Flex-FlexUnit 통합
Flash Builder 4는 Flex 개발주기에서 FlexUnit 통합을위한 뛰어난 내장 지원을 제공합니다.
테스트 케이스 클래스 만들기
Flash Builder 테스트 클래스 만들기 마법사를 사용하여 테스트 케이스 클래스를 만들 수 있습니다. 이 기사에서 볼 수 있듯이 Flash Builder를 사용하면 테스트 케이스를 쉽게 실행할 수 있습니다.
Flash Builder를 사용하여 테스트 케이스 클래스를 생성하려면 File > New > Test Case Class. 아래와 같이 세부 정보를 입력하십시오.

Flash Builder는 다음 TestClass1.을 파일로 만듭니다.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}FlexUnit 통합 예
이제 Flex 애플리케이션에서 FlexUnit 통합을 테스트하는 단계를 따르십시오.
| 단계 | 기술 |
|---|---|
| 1 | Flex-Create Application 장에 설명 된대로 com.tutorialspoint.client 패키지 아래에 HelloWorld 라는 이름으로 프로젝트를 만듭니다 . |
| 2 | 아래와 같이 HelloWorld.mxml 을 수정 합니다. 나머지 파일은 변경하지 마십시오. |
| 삼 | 만들기 TestClass1.as의 전술과 수정으로 테스트 케이스를 TestClass1.as 아래에 설명한다. |
| 4 | 애플리케이션을 컴파일하고 실행하여 비즈니스 로직이 요구 사항에 따라 작동하는지 확인합니다. |
다음은 파일로 수정 된 내용입니다. src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}다음은 수정 된 mxml 파일의 내용입니다. src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>모든 변경이 완료되면 Flex-Create Application 장 에서했던 것처럼 일반 모드에서 컴파일하겠습니다 .
테스트 케이스 실행
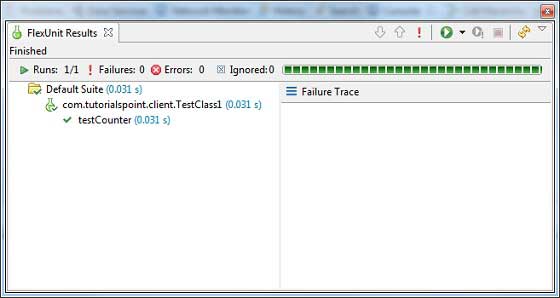
이제 패키지 탐색기에서 TestClass1을 마우스 오른쪽 버튼으로 클릭하고 Run As > FlexUnit Tests. Flash Builder 테스트 창에 다음 출력이 표시됩니다.

Flash Builder는 브라우저에 테스트 결과도 표시합니다.