Yii-확장 만들기
표준을 표시하는 간단한 확장을 만들어 보겠습니다. “Hello world”메시지. 이 확장은 Packagist 저장소를 통해 배포됩니다.
Step 1 −라는 폴더를 만듭니다. hello-world하드 드라이브에는 있지만 Yii 기본 응용 프로그램 템플릿에는 없습니다). hello-world 디렉토리 안에composer.json 다음 코드로.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}우리는 PSR-0 표준을 사용하고 있으며 모든 확장 파일은 src 폴더.
Step 2 − 다음 디렉터리 경로를 생성합니다. hello-world/src/HelloWorld.
Step 3 − 내부 HelloWorld 폴더,라는 파일을 만듭니다. SayHello.php 다음 코드로.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>우리는 SayHello 월드 정적 함수가있는 클래스. hello 메시지.
Step 4− 확장이 준비되었습니다. 이제 빈 저장소를github 계정에이 확장을 푸시합니다.
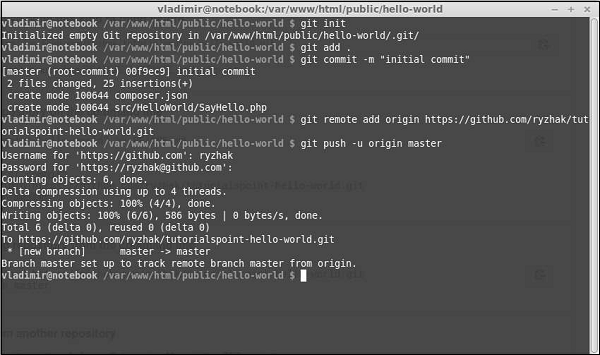
내부 hello-world 폴더 실행-
- 자식 초기화
- 자식 추가
- git commit -m“초기 커밋”
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

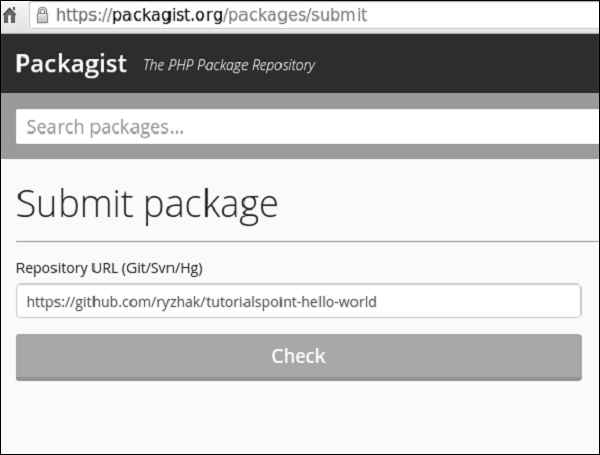
확장 기능을 github. 이제https://packagist.org, 로그인하고 클릭 “submit” 상단 메뉴에서.
게시하기 위해 github 저장소를 입력해야하는 페이지가 표시됩니다.

Step 5 − 클릭 “check” 버튼을 누르면 확장이 게시됩니다.

Step 6− 기본 애플리케이션 템플릿으로 돌아갑니다. 확장을composer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 − 프로젝트 루트 폴더 내에서 composer update 모든 종속성을 설치 / 업데이트합니다.

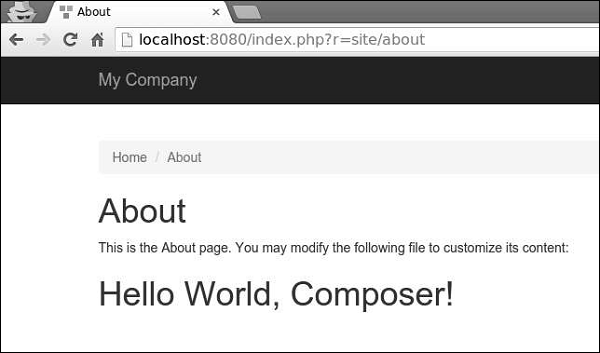
Step 8− 확장 프로그램이 설치되어 있어야합니다. 그것을 사용하려면About 보기 actionAbout 의 방법 SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 − 유형 http://localhost:8080/index.php?r=site/about웹 브라우저에서. 당신은hello world 확장 프로그램의 메시지.