MVC 프레임 워크-첫 번째 애플리케이션
뷰와 컨트롤러를 사용하여 첫 번째 MVC 애플리케이션을 만들어 보겠습니다. 기본 MVC 응용 프로그램의 작동 방식에 대한 간단한 실습 경험이 있으면 다음 장에서 모든 개별 구성 요소와 개념을 배우게됩니다.
첫 번째 MVC 응용 프로그램 만들기
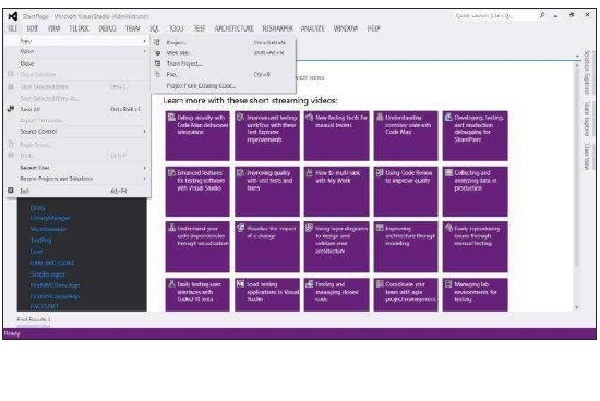
Step 1− Visual Studio를 시작하고 파일 → 새로 만들기 → 프로젝트를 선택합니다. 웹 → ASP.NET MVC 웹 응용 프로그램을 선택하고이 프로젝트의 이름을FirstMVCApplicatio. 위치 선택C:\MVC. 확인을 클릭하십시오.


Step 2− 그러면 프로젝트 템플릿 옵션이 열립니다. 빈 템플릿 및 View Engine을 Razor로 선택합니다. 확인을 클릭하십시오.

이제 Visual Studio는 다음 스크린 샷과 같이 첫 번째 MVC 프로젝트를 만듭니다.

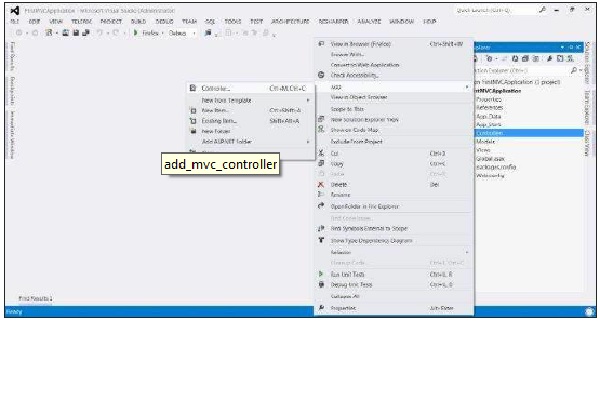
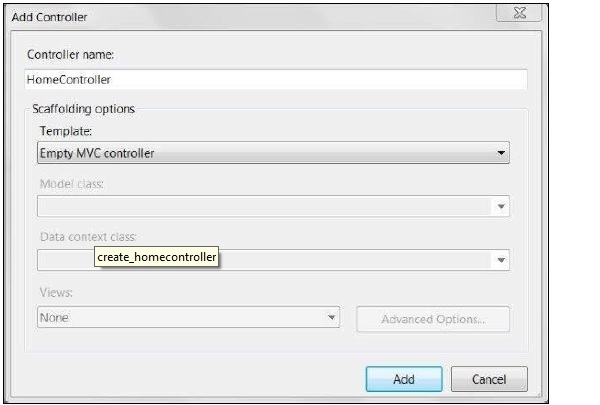
Step 3− 이제 애플리케이션에서 첫 번째 컨트롤러를 생성합니다. 컨트롤러는 작업 메서드라고하는 여러 공용 메서드를 포함하는 단순한 C # 클래스입니다. 새 컨트롤러를 추가하려면 프로젝트에서 컨트롤러 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 컨트롤러를 선택합니다. 컨트롤러 이름을 HomeController로 지정하고 추가를 클릭합니다.


이것은 클래스 파일을 생성합니다 HomeController.cs 다음 기본 코드로 Controllers 폴더 아래에 있습니다.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}위의 코드는 기본적으로 HomeController 내부의 공용 메서드 Index를 정의하고 ViewResult 개체를 반환합니다. 다음 단계에서는 ViewResult 개체를 사용하여 View를 반환하는 방법을 알아 봅니다.
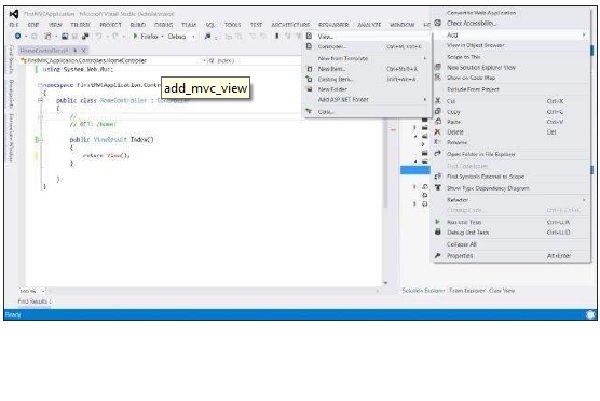
Step 4− 이제 홈 컨트롤러에 새 뷰를 추가합니다. 새보기를 추가하려면보기 폴더를 마우스 오른쪽 단추로 클릭하고 추가 →보기를 클릭하십시오.

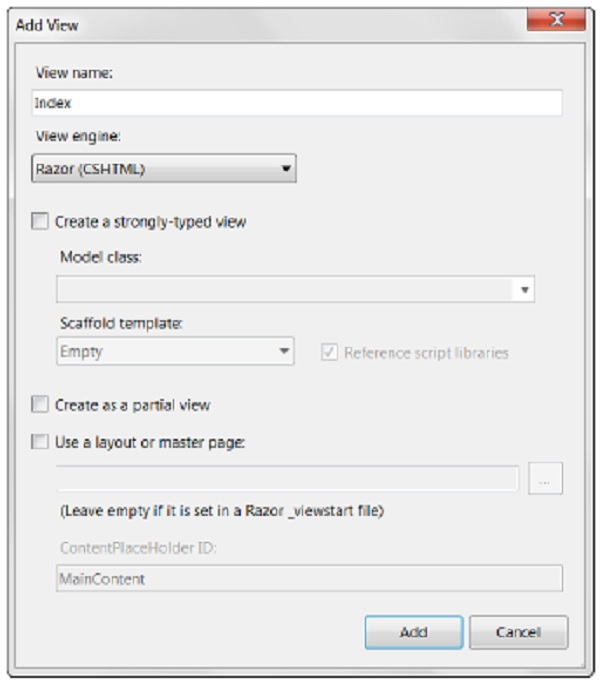
Step 5− 새보기의 이름을 Index로, View Engine을 Razor (SCHTML)로 지정합니다. 추가를 클릭하십시오.

이것은 새로운 cshtml 다음 코드로 Views / Home 폴더 안에있는 파일-
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 − 다음 코드로 위 View의 본문 내용 수정 −
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7− 이제 응용 프로그램을 실행하십시오. 그러면 브라우저에 다음과 같은 출력이 표시됩니다. 이 출력은 뷰 파일의 내용을 기반으로 렌더링됩니다. 응용 프로그램은 먼저 컨트롤러를 호출하여 차례로이 뷰를 호출하고 출력을 생성합니다.

7 단계에서받은 출력은 View 파일의 내용을 기반으로하고 컨트롤러와의 상호 작용이 없었습니다. 한 걸음 더 나아가 이제 View와 Controller의 상호 작용을 사용하여 현재 시간과 함께 환영 메시지를 표시하는 작은 예제를 만들 것입니다.
Step 8− MVC는 ViewBag 객체를 사용하여 Controller와 View간에 데이터를 전달합니다. HomeController.cs를 열고 Index 함수를 다음 코드로 편집하십시오.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}위의 코드에서 ViewBag 개체의 Greeting 속성 값을 설정했습니다. 이 코드는 현재 시간을 확인하고 return View () 문을 사용하여 그에 따라 Good Morning / Afternoon 메시지를 반환합니다. 여기서 Greeting은 ViewBag 개체와 함께 사용한 예제 속성 일뿐입니다. Greeting 대신 다른 속성 이름을 사용할 수 있습니다.
Step 9 − Index.cshtml을 열고 본문 섹션에 다음 코드를 복사합니다.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>위 코드에서는 @ (Controller에서 설정)를 사용하여 ViewBag 개체의 Greeting 속성 값에 액세스합니다.
Step 10− 이제 응용 프로그램을 다시 실행하십시오. 이번에는 코드가 컨트롤러를 먼저 실행하고 ViewBag를 설정 한 다음 View 코드를 사용하여 렌더링합니다. 다음은 출력입니다.