SharePoint-機能と要素
この章では、機能と要素について見ていきます。機能は、ある意味でSharePointのコンポーネントモデルです。これらを使用すると、機能の論理単位を定義できます。
たとえば、サイト内で機能を使用したい場合があります-
特定のスキーマでリストを作成するには、
そのリストのデータを表示するページを作成してから、
そのページに移動するために、サイト内のどこかにリンクまたはメニューオプションを用意します。
機能の論理的なグループ化を定義する機能を作成できます。機能の個々の部分は要素によって定義されます。
したがって、次のような要素があります。
リストを作成し、スキーマを設定します。
ページをSharePointサイトにプロビジョニングし、
メニューオプションまたはリンクを作成します。
機能はユニットを定義し、次に要素はそのユニット内の個々の機能を定義します。3種類の要素について話し合いました-
リストを作成するためのリストインスタンス。
ページをプロビジョニングするためのモジュール。
メニューオプションまたはリンクを作成するためのカスタムアクション。
ただし、SharePoint内で作成できる要素は他にもたくさんあります。機能について理解するためのもう1つの重要な概念は、アクティブ化と非アクティブ化の概念です。
たとえば、エンドユーザーが上記の機能を自分のサイトに追加したい場合、リストを作成し、メニューオプションまたはリンクを追加し、ページを自分のサイトにプロビジョニングする対応する機能をアクティブにします。後で彼は機能を非アクティブ化して機能を削除することができました。
機能を非アクティブ化すると、一部の要素が自動的に削除されることに注意してください。たとえば、SharePointは、カスタムアクションによって定義されたメニューオプションまたはリンクを自動的に削除します。
その他は自動的に削除されません。したがって、この場合、リストインスタンスとページは自動的に削除されません。
したがって、開発者は、どの要素が自動的に削除され、どの要素が削除されないかを理解する必要があります。自動的に削除されないものを削除したい場合は、コードを書くことができますfeature receiver。
機能と要素の操作を見てみましょう。まず、エンドユーザーによる機能の表示から始めます。
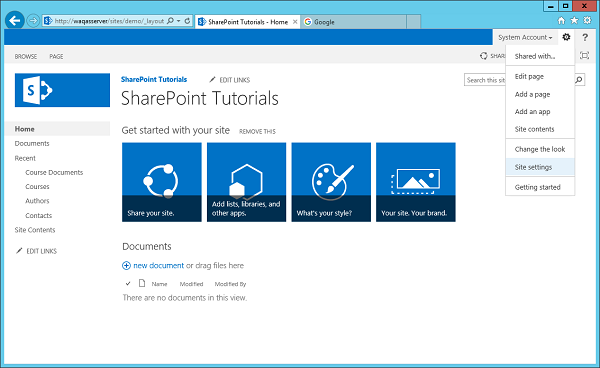
Step 1 −SharePointサイトを開きます。

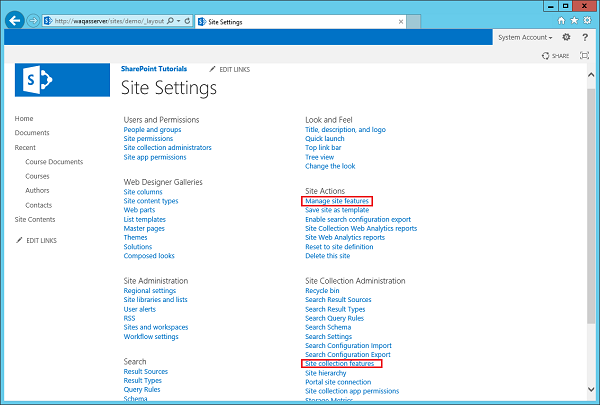
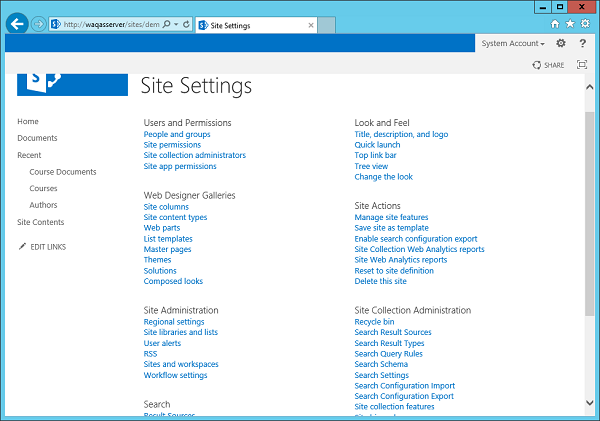
Step 2 −サイト設定に移動するには、機能を管理できる2つのリンクがあります。
最初のリンク Manage Site features はサイトアクションの下にあり、サイトスコープ機能を管理できます。
他のリンク Site collection features [サイトコレクションの管理]の下で、サイトコレクションスコープの機能を管理できます。

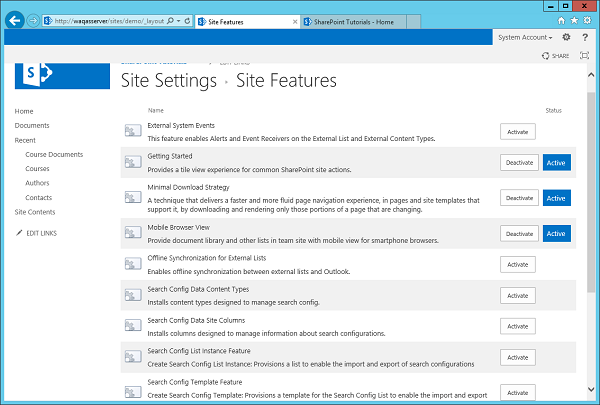
Step 3−これらのリンクのいずれかをクリックすると、現在アクティブな機能と非アクティブな機能を示すページが表示されます。機能ごとに、機能をアクティブ化または非アクティブ化するオプションがあります。

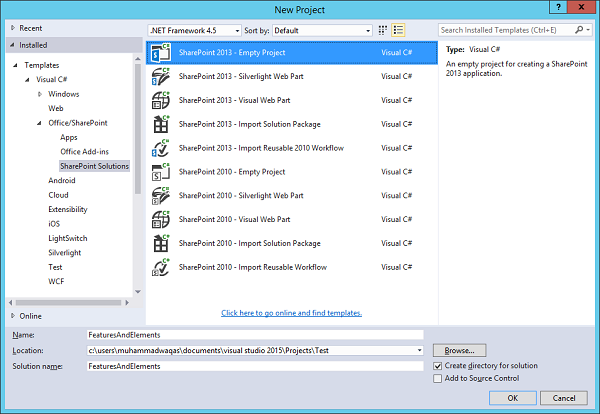
新しいSharePointSolutions Empty Projectを作成して、簡単な例を見てみましょう。
Step 1 −これを呼びましょう FeaturesAndElements [OK]をクリックします。

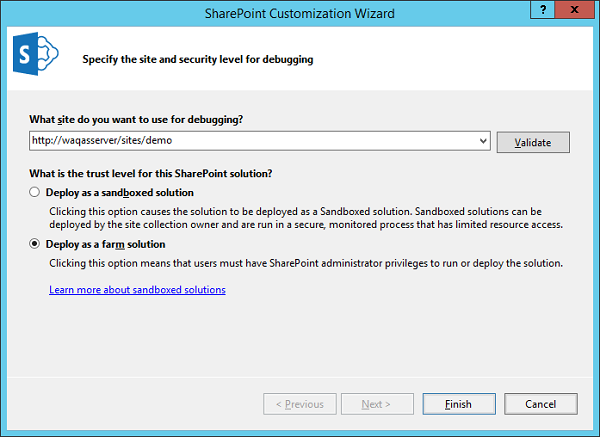
Step 2 −使用するサイトを指定し、 Deploy as a farm solution オプションをクリックし、[完了]をクリックします。

最初に作成したいのは機能です。ソリューションエクスプローラーで、現在空の機能フォルダーを確認できます。

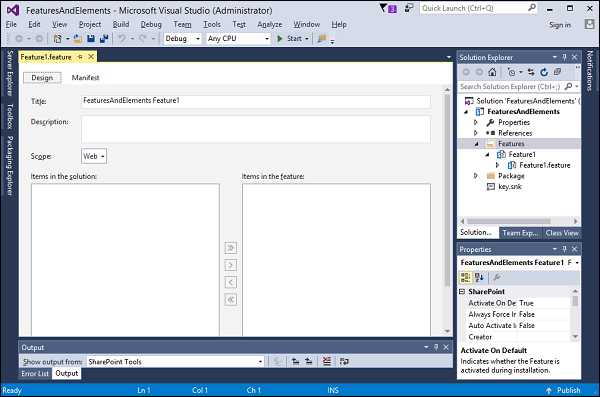
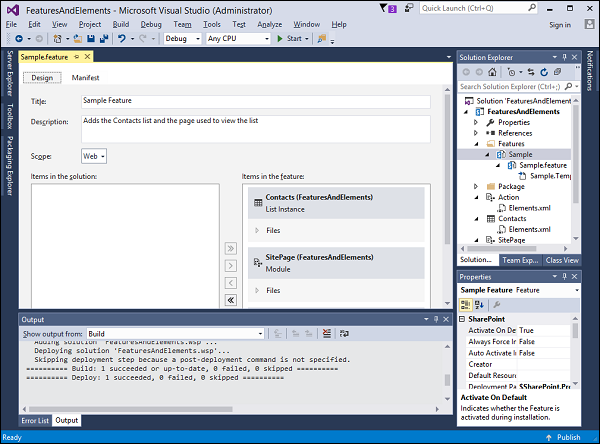
Step 3 −を右クリックします Features フォルダと選択 Add Feature。名前の付いた機能を作成しますFeature1、そしてそれは機能デザイナを開きます。デフォルトのタイトルは、プロジェクトのタイトルと機能のタイトルです。

Step 4 −機能の名前をFeature1からSampleに変更します。
タイトルと説明は、ユーザーが機能をアクティブ化および非アクティブ化するページに表示されるものです。
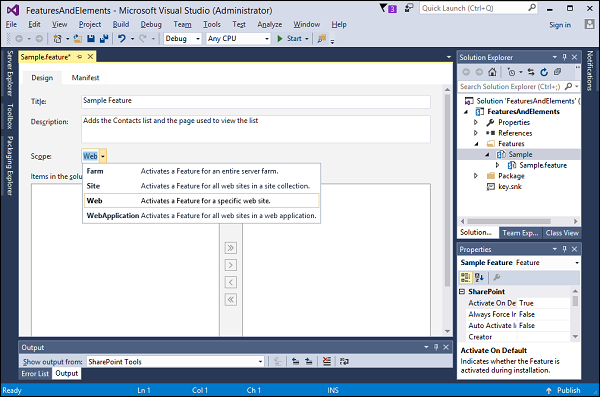
タイトルをに設定します Sample Feature および説明 Adds the Contacts list and the page is used to view the list。もう1つ設定する必要があるのは、機能のスコープです。これはアクティベーションスコープです。
ファーム、Webアプリケーション、サイトコレクション、またはサイトの場合があります。この場合、リストとページをプロビジョニングします。どちらもSharePointサイトに存在するため、ここではWebを選択します。

Step 5−要素に機能を追加してみましょう。最初の要素はリストになり、連絡先リストを作成します。プロジェクトを右クリックして、Add → New Item..。
Step 6−中央のペインで[リスト]を選択し、名前フィールドに「連絡先」と入力します。[追加]をクリックします。

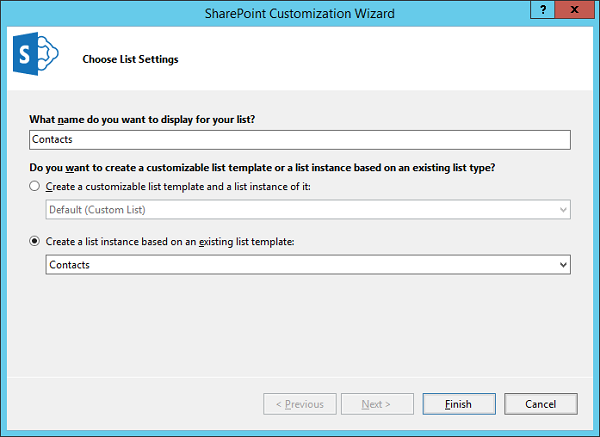
Step 7−リスト作成ウィザードが表示されます。連絡先リストに基づいて、連絡先というリストを作成します。[完了]をクリックしてリストを作成するか、少なくとも要素を作成します。これにより、最終的にリストが作成されます。

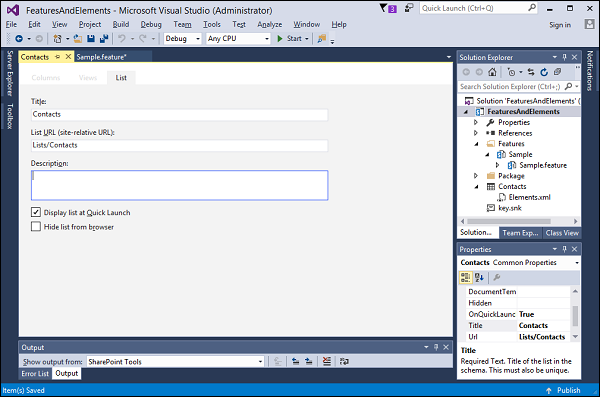
以下にリストデザイナーのスクリーンショットを示します。

Step 8−このデザイナは単なるXMLエディタです。連絡先の下のElements.xmlファイルを開き、次のデータを追加します。
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>次の点に注意してください-
内部 ListInstance 要素、と呼ばれる要素があります Data 中にいくつかの行があります。
ListInstanceには属性があります Contacts、クイックローンチで表示するかどうか。
連絡先テンプレートに基づくリストが必要です。ここに、TemplateType に設定されています 105。これは乱数ではなく、意味のある数です。
お知らせリスト、タスクリスト、連絡先リストなど、SharePointで使用できるデフォルトの種類のリストには、それぞれ番号が関連付けられています。したがって、105を107に変更すると、別の種類のリストが表示されます。
FeatureId 連絡先リストの定義に関連するガイドです。
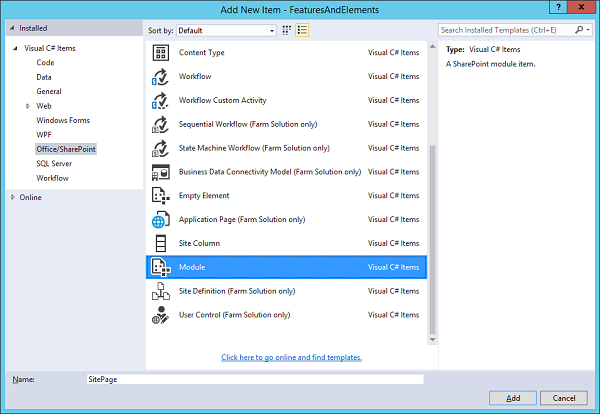
Step 9−次に、このリストのデータを表示するページが必要です。プロジェクトを右クリックして、Add → New Item... 中央のペインで[モジュール]を選択し、名前フィールドにSitePageと入力して、[ Add。

と呼ばれるノードが表示されます SitePage、2つのファイルがあります。 Elements.xml そして Sample.txtファイル。このsample.txtファイルをプロビジョニングする必要はありませんが、SitePageをプロビジョニングする必要があります。
Step 10 −テキストファイルの名前を次のように変更します Contacts.aspx 次のコードを置き換えます-
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePageには SP.DataSourceファイル。連絡先リストデータを作成するために使用します。これは、ページでバインドできるものです。ザ・SP.GridView 連絡先情報が表示されます。
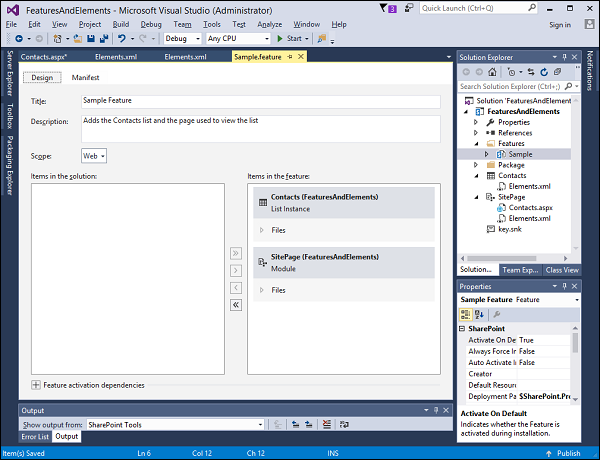
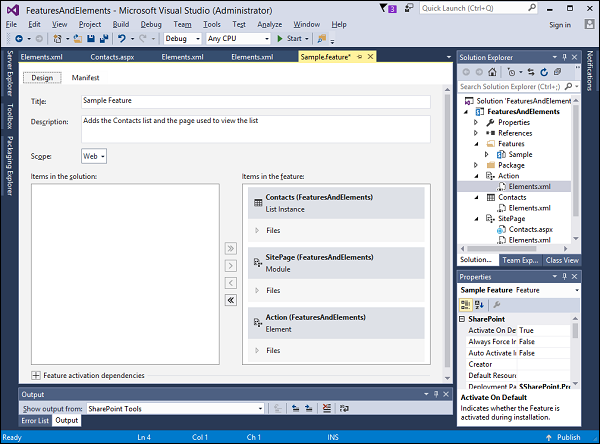
これがSitePageであり、機能を見てみましょう。

注意してください、 Items in the Feature、SitePageの連絡先リストインスタンスとモジュールプロビジョニングが要素として追加されました。
Visual Studioは、要素自体では何もできないことを理解しています。要素はフィーチャーの一部である必要があります。したがって、要素を追加するときは、それをフィーチャに追加する必要があります。
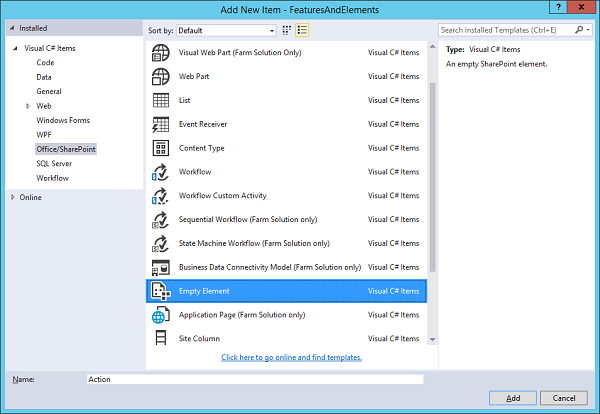
Step 11 −プロジェクトに移動して右クリックし、を選択します Add → New Item..。
ここではCustomActionを追加したいので、中央のペインで[Empty Element]を選択し、このアクションを呼び出して、[Add]をクリックします。

機能に戻ると、以下のスクリーンショットに示すように、要素が機能に追加されていることがわかります。

Step 12 −に戻って Elements.xml アクションの下で、次のコードを置き換えます-
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>ここで、リンクまたはメニューオプションを追加する場合は、それを追加する場所を定義する必要があります。これは、それらを定義するLocationとGroupIdの組み合わせです。この値の組み合わせは、メニューオプションをSiteActionsメニューに追加する必要があることを示しています。
SharePointサイト内の他の場所にリンクまたはメニューを追加する、他の多くの値の組み合わせがあります。これは、SharePoint内のどこかにメニューオプションを追加するときに必要な値の適切な組み合わせを見つけるために調査する必要があるものです。
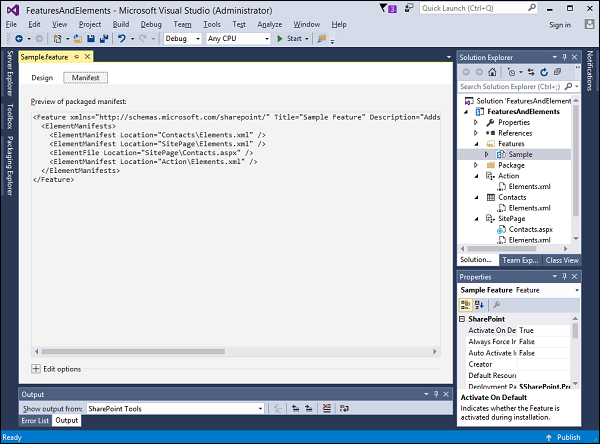
Step 13 −をダブルクリックします Feature、機能デザイナが表示されます。Feature Designerは、XMLドキュメントであるFeatureManifestの豪華なエディターです。

重要なポイント-
この機能は、要素の論理グループを定義します。ここで、私たちの機能は、作成したばかりの3つの要素マニフェストを参照しています。
機能をアクティブ化すると、SharePointは個々の要素マニフェストを確認し、リスト、ページ、およびリンクをSharePointサイトに追加します。
Visual Studioを使用して展開すると、プロジェクト内のすべての機能が自動的にアクティブ化されます。機能をアクティブ化するプロセスを実行したいので、VisualStudioにそれを実行しないように指示します。
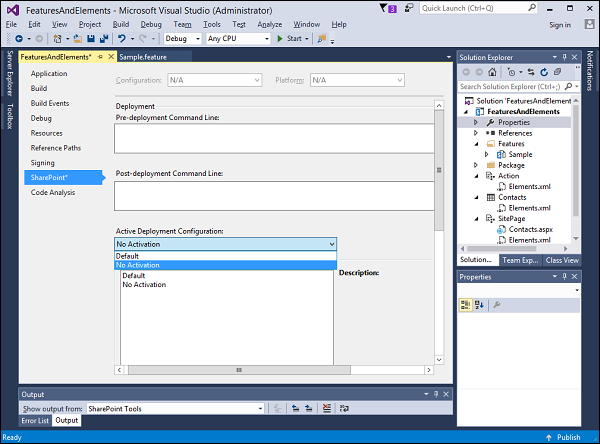
Step 14− [SharePoint]タブに移動して、[プロジェクトのプロパティ]に移動します。デプロイメント構成をに変更しますNo Activation。

これをテストしてみましょう。
Step 15 −ソリューションエクスプローラーでプロジェクトを右クリックし、を選択します Deploy。プロジェクト内のすべてのものをパッケージ化し、SharePoint開発ファームに展開します。

正常にデプロイされると、[出力]ウィンドウに表示されます。
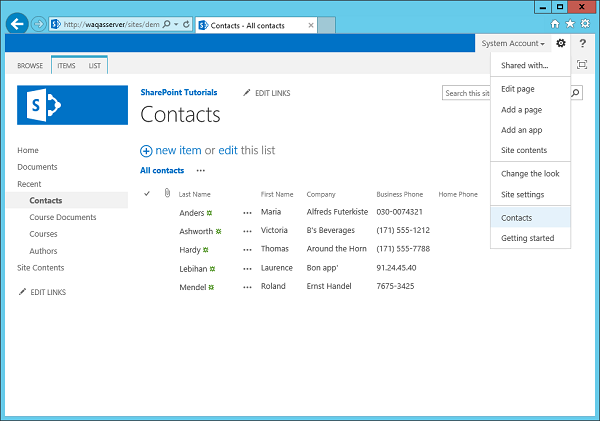
Step 16− SharePointサイトに移動し、更新します。に移動しますSite Settings → Site Actions。

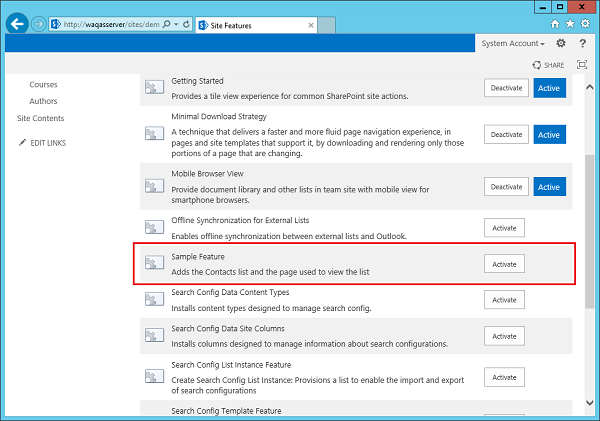
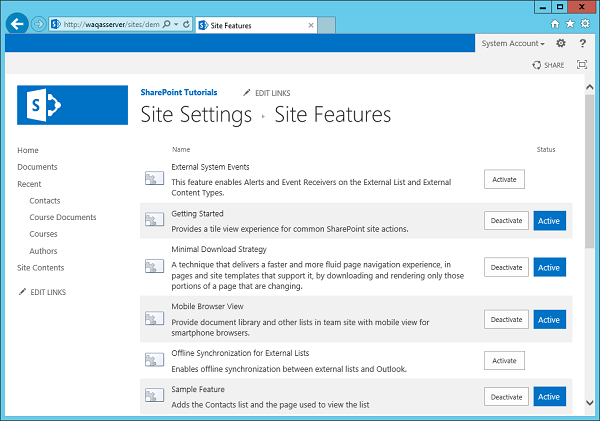
Step 17 −カスタム機能がWebスコープであるため、[サイト機能の管理]を選択すると、 Sample Feature。この機能がアクティブ化されていないことがわかりますので、先に進んでアクティブ化しましょう。

左側のペインに連絡先リストが表示されます。

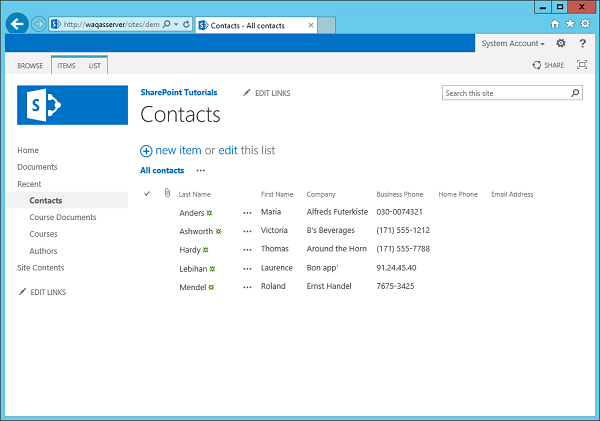
Step 18 − [連絡先]をクリックすると、リストにあるデータが表示されます。

Step 19−サイトアクションメニューに移動します。連絡先ページに移動するオプションがあります。それが私たちのCustomActionです。

Step 20 − [連絡先]をクリックすると、サイトページが表示され、連絡先リストのデータが表示されます。
