BabylonJS - Mapowanie paralaksy
Mapowanie paralaksy jest również nazywane mapowaniem offsetowym. Wykorzystuje mapę wysokości, która jest stosowana jako odsunięcie na teksturach materiału w celu podkreślenia efektu reliefu na powierzchni geometrii. W świecie 3D kamienne ściany z nałożoną głębią będą miały bardziej widoczny wygląd i będą wyglądać realistycznie dla użytkownika końcowego. Przy bardziej stromych kątach widzenia współrzędne tekstury są bardziej przesunięte, dając iluzję głębi z powodu efektów paralaksy, gdy zmienia się widok.
Odwzorowanie parallex jest używane ze standardowym materiałem. Dowiedzieliśmy się o tym w rozdziale dotyczącym materiałów standardowych.
Istnieją 3 właściwości, które są obecne w mapowaniu paraleksowym.
material.useParallax = true;- Umożliwia to mapowanie parallexu. Aby użyć tej właściwości, musisz najpierw przypisać teksturę wypukłości do materiału.
material.useParallaxOcclusion = true;- Aby użyć tej właściwości, należy ustawić parametr useParallax na wartość true. Umożliwia paralaksę okluzji.
material.parallaxScaleBias = 0.1;- Stosuje współczynnik skalowania, aby głębokość była przypalona do siatki Wartość między 0,05 a .1 jest odpowiednia dla paralaksy. W przypadku okluzji można osiągnąć 0,2.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

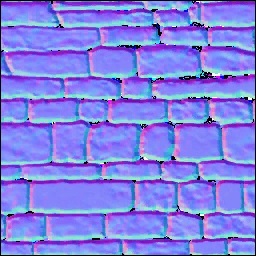
W tym demo użyliśmy obrazów a1.png, a2.png, pebble.jpg i a3.png. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Obrazy / a1.png

Obrazy / a2.png

Images / pebble.jpg

images / a3.png
