
- テストを実行するには、[実行]を押します
アプリケーションに問題がない場合、次の結果が得られます-

JUnitテストを本番モードで実行します
- Eclipseメニューバーから、「実行」→「構成の実行...」を選択します。
- JUnitセクションで、HelloWorldTest-prodを選択します
- 引数への変更を保存するには、[適用]を押します
- テストを実行するには、[実行]を押します
アプリケーションに問題がない場合、次の結果が得られます-
