MVC 프레임 워크-폴더
샘플 MVC 애플리케이션을 이미 만들었으므로 이제 MVC 프로젝트의 폴더 구조를 이해하겠습니다. 이것을 배우기 위해 새로운 MVC 프로젝트를 만들 것입니다.
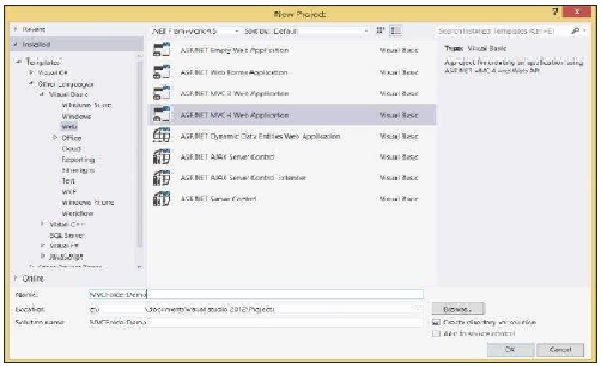
Visual Studio에서 파일 → 새로 만들기 → 프로젝트를 열고 ASP.NET MVC 응용 프로그램을 선택합니다. 이름을MVCFolderDemo.

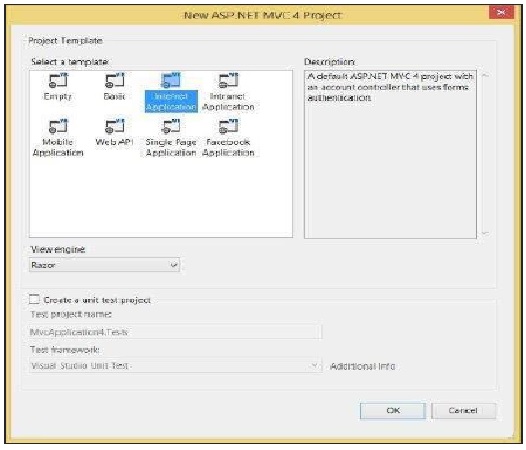
확인을 클릭하십시오. 다음 창에서 프로젝트 템플릿으로 인터넷 응용 프로그램을 선택하고 확인을 클릭합니다.

그러면 다음 스크린 샷과 같이 샘플 MVC 애플리케이션이 생성됩니다.

Note−이 프로젝트에있는 파일은 우리가 선택한 기본 템플릿에서 나옵니다. 버전에 따라 약간 씩 변경 될 수 있습니다.
컨트롤러 폴더
이 폴더에는 모든 Controller 클래스가 포함됩니다. MVC는 Controller로 끝나는 모든 컨트롤러 파일의 이름이 필요합니다.
이 예에서 Controllers 폴더에는 AccountController와 HomeController라는 두 개의 클래스 파일이 있습니다.

모델 폴더
이 폴더에는 애플리케이션 데이터 작업에 사용되는 모든 Model 클래스가 포함됩니다.
이 예에서 Models 폴더에는 AccountModels가 있습니다. 이 파일의 코드를 열고 살펴보면이 예제에서 계정 관리를 위해 데이터 모델이 어떻게 생성되는지 확인할 수 있습니다.

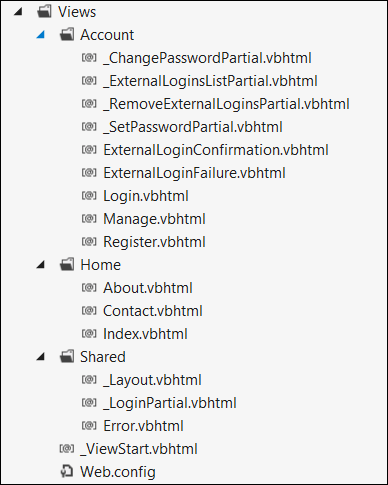
보기 폴더
이 폴더에는 애플리케이션 디스플레이 및 사용자 인터페이스와 관련된 HTML 파일이 저장됩니다. 각 컨트롤러에 대해 하나의 폴더가 있습니다.
이 예에서는보기 아래에 해당보기 영역에 특정한 html 파일이 포함 된 계정, 홈 및 공유라는 세 개의 하위 폴더가 표시됩니다.

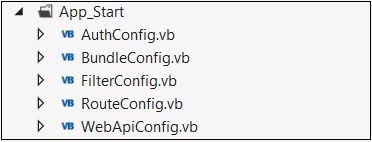
App_Start 폴더
이 폴더에는 애플리케이션을로드하는 동안 필요한 모든 파일이 포함되어 있습니다.
예를 들어 RouteConfig 파일은 수신 URL을 올바른 컨트롤러 및 작업으로 라우팅하는 데 사용됩니다.

콘텐츠 폴더
이 폴더에는 CSS, 이미지, 아이콘 등과 같은 모든 정적 파일이 포함되어 있습니다.
이 폴더 내의 Site.css 파일은 응용 프로그램이 적용하는 기본 스타일입니다.

스크립트 폴더
이 폴더는 프로젝트의 모든 JS 파일을 저장합니다. 기본적으로 Visual Studio는 MVC, jQuery 및 기타 표준 JS 라이브러리를 추가합니다.