SharePoint-リスト機能
この章では、主にエンドユーザーの観点から説明します。リストと、ビュー、検証などのリストに加えて付加価値のある機能の一部について説明します。エンドユーザーがSharePoint内でコンテンツを作成すると、フォームに保存されます。リストの。
リストは、実際にはSharePoint内のデータストレージメカニズムです。
リスト内のアイテムを表示したり、アイテムを追加、編集、削除したり、個々のアイテムを表示したりできるユーザーインターフェイスを提供します。
連絡先リストを追加する簡単な例を見てみましょう。
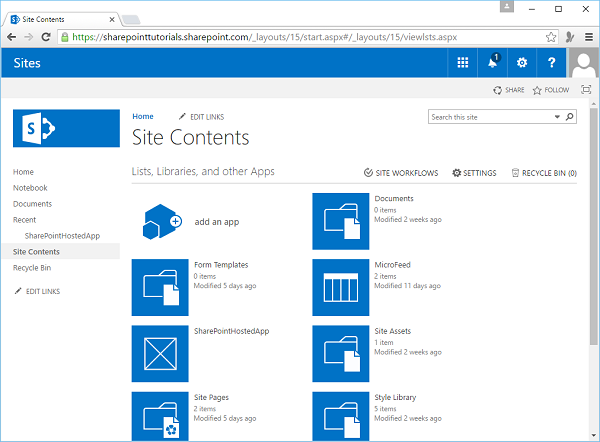
Step 1− SharePointサイトを開き、[サイトのコンテンツ]ページに移動します。現在のコンテンツ、リスト、ライブラリを確認できます。クリックすると、新しいコンテンツを追加できます。add an app。

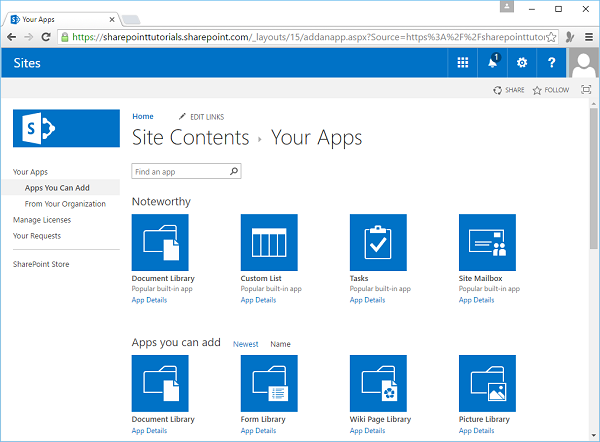
Step 2 −それでは、私たちのサイトに追加できるもののいくつかを見てみましょう-
新しいドキュメントライブラリを作成できます。
スキーマを定義するカスタムリストを作成できます。
ここにタスクリストのような事前定義されたスキーマを持ついくつかのリストもあります。
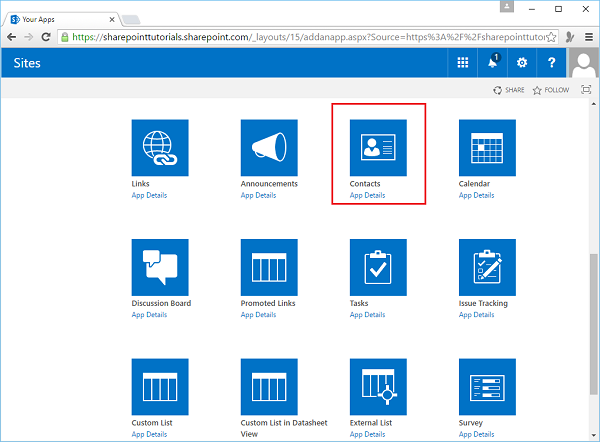
写真、いくつかのwikiページ、フォーム、リンクリスト、お知らせリスト、連絡先リスト、カレンダーなどを追加できます。

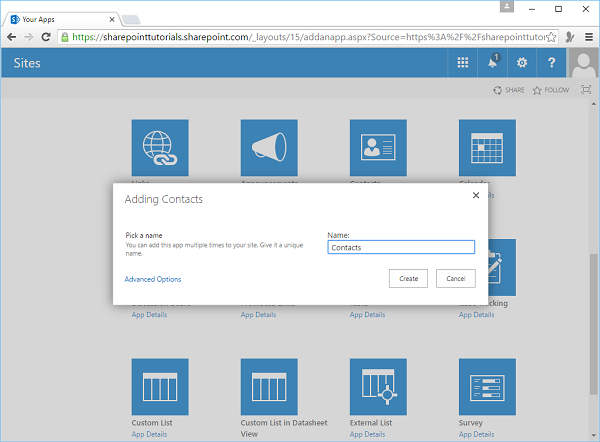
Step 3 −連絡先リストを選択しましょう。

Step 4 −このリストを呼びます- Contacts 次に、をクリックします Create ボタン。

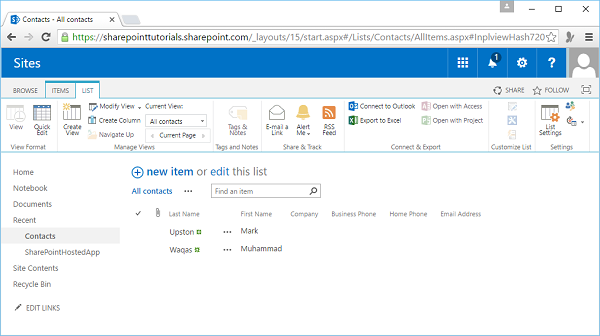
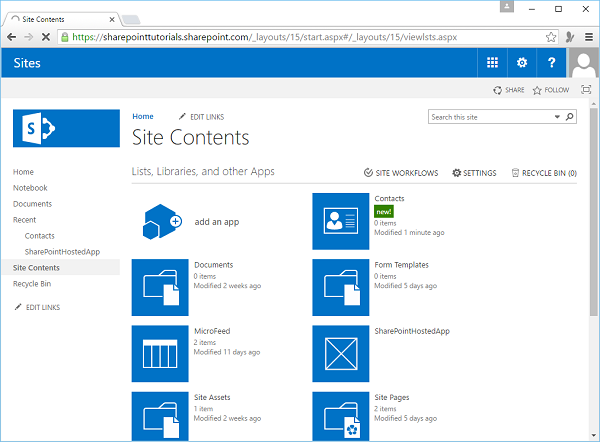
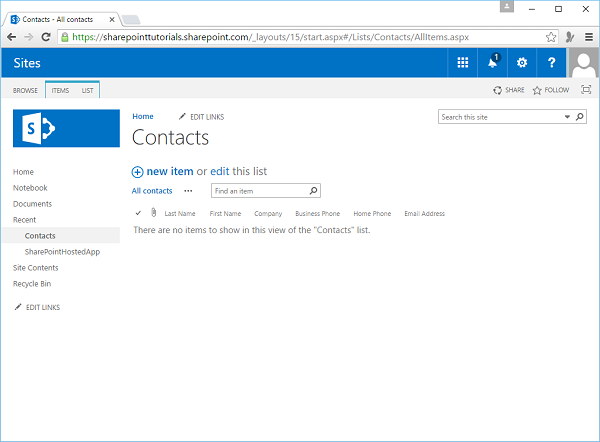
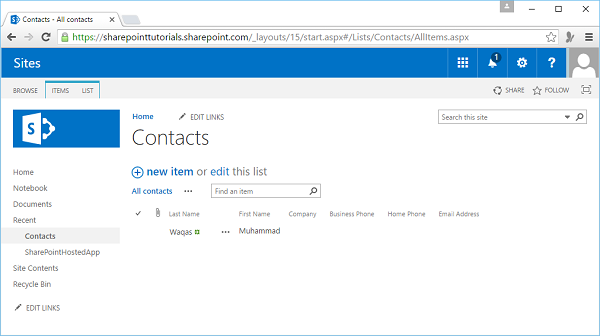
Step 5 −これで、サイトの連絡先にここが表示されます。連絡先リストがあり、それをクリックしてリスト内のアイテムを操作できます。

Step 6 −このリストに新しいアイテムを追加する1つの方法は、この[新しいアイテム]リンクをクリックして、それをコンテンツに追加することです。

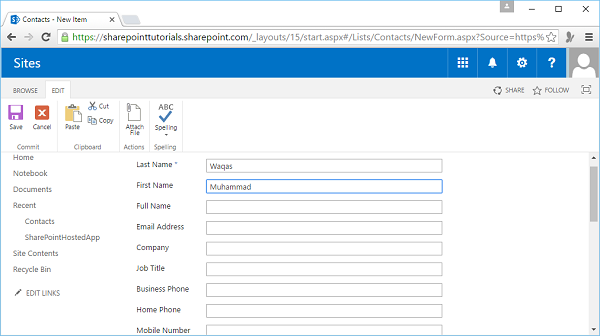
Step 7 −姓と名を入力し、ツールバーまたはリボンに移動してクリックします Save。

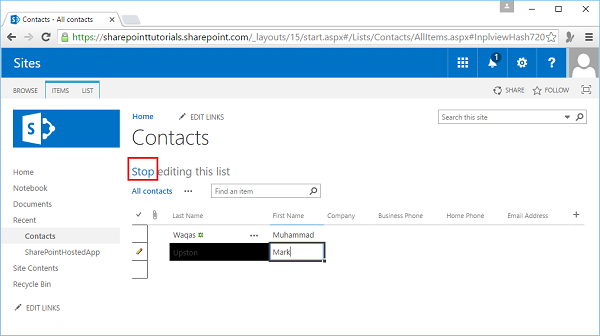
Step 8 −をクリックして、リストを編集モードにすることもできます。 edit リンク。

Step 9−次に、他の連絡先をいくつか追加できます。編集が終了したら、をクリックしますStop editing バッジ編集モードを終了します。

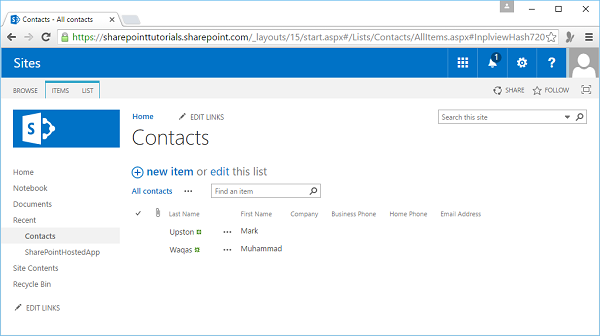
このページにはすべての連絡先が表示されます。

ここでリストを操作しているときは、他にもいくつかあります。
Step 10 −クリック ITEMS 上のアイテムにアクセスするには Ribbon。

Step 11 −クリック LIST ここにアクセスするには Ribbon リスト全体に関連する項目。