JavaScript-Forループ
'for'ループは、ループの最もコンパクトな形式です。次の3つの重要な部分が含まれています-
ザ・ loop initializationここで、カウンターを開始値に初期化します。初期化ステートメントは、ループが始まる前に実行されます。
ザ・ test statementこれは、特定の条件が真であるかどうかをテストします。条件が真の場合、ループ内で指定されたコードが実行されます。そうでない場合、制御はループから外れます。
ザ・ iteration statement カウンターを増減できる場所。
3つの部分すべてをセミコロンで区切って1行にまとめることができます。
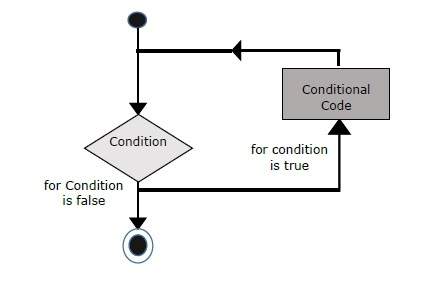
フローチャート
のフローチャート for JavaScriptのループは次のようになります-

構文
の構文 for ループはJavaScriptは次のとおりです-
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}例
次の例を試して、 for ループはJavaScriptで機能します。
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...