JavaScript-ドキュメントオブジェクトモデルまたはDOM
すべてのWebページは、オブジェクトと見なすことができるブラウザウィンドウ内にあります。
Documentオブジェクトは、そのウィンドウに表示されるHTMLドキュメントを表します。Documentオブジェクトには、ドキュメントコンテンツへのアクセスと変更を可能にする他のオブジェクトを参照するさまざまなプロパティがあります。
ドキュメントコンテンツにアクセスして変更する方法は、 Document Object Model、または DOM。オブジェクトは階層で編成されています。この階層構造は、Webドキュメント内のオブジェクトの編成に適用されます。
Window object−階層の最上位。これは、オブジェクト階層の最も外側の要素です。
Document object−ウィンドウにロードされる各HTMLドキュメントは、ドキュメントオブジェクトになります。ドキュメントには、ページのコンテンツが含まれています。
Form object − <form> ... </ form>タグで囲まれたものはすべて、フォームオブジェクトを設定します。
Form control elements −フォームオブジェクトには、テキストフィールド、ボタン、ラジオボタン、チェックボックスなど、そのオブジェクトに定義されているすべての要素が含まれています。
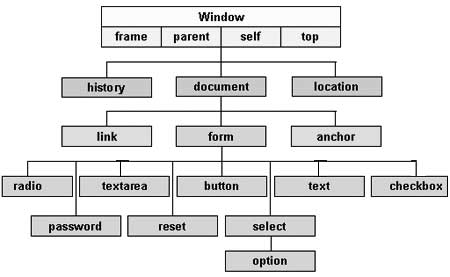
これがいくつかの重要なオブジェクトの単純な階層です-

いくつかのDOMが存在します。次のセクションでは、これらのDOMのそれぞれについて詳しく説明し、それらを使用してドキュメントコンテンツにアクセスして変更する方法について説明します。
レガシーDOM-これは、JavaScript言語の初期バージョンで導入されたモデルです。すべてのブラウザで十分にサポートされていますが、フォーム、フォーム要素、画像など、ドキュメントの特定の重要な部分にのみアクセスできます。
W3C DOM-このドキュメントオブジェクトモデルは、すべてのドキュメントコンテンツへのアクセスと変更を可能にし、World Wide Web Consortium(W3C)によって標準化されています。このモデルは、ほとんどすべての最新のブラウザでサポートされています。
IE4 DOM-このドキュメントオブジェクトモデルは、MicrosoftのInternetExplorerブラウザのバージョン4で導入されました。IE 5以降のバージョンには、ほとんどの基本的なW3CDOM機能のサポートが含まれています。
DOMの互換性
可用性に応じてW3CDOMまたはIE4 DOMのいずれかを使用する柔軟性を備えたスクリプトを作成する場合は、最初にメソッドまたはプロパティの存在をチェックしてブラウザーにあるかどうかを判断する機能テストアプローチを使用できます。あなたが望む能力。例-
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}