SharePoint-パッケージ化と展開
この章では、SharePointソリューションのパッケージ化と展開について説明します。SharePointソリューションの展開の最初のステップは、ソリューションパッケージの作成です。
A Solution Package は CAB VisualStudioプロジェクトに機能を実装するために必要なすべてのファイルを含むWSP拡張子のファイル。
機能の実装に必要なファイルは次のとおりです。
機能マニフェスト。
すべての要素が現れます。
コンパイルされたマネージコードを含むdll。
Webページ、ユーザーコントロール、Webペアファイルなどの関連ファイル。
ソリューションパッケージに含まれる別のファイルは、ソリューションマニフェストです。ソリューションマニフェストは、パッケージに含まれているファイルのカタログです。ファームソリューションの場合、展開手順も含まれています。
機能マニフェストと同様に、Visual Studioは、プロジェクトを変更すると、ソリューションマニフェストを自動的に作成および維持します。ソリューションデザイナを使用して、ソリューションマニフェストを確認できます。
Visual Studioは、ソリューションマニフェストの作成と保守に加えて、プロジェクトのソリューションパッケージも自動的に作成します。これは、デバッグのために作業をデプロイするたびに、舞台裏で行われます。
生成されたソリューションパッケージはdllと同じフォルダーに配置されるため、bindebugフォルダーまたはbinreleaseフォルダーになります。このファイルの内容をWindowsエクスプローラーで表示するには、拡張子をWSPからCABに変更してから、ファイルをダブルクリックします。
前の章で作成したSharePointソリューションプロジェクトに関連付けられたソリューションパッケージを調べる簡単な例を見てみましょう。以前に作成した機能と要素のプロジェクトから始めましょう。

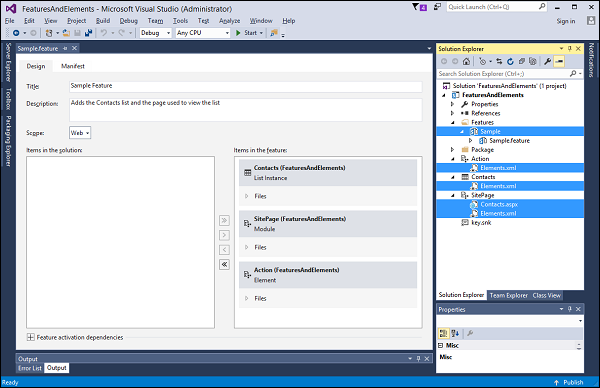
ご存知のように、プロジェクトにはサンプルと呼ばれる1つの機能があります。この機能は、3つの要素マニフェストを参照しますContacts, SitePage, and Action。
また、アクションには要素マニフェストがあり、連絡先には要素マニフェストがあり、SitePageには要素マニフェストがあり、このWebページをサイトにプロビジョニングするWebページがあることもわかります。したがって、ソリューションパッケージには、機能マニフェスト、3つの要素マニフェスト、Webページ、およびプロジェクトのビルド時に作成されるアセンブリが含まれている必要があります。
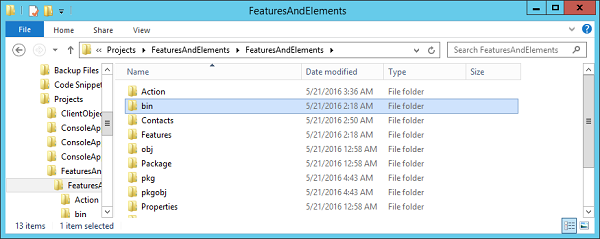
Step 1 −ソリューションエクスプローラーでプロジェクトを右クリックし、ファイルエクスプローラーで[フォルダーを開く]を選択します。

Step 2− binに移動し、Debugフォルダーを開きます。ソリューションパッケージが表示されます。

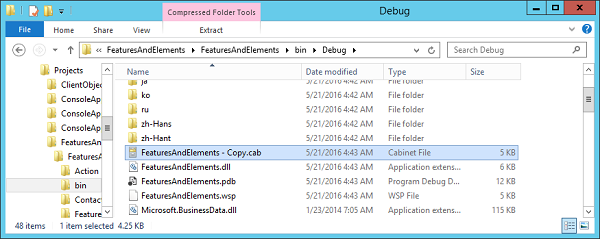
Step 3 −コピーを作成し、コピーファイルの拡張子をwspからcabに変更します。

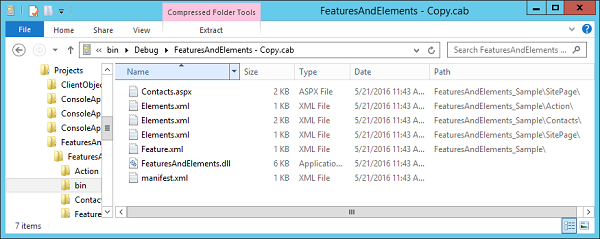
Step 4− cabファイルをダブルクリックして開くと、ファイルが表示されます。機能マニフェスト、3つの要素マニフェスト、aspxページ、dll、およびソリューションマニフェストである1つの追加ファイルが表示されます。

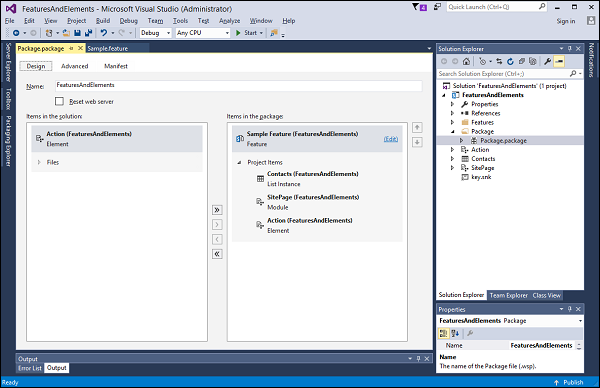
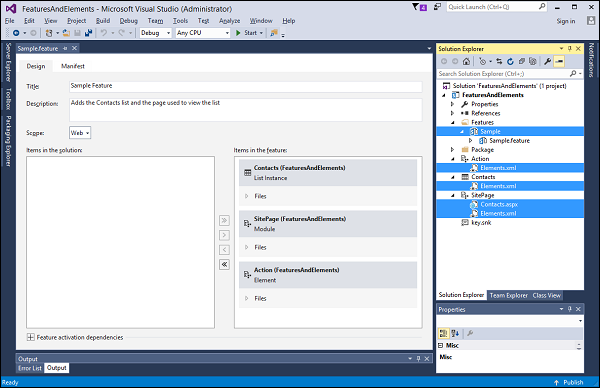
Step 5 −ソリューションエクスプローラーに、Packageというフォルダーが表示され、それを展開すると、次のファイルが表示されます。 Package.package。そのファイルをダブルクリックすると、ソリューションデザイナが表示されます。

このデザイナーは、現在ソリューションに1つの機能しかなく、その機能が3つの要素マニフェスト、Contacts、SitePage、およびActionを参照していることを示しています。
このデザイナは、機能デザイナと同じようにXMLドキュメントのエディタです。

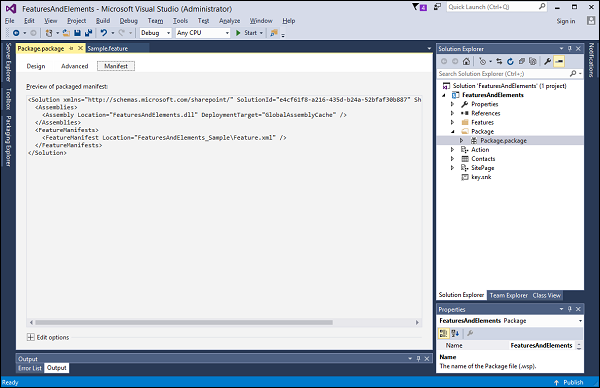
このプロキシのソリューションマニフェストは単純です。これは、FeaturesandElemenest.dllと呼ばれるデプロイする必要のあるアセンブリがあり、それをにデプロイすることを示しています。GlobalAssemblyCache。
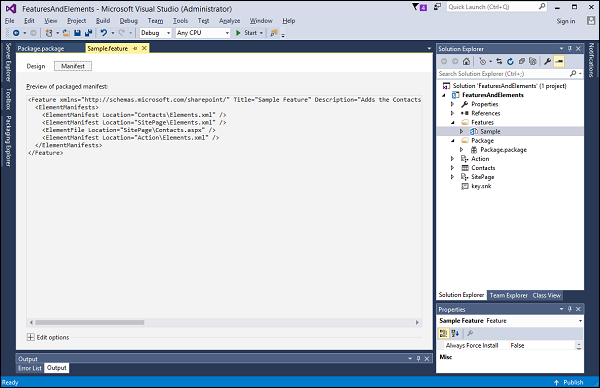
また、この機能マニフェストには1つの機能があることも示しています。機能に戻ってそのマニフェストを見ると、3つの要素マニフェストとaspxページがあることがわかります。

ファームソリューションの展開
ソリューションパッケージとは何か、およびそれらに含まれるものがわかったので、それらを展開する方法を学ぶ必要があります。
ファームソリューションを展開するには、VisualStudioによって作成されたソリューションパッケージをSharePoint管理者に渡します。PowerShellまたはサーバーの全体管理、あるいは両方のツールの組み合わせを使用してパッケージを展開します。
ファームソリューションの展開を見てみましょう。
Step 1 − VisualStudioプロジェクトの機能と要素に移動します。

このプロジェクトには、3つの要素を持つ1つの機能があります。ファームソリューションを展開すると、ソリューションのコンテンツが次のようにSharePointシステムフォルダーにコピーされます-

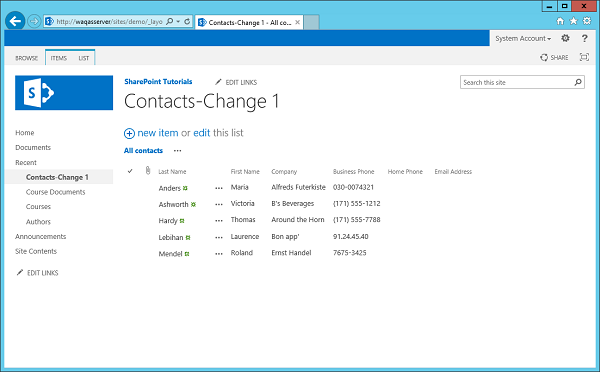
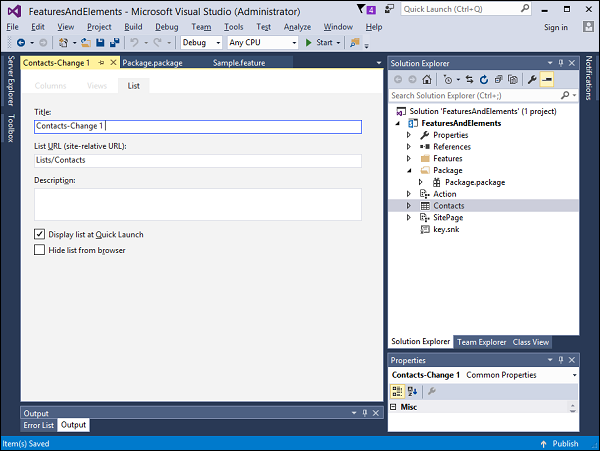
Step 2 −次に、リストデザイナに移動し、タイトルを連絡先に変更します-変更1を選択し、[保存]ボタンをクリックします。

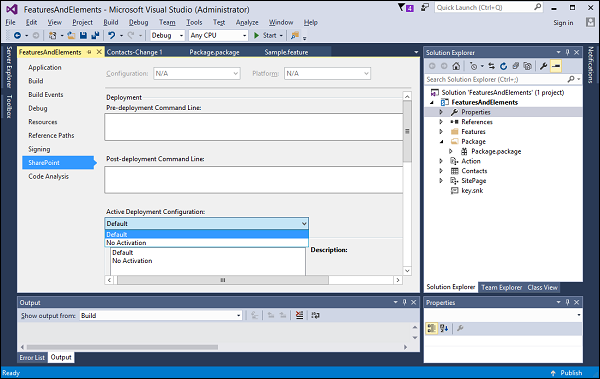
Step 3−次に、プロジェクトのプロパティに移動し、左側のペインで[SharePoint]を選択します。の中にActive Deployment Configuration オプションで、ドロップダウンリストから[デフォルト]オプションを選択します。

Step 4−ソリューションエクスプローラーで、プロジェクトを右クリックし、[デプロイ]を選択します。展開が完了したら、サイトを更新すると、変更が表示されます。