Flex-국제화
Flex는 Flex 애플리케이션을 국제화하는 두 가지 방법을 제공합니다. 프로젝트에서 가장 일반적으로 사용되는 컴파일 시간 국제화의 사용을 보여 드리겠습니다.
| Sr. 아니요 | 기술 및 설명 |
|---|---|
| 1 | Compile Time Internationalization 이 기술은 가장 널리 사용되며 런타임시 오버 헤드가 거의 필요하지 않습니다. 상수 및 매개 변수화 된 문자열을 모두 번역하는 매우 효율적인 기술이며 구현이 가장 간단합니다. 컴파일 시간 국제화는 표준 속성 파일을 사용하여 번역 된 문자열과 매개 변수가있는 메시지를 저장하며 이러한 속성 파일은 응용 프로그램에서 직접 컴파일됩니다. |
| 2 | Run Time Internationalization 이 기술은 매우 유연하지만 정적 문자열 국제화보다 느립니다. 현지화 특성 파일을 별도로 컴파일하고 애플리케이션 외부에두고 런타임에로드해야합니다. |
Flex 애플리케이션 국제화 워크 플로우
1 단계 – 폴더 구조 만들기
Flex 프로젝트의 src 폴더 아래에 locale 폴더를 만듭니다.이 폴더는 응용 프로그램이 지원할 로케일에 대한 모든 속성 파일의 상위 디렉터리가됩니다. locale 폴더 안에 지원할 각 응용 프로그램의 로케일에 대해 하나씩 하위 폴더를 만듭니다. 로케일 이름 지정 규칙은 다음과 같습니다.
{language}_{country code}예를 들어 en_US는 미국 영어를 나타냅니다. 로케일 de_DE는 독일어를 나타냅니다. 샘플 애플리케이션은 영어와 독일어의 두 가지 공통 언어를 지원합니다.
2 단계 – 속성 파일 만들기
응용 프로그램에서 사용할 메시지가 포함 된 속성 파일을 만듭니다. 우리는HelloWorldMessages.properties 아래 파일 src > locale > en_US 이 예에서는 폴더입니다.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}로케일 고유의 번역 된 값을 포함하는 특성 파일을 작성하십시오. 우리는HelloWorldMessages.properties 아래 파일 src > locale > de_DE이 예에서는 폴더입니다. 이 파일에는 독일어 번역이 포함되어 있습니다. _de는 독일어 로케일을 지정하고 응용 프로그램에서 독일어를 지원할 것입니다.
Flash Builder를 사용하여 속성 파일을 만드는 경우 파일의 인코딩을 UTF-8로 변경합니다. 파일을 선택한 다음 마우스 오른쪽 버튼을 클릭하여 속성 창을 엽니 다. 텍스트 파일 인코딩을 다음과 같이 선택합니다. Other UTF-8. 변경 사항을 적용하고 저장합니다.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}3 단계 – 컴파일러 옵션 지정
프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다.
Flex Compiler를 선택하고 추가 컴파일러 인수 설정에 다음을 추가하십시오.
-locale en_US de_DE프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택합니다.
Flex Build Path를 선택하고 Source Path 설정에 다음을 추가합니다.
src\locale\{locale}내재화 사례
이제 Flex 애플리케이션에서 내재화 기법을 테스트하기 위해 다음 단계를 따르십시오.
| 단계 | 기술 |
|---|---|
| 1 | Flex-Create Application 장에 설명 된대로 com.tutorialspoint.client 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래 설명대로 HelloWorld.mxml 을 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 애플리케이션을 컴파일하고 실행하여 비즈니스 로직이 요구 사항에 따라 작동하는지 확인합니다. |
다음은 수정 된 mxml 파일의 내용입니다. src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
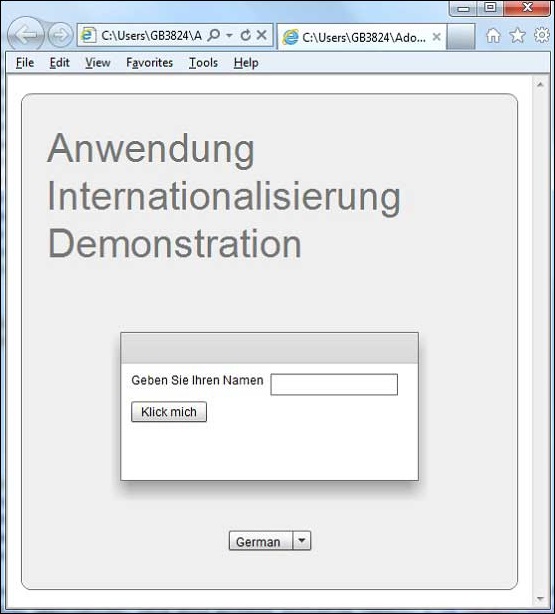
</s:Application>모든 변경이 완료되면 Flex-Create Application 장 에서했던 것처럼 일반 모드에서 응용 프로그램을 컴파일하고 실행하겠습니다 . 응용 프로그램에 문제가 없으면 다음과 같은 결과가 나타납니다. [ 온라인 시도 ]

언어 드롭 다운을 사용하여 언어를 변경하고 결과를 확인합니다.