Adobe RoboHelp-스타일 시트 관리
스타일 시트는 여러 HTML 주제 또는 새 주제와 연관 될 수 있습니다. 프로젝트에서 스타일 목록을 생성하고이를 새 주제에 적용하면 나중에 생성하는 모든 주제가 새 스타일 목록을 사용합니다. 필요한 경우 주제를 다른 스타일 시트에 연결할 수 있습니다.
주제 또는 마스터 페이지에 스타일 시트 연결
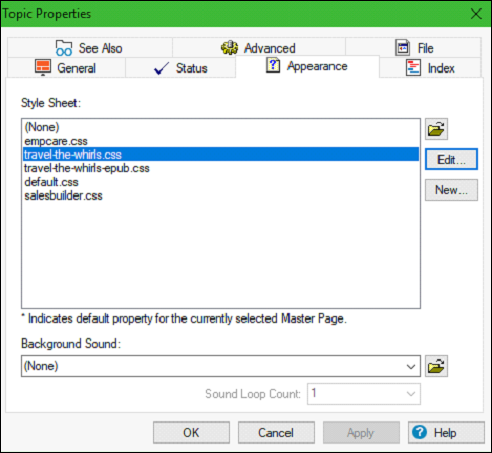
스타일 시트를 연결하려면 항목 목록에서 하나 이상의 항목을 선택하고 마우스 오른쪽 단추를 클릭 한 다음 속성을 선택하고 모양 탭을 클릭합니다.
목록에서 스타일 시트를 선택하거나 컴퓨터에서 새 스타일 시트로 이동합니다. 새로 만들기를 클릭하여 스타일 시트를 만들거나 스타일 대화 상자에서 스타일 시트를 편집 할 수 있습니다.

스타일 시트 만들기
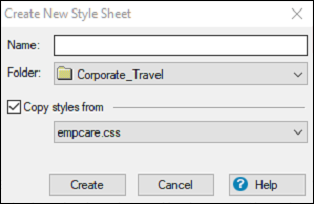
그만큼 default.css스타일 시트를 만들거나 다른 스타일 시트를 새 주제에 연결할 때까지 기본 스타일 시트입니다. 스타일 시트를 만들려면 편집 탭으로 이동하고 CSS 섹션에서 새 스타일 시트를 클릭합니다.

이름 필드에 .css extension폴더 위치를 선택하십시오. 기존 스타일 시트를 기반으로 새 스타일 시트를 만들려면 다음에서 스타일 복사 드롭 다운 메뉴에서 기존 스타일을 선택합니다. 만들기를 클릭하여 스타일 대화 상자를 열고 새 스타일을 만든 다음 확인을 클릭합니다.