GWT-RPC通信
GWTベースのアプリケーションは、通常、クライアント側モジュールとサーバー側モジュールで構成されます。クライアント側のコードはブラウザで実行され、サーバー側のコードはWebサーバーで実行されます。クライアント側のコードは、サーバー側のデータにアクセスするために、ネットワークを介してHTTP要求を行う必要があります。
RPC、リモートプロシージャコールは、クライアントコードがサーバー側のメソッドを直接実行できるGWTで使用されるメカニズムです。
GWTRPCはサーブレットベースです。
GWT RPCは非同期であり、通信中にクライアントがブロックされることはありません。
GWT RPCを使用すると、Javaオブジェクトをクライアントとサーバー間で直接送信できます(GWTフレームワークによって自動的にシリアル化されます)。
サーバー側サーブレットは、 service。
クライアント側のコードからサーバー側サーブレットのメソッドを呼び出すリモートプロシージャコールは、 invoking a service。
GWTRPCコンポーネント
以下は、GWTRPC通信メカニズムで使用される3つのコンポーネントです。
- サーバー上で実行されるリモートサービス(サーバー側サーブレット)。
- そのサービスを呼び出すためのクライアントコード。
- クライアントとサーバー間で受け渡されるJavaデータオブジェクト。
GWTクライアントとサーバーは両方ともデータを自動的にシリアル化および逆シリアル化するため、開発者はオブジェクトをシリアル化/逆シリアル化する必要がなく、データオブジェクトはHTTPを介して移動できます。
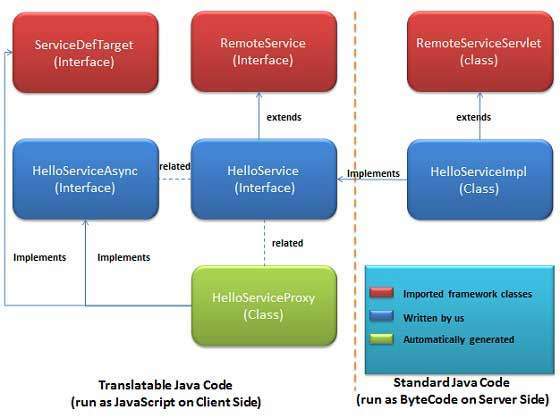
次の図は、RPCアーキテクチャを示しています。

RPCの使用を開始するには、GWTの規則に従う必要があります。
RPC通信ワークフロー
ステップ1-シリアル化可能なモデルクラスを作成する
シリアル化可能である必要があるクライアント側でJavaモデルオブジェクトを定義します。
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}ステップ2-サービスインターフェイスを作成する
すべてのサービスメソッドを一覧表示するRemoteServiceを拡張するクライアント側のサービスのインターフェイスを定義します。
アノテーション@RemoteServiceRelativePathを使用して、モジュールのベースURLを基準にしたリモートサーブレットのデフォルトパスでサービスをマップします。
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}ステップ3-非同期サービスインターフェースを作成する
GWTクライアントコードで使用されるクライアント側(上記のサービスと同じ場所)のサービスへの非同期インターフェイスを定義します。
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}ステップ4-サービス実装サーブレットクラスを作成する
サーバー側でインターフェースを実装すると、そのクラスはRemoteServiceServletクラスを拡張する必要があります。
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}ステップ5-サーブレット宣言を含むようにWeb.xmlを更新します
Webアプリケーションのデプロイメント記述子(web.xml)を編集して、MessageServiceImplサーブレット宣言を含めます。
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>ステップ6-アプリケーションコードでリモートプロシージャコールを行う
サービスプロキシクラスを作成します。
MessageServiceAsync messageService = GWT.create(MessageService.class);サーバーがクライアントにメッセージを返すRPCコールバックを処理するAsyncCallbackハンドラーを作成します
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}ユーザーがUIを操作するときにリモートサービスを呼び出す
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}RPC通信の完全な例
この例では、GWTでのRPC通信の例を示す簡単な手順を説明します。次の手順に従って、GWTで作成したGWTアプリケーションを更新します-アプリケーションの作成の章-
| ステップ | 説明 |
|---|---|
| 1 | GWT-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspointの下にHelloWorldという名前のプロジェクトを作成します。 |
| 2 | 変更HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.htmlとHelloWorld.javaは、以下のように説明しました。残りのファイルは変更しないでください。 |
| 3 | アプリケーションをコンパイルして実行し、実装されたロジックの結果を確認します。 |
変更されたモジュール記述子の内容は次のとおりです src/com.tutorialspoint/HelloWorld.gwt.xml。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>以下は、変更されたスタイルシートファイルの内容です。 war/HelloWorld.css。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下は、変更されたHTMLホストファイルの内容です。 war/HelloWorld.html。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>次に、Message.javaファイルを作成します。 src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}次に、MessageService.javaファイルを src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}次に、MessageServiceAsync.javaファイルを src/com.tutorialspoint/client 次の内容をパッケージ化して配置します
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}次に、MessageServiceImpl.javaファイルを作成します。 src/com.tutorialspoint/server 次の内容をパッケージ化して配置します
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}変更されたWebアプリケーションデプロイメント記述子のコンテンツを更新します war/WEB-INF/web.xml MessageServiceImplサーブレット宣言を含めるため。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>のHelloWorld.javaの内容を置き換えます src/com.tutorialspoint/client 次のパッケージ
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}すべての変更を行う準備ができたら、GWT-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして開発モードで実行します。アプリケーションに問題がない場合、次の結果が得られます-