JavaScript-デバッグ
時々、開発者はコーディング中に間違いを犯します。プログラムまたはスクリプトの誤りは、bug。
バグを見つけて修正するプロセスは、 debuggingこれは開発プロセスの通常の部分です。このセクションでは、タスクのデバッグに役立つツールとテクニックについて説明します。
IEのエラーメッセージ
エラーを追跡する最も基本的な方法は、ブラウザでエラー情報をオンにすることです。デフォルトでは、ページでエラーが発生すると、InternetExplorerのステータスバーにエラーアイコンが表示されます。
このアイコンをダブルクリックすると、発生した特定のエラーに関する情報を示すダイアログボックスが表示されます。
このアイコンは見落としやすいため、Internet Explorerには、エラーが発生するたびに[エラー]ダイアログボックスを自動的に表示するオプションがあります。
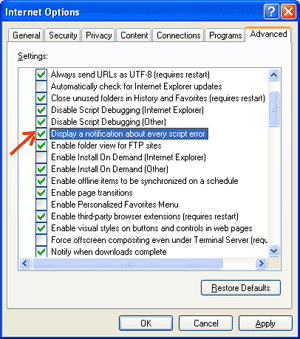
このオプションを有効にするには、 Tools → Internet Options → Advanced tab. そして最後にチェックします "Display a Notification About Every Script Error" 以下に示すボックスオプション-

FirefoxまたはMozillaのエラーメッセージ
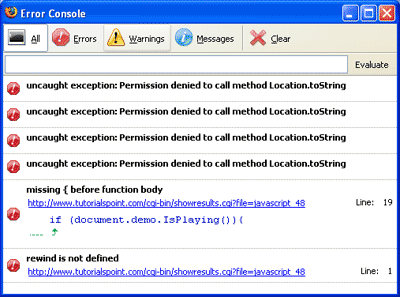
Firefox、Netscape、Mozillaなどの他のブラウザは、エラーメッセージをと呼ばれる特別なウィンドウに送信します。 JavaScript Console または Error Consol。コンソールを表示するには、Tools → Error Consol or Web Development。
残念ながら、これらのブラウザはエラーが発生したときに視覚的に表示されないため、コンソールを開いたままにして、スクリプトの実行中にエラーを監視する必要があります。

エラー通知
コンソールまたはInternetExplorerのダイアログボックスに表示されるエラー通知は、構文エラーとランタイムエラーの両方の結果です。これらのエラー通知には、エラーが発生した行番号が含まれます。
Firefoxを使用している場合は、エラーコンソールで利用可能なエラーをクリックして、エラーのあるスクリプトの正確な行に移動できます。
スクリプトをデバッグする方法
JavaScriptをデバッグするさまざまな方法があります-
JavaScriptバリデーターを使用する
JavaScriptコードに奇妙なバグがないかチェックする1つの方法は、JavaScriptコードを実行して、JavaScriptコードが有効であり、言語の公式構文規則に従っていることを確認することです。これらのプログラムはvalidating parsers あるいは単に validators 略して、多くの場合、商用のHTMLおよびJavaScriptエディターが付属しています。
JavaScriptの最も便利なバリデーターは、DouglasCrockfordのJavaScriptLintです。これは、DouglasCrockfordのJavaScriptLintで無料で入手できます。
そのWebページにアクセスし、JavaScript(JavaScriptのみ)コードを提供されたテキスト領域に貼り付けて、jslintボタンをクリックするだけです。このプログラムはJavaScriptコードを解析し、すべての変数と関数の定義が正しい構文に従っていることを確認します。また、ifやなどのJavaScriptステートメントもチェックします。while, それらも正しい形式に従っていることを確認します
プログラムにデバッグコードを追加する
あなたは使用することができます alert() または document.write()コードをデバッグするためのプログラム内のメソッド。たとえば、次のように書くことができます-
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );内容と順序を調べることによって alert() 表示されるとおり、プログラムの状態を非常に簡単に調べることができます。
JavaScriptデバッガーを使用する
デバッガーは、スクリプト実行のすべての側面をプログラマーの制御下に置くアプリケーションです。デバッガーは、インターフェースを介してスクリプトの状態をきめ細かく制御します。これにより、値を調べて設定したり、実行のフローを制御したりできます。
スクリプトがデバッガーにロードされると、一度に1行ずつ実行するか、特定のブレークポイントで停止するように指示することができます。実行が停止すると、プログラマーはスクリプトとその変数の状態を調べて、何かが間違っているかどうかを判断できます。変数の値の変化を監視することもできます。
MozillaとNetscapeの両方のブラウザ用のMozillaJavaScript Debugger(コードネームVenkman)の最新バージョンは、次のURLからダウンロードできます。 http://www.hacksrus.com/~ginda/venkman
開発者のための便利なヒント
スクリプト内のエラーの数を減らし、デバッグプロセスを簡素化するために、次のヒントを覚えておくことができます-
たっぷり使って comments。コメントを使用すると、スクリプトを作成した理由を説明したり、コードの特に難しいセクションを説明したりできます。
常に使用する indentationコードを読みやすくするため。また、ステートメントをインデントすると、開始タグと終了タグ、中括弧、その他のHTML要素とスクリプト要素を簡単に一致させることができます。
書く modular code。可能な限り、ステートメントを関数にグループ化します。関数を使用すると、関連するステートメントをグループ化し、最小限の労力でコードの一部をテストして再利用できます。
変数と関数に名前を付ける方法に一貫性を持たせてください。意味のある長さで、変数の内容や関数の目的を説明する名前を使用してみてください。
変数と関数に名前を付けるときは、一貫した構文を使用してください。つまり、すべて小文字またはすべて大文字にしてください。Camel-Back表記を使用する場合は、一貫して使用してください。
Test long scriptsモジュール方式で。つまり、スクリプトの一部をテストする前に、スクリプト全体を書き込もうとしないでください。コードの次の部分を追加する前に、ピースを作成して機能させます。
使用する descriptive variable and function names 1文字の名前は使用しないでください。
Watch your quotation marks。引用符は文字列の周囲でペアで使用され、両方の引用符は同じスタイル(シングルまたはダブル)である必要があることに注意してください。
Watch your equal signs。比較のために単一の=を使用しないでください。
宣言する variables explicitly を使用して var キーワード。