JavaScript-Switchケース
複数使用できます if...else…if前の章のように、多方向分岐を実行するステートメント。ただし、特にすべてのブランチが単一の変数の値に依存している場合、これが常に最良の解決策であるとは限りません。
JavaScript 1.2以降では、 switch この状況を正確に処理するステートメントであり、繰り返されるよりも効率的に処理されます if...else if ステートメント。
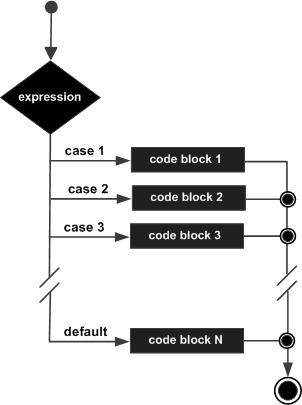
フローチャート
次のフローチャートは、switch-caseステートメントが機能することを説明しています。

構文
の目的 switchステートメントは、評価する式と、式の値に基づいて実行するいくつかの異なるステートメントを提供することです。通訳はそれぞれをチェックしますcase一致するものが見つかるまで、式の値に対して。一致するものがない場合、default 条件が使用されます。
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}ザ・ breakステートメントは、特定のケースの終了を示します。それらが省略された場合、インタプリタは次の各場合に各ステートメントを実行し続けます。
説明します break のステートメント Loop Control 章。
例
次の例を試して、switch-caseステートメントを実装してください。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...breakステートメントは、switch-caseステートメントで主要な役割を果たします。breakステートメントなしでswitch-caseステートメントを使用する次のコードを試してください。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>出力
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...