MVC 프레임 워크-번들링
Bundling 과 Minification응용 프로그램의 요청로드 시간을 개선하는 두 가지 성능 향상 기술입니다. 현재 주요 브라우저의 대부분은 호스트 이름 당 동시 연결 수를 6 개로 제한합니다. 이는 한 번에 모든 추가 요청이 브라우저에 의해 대기됨을 의미합니다.
번들링 및 축소 활성화
MVC 애플리케이션에서 번들링 및 축소를 사용하려면 솔루션 내에서 Web.config 파일을 엽니 다. 이 파일에서 system.web에서 컴파일 설정을 검색합니다.
<system.web>
<compilation debug = "true" />
</system.web>기본적으로 디버그 매개 변수가 true로 설정되어 있으며 이는 번들링 및 축소가 비활성화되었음을 의미합니다. 이 매개 변수를 false로 설정하십시오.
번들링
응용 프로그램의 성능을 향상시키기 위해 ASP.NET MVC는 여러 파일을 단일 파일로 묶는 기본 기능을 제공하여 HTTP 요청이 줄어들어 페이지로드 성능을 향상시킵니다.
번들링은 고유 한 이름으로 참조 할 수 있고 단일 HTTP 요청으로로드 할 수있는 간단한 논리적 파일 그룹입니다.
기본적으로 MVC 응용 프로그램의 BundleConfig (App_Start 폴더에 있음)는 다음 코드와 함께 제공됩니다.
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}위의 코드는 기본적으로 Content / themes / base 폴더에있는 모든 CSS 파일을 단일 파일로 묶습니다.
축소
축소는 변수 이름을 줄이고 불필요한 공백, 줄 바꿈, 주석 등을 제거하여 자바 스크립트, CSS 코드를 최적화하는 또 다른 성능 개선 기술입니다. 이렇게하면 파일 크기가 줄어들고 애플리케이션이 더 빨리로드됩니다.
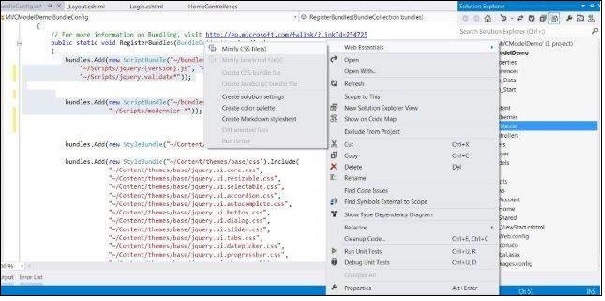
Visual Studio 및 Web Essentials Extension을 사용한 축소
이 옵션을 사용하려면 먼저 Visual Studio에 Web Essentials Extension을 설치해야합니다. 그 후 css 또는 javascript 파일을 마우스 오른쪽 버튼으로 클릭하면 해당 파일의 축소 된 버전을 만드는 옵션이 표시됩니다.

따라서 Site.css라는 css 파일이 있으면 축소 된 버전을 Site.min.css로 만듭니다.
이제 다음 번에 응용 프로그램이 브라우저에서 실행될 때 모든 css 및 js 파일을 번들링하고 축소하여 응용 프로그램 성능을 향상시킵니다.