Flex-애플리케이션 배포
이 자습서에서는 응용 프로그램을 만드는 방법을 설명합니다. war 파일 및 Apache Tomcat 웹 서버 루트에 배포하는 방법.
이 간단한 예제를 이해했다면 동일한 단계에 따라 복잡한 Flex 애플리케이션을 배포 할 수도 있습니다.
Flex 애플리케이션을 만들기 위해 다음 단계를 따르십시오.
| 단계 | 기술 |
|---|---|
| 1 | packagecom 아래에 HelloWorld라는 이름으로 프로젝트를 만듭니다. Flex-Create Application 장에 설명 된 tutorialspoint.client . |
| 2 | 아래와 같이 HelloWorld.mxml 을 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 비즈니스 로직이 요구 사항에 따라 작동하는지 확인합니다. |
아래 단계에 따라 Flex 애플리케이션의 릴리스 빌드를 생성 한 다음 Tomcat 서버에 배포하십시오.
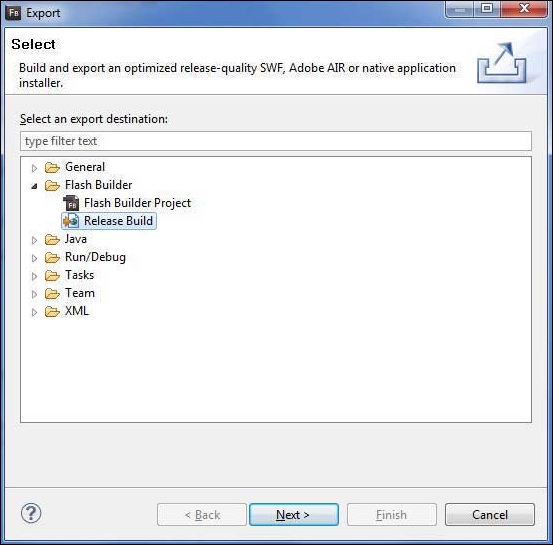
첫 번째 단계는 Flash Builder IDE를 사용하여 릴리스 빌드를 만드는 것입니다. 옵션을 사용하여 릴리스 빌드 마법사 시작File > Export > Flash Builder > Release Build.

다음과 같이 마법사 창을 사용하여 프로젝트를 HelloWorld 로 선택 합니다.

다른 기본값은 그대로두고 마침 버튼을 클릭합니다. 이제 Flash Builder는 프로젝트의 릴리스 빌드를 포함하는 bin-release 폴더를 만듭니다.
이제 릴리스 빌드가 준비되었습니다. 다음 단계에 따라 Flex 애플리케이션을 배포하겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | 응용 프로그램의 bin-release 폴더 내용을 HelloWorld.war 파일 형식으로 압축하고 Apache Tomcat 웹 서버에 배포합니다. |
| 2 | 마지막 단계에서 아래에 설명 된대로 적절한 URL을 사용하여 웹 애플리케이션을 시작하십시오. |
다음은 수정 된 mxml 파일의 내용입니다. table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>모든 변경이 완료되면 Flex-Create Application 장 에서했던 것처럼 일반 모드에서 응용 프로그램을 컴파일하고 실행하겠습니다 . 응용 프로그램에 문제가 없으면 다음 결과가 표시됩니다. [ 온라인 시도 ]

WAR 파일 생성
이제 응용 프로그램이 제대로 작동하고 전쟁 파일로 내보낼 준비가되었습니다. 다음 단계를 따르십시오-
프로젝트의 bin-release 디렉토리 C : \ workspace \ HelloWorld \ binrelease로 이동합니다.
bin-release 디렉토리 내에서 사용 가능한 모든 파일 및 폴더를 선택하십시오.
선택한 모든 파일 및 폴더를 HelloWorld.zip 이라는 파일로 압축합니다 .
HelloWorld.zip의 이름을 HelloWorld.war로 바꿉니다.
WAR 파일 배포
Tomcat 서버를 중지하십시오.
HelloWorld.war 파일을 tomcat 설치 디렉토리> webapps 폴더에 복사하십시오.
Tomcat 서버를 시작하십시오.
webapps 디렉토리를 살펴보면 HelloWorld가 생성 된 폴더가있을 것입니다.
이제 HelloWorld.war이 Tomcat 웹 서버 루트에 성공적으로 배포되었습니다.
응용 프로그램 실행
웹 브라우저에 URL을 입력하십시오-
http : // localhost : 8080 / HelloWorld / HelloWorld.html 을 사용하여 애플리케이션을 시작합니다.
서버 이름 (localhost) 및 포트 (8080)는 Tomcat 구성에 따라 다를 수 있습니다.