Flex-이벤트 처리
Flex는 이벤트 개념을 사용하여 애플리케이션 내의 상태 또는 사용자 상호 작용에 따라 한 개체에서 다른 개체로 데이터를 전달합니다.
ActionScript에는 일반적인 Event이벤트 작업에 필요한 많은 기능을 정의하는 클래스입니다. Flex 애플리케이션 내에서 이벤트가 발생할 때마다 Event 클래스 계층 구조에서 세 가지 유형의 객체가 생성됩니다.
이벤트에는 다음 세 가지 주요 속성이 있습니다.
| Sr. 아니요 | 속성 및 설명 |
|---|---|
| 1 | Type 그만큼 type어떤 종류의 사건이 방금 일어 났는지 설명합니다. 클릭, 초기화, 마우스 오버, 변경 등이 될 수 있습니다. 실제 값은 MouseEvent.CLICK과 같은 상수로 표시됩니다. |
| 2 | Target 그만큼 target Event의 속성은 이벤트를 생성 한 컴포넌트에 대한 객체 참조이며, id가 clickMeButton 인 Button을 클릭하면 해당 클릭 이벤트의 대상이 clickMeButton이됩니다. |
| 삼 | CurrentTarget 그만큼 currentTarget속성은 컨테이너 계층 구조를 변경합니다. 주로 이벤트의 흐름을 다룹니다. |
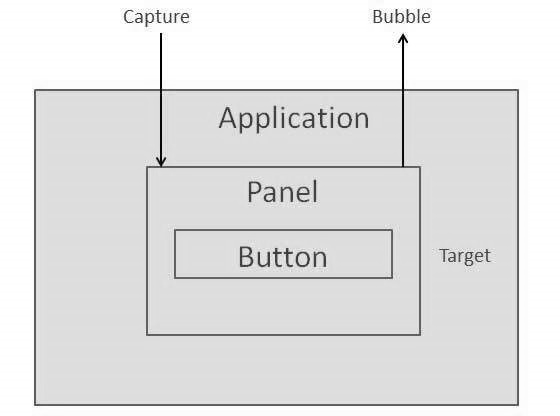
이벤트 흐름 단계
이벤트는 이벤트 처리기를 찾는 세 단계를 거칩니다.
| Sr. 아니요 | 단계 및 설명 |
|---|---|
| 1 | Capture 캡처 단계에서 프로그램은 외부 (또는 상위) 상위에서 가장 안쪽에있는 이벤트 핸들러를 찾기 시작합니다. 캡처 단계는 이벤트를 트리거 한 개체의 부모에서 중지됩니다. |
| 2 | Target 대상 단계에서는 이벤트를 트리거 한 구성 요소에서 이벤트 처리기를 확인합니다. |
| 삼 | Bubble 버블 단계는 캡처 단계의 역으로, 대상 구성 요소의 상위부터 구조를 통해 다시 작동합니다. |
다음 응용 프로그램 코드를 고려하십시오-
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>사용자가 버튼을 클릭하면 패널과 애플리케이션도 클릭 한 것입니다.
이벤트는 이벤트 처리자 할당을 찾기 위해 세 단계를 거칩니다.

Flex 애플리케이션에서 이벤트 처리를 테스트하려면 아래 단계를 따르십시오.
| 단계 | 기술 |
|---|---|
| 1 | Flex-Create Application 장에 설명 된대로 com.tutorialspoint.client 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래와 같이 HelloWorld.mxml 을 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 비즈니스 로직이 요구 사항에 따라 작동하는지 확인합니다. |
다음은 수정 된 mxml 파일의 내용입니다. src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
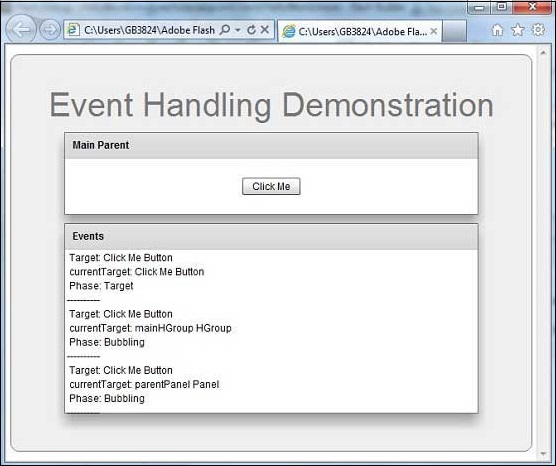
</s:Application>모든 변경이 완료되면 Flex-Create Application 장 에서했던 것처럼 일반 모드에서 응용 프로그램을 컴파일하고 실행하겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 나타납니다. [ 온라인 시도 ]