SharePoint-REST API
この章では、RESTAPIについて説明します。これは従来のAPIではなく、タイプを含むライブラリのセットがあり、それらのタイプにはプロパティとメソッドが含まれています。
REST APIは、Open DataProtocolまたはODataに基づくデータ中心のWebサービスとして実装されます。これらのWebサービスが機能する方法では、システム内の各リソースを使用して、サーバーに渡す特定のURLでアドレス指定できます。
SharePointサイトが開いているInternetExplorerでこれを見てみましょう。
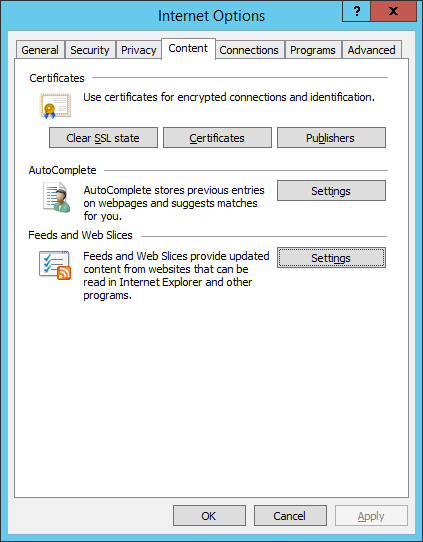
Step 1 − Internet Explorerを使用している場合は、Internet Explorerの設定に移動し、[コンテンツ]タブで、下のスクリーンショットに示すように、フィードとWebスライスの設定を選択します。

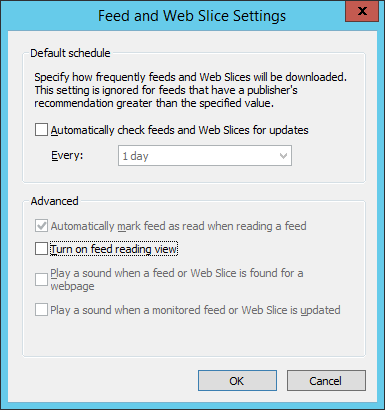
次のダイアログボックスが表示されます。確認してくださいfeed reading view です off [OK]をクリックします。
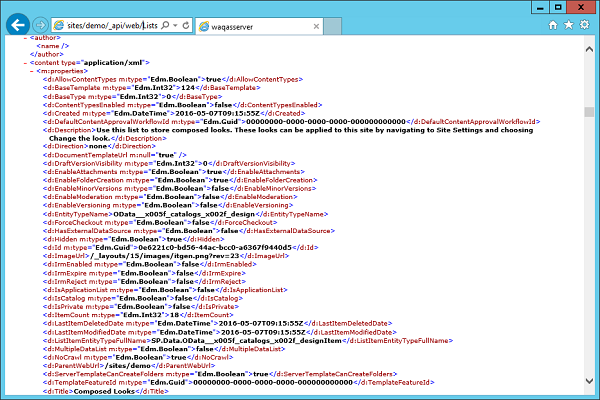
Step 2 −ここで、URLをサイトURL + / _ api / webに変更し、Enterキーを押します。

これで、次のスクリーンショットのようなビューが表示されます。
現在のウェブまたは現在のサイトに関する情報が必要です。したがって、サイトURL + / _apiはSharePoint2013 REST APIのベースURLであり、Webはクエリです。現在のウェブに関する情報が必要です。
XMLドキュメントが返され、下にスクロールすると、現在のWebに関する情報が表示されます。

次に、Webのリストについて知りたい場合は、リストをURLに追加できます。個々のオブジェクトに関する情報の代わりに、現在のサイトのすべてのリストに関する情報のコレクションを取得します。

ブラウザを使用していたとき、サーバーにgetリクエストを発行していました。つまり、情報を取得したいということです。ただし、残りの標準CRUD操作も実行できます。

RESTAPIを使用してリソースを取得する
SharePoint 2013 RESTAPIはメタデータを公開しません。したがって、マネージコードで作業している場合、VisualStudioを使用してサービス参照ダイアログを使用してサービスプロキシを生成することはできません。代わりに、http WebリクエストオブジェクトのWebクライアントのようなタイプを使用して、サーバーにリクエストを送信し、生の結果を返すことができます。
これらの結果がXMLとして返されるかJSONとして返されるかは、リクエストとともに送信するacceptヘッダーによって決まります。
XMLが返ってきたら、LINQ to XMLを使用して、アプリケーションに必要な応答から情報を取得できます。
JSONが返されると、さまざまなJSONシリアル化の1つを使用してJSONを.NETオブジェクトに解析し、それを使用して必要な情報を取得できます。
JavaScriptでRESTAPIを使用する場合、jQueryまたはSP.RequestExecutorオブジェクトを使用してサービスを呼び出すことができます。マネージコードの例と同様に、acceptヘッダーを使用してXMLとJSONのどちらを返すかを制御できます。私たちはほとんどの場合JavaScriptで作業しているので、JSONを取り戻したいと思います。
注意すべきもう1つのことは、サービスへのURLを作成するときに、 _spPageContextInfoオブジェクトを使用してサイトから絶対URLを取得し、サービスURLとクエリを追加します。これは、REST APIサービスがメタデータを公開せず、VisualStudioでサービス参照を作成できないためです。マネージコードでRESTAPIを使用することは、実際には初心者ではありません。
新しいプロジェクトを作成して、JavaScriptからRESTAPIを呼び出す方法を見てみましょう。
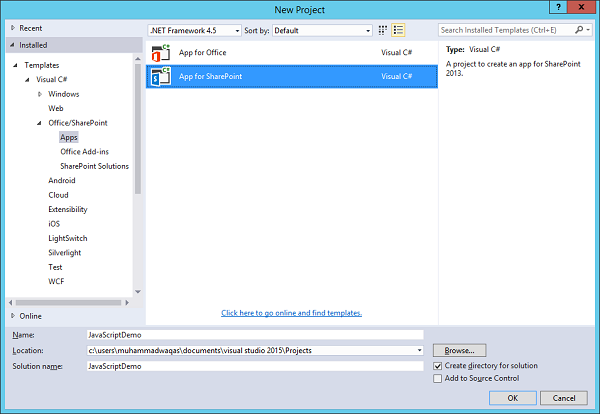
Step 1 −選択 App for SharePoint中央のペインで、プロジェクトの名前を入力します。クリックOK。

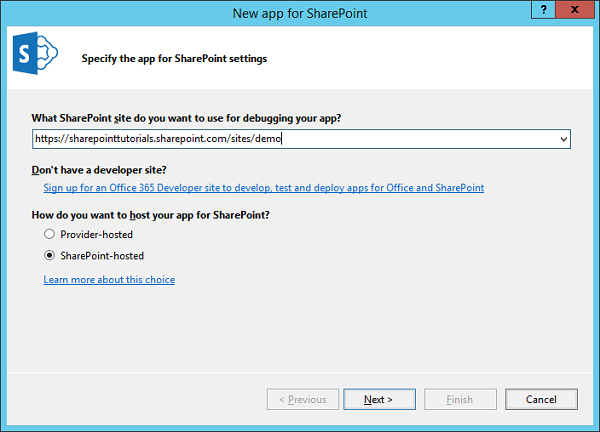
Step 2 −サイトのURLを入力し、 SharePoint – hostedオプションを選択し、[次へ]をクリックします。[完了]をクリックします。

Step 3 −プロジェクトが作成されたら、ソリューションエクスプローラーの[ページ]の下にあるDefault.aspxページを開き、ボタンを1つ追加します。
Default.aspxファイルの完全な実装は次のとおりです。
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 −ソリューションエクスプローラーのスクリプトの下にあるApp.jsファイルを開き、次のコードに置き換えます。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}jQueryを使用して作成しています document.ready関数。ここでは、クリックイベントハンドラーをボタンにアタッチするだけです。したがって、セレクターを使用してloadButton 次に、を使用してクリックイベントハンドラーを追加しました Load。
したがって、ボタンをクリックすると、管理バージョンのデモで行ったのと同じことを実行し、Webのタイトルを表示します。
Step 5 −アプリケーションを公開すると、次のファイルが表示されます−

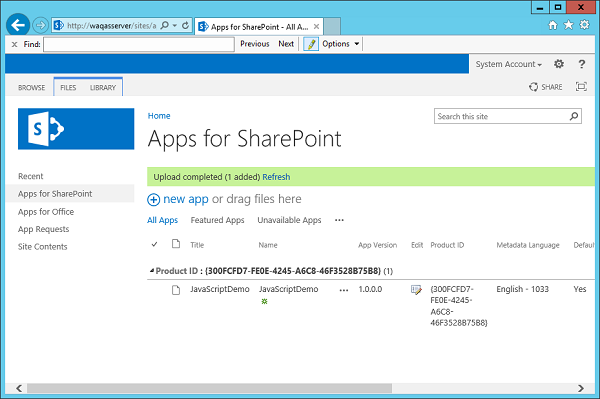
Step 6 −このファイルをSharePointサイトのアプリページにドラッグします。

ファイルが表示されます JavaScriptDemo リストにあります。

Step 7−左側のペインで[サイトのコンテンツ]をクリックし、[アプリの追加]を選択します。クリックJavaScriptDemo アイコン。
Step 8 −クリック Trust it。

Step 9−これでアプリが表示されます。アプリのアイコンをクリックします。
Step 10 − [ロード]ボタンをクリックすると、テキストが更新されます。

更新されたテキストを見ることができます。