Yii-레이아웃
레이아웃은 여러보기의 공통 부분 (예 : 페이지 머리글 및 바닥 글)을 나타냅니다. 기본적으로 레이아웃은views/layouts 폴더.
기본 애플리케이션 템플릿의 기본 레이아웃을 살펴 보겠습니다.
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>이 레이아웃은 모든 페이지에 공통적 인 HTML 페이지를 생성합니다. 그만큼$content변수는 콘텐츠 뷰의 렌더링 결과입니다. 다음 메소드는 렌더링 프로세스에 대한 이벤트를 트리거하여 다른 위치에 등록 된 스크립트와 태그가 적절하게 삽입 될 수 있도록합니다.
head()− 헤드 섹션 내에서 호출해야합니다 . 헤드 위치를 대상으로하는 등록 된 HTML로 대체 될 자리 표시자를 생성합니다.
beginBody()− 본문 섹션 의 시작 부분에서 호출해야합니다 . 트리거EVENT_BEGIN_BODY행사. 본문 시작 위치를 대상으로하는 등록 된 HTML로 대체 될 자리 표시자를 생성합니다.
endBody()− 본문 섹션 끝에서 호출해야합니다 . 트리거EVENT_END_BODY행사. 본문 끝 위치를 대상으로하는 등록 된 HTML로 대체 될 자리 표시자를 생성합니다.
beginPage()− 레이아웃 시작시 호출되어야합니다. 트리거EVENT_BEGIN_PAGE 행사.
endPage()− 레이아웃 끝에서 호출되어야합니다. 트리거EVENT_END_PAGE 행사.
레이아웃 만들기
Step 1 − views / layouts 디렉토리 안에 newlayout.php 다음 코드로.
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <div class = "container"> <? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>상단 메뉴 표시 줄을 제거했습니다.
Step 2 −이 레이아웃을 적용하려면 SiteController, 추가 $layout 재산에 SiteController 수업.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 − 이제 SiteController의 아무보기에서 웹 브라우저로 이동하면 레이아웃이 변경된 것을 볼 수 있습니다.

Step 4 − 다양한 메타 태그를 등록하려면 yii\web\View::registerMetaTag() 콘텐츠보기에서.
Step 5 − 수정 ‘About’ 보기 SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>두 개의 메타 태그를 등록했습니다. keywords and description.
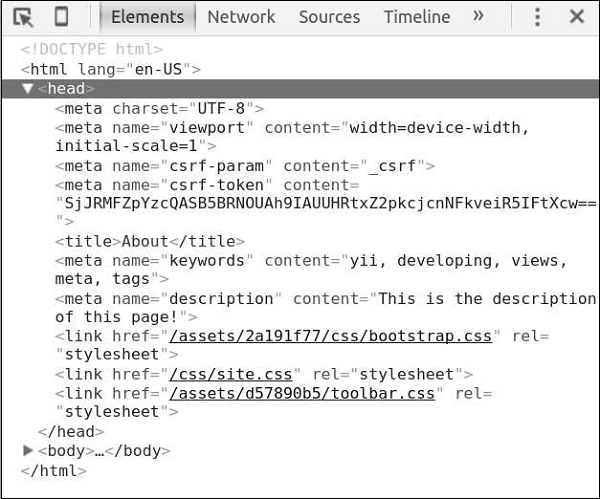
Step 6 − 이제 이동 http://localhost:8080/index.php?r=site/about, 다음 스크린 샷과 같이 페이지의 헤드 섹션에서 메타 태그를 찾을 수 있습니다.

뷰는 여러 이벤트를 트리거합니다-
EVENT_BEGIN_BODY −의 호출에 의해 레이아웃에서 트리거 yii\web\View::beginBody().
EVENT_END_BODY −의 호출에 의해 레이아웃에서 트리거 yii\web\View::endBody().
EVENT_BEGIN_PAGE −의 호출에 의해 레이아웃에서 트리거 yii\web\View::beginPage().
EVENT_END_PAGE −의 호출에 의해 레이아웃에서 트리거 yii\web\View::endPage().
EVENT_BEFORE_RENDER − 파일 렌더링 시작시 컨트롤러에서 트리거됩니다.
EVENT_AFTER_RENDER − 파일을 렌더링 한 후 트리거됩니다.
이러한 이벤트에 응답하여 콘텐츠를 뷰에 삽입 할 수 있습니다.
Step 7 − 현재 날짜와 시간을 actionAbout 의 SiteController,이 방법으로 수정하십시오.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}Step 8 − 유형 http://localhost:8080/index.php?r=site/about 웹 브라우저의 주소 표시 줄에 다음이 표시됩니다.

중요 사항
보기를 더 쉽게 관리하려면 다음을 수행해야합니다.
- 복잡한보기를 여러 개의 작은보기로 나눕니다.
- 일반적인 HTML 섹션 (머리글, 바닥 글, 메뉴 등)에 레이아웃을 사용합니다.
- 위젯을 사용하십시오.
조회수는-
- 데이터를 형식화하고 렌더링하기위한 HTML 및 간단한 PHP 코드를 포함합니다.
- 요청을 처리하지 마십시오.
- 모델 속성을 수정하지 마십시오.
- 데이터베이스 쿼리를 수행하지 마십시오.