BabylonJS - Dynamiczna tekstura
Dynamiczna tekstura BabylonJS tworzy płótno i możesz łatwo pisać tekst na teksturze. Umożliwia także pracę z płótnem i korzystanie ze wszystkich funkcji dostępnych w płótnie html5 do użytku z dynamiczną teksturą.
Będziemy pracować na przykładzie, który pokaże, jak pisać tekst na teksturze, a także narysuje krzywą Beziera na utworzonej przez nas siatce.
Składnia
Poniżej przedstawiono składnię tworzenia tekstur dynamicznych -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parametry
Poniżej przedstawiono parametry wymagane do utworzenia dynamicznej tekstury -
name - nazwa dynamicznej tekstury
option - będzie miał szerokość i wysokość dynamicznej tekstury
scene - utworzono scenę
Składnia
Poniżej znajduje się składnia do pisania tekstu na teksturze -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parametry
Poniżej przedstawiono wymagane parametry, aby napisać tekst na teksturze -
text - tekst do napisania;
x - odległość od lewej krawędzi;
Y - odległość od górnej lub dolnej krawędzi, w zależności od odwrócenia;
font - definicja czcionki w postaci styl czcionki, rozmiar czcionki, nazwa_fontu;
invertY - domyślnie true, w którym przypadku y to odległość od góry, gdy false, y to odległość od dołu, a litery odwrócone;
update - true, domyślnie tekstura dynamiczna zostanie natychmiast zaktualizowana.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
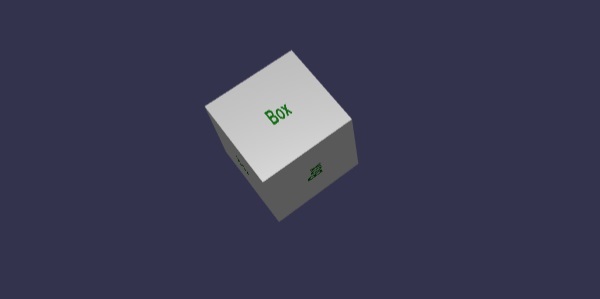
</html>Wynik

Tekstura dynamiczna umożliwia również pracę z metodami i właściwościami płótna html5 na teksturach dynamicznych w następujący sposób -
Składnia
var ctx = myDynamicTexture.getContext();Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wyjaśnienie
Stworzyliśmy siatkę podłoża i dodaliśmy do niej dynamiczną teksturę.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Aby pracować z płótnem na dynamicznej teksturze, musimy najpierw wywołać metodę canvas -
var textureContext = textureGround.getContext()Do płótna dodamy krzywą beziera w następujący sposób -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();