Yii-GridView 위젯
GridView 위젯은 데이터 공급자로부터 데이터를 가져와 테이블 형식으로 데이터를 표시합니다. 테이블의 각 행은 단일 데이터 항목을 나타내고 열은 항목의 속성을 나타냅니다.
Step 1 − 수정 datawidget 이쪽으로 봅니다.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
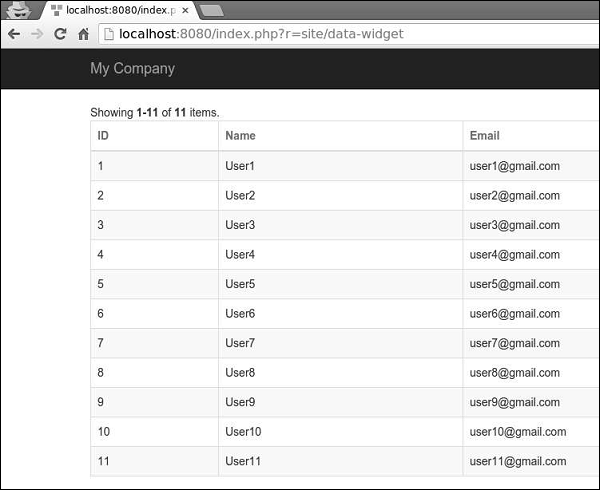
?>Step 2 − 이동 http://localhost:8080/index.php?r=site/data-widget, DataGrid 위젯의 일반적인 사용법을 볼 수 있습니다.

DataGrid 위젯의 열은 yii\grid\Column수업. 모델 속성을 나타내며 필터링 및 정렬 할 수 있습니다.
Step 3 − 그리드에 사용자 정의 열을 추가하려면 datawidget 이쪽으로 봅니다.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
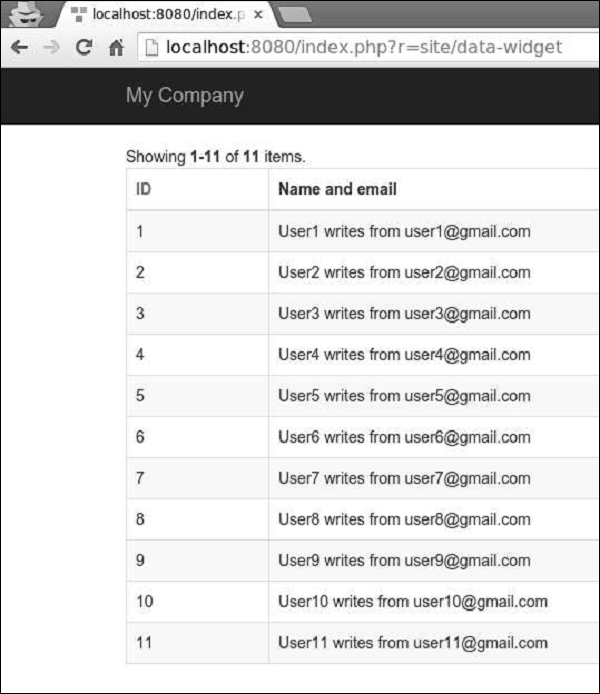
?>Step 4 − 주소로 가면 http://localhost:8080/index.php?r=site/data-widget, 다음 이미지와 같은 출력이 표시됩니다.

그리드 열은 yii \ grid \ SerialColumn, yii \ grid \ ActionColumn 및 yii \ grid \ CheckboxColumn과 같은 다른 열 클래스를 사용하여 사용자 지정할 수 있습니다.
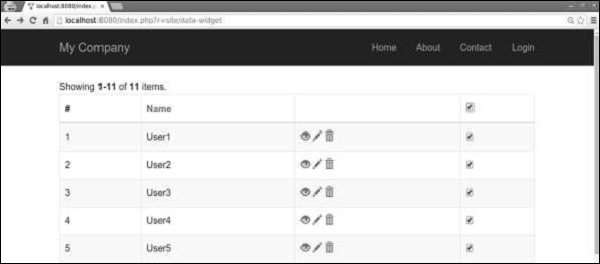
Step 5 − 수정 datawidget 다음과 같은 방식으로 볼 수 있습니다.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 − 이동 http://localhost:8080/index.php?r=site/data-widget, 다음이 표시됩니다.