MVC 프레임 워크-보기
초기 소개 장에서 볼 수 있듯이 View는 응용 프로그램의 사용자 인터페이스와 관련된 구성 요소입니다. 이러한 뷰는 일반적으로 모델 데이터에서 바인딩되며 html, aspx, cshtml, vbhtml 등과 같은 확장이 있습니다. 첫 번째 MVC 응용 프로그램에서는 컨트롤러가있는 뷰를 사용하여 최종 사용자에게 데이터를 표시했습니다. 이러한 정적 및 동적 콘텐츠를 브라우저에 렌더링하기 위해 MVC 프레임 워크는 View Engine을 사용합니다. 뷰 엔진은 기본적으로 최종 HTML을 브라우저에 렌더링하는 태그 구문 구현입니다.
MVC 프레임 워크에는 두 개의 내장 뷰 엔진이 있습니다.
Razor Engine− Razor는 서버 측 C # 또는 VB 코드를 웹 페이지에 사용할 수 있도록하는 마크 업 구문입니다. 이 서버 측 코드는 웹 페이지가로드 될 때 동적 콘텐츠를 만드는 데 사용할 수 있습니다. Razor는 ASPX 엔진에 비해 고급 엔진이며 이후 버전의 MVC에서 출시되었습니다.
ASPX Engine− ASPX 또는 Web Forms 엔진은 처음부터 MVC Framework에 포함 된 기본보기 엔진입니다. 이 엔진으로 코드를 작성하는 것은 ASP.NET Web Forms에서 코드를 작성하는 것과 유사합니다.
다음은 Razor와 ASPX 엔진을 비교하는 작은 코드 조각입니다.
면도칼
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>이 두 가지 중에서 Razor는 압축 구문, 테스트 기반 개발 접근 방식 및 더 나은 보안 기능과 함께 제공되는 고급 View Engine입니다. 가장 많이 사용되는 View 엔진이므로 모든 예제에서 Razor 엔진을 사용합니다.
이러한 View Engine은 다음 두 가지 유형으로 코딩하고 구현할 수 있습니다.
- 강력하게 입력
- 동적 유형
이러한 접근 방식은 모델이 뷰에 강력하게 또는 동적으로 바인딩되는 초기 바인딩 및 후기 바인딩과 각각 유사합니다.
강력한 형식의 뷰
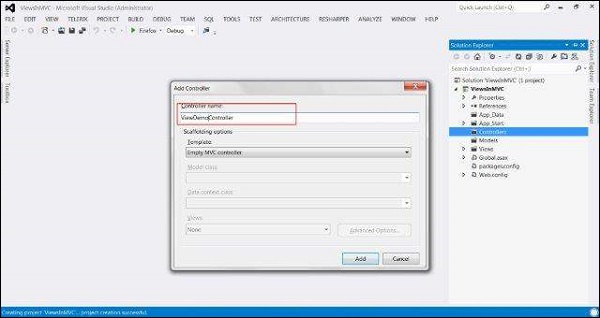
이 개념을 이해하기 위해 샘플 MVC 응용 프로그램을 만들고 (이전 장의 단계를 따름) 이름이 지정된 Controller 클래스 파일을 추가하겠습니다. ViewDemoController.

이제 컨트롤러 파일에 다음 코드를 복사하십시오.
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}위의 코드에는 두 가지 작업 메서드가 정의되어 있습니다. StronglyTypedIndex 과 IndexNotStonglyTyped. 이제 이러한 작업 메서드에 대한 뷰를 추가합니다.
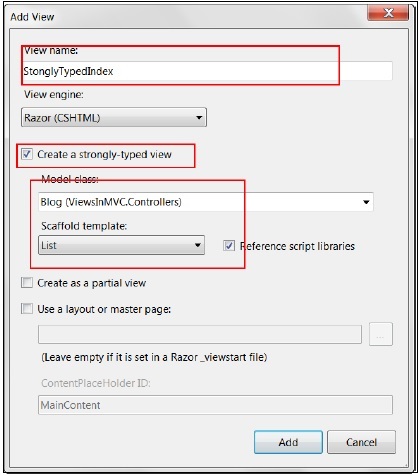
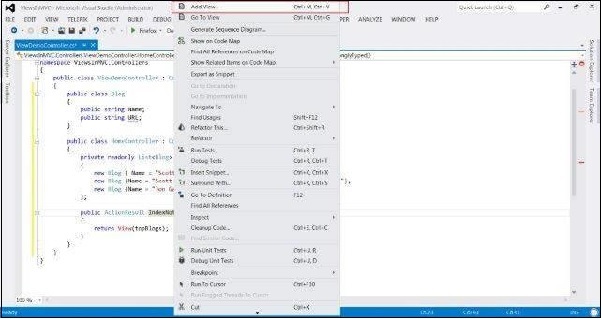
StonglyTypedIndex 작업 메서드를 마우스 오른쪽 단추로 클릭하고보기 추가를 클릭합니다. 다음 창에서 '강력한 형식의보기 만들기'확인란을 선택합니다. 그러면 모델 클래스 및 스캐 폴드 템플릿 옵션도 활성화됩니다. 스캐 폴드 템플릿 옵션에서 목록을 선택합니다. 추가를 클릭하십시오.

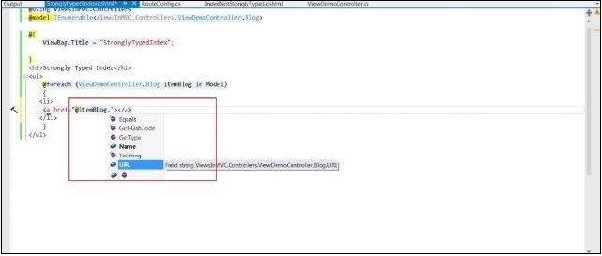
다음 스크린 샷과 유사한 View 파일이 생성됩니다. 아시다시피 ViewDemoController의 블로그 모델 클래스가 맨 위에 포함되어 있습니다. 이 접근 방식을 통해 코드에서 IntelliSense를 사용할 수도 있습니다.

동적 유형보기
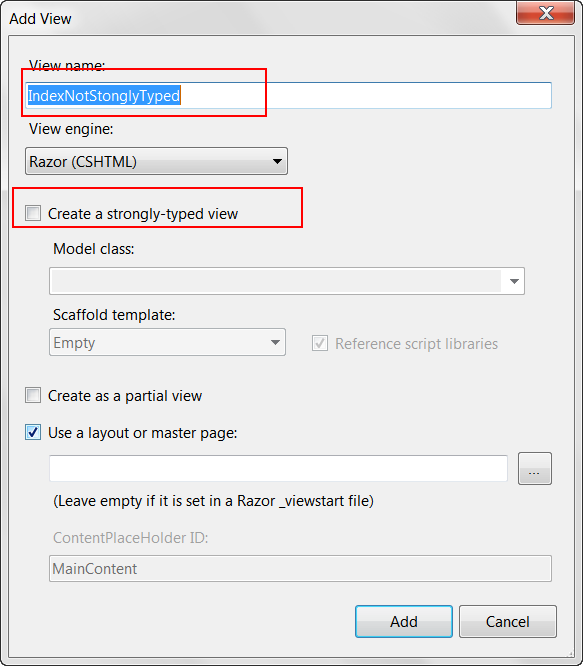
동적 유형보기를 작성하려면 IndexNotStonglyTyped 조치를 마우스 오른쪽 단추로 클릭하고보기 추가를 클릭하십시오.

이번에는 '강력한 형식의보기 만들기'확인란을 선택하지 마십시오.

결과보기에는 다음 코드가 있습니다.
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>위의 코드에서 볼 수 있듯이 이번에는 이전 사례와 같이 View에 Blog 모델을 추가하지 않았습니다. 또한 이번에는 바인딩이 런타임에 수행되므로 이번에는 IntelliSense를 사용할 수 없습니다.
강력한 형식의 뷰는 데이터가 런타임에 바인딩되고 링크 된 모델에서 변경되는 경우 런타임 오류가 발생할 수있는 동적 형식의 뷰와 달리 모델로 전달되는 데이터를 이미 알고 있기 때문에 더 나은 접근 방식으로 간주됩니다.