Yii-확장
확장은 Yii 응용 프로그램에서 사용하도록 특별히 설계된 패키지입니다. 자신의 코드를 확장으로 공유하거나 타사 확장을 사용하여 애플리케이션에 기능을 추가 할 수 있습니다.
확장 사용
대부분의 확장은 Composer 패키지로 배포됩니다. Composer는 Composer 패키지의 저장소 인 Packagist에서 패키지를 설치합니다.
타사 확장을 설치하려면 다음을 수행해야합니다.
확장 프로그램을 composer.json 파일.
composer 설치를 실행하십시오.
날짜 및 시간 위젯 추가
깔끔하게 추가하겠습니다 datetime 우리 프로젝트에 위젯.
Step 1 − 수정 composer.json 이 방법으로 기본 응용 프로그램 템플릿의 파일.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}종속성을 추가했습니다. "kartik-v/yii2-widget-datetimepicker": "*" 필수 섹션에.
Step 2 − 이제 프로젝트 루트 내에서 composer 업데이트를 실행하여 모든 종속성을 업데이트합니다.

확장 프로그램을 방금 설치했습니다. 내부에서 찾을 수 있습니다.vendor/kartik-v/yii2widget-datetimepicker 폴더.
Step 3 − 새로 설치된 위젯을 페이지에 표시하려면 About 보기 actionAbout 의 방법 SiteController.
<?php
/* @var $this yii\web\View */ use kartik\datetime\DateTimePicker; use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
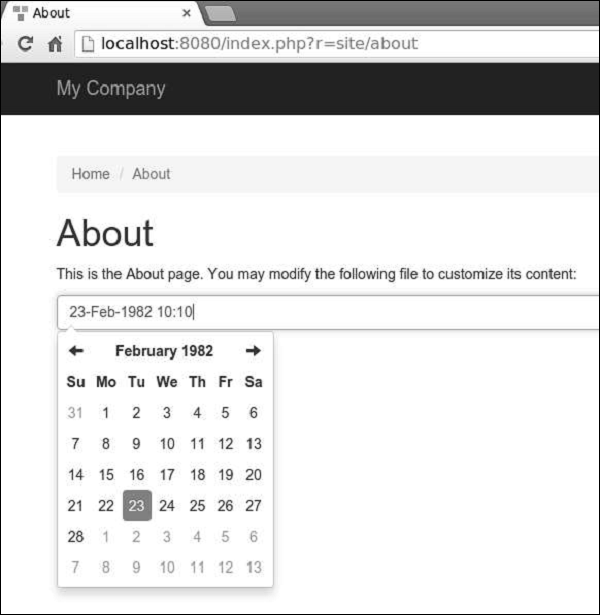
</div>Step 4 − 이제 프로젝트 루트에서 내장 PHP 서버를 php -S localhost:8080t web 명령.
Step 5 − 이동 http://localhost:8080/index.php?r=site/about. 당신은 깔끔하게 보일 것입니다 datetime 다음 스크린 샷에 표시된대로 선택기.