JavaScript-Whileループ
プログラムの作成中に、アクションを何度も実行する必要がある状況に遭遇する場合があります。このような状況では、行数を減らすためにループステートメントを作成する必要があります。
JavaScriptは、プログラミングのプレッシャーを軽減するために必要なすべてのループをサポートします。
whileループ
JavaScriptの最も基本的なループは whileこの章で説明するループ。の目的while ループは、ステートメントまたはコードブロックを繰り返し実行することです。 expression本当です。式がfalse, ループは終了します。
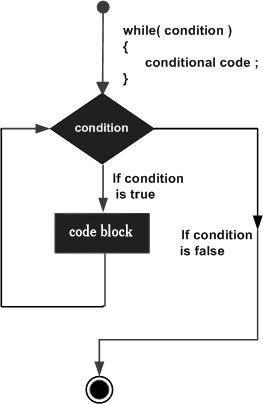
フローチャート
のフローチャート while loop 次のようになります-

構文
の構文 while loop JavaScriptでは次のとおりです-
while (expression) {
Statement(s) to be executed if expression is true
}例
次の例を試して、whileループを実装してください。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...do ... whileループ
ザ・ do...while ループはに似ています whileループの最後に条件チェックが行われることを除いて、ループ。これは、条件が次の場合でも、ループが常に少なくとも1回実行されることを意味します。false。
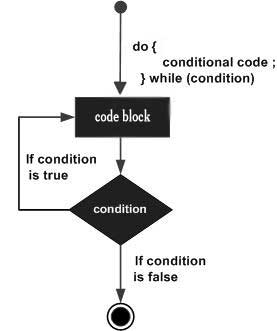
フローチャート
のフローチャート do-while ループは次のようになります-

構文
の構文 do-while JavaScriptのループは次のとおりです-
do {
Statement(s) to be executed;
} while (expression);Note −末尾に使用されているセミコロンをお見逃しなく do...while ループ。
例
次の例を試して、実装方法を学習してください。 do-while JavaScriptでループします。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...