Yii-조회수
뷰는 최종 사용자에게 데이터를 제공하는 역할을합니다. 웹 애플리케이션에서Views HTML 및 PHP 코드가 포함 된 PHP 스크립트 파일입니다.
보기 만들기
Step 1 − 살펴 보겠습니다. ‘About’ 기본 애플리케이션 템플릿보기.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>그만큼 $this 변수는이 뷰 템플릿을 관리하고 렌더링하는 뷰 구성 요소를 나타냅니다.
이것은 방법입니다 ‘About’ 페이지는 다음과 같습니다-

XSS 공격을 피하기 위해 최종 사용자로부터 오는 데이터를 인코딩 및 / 또는 필터링하는 것이 중요합니다. 항상 다음을 호출하여 일반 텍스트를 인코딩해야합니다.yii\helpers\Html::encode() 및 HTML 콘텐츠를 호출하여 yii\helpers\HtmlPurifier.
Step 2 − 수정 ‘About’ 다음과 같이 봅니다.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; use yii\helpers\HtmlPurifier; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
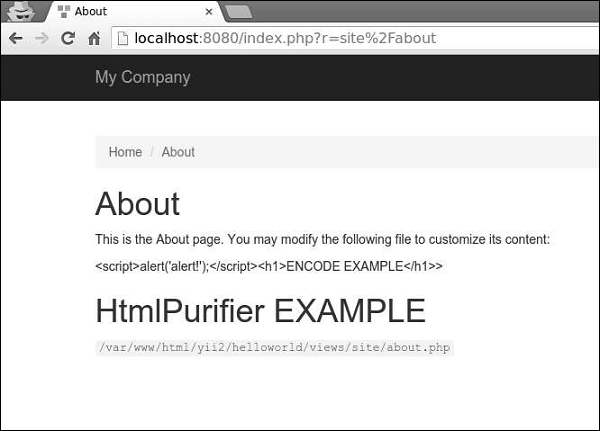
</div>Step 3 − 이제 입력 http://localhost:8080/index.php?r=site/about. 다음 화면이 표시됩니다.

javascript 코드는 Html::encode()함수는 일반 텍스트로 표시됩니다. 같은 것은HtmlPurifier::process()요구. h1 태그 만 표시됩니다.
보기는 다음 규칙을 따릅니다-
컨트롤러에 의해 렌더링되는 뷰는 @app/views/controllerID 폴더.
위젯에서 렌더링되는 뷰는 widgetPath/views folder.
렌더링하려면 view within a controller, 다음 방법을 사용할 수 있습니다.
render() − 뷰를 렌더링하고 레이아웃을 적용합니다.
renderPartial() − 레이아웃없이 뷰를 렌더링합니다.
renderAjax() − 레이아웃없이 뷰를 렌더링하지만 등록 된 모든 js 및 css 파일을 삽입합니다.
renderFile() − 주어진 파일 경로 또는 별칭으로 뷰를 렌더링합니다.
renderContent() − 정적 문자열을 렌더링하고 레이아웃을 적용합니다.
렌더링하려면 view within another view, 다음 방법을 사용할 수 있습니다-
render() − 뷰를 렌더링합니다.
renderAjax() − 레이아웃없이 뷰를 렌더링하지만 등록 된 모든 js 및 css 파일을 삽입합니다.
renderFile() − 주어진 파일 경로 또는 별칭으로 뷰를 렌더링합니다.
Step 4 −보기 / 사이트 폴더 내에 두 개의보기 파일을 생성합니다. _part1.php and _part2.php.
_part1.php −
<h1>PART 1</h1>_part2.php −
<h1>PART 2</h1>Step 5 − 마지막으로 새로 생성 된이 두 개의 뷰를 ‘About’ 전망.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?> <?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>다음 출력이 표시됩니다.

보기를 렌더링 할 때보기 이름 또는보기 파일 경로 / 별칭으로 사용하여보기를 정의 할 수 있습니다. 보기 이름은 다음과 같은 방식으로 해결됩니다.
보기 이름은 확장자를 생략 할 수 있습니다. 예를 들어 about 뷰는 about.php 파일에 해당합니다.
보기 이름이 "/"로 시작하면 현재 활성 모듈이 forum이고보기 이름이 comment / post이면 경로는 @ app / modules / forum / views / comment / post가됩니다. 활성 모듈이없는 경우 경로는 @ app / views / comment / post입니다.
보기 이름이 "//"로 시작하면 해당 경로는 @ app / views / ViewName이됩니다. 예를 들어 // site / contact는 @ app / views / site / contact.php에 해당합니다.
보기 이름이 contact이고 컨텍스트 컨트롤러가 SiteController 인 경우 경로는 @ app / views / site / contact.php가됩니다.
가격보기가 상품보기 내에서 렌더링되는 경우 @ app / views / invoice / goods.php에서 렌더링되는 경우 가격은 @ app / views / invoice / price.php로 해석됩니다.
뷰에서 데이터 액세스
뷰 내의 데이터에 액세스하려면 데이터를 뷰 렌더링 메서드에 두 번째 매개 변수로 전달해야합니다.
Step 1 − 수정 actionAbout 의 SiteController.
public function actionAbout() {
$email = "[email protected]"; $phone = "+78007898100";
return $this->render('about',[ 'email' => $email,
'phone' => $phone
]);
}위에 주어진 코드에서 두 개의 변수를 전달합니다. $email 과 $phone 렌더링하기 위해 About 전망.
Step 2 − 정보보기 코드를 변경합니다.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?> </p> <p> <b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>방금받은 두 개의 변수를 추가했습니다. SiteController.
Step 3 − URL 입력 http://localhost:8080/index.php?r=site/about 웹 브라우저에서 다음을 볼 수 있습니다.