GWT-国際化
GWTは、GWTアプリケーションを国際化する3つの方法を提供します。プロジェクト間で最も一般的に使用されている静的文字列国際化の使用法を示します。
| シニア番号 | テクニックと説明 |
|---|---|
| 1 | Static String Internationalization この手法は最も普及しており、実行時に必要なオーバーヘッドはごくわずかです。定数文字列とパラメータ化された文字列の両方を変換するための非常に効率的な手法であり、実装が最も簡単です。 静的文字列の国際化では、標準のJavaプロパティファイルを使用して、翻訳された文字列とパラメータ化されたメッセージを格納し、厳密に型指定されたJavaインターフェイスを作成してそれらの値を取得します。 |
| 2 | Dynamic String Internationalization この手法は非常に柔軟性がありますが、静的な文字列の国際化よりも低速です。ホストページにはローカライズされた文字列が含まれているため、新しいロケールを追加するときにアプリケーションを再コンパイルする必要はありません。GWTアプリケーションを既存のサーバー側ローカリゼーションシステムと統合する場合は、この手法を使用します。 |
| 3 | Localizable Interface この手法は、3つの手法の中で最も強力です。Localizableを実装すると、カスタムタイプのローカライズバージョンを作成できます。これは高度な国際化手法です。 |
GWTアプリケーションを国際化するワークフロー
ステップ1-プロパティファイルを作成する
アプリケーションで使用するメッセージを含むプロパティファイルを作成します。作成しましたHelloWorldMessages.properties この例ではファイル。
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}ロケールに固有の変換された値を含むプロパティファイルを作成します。作成しましたHelloWorldMessages_de.propertiesこの例ではファイル。このファイルには、ドイツ語の翻訳が含まれています。_deはドイツ語のロケールを指定し、アプリケーションでドイツ語をサポートします。
Eclipseを使用してプロパティファイルを作成している場合は、ファイルのエンコーディングをUTF-8に変更します。ファイルを選択し、右クリックしてプロパティウィンドウを開きます。テキストファイルのエンコーディングを次のように選択します。 Other UTF-8。変更を適用して保存します。
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}ステップ2-i18nモジュールをモジュール記述子XMLファイルに追加します
モジュールファイルを更新する HelloWorld.gwt.xml ドイツ語ロケールのサポートを含める
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>ステップ3-プロパティファイルと同等のインターフェイスを作成する
GWTのMessagesインターフェースを拡張して内部化のサポートを含めることにより、HelloWorldMessages.javaインターフェースを作成します。プロパティファイルのキーと同じメソッド名が含まれている必要があります。プレースホルダーはString引数に置き換えられます。
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}ステップ4-UIコンポーネントでメッセージインターフェイスを使用します。
のオブジェクトを使用する HelloWorldMessages に HelloWorld メッセージを取得します。
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}国際化-完全な例
この例では、GWTアプリケーションの国際化機能を示す簡単な手順を説明します。
次の手順に従って、GWTで作成したGWTアプリケーションを更新します-アプリケーションの作成の章-
| ステップ | 説明 |
|---|---|
| 1 | GWT-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspointの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 変更HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.htmlとHelloWorld.javaは、以下のように説明しました。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです src/com.tutorialspoint/HelloWorld.gwt.xml。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>以下は、変更されたスタイルシートファイルの内容です。 war/HelloWorld.css。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下は、変更されたHTMLホストファイルの内容です。 war/HelloWorld.html。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>次に、HelloWorldMessages.propertiesファイルを src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}次に、HelloWorldMessages_de.propertiesファイルを src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}次に、HelloWorldMessages.javaクラスを作成します。 src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}以下のJavaファイルの内容を見てみましょう src/com.tutorialspoint/HelloWorld.java これを使用して、GWTコードの国際化機能を示します。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
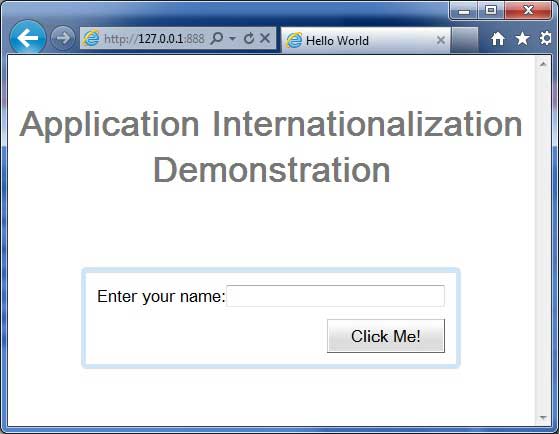
}すべての変更を行う準備ができたら、GWT-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして開発モードで実行します。アプリケーションに問題がない場合、次の結果が得られます-

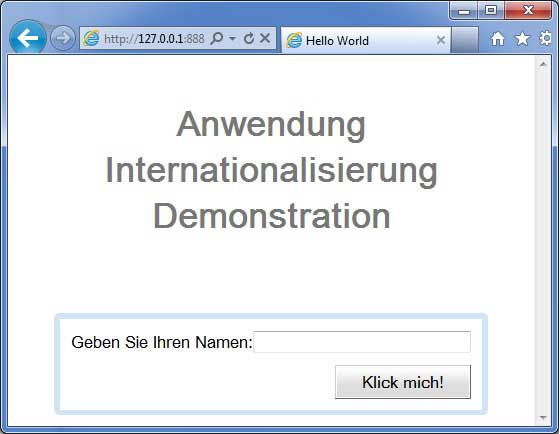
今ロケール= de.Set URLを格納するためのURLを更新- http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de。アプリケーションに問題がない場合、次の結果が得られます-