JavaScript-if ... elseステートメント
プログラムの作成中に、特定のパスのセットから1つを採用する必要がある場合があります。このような場合、プログラムが正しい決定を下し、正しいアクションを実行できるようにする条件ステートメントを使用する必要があります。
JavaScriptは、さまざまな条件に基づいてさまざまなアクションを実行するために使用される条件ステートメントをサポートしています。ここで説明しますif..else ステートメント。
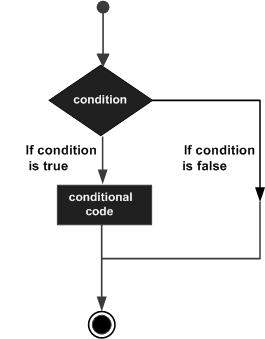
if-elseのフローチャート
次のフローチャートは、if-elseステートメントがどのように機能するかを示しています。

JavaScriptは次の形式をサポートしています if..else ステートメント-
ifステートメント
if ... elseステートメント
if ... else if ...ステートメント。
ifステートメント
ザ・ if ステートメントは、JavaScriptが決定を下し、条件付きでステートメントを実行できるようにする基本的な制御ステートメントです。
構文
基本的なifステートメントの構文は次のとおりです-
if (expression) {
Statement(s) to be executed if expression is true
}ここでは、JavaScript式が評価されます。結果の値がtrueの場合、指定されたステートメントが実行されます。式がfalseの場合、ステートメントは実行されません。ほとんどの場合、決定を行う際に比較演算子を使用します。
例
次の例を試して、 if ステートメントは機能します。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Qualifies for driving
Set the variable to different value and then try...if ... elseステートメント
ザ・ 'if...else' ステートメントは、JavaScriptがより制御された方法でステートメントを実行できるようにする制御ステートメントの次の形式です。
構文
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}ここでは、JavaScript式が評価されます。結果の値がtrueの場合、「if」ブロック内の指定されたステートメントが実行されます。式がfalseの場合、elseブロック内の指定されたステートメントが実行されます。
例
次のコードを試して、JavaScriptでif-elseステートメントを実装する方法を学習してください。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Does not qualify for driving
Set the variable to different value and then try...if ... else if ...ステートメント
ザ・ if...else if... ステートメントはの高度な形式です if…else これにより、JavaScriptはいくつかの条件から正しい決定を下すことができます。
構文
if-else-ifステートメントの構文は次のとおりです-
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}このコードについて特別なことは何もありません。ただのシリーズですif ステートメント、ここでそれぞれ if の一部です else前のステートメントの節。ステートメントは真の条件に基づいて実行されます。いずれの条件も真でない場合は、else ブロックが実行されます。
例
次のコードを試して、JavaScriptでif-else-ifステートメントを実装する方法を学習してください。
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>出力
Maths Book
Set the variable to different value and then try...