SpringBoot-Thymeleaf
Thymeleafは、Webアプリケーションの作成に使用されるJavaベースのライブラリです。これは、WebアプリケーションでXHTML / HTML5を提供するための優れたサポートを提供します。この章では、Thymeleafについて詳しく学習します。
Thymeleafテンプレート
Thymeleafは、ファイルを整形式のXMLファイルに変換します。以下の6種類のテンプレートが含まれています-
- XML
- 有効なXML
- XHTML
- 有効なXHTML
- HTML5
- レガシーHTML5
レガシーHTML5を除くすべてのテンプレートは、整形式の有効なXMLファイルを参照しています。レガシーHTML5を使用すると、閉じていないタグを含むHTML5タグをWebページにレンダリングできます。
ウェブアプリケーション
Thymeleafテンプレートを使用して、SpringBootでWebアプリケーションを作成できます。Thymeleafを使用してSpringBootでWebアプリケーションを作成するには、以下の手順に従う必要があります。
次のコードを使用して@Controllerクラスファイルを作成し、リクエストURIをHTMLファイルにリダイレクトします-
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}上記の例では、リクエストURIは /index、およびコントロールはindex.htmlファイルにリダイレクトされます。index.htmlファイルはtemplatesディレクトリの下に配置する必要があり、すべてのJSファイルとCSSファイルはクラスパスの静的ディレクトリの下に配置する必要があることに注意してください。示されている例では、CSSファイルを使用してテキストの色を変更しました。
次のコードを使用して、別のフォルダーにCSSファイルを作成できます css ファイルにstyles.css−という名前を付けます。
h4 {
color: red;
}index.htmlファイルのコードを以下に示します-
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
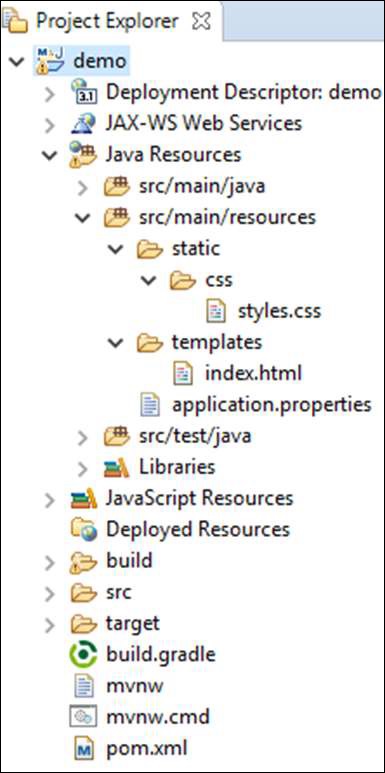
</html>プロジェクトエクスプローラーは、以下のスクリーンショットに示されています-

次に、ビルド構成ファイルにSpring Boot StarterThymeleaf依存関係を追加する必要があります。
Mavenユーザーは、次の依存関係をpom.xmlファイルに追加できます-
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Gradleユーザーは、build.gradleファイルに次の依存関係を追加できます-
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'メインのSpringBootアプリケーションクラスファイルのコードを以下に示します-
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Mavenのコード–pom.xmlを以下に示します-
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle –build.gradleのコードを以下に示します-
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}次のMavenまたはGradleコマンドを使用して、実行可能なJARファイルを作成し、SpringBootアプリケーションを実行できます。
Mavenの場合、以下に示すコマンドを使用します-
mvn clean install「BUILDSUCCESS」の後、JARファイルはターゲットディレクトリの下にあります。
Gradleの場合、以下に示すコマンドを使用します-
gradle clean build「BUILDSUCCESSFUL」の後、build / libsディレクトリの下にJARファイルがあります。
ここで指定されたコマンドを使用してJARファイルを実行します-
java –jar <JARFILE>これで、以下に示すように、アプリケーションがTomcatポート8080で起動しました。

次に、WebブラウザでURLを押すと、次のような出力が表示されます-
http://localhost:8080/index