MVC 프레임 워크-퀵 가이드
그만큼 Model-View-Controller (MVC) 애플리케이션을 세 가지 주요 논리적 구성 요소로 분리하는 아키텍처 패턴입니다. model,보기 및 컨트롤러입니다. 이러한 각 구성 요소는 애플리케이션의 특정 개발 측면을 처리하도록 구축되었습니다. MVC는 확장 가능하고 확장 가능한 프로젝트를 생성하기 위해 가장 자주 사용되는 산업 표준 웹 개발 프레임 워크 중 하나입니다.
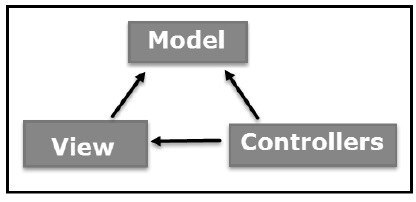
MVC 구성 요소
다음은 MVC의 구성 요소입니다-

모델
모델 구성 요소는 사용자가 작업하는 모든 데이터 관련 논리에 해당합니다. 이는 View와 Controller 구성 요소간에 전송되는 데이터 또는 기타 비즈니스 로직 관련 데이터를 나타낼 수 있습니다. 예를 들어, Customer 개체는 데이터베이스에서 고객 정보를 검색하고이를 조작하고 데이터를 데이터베이스로 다시 업데이트하거나 데이터를 렌더링하는 데 사용합니다.
전망
View 구성 요소는 응용 프로그램의 모든 UI 논리에 사용됩니다. 예를 들어, 고객보기에는 최종 사용자가 상호 작용하는 텍스트 상자, 드롭 다운 등과 같은 모든 UI 구성 요소가 포함됩니다.
제어 장치
컨트롤러는 모델과 뷰 구성 요소 사이의 인터페이스 역할을하여 모든 비즈니스 로직과 수신 요청을 처리하고, 모델 구성 요소를 사용하여 데이터를 조작하고, 뷰와 상호 작용하여 최종 출력을 렌더링합니다. 예를 들어 고객 컨트롤러는 고객 뷰의 모든 상호 작용 및 입력을 처리하고 고객 모델을 사용하여 데이터베이스를 업데이트합니다. 동일한 컨트롤러가 고객 데이터를 보는 데 사용됩니다.
ASP.NET MVC
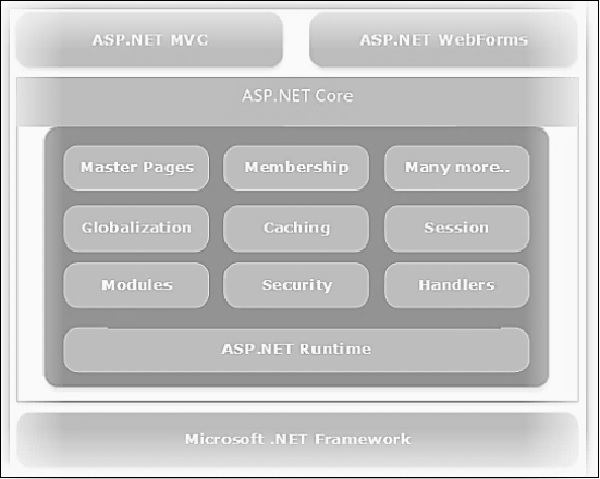
ASP.NET은 웹 페이지, Web Forms 및 MVC (Model View Controller)의 세 가지 주요 개발 모델을 지원합니다. ASP.NET MVC 프레임 워크는 마스터 페이지, 인증 등과 같은 기존 ASP.NET 기능과 통합 된 가볍고 테스트 가능한 프레젠테이션 프레임 워크입니다. .NET 내에서이 프레임 워크는 System.Web.Mvc 어셈블리에 정의됩니다. MVC 프레임 워크의 최신 버전은 5.0입니다. Visual Studio를 사용하여 Visual Studio에서 템플릿으로 추가 할 수있는 ASP.NET MVC 응용 프로그램을 만듭니다.
ASP.NET MVC 기능
ASP.NET MVC는 다음과 같은 기능을 제공합니다.
복잡하지만 가벼운 애플리케이션 개발에 이상적입니다.
쉽게 교체하고 사용자 정의 할 수있는 확장 가능하고 플러그 가능한 프레임 워크를 제공합니다. 예를 들어 기본 제공 Razor 또는 ASPX View Engine을 사용하지 않으려는 경우 다른 타사보기 엔진을 사용하거나 기존보기 엔진을 사용자 지정할 수도 있습니다.
애플리케이션을 Model, View 및 Controller 구성 요소로 논리적으로 분할하여 구성 요소 기반의 응용 프로그램 설계를 활용합니다. 이를 통해 개발자는 대규모 프로젝트의 복잡성을 관리하고 개별 구성 요소에서 작업 할 수 있습니다.
MVC 구조는 모든 구성 요소가 인터페이스 기반으로 설계되고 모의 객체를 사용하여 테스트 될 수 있기 때문에 애플리케이션의 테스트 기반 개발 및 테스트 가능성을 향상시킵니다. 따라서 ASP.NET MVC Framework는 대규모 웹 개발자 팀이있는 프로젝트에 이상적입니다.
권한 부여 및 인증, 마스터 페이지, 데이터 바인딩, 사용자 컨트롤, 멤버십, ASP.NET 라우팅 등과 같은 기존의 모든 방대한 ASP.NET 기능을 지원합니다.
보기 상태 (ASP.NET에 있음) 개념을 사용하지 않습니다. 이것은 가볍고 개발자에게 모든 권한을 부여하는 응용 프로그램을 구축하는 데 도움이됩니다.
따라서 MVC Framework를 구성 요소 기반 개발 및 테스트에 중점을 둔 대규모 추가 기능 집합을 제공하는 ASP.NET 위에 구축 된 주요 프레임 워크로 간주 할 수 있습니다.
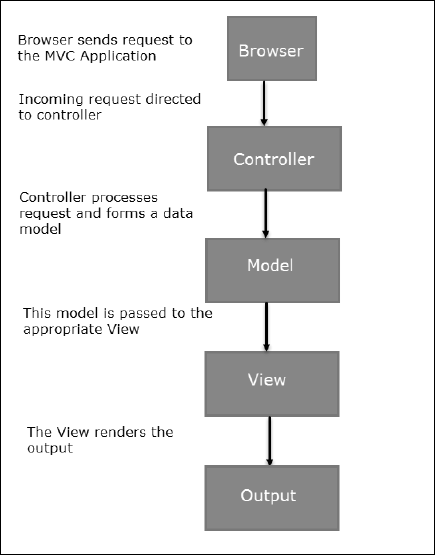
지난 장에서 우리는 MVC 프레임 워크의 높은 수준의 아키텍처 흐름을 연구했습니다. 이제 클라이언트로부터 특정 요청이있을 때 MVC 애플리케이션의 실행이 어떻게 이루어지는 지 살펴 보겠습니다. 다음 다이어그램은 흐름을 보여줍니다.
MVC 흐름도

흐름 단계
Step 1 − 클라이언트 브라우저가 MVC 애플리케이션에 요청을 보냅니다.
Step 2 − Global.ascx는이 요청을 수신하고 RouteTable, RouteData, UrlRoutingModule 및 MvcRouteHandler 객체를 사용하여 들어오는 요청의 URL을 기반으로 라우팅을 수행합니다.
Step 3 −이 라우팅 작업은 적절한 컨트롤러를 호출하고 IControllerFactory 개체와 MvcHandler 개체의 Execute 메서드를 사용하여 실행합니다.
Step 4 − Controller는 Model을 사용하여 데이터를 처리하고 ControllerActionInvoker 객체를 사용하여 적절한 메서드를 호출합니다.
Step 5 − 처리 된 모델은 최종 출력을 렌더링하는 뷰로 전달됩니다.
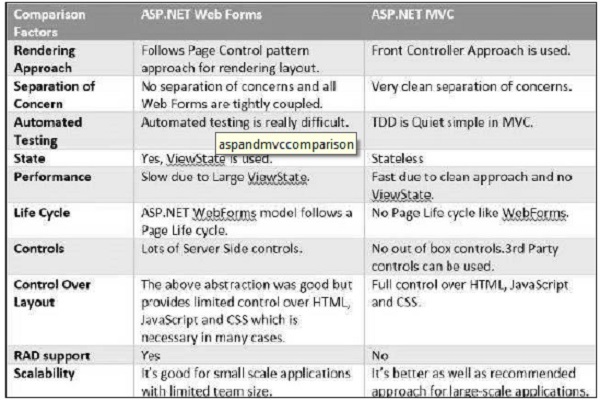
MVC 및 ASP.NET Web Forms는 응용 프로그램의 요구 사항 및 기타 요소에 따라 서로 관련이 있지만 서로 다른 개발 모델입니다. 높은 수준에서 MVC는 우려 사항과 테스트 가능성의 분리를 염두에두고 설계된 고급 및 정교한 웹 애플리케이션 프레임 워크라고 생각할 수 있습니다. 두 프레임 워크 모두 특정 요구 사항에 따라 장점과 단점이 있습니다. 이 개념은 다음 다이어그램을 사용하여 시각화 할 수 있습니다.
MVC 및 ASP.NET 다이어그램

비교표

뷰와 컨트롤러를 사용하여 첫 번째 MVC 애플리케이션을 만들어 보겠습니다. 기본 MVC 응용 프로그램의 작동 방식에 대한 간단한 실습 경험이 있으면 다음 장에서 모든 개별 구성 요소와 개념을 배우게됩니다.
첫 번째 MVC 응용 프로그램 만들기
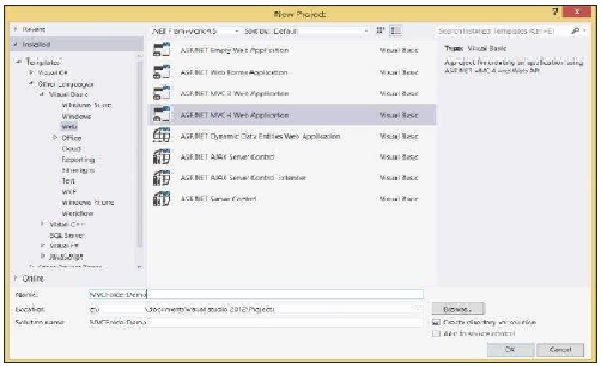
Step 1− Visual Studio를 시작하고 파일 → 새로 만들기 → 프로젝트를 선택합니다. 웹 → ASP.NET MVC 웹 응용 프로그램을 선택하고이 프로젝트의 이름을FirstMVCApplicatio. 위치 선택C:\MVC. 확인을 클릭하십시오.


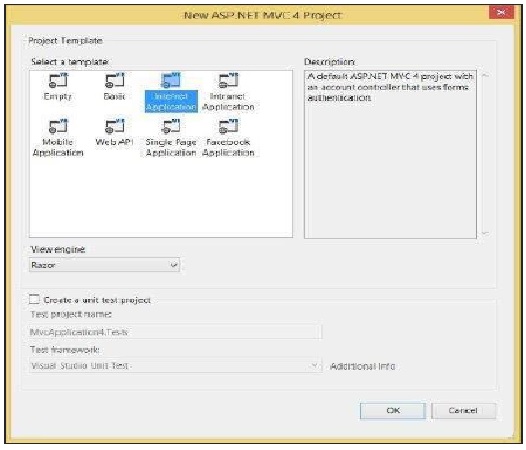
Step 2− 그러면 프로젝트 템플릿 옵션이 열립니다. 빈 템플릿 및 View Engine을 Razor로 선택합니다. 확인을 클릭하십시오.

이제 Visual Studio는 다음 스크린 샷과 같이 첫 번째 MVC 프로젝트를 만듭니다.

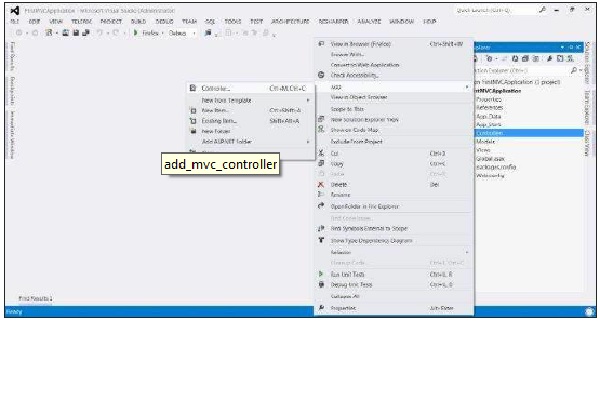
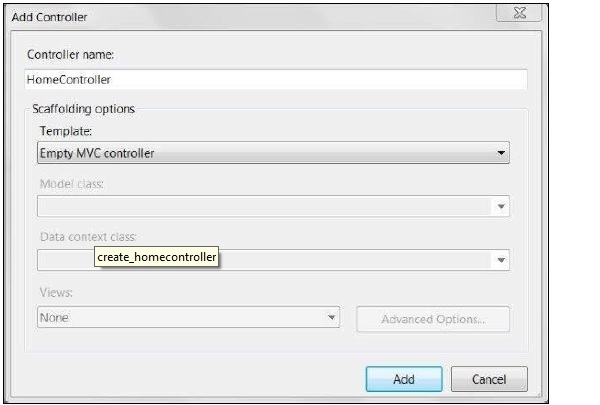
Step 3− 이제 애플리케이션에서 첫 번째 컨트롤러를 생성합니다. 컨트롤러는 작업 메서드라고하는 여러 공용 메서드를 포함하는 단순한 C # 클래스입니다. 새 컨트롤러를 추가하려면 프로젝트에서 컨트롤러 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 컨트롤러를 선택합니다. 컨트롤러 이름을 HomeController로 지정하고 추가를 클릭합니다.


이것은 클래스 파일을 생성합니다 HomeController.cs 다음 기본 코드로 Controllers 폴더 아래에 있습니다.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}위의 코드는 기본적으로 HomeController 내부의 공용 메서드 Index를 정의하고 ViewResult 개체를 반환합니다. 다음 단계에서는 ViewResult 개체를 사용하여 View를 반환하는 방법을 알아 봅니다.
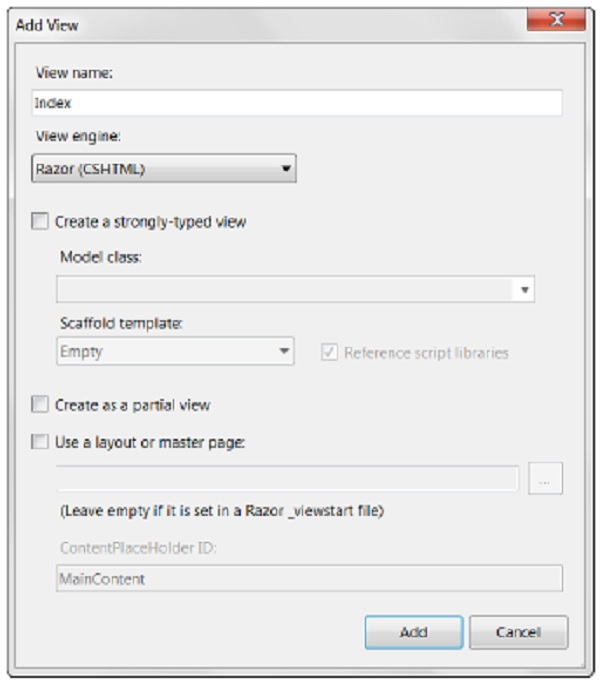
Step 4− 이제 홈 컨트롤러에 새 뷰를 추가합니다. 새보기를 추가하려면보기 폴더를 마우스 오른쪽 단추로 클릭하고 추가 →보기를 클릭하십시오.

Step 5− 새보기의 이름을 Index로, View Engine을 Razor (SCHTML)로 지정합니다. 추가를 클릭하십시오.

이것은 새로운 cshtml 다음 코드로 Views / Home 폴더 안에있는 파일-
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 − 다음 코드로 위 View의 본문 내용 수정 −
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7− 이제 응용 프로그램을 실행하십시오. 그러면 브라우저에 다음과 같은 출력이 표시됩니다. 이 출력은 뷰 파일의 내용을 기반으로 렌더링됩니다. 응용 프로그램은 먼저 컨트롤러를 호출하여 차례로이 뷰를 호출하고 출력을 생성합니다.

7 단계에서받은 출력은 View 파일의 내용을 기반으로하고 컨트롤러와의 상호 작용이 없었습니다. 한 걸음 더 나아가 이제 View와 Controller의 상호 작용을 사용하여 현재 시간과 함께 환영 메시지를 표시하는 작은 예제를 만들 것입니다.
Step 8− MVC는 ViewBag 객체를 사용하여 Controller와 View간에 데이터를 전달합니다. HomeController.cs를 열고 Index 함수를 다음 코드로 편집하십시오.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}위의 코드에서 ViewBag 개체의 Greeting 속성 값을 설정했습니다. 이 코드는 현재 시간을 확인하고 return View () 문을 사용하여 그에 따라 Good Morning / Afternoon 메시지를 반환합니다. 여기서 Greeting은 ViewBag 개체와 함께 사용한 예제 속성 일뿐입니다. Greeting 대신 다른 속성 이름을 사용할 수 있습니다.
Step 9 − Index.cshtml을 열고 본문 섹션에 다음 코드를 복사합니다.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>위 코드에서는 @ (Controller에서 설정)를 사용하여 ViewBag 개체의 Greeting 속성 값에 액세스합니다.
Step 10− 이제 응용 프로그램을 다시 실행하십시오. 이번에는 코드가 컨트롤러를 먼저 실행하고 ViewBag를 설정 한 다음 View 코드를 사용하여 렌더링합니다. 다음은 출력입니다.

샘플 MVC 애플리케이션을 이미 만들었으므로 이제 MVC 프로젝트의 폴더 구조를 이해하겠습니다. 이것을 배우기 위해 새로운 MVC 프로젝트를 만들 것입니다.
Visual Studio에서 파일 → 새로 만들기 → 프로젝트를 열고 ASP.NET MVC 응용 프로그램을 선택합니다. 이름을MVCFolderDemo.

확인을 클릭하십시오. 다음 창에서 프로젝트 템플릿으로 인터넷 응용 프로그램을 선택하고 확인을 클릭합니다.

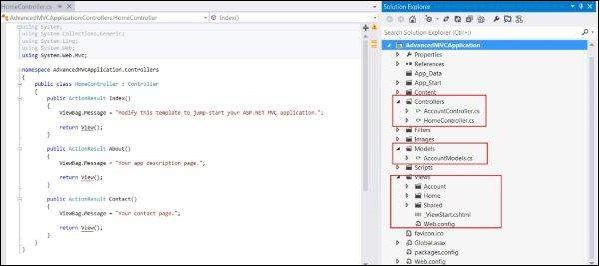
그러면 다음 스크린 샷과 같이 샘플 MVC 애플리케이션이 생성됩니다.

Note−이 프로젝트에있는 파일은 우리가 선택한 기본 템플릿에서 나옵니다. 버전에 따라 약간 씩 변경 될 수 있습니다.
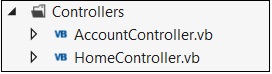
컨트롤러 폴더
이 폴더에는 모든 Controller 클래스가 포함됩니다. MVC는 Controller로 끝나는 모든 컨트롤러 파일의 이름이 필요합니다.
이 예에서 Controllers 폴더에는 AccountController와 HomeController라는 두 개의 클래스 파일이 있습니다.

모델 폴더
이 폴더에는 애플리케이션 데이터 작업에 사용되는 모든 Model 클래스가 포함됩니다.
이 예에서 Models 폴더에는 AccountModels가 있습니다. 이 파일의 코드를 열고 살펴보면이 예제에서 계정 관리를 위해 데이터 모델이 어떻게 생성되는지 확인할 수 있습니다.

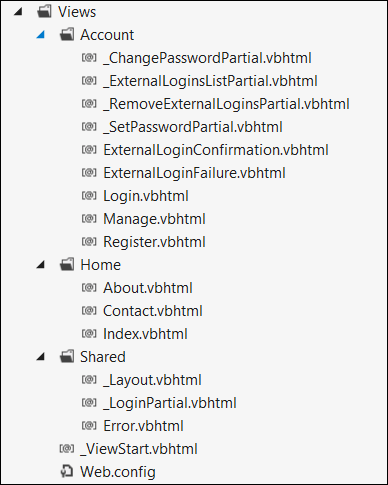
보기 폴더
이 폴더에는 애플리케이션 디스플레이 및 사용자 인터페이스와 관련된 HTML 파일이 저장됩니다. 각 컨트롤러에 대해 하나의 폴더가 있습니다.
이 예에서는보기 아래에 해당보기 영역에 특정한 html 파일이 포함 된 계정, 홈 및 공유라는 세 개의 하위 폴더가 표시됩니다.

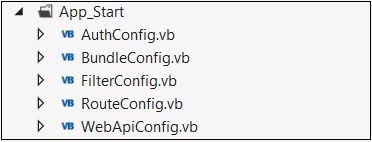
App_Start 폴더
이 폴더에는 응용 프로그램을로드하는 동안 필요한 모든 파일이 포함되어 있습니다.
예를 들어 RouteConfig 파일은 수신 URL을 올바른 컨트롤러 및 작업으로 라우팅하는 데 사용됩니다.

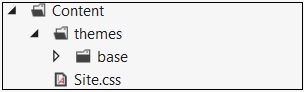
콘텐츠 폴더
이 폴더에는 CSS, 이미지, 아이콘 등과 같은 모든 정적 파일이 포함되어 있습니다.
이 폴더 내의 Site.css 파일은 응용 프로그램이 적용하는 기본 스타일입니다.

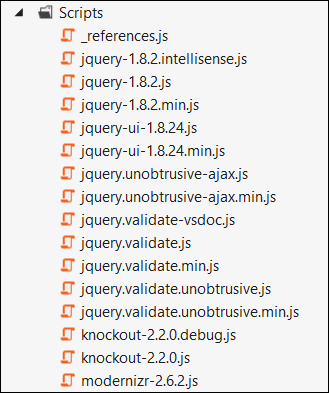
스크립트 폴더
이 폴더는 프로젝트의 모든 JS 파일을 저장합니다. 기본적으로 Visual Studio는 MVC, jQuery 및 기타 표준 JS 라이브러리를 추가합니다.

구성 요소 '모델'은 응용 프로그램의 데이터를 관리합니다. 뷰의 요청에 응답하고 컨트롤러의 명령에 응답하여 자체 업데이트합니다.
모델 클래스는 수동으로 만들거나 데이터베이스 엔터티에서 생성 할 수 있습니다. 다음 장에서 모델을 수동으로 생성하는 많은 예제를 볼 것입니다. 따라서이 장에서는 다른 옵션, 즉 데이터베이스에서 생성하여 두 가지 방법 모두에 대한 실무 경험을 쌓을 것입니다.
데이터베이스 엔터티 생성
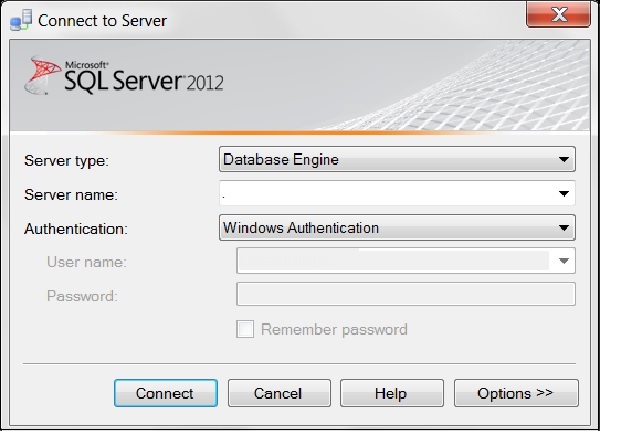
SQL Server에 연결하고 새 데이터베이스를 만듭니다.

이제 다음 쿼리를 실행하여 새 테이블을 만듭니다.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)데이터베이스 엔터티를 사용하여 모델 생성
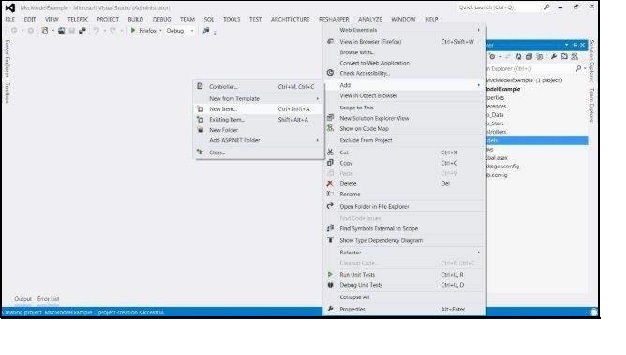
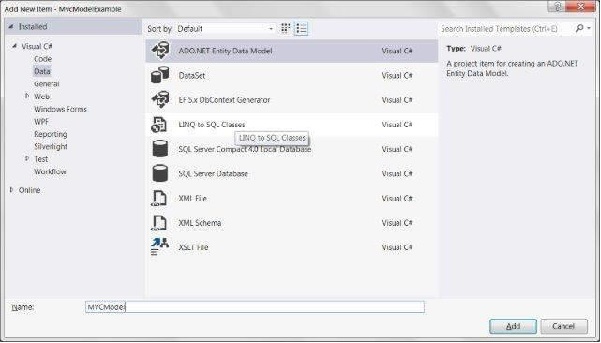
데이터베이스를 만들고 테이블을 설정 한 후 계속해서 새 MVC 빈 응용 프로그램을 만들 수 있습니다. 프로젝트의 Models 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 새 항목을 선택합니다. 그런 다음 ADO.NET 엔터티 데이터 모델을 선택합니다.


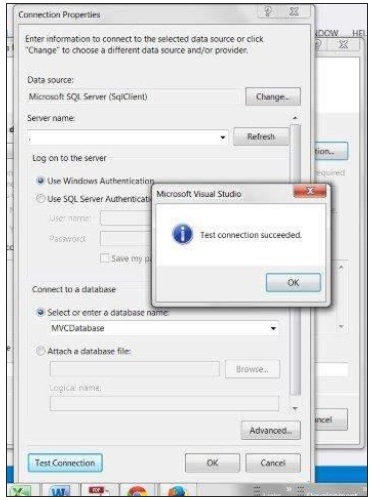
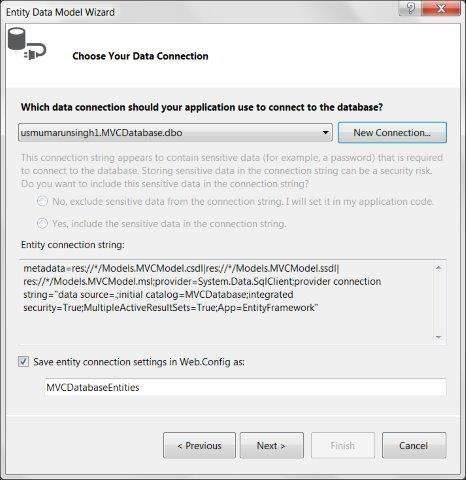
다음 마법사에서 데이터베이스에서 생성을 선택하고 다음을 클릭합니다. SQL 데이터베이스에 대한 연결을 설정하십시오.

데이터베이스를 선택하고 연결 테스트를 클릭하십시오. 다음과 유사한 화면이 나타납니다. 다음을 클릭하십시오.

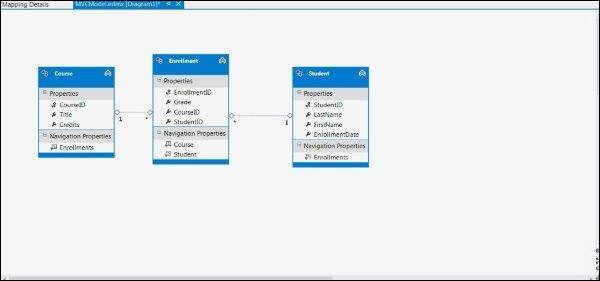
테이블, 뷰, 저장 프로 시저 및 함수를 선택합니다. 마침을 클릭합니다. 다음 스크린 샷과 같이 생성 된 모델 뷰가 표시됩니다.

위의 작업은 모든 데이터베이스 엔티티에 대한 모델 파일을 자동으로 생성합니다. 예를 들어, 우리가 만든 Student 테이블은 다음 코드와 함께 모델 파일 Student.cs가됩니다.
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Asp.net MVC 컨트롤러는 응용 프로그램 실행의 흐름을 제어합니다. MVC 응용 프로그램에 요청 (페이지 요청을 의미)을 만들면 컨트롤러가 해당 요청에 대한 응답을 반환해야합니다. 컨트롤러는 하나 이상의 작업을 수행 할 수 있습니다. 컨트롤러 작업은 특정 요청에 대해 다양한 유형의 작업 결과를 반환 할 수 있습니다.
컨트롤러는 애플리케이션 로직을 제어하고 뷰와 모델 사이의 조정자 역할을합니다. 컨트롤러는보기를 통해 사용자로부터 입력을받은 다음 모델의 도움으로 사용자의 데이터를 처리하고 결과를 다시보기로 전달합니다.
컨트롤러 생성
컨트롤러를 생성하려면-
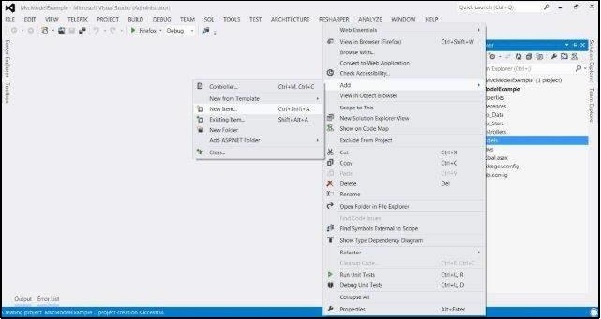
Step 1 − MVC 빈 응용 프로그램을 생성 한 다음 MVC 응용 프로그램에서 Controller 폴더를 마우스 오른쪽 버튼으로 클릭합니다.
Step 2− 메뉴 옵션 추가 → 컨트롤러를 선택합니다. 선택 후 컨트롤러 추가 대화 상자가 표시됩니다. 컨트롤러 이름을DemoController.
다음 스크린 샷과 같이 Controller 클래스 파일이 생성됩니다.

IController를 사용하여 컨트롤러 만들기
MVC 프레임 워크에서 컨트롤러 클래스는 System.Web.Mvc 네임 스페이스에서 IController 인터페이스를 구현해야합니다.
public interface IController {
void Execute(RequestContext requestContext);
}이것은 매우 간단한 인터페이스입니다. 유일한 메소드 인 Execute는 요청이 컨트롤러 클래스를 대상으로 할 때 호출됩니다. MVC 프레임 워크는 라우팅 데이터에 의해 생성 된 컨트롤러 속성 값을 읽어 요청에서 대상이 된 컨트롤러 클래스를 알고 있습니다.

Step 1− 새 클래스 파일을 추가하고 이름을 DemoCustomController로 지정합니다. 이제 IController 인터페이스를 상속하도록이 클래스를 수정합니다.
Step 2 −이 클래스 안에 다음 코드를 복사합니다.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
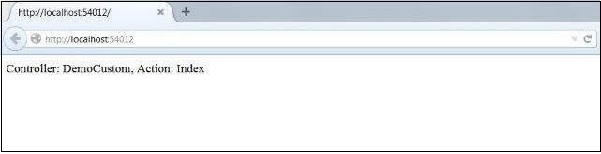
}Step 3 − 응용 프로그램을 실행하면 다음과 같은 출력이 나타납니다.

초기 소개 장에서 볼 수 있듯이 View는 응용 프로그램의 사용자 인터페이스와 관련된 구성 요소입니다. 이러한 뷰는 일반적으로 모델 데이터에서 바인딩되며 html, aspx, cshtml, vbhtml 등과 같은 확장이 있습니다. 첫 번째 MVC 응용 프로그램에서는 컨트롤러가있는 뷰를 사용하여 최종 사용자에게 데이터를 표시했습니다. 이러한 정적 및 동적 콘텐츠를 브라우저에 렌더링하기 위해 MVC 프레임 워크는 View Engine을 사용합니다. 뷰 엔진은 기본적으로 최종 HTML을 브라우저에 렌더링하는 태그 구문 구현입니다.
MVC 프레임 워크에는 두 개의 내장 뷰 엔진이 있습니다.
Razor Engine− Razor는 서버 측 C # 또는 VB 코드를 웹 페이지에 사용할 수 있도록하는 마크 업 구문입니다. 이 서버 측 코드는 웹 페이지가로드 될 때 동적 콘텐츠를 만드는 데 사용할 수 있습니다. Razor는 ASPX 엔진에 비해 고급 엔진이며 이후 버전의 MVC에서 출시되었습니다.
ASPX Engine− ASPX 또는 Web Forms 엔진은 처음부터 MVC Framework에 포함 된 기본보기 엔진입니다. 이 엔진으로 코드를 작성하는 것은 ASP.NET Web Forms에서 코드를 작성하는 것과 유사합니다.
다음은 Razor와 ASPX 엔진을 비교하는 작은 코드 조각입니다.
면도칼
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>이 두 가지 중에서 Razor는 압축 구문, 테스트 기반 개발 접근 방식 및 더 나은 보안 기능과 함께 제공되는 고급 View Engine입니다. 가장 많이 사용되는 View 엔진이므로 모든 예제에서 Razor 엔진을 사용합니다.
이러한 View Engine은 다음 두 가지 유형으로 코딩하고 구현할 수 있습니다.
- 강력하게 입력
- 동적 유형
이러한 접근 방식은 모델이 뷰에 강력하게 또는 동적으로 바인딩되는 초기 바인딩 및 후기 바인딩과 각각 유사합니다.
강력한 형식의 뷰
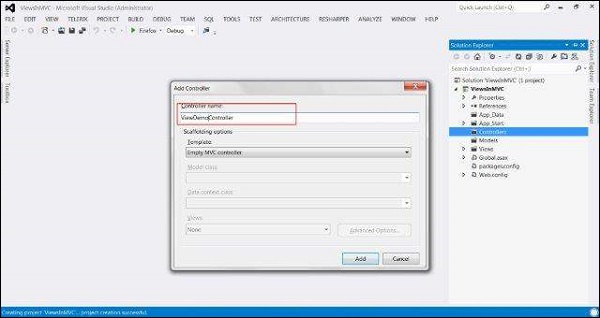
이 개념을 이해하기 위해 샘플 MVC 응용 프로그램을 만들고 (이전 장의 단계를 따름) 이름이 지정된 Controller 클래스 파일을 추가하겠습니다. ViewDemoController.

이제 컨트롤러 파일에 다음 코드를 복사합니다.
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}위의 코드에는 두 가지 작업 메서드가 정의되어 있습니다. StronglyTypedIndex 과 IndexNotStonglyTyped. 이제 이러한 작업 메서드에 대한 뷰를 추가합니다.
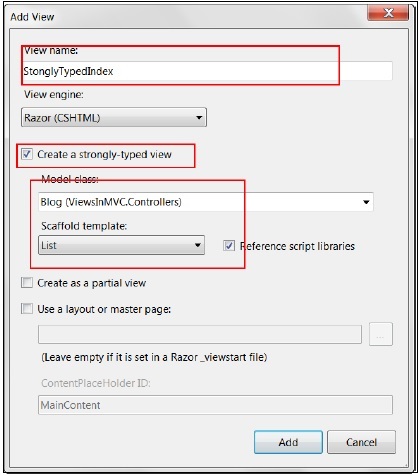
StonglyTypedIndex 작업 메서드를 마우스 오른쪽 단추로 클릭하고보기 추가를 클릭합니다. 다음 창에서 '강력한 형식의보기 만들기'확인란을 선택합니다. 그러면 모델 클래스 및 스캐 폴드 템플릿 옵션도 활성화됩니다. 스캐 폴드 템플릿 옵션에서 목록을 선택합니다. 추가를 클릭하십시오.

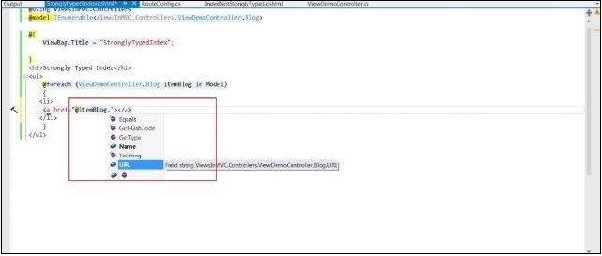
다음 스크린 샷과 유사한 View 파일이 생성됩니다. 아시다시피 ViewDemoController의 블로그 모델 클래스가 맨 위에 포함되어 있습니다. 이 접근 방식을 통해 코드에서 IntelliSense를 사용할 수도 있습니다.

동적 유형보기
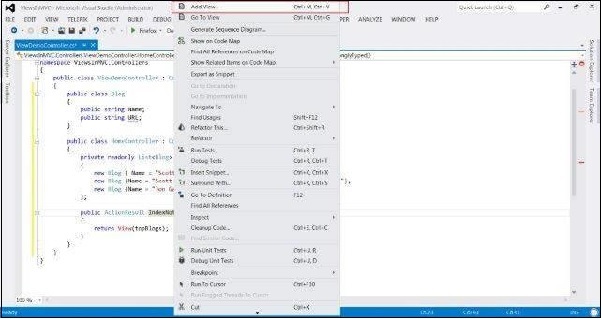
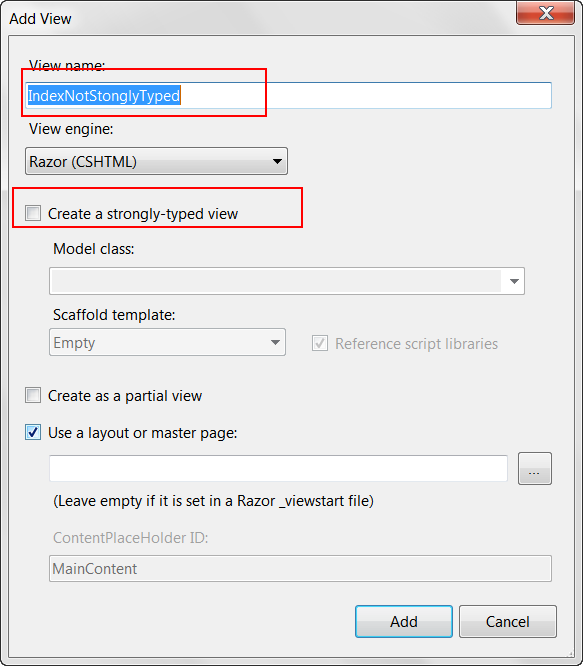
동적 유형보기를 작성하려면 IndexNotStonglyTyped 조치를 마우스 오른쪽 단추로 클릭하고보기 추가를 클릭하십시오.

이번에는 '강력한 형식의보기 만들기'확인란을 선택하지 마십시오.

결과보기에는 다음 코드가 있습니다.
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>위의 코드에서 볼 수 있듯이 이번에는 이전 사례와 같이 View에 Blog 모델을 추가하지 않았습니다. 또한 이번에는 바인딩이 런타임에 수행되므로 이번에는 IntelliSense를 사용할 수 없습니다.
강력한 형식의 뷰는 데이터가 런타임에 바인딩되고 링크 된 모델에서 변경되는 경우 런타임 오류가 발생할 수있는 동적 형식의 뷰와 달리 모델로 전달되는 데이터를 이미 알고 있기 때문에 더 나은 접근 방식으로 간주됩니다.
레이아웃은 MVC에서 사용되어 애플리케이션의 모든 페이지에 일관된 모양과 느낌을 제공합니다. 마스터 페이지를 정의하는 것과 동일하지만 MVC는 더 많은 기능을 제공합니다.
MVC 레이아웃 만들기
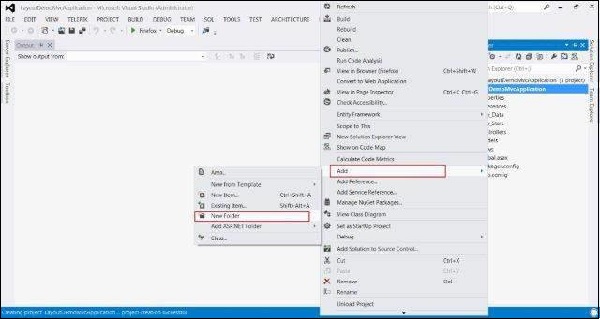
Step 1 − 인터넷 애플리케이션을 템플릿으로 사용하여 샘플 MVC 애플리케이션을 생성하고 웹 애플리케이션의 루트 디렉토리에 Content 폴더를 생성합니다.


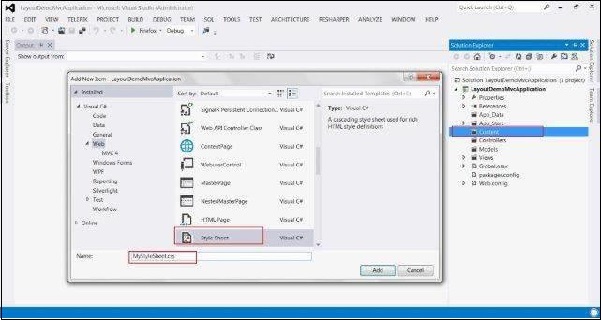
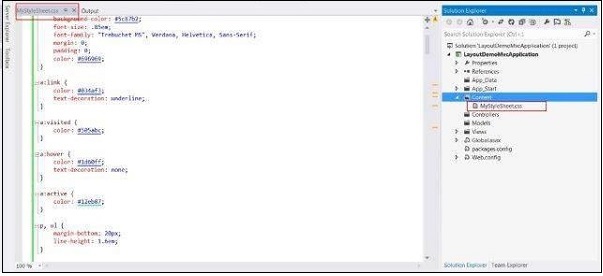
Step 2− CONTENT 폴더 아래에 MyStyleSheet.css라는 스타일 시트 파일을 생성합니다. 이 CSS 파일에는 일관된 웹 애플리케이션 페이지 디자인에 필요한 모든 CSS 클래스가 포함됩니다.


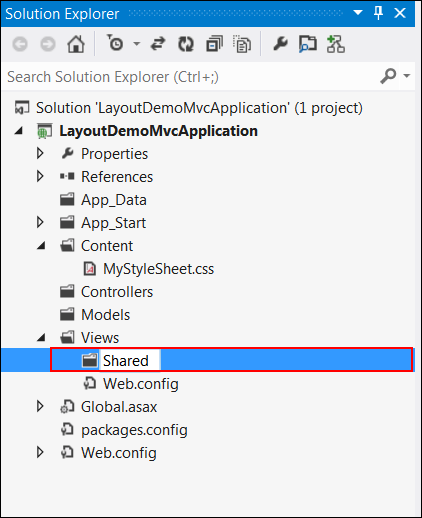
Step 3 − View 폴더 아래에 공유 폴더를 생성합니다.


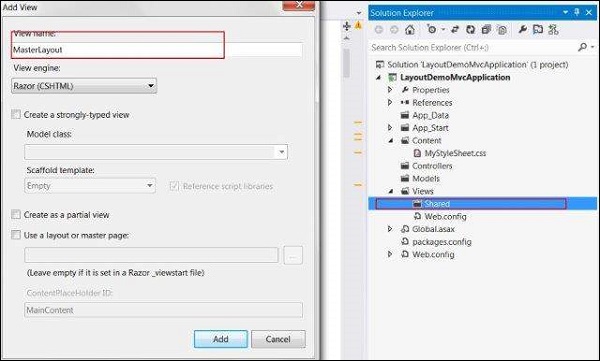
Step 4− Shared 폴더 아래에 MasterLayout.cshtml 파일을 생성합니다. MasterLayout.cshtml 파일은 애플리케이션의 각 페이지 레이아웃을 나타냅니다. 솔루션 탐색기에서 공유 폴더를 마우스 오른쪽 버튼으로 클릭 한 다음 항목 추가로 이동하여보기를 클릭합니다. 다음 레이아웃 코드를 복사하십시오.

레이아웃 코드
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>이 레이아웃에서는 HTML 도우미 메서드와 다른 시스템 정의 메서드를 사용하고 있으므로 이러한 메서드를 하나씩 살펴 보겠습니다.
Url.Content()−이 방법은 View 코드에서 사용중인 파일의 경로를 지정합니다. 가상 경로를 입력으로 사용하고 절대 경로를 반환합니다.
Html.ActionLink()−이 방법은 일부 컨트롤러의 동작으로 연결되는 HTML 링크를 렌더링합니다. 첫 번째 매개 변수는 표시 이름, 두 번째 매개 변수는 작업 이름, 세 번째 매개 변수는 컨트롤러 이름을 지정합니다.
RenderSection() − 템플릿의 해당 위치에 표시 할 섹션의 이름을 지정합니다.
RenderBody() − 관련 뷰의 실제 본문을 렌더링합니다.
Step 5 − 마지막으로 Views 폴더에서 _ViewStart.cshtml 파일을 열고 다음 코드를 추가합니다.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}파일이 없으면이 이름으로 파일을 만들 수 있습니다.
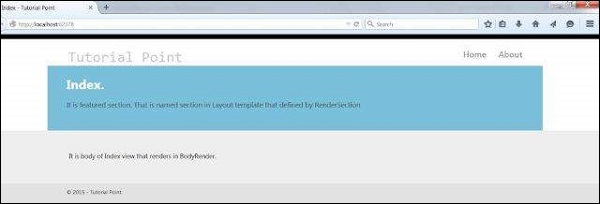
Step 6 − 수정 된 홈 페이지를 보려면 지금 응용 프로그램을 실행하십시오.

ASP.NET MVC 라우팅을 사용하면 사용자 작업을 설명하고 사용자가 더 쉽게 이해할 수있는 URL을 사용할 수 있습니다. 동시에 라우팅을 사용하여 최종 사용자에게 표시되지 않는 데이터를 숨길 수 있습니다.
예를 들어 라우팅을 사용하지 않는 응용 프로그램에서 사용자는 URL이 http : //myapplication/Users.aspx? id = 1로 표시됩니다.이 URL은 myapplication 경로 내의 Users.aspx 파일에 해당하고 ID를 1로 전송합니다. , 일반적으로 최종 사용자에게 이러한 파일 이름을 표시하고 싶지 않습니다.
MVC URL을 처리하기 위해 ASP.NET 플랫폼은 라우팅 시스템을 사용하여 원하는 URL 패턴을 만들고 명확하고 간결한 방식으로 표현할 수 있습니다. MVC의 각 경로에는 특정 URL 패턴이 포함되어 있습니다. 이 URL 패턴은 수신 요청 URL과 비교되며 URL이이 패턴과 일치하면 라우팅 엔진에서 요청을 추가로 처리하는 데 사용됩니다.
MVC 라우팅 URL 형식
MVC 라우팅을 이해하려면 다음 URL을 고려하십시오.
http://servername/Products/Phones위의 URL에서 Products는 첫 번째 세그먼트이고 Phone은 다음 형식으로 표현할 수있는 두 번째 세그먼트입니다.
{controller}/{action}MVC 프레임 워크는 첫 번째 세그먼트를 컨트롤러 이름으로, 두 번째 세그먼트를 해당 컨트롤러 내부의 작업 중 하나로 자동으로 간주합니다.
Note− 컨트롤러의 이름이 ProductsController 인 경우 라우팅 URL에서 제품 만 언급합니다. MVC 프레임 워크는 Controller 접미사를 자동으로 이해합니다.
간단한 경로 만들기
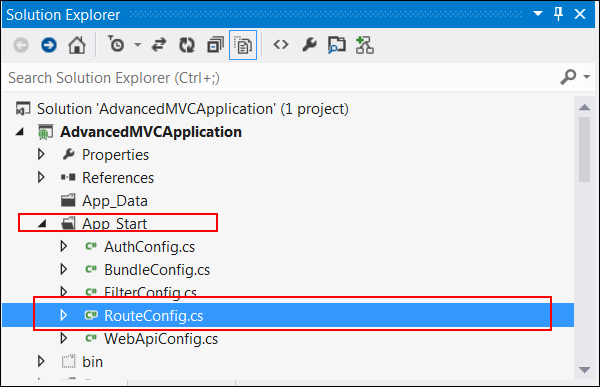
경로는 App_Start 프로젝트 폴더 아래에있는 RouteConfig.cs 파일에 정의되어 있습니다.

이 파일 안에 다음 코드가 표시됩니다.
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}이 RegisterRoutes 메서드는 응용 프로그램이 시작될 때 Global.ascx에 의해 호출됩니다. Global.ascx 아래의 Application_Start 메서드는 기본 Controller 및 해당 동작 (Controller 클래스 내부의 메서드)을 설정하는이 MapRoute 함수를 호출합니다.
예제에 따라 위의 기본 매핑을 수정하려면 다음 코드 줄을 변경하십시오.
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }이 설정은 ProductsController를 선택하고 그 안의 Phone 메서드를 호출합니다. 마찬가지로 ProductsController 내부에 Electronics와 같은 다른 메서드가있는 경우 URL은 다음과 같습니다.
http://servername/Products/Electronics
ASP.NET MVC에서 컨트롤러는 동작 메서드를 정의하고 이러한 동작 메서드는 일반적으로 단추 또는 링크 클릭 등과 같은 UI 컨트롤과 일대일 관계를 갖습니다. 예를 들어 이전 예제 중 하나 인 UserController 클래스는 UserAdd, UserDelete 등의 메소드를 포함합니다.
그러나 여러 번 특정 작업 전후에 몇 가지 작업을 수행하고 싶습니다. 이 기능을 구현하기 위해 ASP.NET MVC는 컨트롤러의 작업 메서드에 사전 및 사후 작업 동작을 추가하는 기능을 제공합니다.
필터 유형
ASP.NET MVC 프레임 워크는 다음 동작 필터를 지원합니다.
Action Filters− 액션 필터는 컨트롤러 액션이 실행되기 전과 후에 실행되는 로직을 구현하는 데 사용됩니다. 이 장에서는 액션 필터에 대해 자세히 살펴 보겠습니다.
Authorization Filters − 권한 부여 필터는 컨트롤러 작업에 대한 인증 및 권한 부여를 구현하는 데 사용됩니다.
Result Filters− 결과 필터는보기 결과가 실행되기 전후에 실행되는 로직을 포함합니다. 예를 들어, 뷰가 브라우저에 렌더링되기 직전에 뷰 결과를 수정할 수 있습니다.
Exception Filters− 예외 필터는 마지막으로 실행할 필터 유형입니다. 예외 필터를 사용하여 컨트롤러 작업 또는 컨트롤러 작업 결과에서 발생한 오류를 처리 할 수 있습니다. 예외 필터를 사용하여 오류를 기록 할 수도 있습니다.
작업 필터는 추가 데이터 처리를 수행하거나 반환 값을 조작하거나 작업 실행을 취소하거나 런타임에보기 구조를 수정하는 데 가장 일반적으로 사용되는 필터 중 하나입니다.
액션 필터
동작 필터는 동작이 실행되는 방식을 수정하기 위해 컨트롤러 섹션 또는 전체 컨트롤러에 적용 할 수있는 추가 속성입니다. 이러한 특성은 클래스, 메서드, 속성 및 필드에 연결할 수있는 System.Attribute에서 파생 된 특수 .NET 클래스입니다.
ASP.NET MVC는 다음과 같은 동작 필터를 제공합니다.
Output Cache −이 동작 필터는 지정된 시간 동안 컨트롤러 동작의 출력을 캐시합니다.
Handle Error −이 액션 필터는 컨트롤러 액션이 실행될 때 발생하는 오류를 처리합니다.
Authorize −이 동작 필터를 사용하면 특정 사용자 또는 역할에 대한 액세스를 제한 할 수 있습니다.
이제 예제 컨트롤러 ActionFilterDemoController에 이러한 필터를 적용하는 코드 예제를 볼 수 있습니다. (ActionFilterDemoController는 예제로 사용됩니다. 이러한 필터는 모든 컨트롤러에서 사용할 수 있습니다.)
출력 캐시
Example − 10 초 동안 캐시 할 반환 값을 지정합니다.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}오류 처리
Example − 컨트롤러에 의해 오류가 발생하면 응용 프로그램을 사용자 지정 오류 페이지로 리디렉션합니다.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}위의 코드를 사용하면 작업 실행 중에 오류가 발생하면 Views 폴더에서 Error라는 뷰를 찾아 해당 페이지를 사용자에게 렌더링합니다.
승인
Example − 승인 된 사용자 만 응용 프로그램에 로그인 할 수 있습니다.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
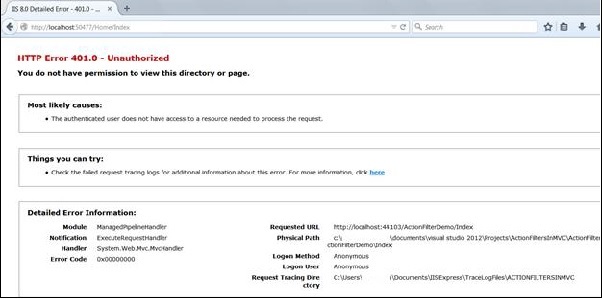
}위의 코드를 사용하여 로그인하지 않고 응용 프로그램에 액세스하려고하면 다음 스크린 샷에 표시된 것과 유사한 오류가 발생합니다.

첫 번째 장에서는 컨트롤러와 뷰가 MVC에서 상호 작용하는 방식을 배웠습니다. 이 자습서에서는 한 단계 더 나아가 모델을 사용하고 고급 응용 프로그램을 만들어 생성, 편집, 삭제하는 방법을 배웁니다. 애플리케이션에서 사용자 목록을 볼 수 있습니다.
고급 MVC 응용 프로그램 만들기
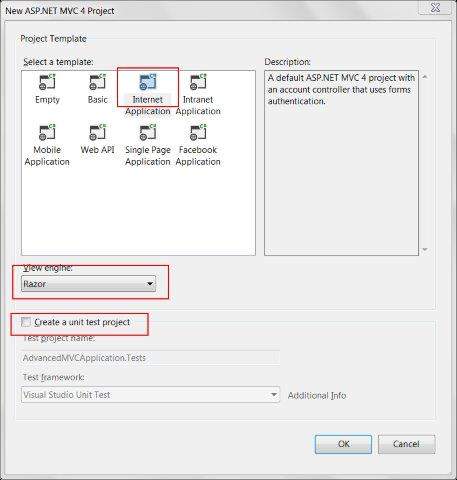
Step 1− 파일 → 새로 만들기 → 프로젝트 → ASP.NET MVC 웹 응용 프로그램을 선택합니다. AdvancedMVCApplication으로 이름을 지정하십시오. 확인을 클릭하십시오. 다음 창에서 Template as Internet Application 및 View Engine as Razor를 선택합니다. 이번에는 빈 응용 프로그램 대신 템플릿을 사용하고 있는지 확인하십시오.

그러면 다음 스크린 샷과 같이 새 솔루션 프로젝트가 생성됩니다. 기본 ASP.NET 테마를 사용하고 있으므로 샘플보기, 컨트롤러, 모델 및 기타 파일과 함께 제공됩니다.

Step 2 − 다음 스크린 샷과 같이 솔루션을 빌드하고 응용 프로그램을 실행하여 기본 출력을 확인합니다.

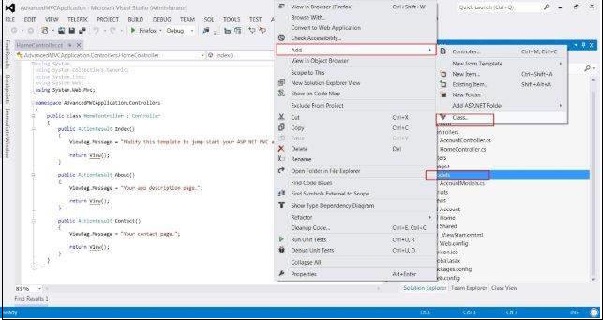
Step 3− 사용자 데이터의 구조를 정의 할 새 모델을 추가합니다. Models 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 클래스를 클릭합니다. 이 이름을 UserModel로 지정하고 추가를 클릭하십시오.


Step 4 − 새로 생성 된 UserModel.cs에 다음 코드를 복사합니다.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}위의 코드에서 우리는 사용자 모델에있는 모든 매개 변수, 데이터 유형 및 필수 필드 및 길이와 같은 유효성 검사를 지정했습니다.
이제 데이터를 보관할 사용자 모델이 준비되었으므로 사용자보기, 사용자 추가, 편집 및 삭제를위한 메서드가 포함 된 클래스 파일 Users.cs를 만듭니다.
Step 5− 모델을 마우스 오른쪽 버튼으로 클릭하고 추가 → 클래스를 클릭합니다. 사용자로 이름을 지정하십시오. 그러면 모델 내부에 users.cs 클래스가 생성됩니다. users.cs 클래스에서 다음 코드를 복사합니다.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}UserModel.cs 및 Users.cs가 있으면 사용자보기, 사용자 추가, 편집 및 삭제를 위해 모델에보기를 추가합니다. 먼저 사용자를 생성하기위한보기를 생성하겠습니다.
Step 6 −보기 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 →보기를 클릭합니다.

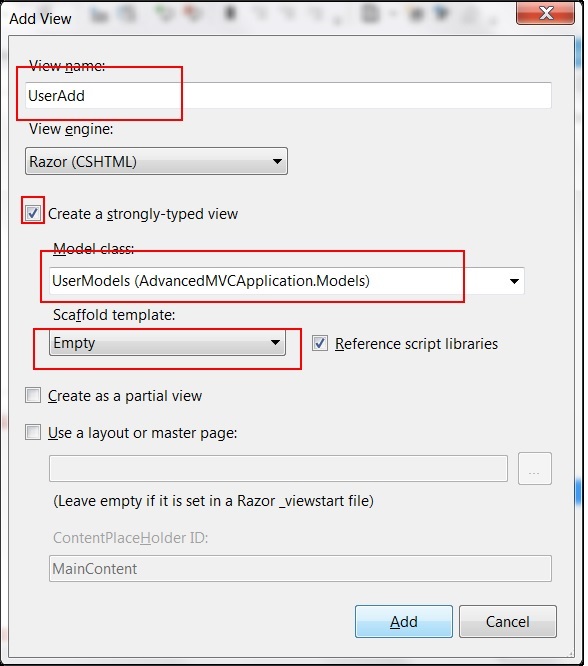
Step 7 − 다음 창에서 View Name as UserAdd, View Engine as Razor를 선택하고 Create a strong-typed view 확인란을 선택합니다.

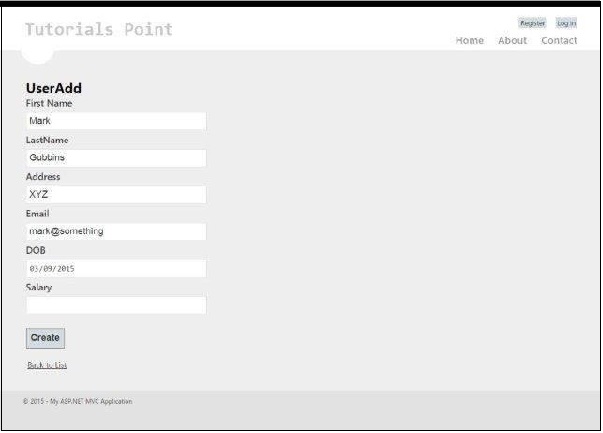
Step 8− 추가를 클릭합니다. 그러면 아래와 같이 기본적으로 다음 CSHML 코드가 생성됩니다.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}보시다시피이보기에는 유효성 검사 메시지, 레이블 등을 포함하여 필드의 모든 속성에 대한 세부 정보가 포함되어 있습니다.이보기는 최종 애플리케이션에서 다음과 같이 표시됩니다.

UserAdd와 유사하게, 이제 주어진 코드로 아래에 주어진 4 개의 뷰를 더 추가합니다.
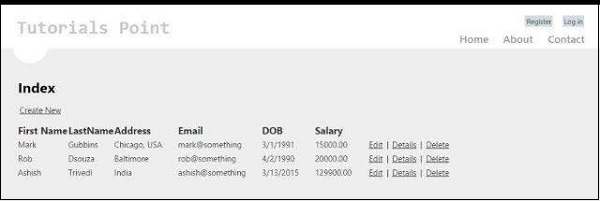
Index.cshtml
이보기는 색인 페이지에 시스템에있는 모든 사용자를 표시합니다.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
</table>이보기는 최종 애플리케이션에서 다음과 같이 표시됩니다.

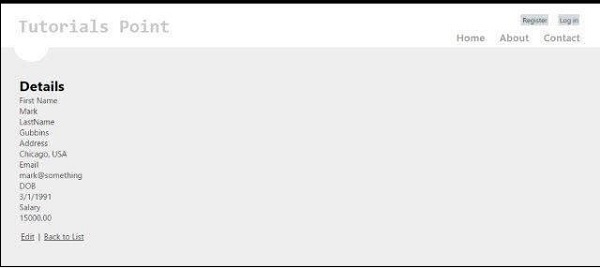
Details.cshtml
이보기는 사용자 레코드를 클릭 할 때 특정 사용자의 세부 정보를 표시합니다.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>이보기는 최종 애플리케이션에서 다음과 같이 표시됩니다.

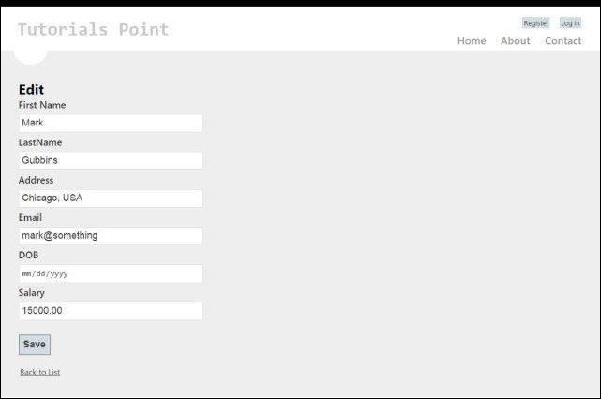
Edit.cshtml
이보기는 기존 사용자의 세부 정보를 편집 할 수있는 편집 양식을 표시합니다.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}이보기는 애플리케이션에서 다음과 같이 보입니다.

Delete.cshtml
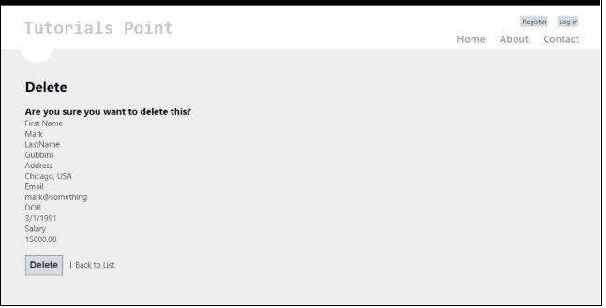
이보기는 기존 사용자를 삭제하는 양식을 표시합니다.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}이보기는 최종 애플리케이션에서 다음과 같이 표시됩니다.

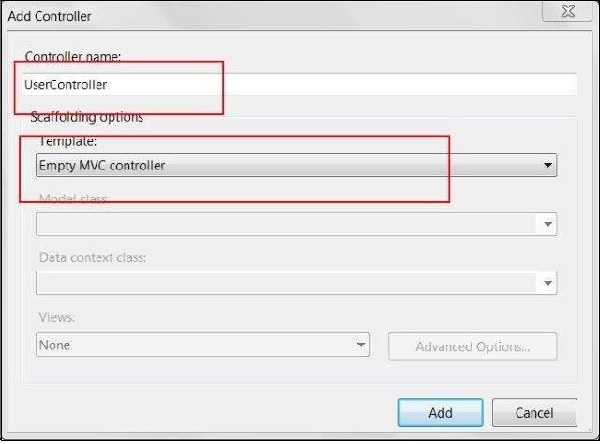
Step 9− 이미 애플리케이션에 모델과 뷰를 추가했습니다. 이제 마지막으로 뷰에 대한 컨트롤러를 추가합니다. Controllers 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가 → 컨트롤러를 클릭합니다. 이름을 UserController로 지정하십시오.

기본적으로 Controller 클래스는 다음 코드로 생성됩니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}위의 코드에서 Index 메서드는 Index 페이지에서 사용자 목록을 렌더링하는 동안 사용됩니다.
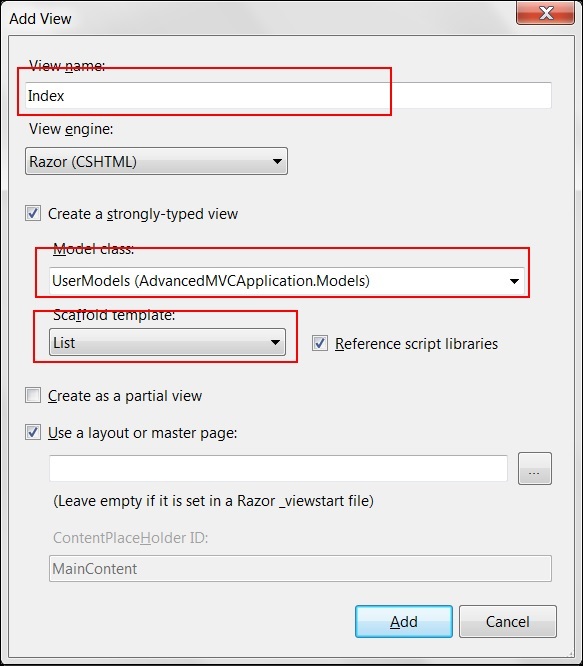
Step 10 − Index 방법을 마우스 오른쪽 버튼으로 클릭하고 Create View를 선택하여 Index 페이지에 대한 뷰를 생성합니다 (모든 사용자를 나열하고 새 사용자를 생성하는 옵션을 제공합니다).

Step 11− 이제 UserController.cs에 다음 코드를 추가합니다. 이 코드에서는 다양한 사용자 작업에 대한 작업 메서드를 만들고 이전에 만든 해당 뷰를 반환합니다.
각 작업에 대해 GET 및 POST라는 두 가지 메서드를 추가합니다. HttpGet은 데이터를 가져오고 렌더링하는 동안 사용됩니다. HttpPost는 데이터 생성 / 업데이트에 사용됩니다. 예를 들어, 새 사용자를 추가 할 때 사용자를 추가하는 양식이 필요합니다. 이는 GET 작업입니다. 양식을 작성하고 해당 값을 제출하면 POST 메서드가 필요합니다.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 − 마지막으로 할 일은 App_Start 폴더의 RouteConfig.cs 파일로 이동하여 기본 컨트롤러를 User로 변경하는 것입니다.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }이것이 우리가 고급 애플리케이션을 시작하고 실행하는 데 필요한 전부입니다.
Step 13− 이제 응용 프로그램을 실행하십시오. 다음 스크린 샷과 같이 응용 프로그램을 볼 수 있습니다. 이전 스크린 샷에서 본 것처럼 사용자 추가,보기, 편집 및 삭제의 모든 기능을 수행 할 수 있습니다.

아시다시피 Ajax는 비동기 JavaScript 및 XML의 약자입니다. MVC 프레임 워크에는 눈에 잘 띄지 않는 Ajax에 대한 지원이 내장되어 있습니다. 헬퍼 메소드를 사용하여 모든 뷰에 코드를 추가하지 않고도 Ajax 기능을 정의 할 수 있습니다. MVC의이 기능은 jQuery 기능을 기반으로합니다.
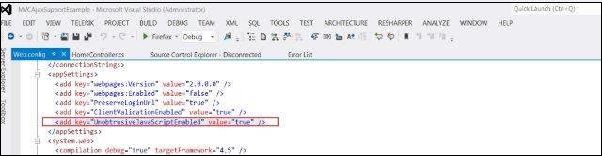
MVC 애플리케이션에서 눈에 잘 띄지 않는 AJAX 지원을 활성화하려면 Web.Config 파일을 열고 다음 코드를 사용하여 appSettings 섹션에서 UnobtrusiveJavaScriptEnabled 속성을 설정합니다. 키가 이미 애플리케이션에있는 경우이 단계를 무시할 수 있습니다.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
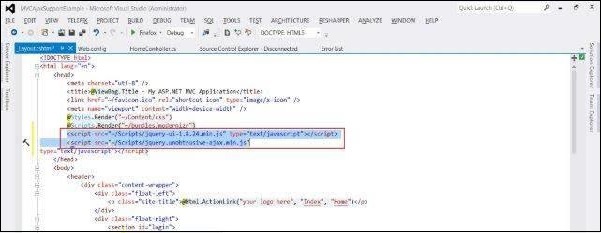
그런 다음 공통 레이아웃 파일을 엽니 다. _Layout.cshtmlViews / Shared 폴더에있는 파일. 다음 코드를 사용하여 여기에 jQuery 라이브러리에 대한 참조를 추가합니다.
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
눈에 잘 띄지 않는 Ajax 애플리케이션 만들기
다음 예제에서는 시스템의 사용자 목록을 표시하는 양식을 작성합니다. Admin, Normal 및 Guest의 세 가지 옵션이있는 드롭 다운을 배치합니다. 이러한 값 중 하나를 선택하면 눈에 잘 띄지 않는 AJAX 설정을 사용하여이 범주에 속하는 사용자 목록이 표시됩니다.
Step 1 − Model.cs 모델 파일을 생성하고 다음 코드를 복사합니다.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 − UserController.cs라는 컨트롤러 파일을 생성하고 그 안에 다음 코드를 사용하여 두 개의 액션 메소드를 생성합니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3− 이제 다음 코드로 GetUserData라는 부분보기를 생성합니다. 이보기는 드롭 다운에서 선택한 역할을 기반으로 사용자 목록을 렌더링하는 데 사용됩니다.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4− 이제 다음 코드로 View GetUser를 생성합니다. 이 뷰는 이전에 생성 된 컨트롤러의 GetUserData 작업에서 데이터를 비동기 적으로 가져옵니다.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 − 마지막으로 Route.config 항목을 변경하여 사용자 컨트롤러를 시작합니다.
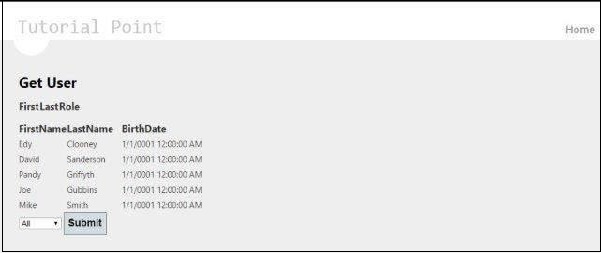
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 − 다음 스크린 샷과 같은 응용 프로그램을 실행합니다.

드롭 다운에서 관리자를 선택하면 관리자 유형의 모든 사용자를 가져옵니다. 이것은 AJAX를 통해 발생하며 전체 페이지를 다시로드하지 않습니다.

Bundling 과 Minification응용 프로그램의 요청로드 시간을 개선하는 두 가지 성능 향상 기술입니다. 대부분의 현재 주요 브라우저는 호스트 이름 당 동시 연결 수를 6 개로 제한합니다. 이는 한 번에 모든 추가 요청이 브라우저에 의해 대기됨을 의미합니다.
번들링 및 축소 활성화
MVC 애플리케이션에서 번들링 및 축소를 사용하려면 솔루션 내에서 Web.config 파일을 엽니 다. 이 파일에서 system.web에서 컴파일 설정을 검색합니다.
<system.web>
<compilation debug = "true" />
</system.web>기본적으로 디버그 매개 변수가 true로 설정되어 있으며 이는 번들링 및 축소가 비활성화되었음을 의미합니다. 이 매개 변수를 false로 설정하십시오.
번들링
응용 프로그램의 성능을 향상시키기 위해 ASP.NET MVC는 여러 파일을 단일 파일로 묶는 기본 기능을 제공하여 HTTP 요청 수가 줄어들 기 때문에 페이지로드 성능을 향상시킵니다.
번들링은 고유 한 이름으로 참조 할 수 있고 단일 HTTP 요청으로로드 할 수있는 간단한 논리적 파일 그룹입니다.
기본적으로 MVC 응용 프로그램의 BundleConfig (App_Start 폴더에 있음)는 다음 코드와 함께 제공됩니다.
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}위의 코드는 기본적으로 Content / themes / base 폴더에있는 모든 CSS 파일을 단일 파일로 묶습니다.
축소
축소는 변수 이름을 줄이고 불필요한 공백, 줄 바꿈, 주석 등을 제거하여 자바 스크립트, CSS 코드를 최적화하는 또 다른 성능 개선 기술입니다. 이는 차례로 파일 크기를 줄이고 애플리케이션이 더 빨리로드되도록 도와줍니다.
Visual Studio 및 Web Essentials Extension을 사용한 축소
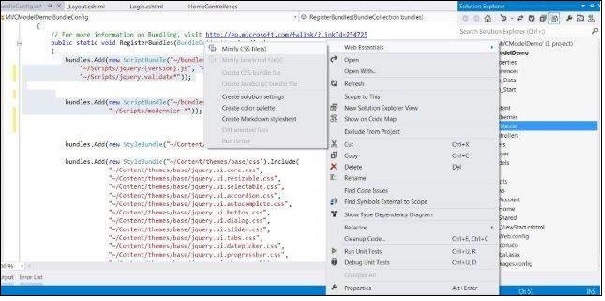
이 옵션을 사용하려면 먼저 Visual Studio에 Web Essentials Extension을 설치해야합니다. 그 후 css 또는 javascript 파일을 마우스 오른쪽 버튼으로 클릭하면 해당 파일의 축소 된 버전을 만드는 옵션이 표시됩니다.

따라서 Site.css라는 css 파일이 있으면 축소 된 버전을 Site.min.css로 만듭니다.
이제 다음 번에 응용 프로그램이 브라우저에서 실행될 때 모든 css 및 js 파일을 번들링하고 축소하여 응용 프로그램 성능을 향상시킵니다.
ASP.NET에서 오류 처리는 표준 try catch 접근 방식 또는 응용 프로그램 이벤트를 사용하여 수행됩니다. ASP.NET MVC는 예외 필터라는 기능을 사용하여 예외 처리를 기본적으로 지원합니다. 여기서는 두 가지 접근 방식을 배울 것입니다. 하나는 onException 메서드를 재정의하는 것이고 다른 하나는 HandleError 필터를 정의하는 것입니다.
OnException 메서드 재정의
이 접근 방식은 컨트롤러 수준에서 Action 메서드의 모든 예외를 처리하려는 경우에 사용됩니다.
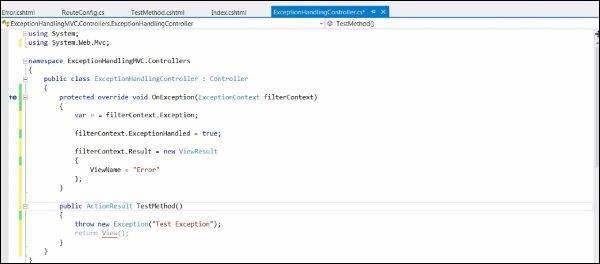
이 접근 방식을 이해하려면 MVC 응용 프로그램을 만드십시오 (이전 장에서 다룬 단계를 따르십시오). 이제 새 Controller 클래스를 추가하고 onException 메서드를 재정의하고 Action 메서드에서 명시 적으로 오류를 발생시키는 다음 코드를 추가합니다.

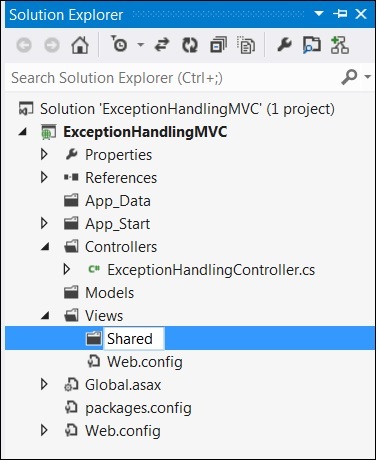
이제 다음과 같은 공통 뷰를 생성하겠습니다. Error애플리케이션에서 예외가 발생하면 사용자에게 표시됩니다. Views 폴더 안에 Shared라는 새 폴더를 만들고 Error라는 새보기를 추가합니다.

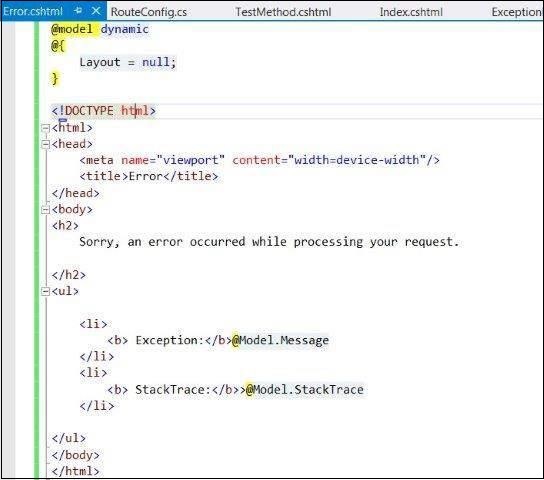
새로 생성 된 Error.cshtml 내부에 다음 코드를 복사합니다.

지금 응용 프로그램을 실행하면 다음과 같은 결과가 나타납니다. 위의 코드는이 컨트롤러 내의 작업 메서드에서 예외가 발생할 때 오류보기를 렌더링합니다.

이 접근 방식의 장점은 동일한 컨트롤러 내의 여러 작업이이 오류 처리 논리를 공유 할 수 있다는 것입니다. 그러나 단점은 여러 컨트롤러에서 동일한 오류 처리 논리를 사용할 수 없다는 것입니다.
HandleError 속성
HandleError 속성은 필터 및 작업 필터 장에서 연구 한 작업 필터 중 하나입니다. HandleErrorAttribute는 IExceptionFilter의 기본 구현입니다. 이 필터는 컨트롤러 작업, 필터 및보기에서 발생하는 모든 예외를 처리합니다.
이 기능을 사용하려면 먼저 web.config에서 customErrors 섹션을 켜십시오. web.config를 열고 system.web에 다음 코드를 넣고 해당 값을 On으로 설정합니다.
<customErrors mode = "On"/>이미보기 아래의 공유 폴더에 오류보기가 생성되어 있습니다. 이번에는이 View 파일의 코드를 다음과 같이 변경하여 HandleErrorInfo 모델 (System.Web.MVC 아래에 있음)로 강력하게 입력합니다.
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>이제 컨트롤러 파일에서 [HandleError] 속성을 지정하는 다음 코드를 컨트롤러 파일에 배치합니다.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}지금 응용 프로그램을 실행하려고하면 다음 스크린 샷과 유사한 오류가 표시됩니다.

보시다시피 이번 오류에는 컨트롤러 및 작업 관련 세부 정보에 대한 자세한 정보가 포함되어 있습니다. 이러한 방식으로 HandleError는 모든 수준과 컨트롤러에서 이러한 오류를 처리하는 데 사용할 수 있습니다.