SharePoint-Webパーツ
この章では、Webパーツについて説明します。ビューをに制限しますList View Web Parts それは、情報コラボレーションと最も密接に関連している部分だからです。
Webパーツは、ユーザーインターフェイスの小さなブロックであり、一緒に作成してページまたはサイトを構築できます。たとえば、ニュースWebパーツ、電子メールWebパーツ、株式Webパーツ、スポーツスコア、YouTubeビデオなどです。これらはすべて、ポータルスタイルのアプリケーションで集約ビューを取得するために一緒に構成できるユーザーインターフェイスの小さな部分の例です。
情報コラボレーションの観点から、WebパーツはリストビューWebパーツと呼ばれます。リストまたはライブラリの情報が表示され、新しいアイテムやドキュメントを追加できます。このようにして、サイト内のリストとライブラリ全体の情報を表示する単一のページを作成でき、ユーザーが個々のリストとライブラリ自体に移動する必要がなくなります。
この章では、に焦点を当てます List View Web Parts。これらは、リストまたはライブラリデータを操作できるWebパーツですが、その過程で、SharePointでWebパーツがどのように機能するかについての一般的な考え方を理解できます。
Webパーツページ、つまりWebパーツの使用をサポートするページを作成して簡単な例を見てみましょう。
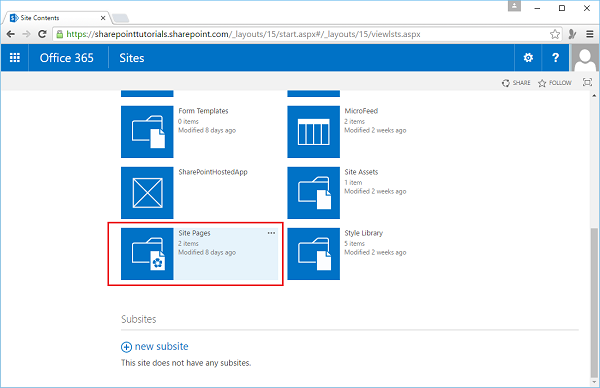
Step 1−サイトのコンテンツに移動しました。下にスクロールしてアイコンをクリックします-Site Pages。

Step 2− [ファイル]タブに移動します。リボンで、上のドロップダウン矢印をクリックしますNew Documentボタン。オプションから[Webパーツページ]を選択します。

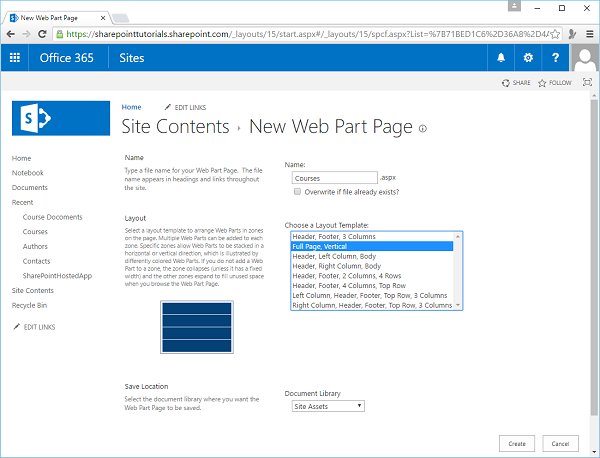
Step 3 −このページに名前を付ける Courses次に、ページのレイアウトを決定する必要があります。そのため、WebパーツはWebパーツゾーンに追加されます。
ここでのレイアウトは、これらのゾーンの数とレイアウトを決定します。また、ゾーンがどのように見えるかについても理解できます。
ページ全体、ヘッダーと列と本文、またはヘッダーとフッターと列などを占めるWebパーツゾーンを1つだけ持つことができます。
この場合、必要なWebパーツゾーンは1つだけです。したがって、ページ全体を垂直に選択し、[作成]をクリックします。

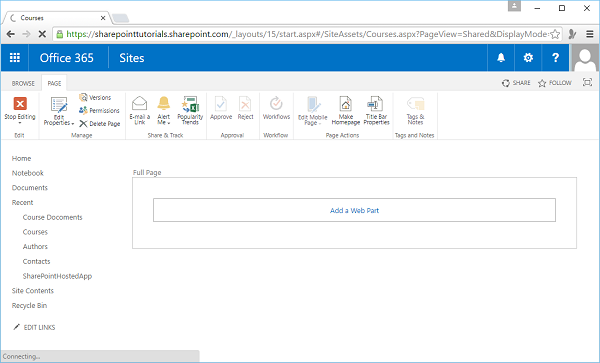
Step 4−これで、Webパーツゾーンとその内部を見ることができます。Webパーツを追加するためのリンクが表示されます。リンクをクリックしてください。

Step 5 −Webパーツギャラリーが開きます。
このページには、ページに追加できるWebパーツが表示され、これらはカテゴリに分類されています。
この例では、関心のあるWebパーツはアプリカテゴリにあります。
当サイトのリストとライブラリごとにWebパーツがあることに気付くでしょう。

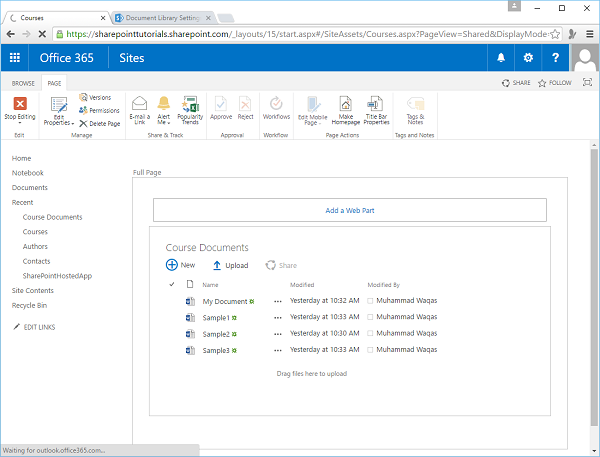
Step 6−Webパーツでコースドキュメントを確認できます。次に、もう一度Webパーツを追加して、[Courses List をクリックします Add。

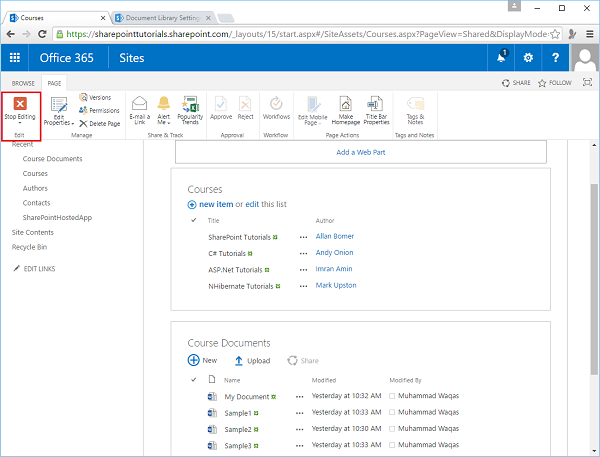
Step 7 − Webパーツの追加が完了したら、をクリックします。 Stop Editing リボンで。

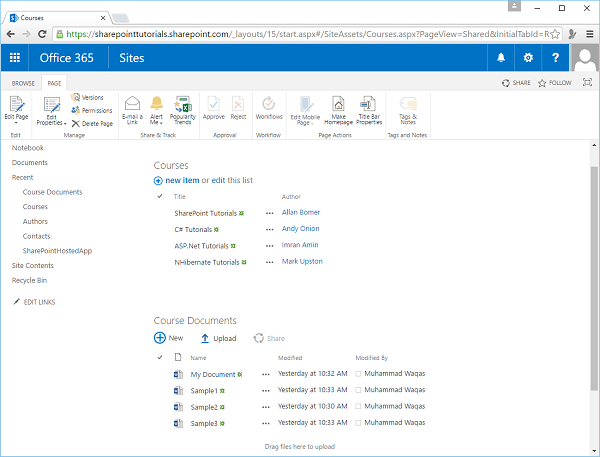
Step 8 −コースリストとコースドキュメントライブラリの両方を操作できる単一のページがあります。

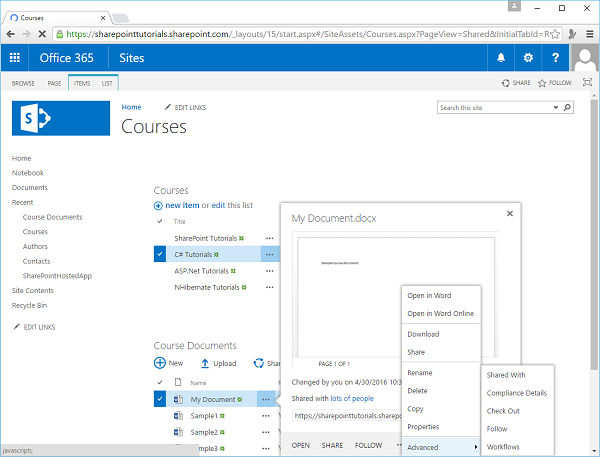
Step 9 −新しいドキュメントを追加する場合は、アップロードするか、ここにドラッグアンドドロップして、ライブラリとリストの両方の[コントロールブロックの編集]メニューにアクセスできます。
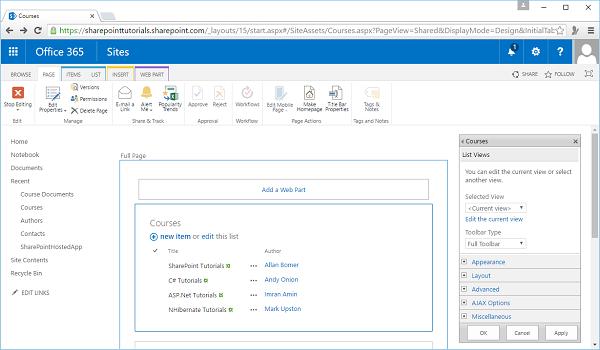
リストまたはライブラリ自体に移動することで、すべての主要なタスクを実行できます。Webパーツがページに表示された後、それを維持するために、[ページの編集]をクリックしてリボンからページを編集モードにすることができます。

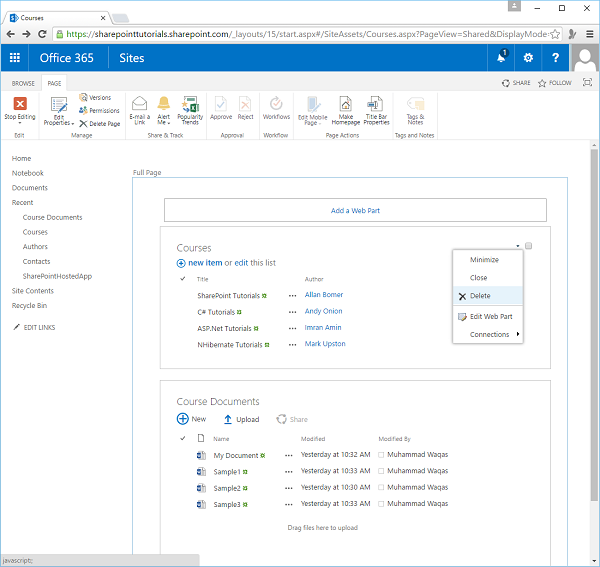
Step 10− Webパーツごとに、Webパーツを削除するために使用できる小さなドロップダウンメニューがあることがわかります。Webパーツを削除する場合は、必ず[Deleteではなく Close。閉じるはWebパーツを非表示にするだけですが、それでもページに残ります。Delete ページからWebパーツを削除します。

Step 11 −をクリックすると、Webパーツのプロパティを編集できます。 Edit Web Partメニューから。プロパティにはさまざまなオプションがあることがわかります。Webパーツにどのビューを表示するか、どのツールバーを使用するかを指定できます。外観やレイアウトなども変更できます。