BabylonJS - Światła
W tym rozdziale dowiemy się o światłach używanych w BabylonJS. Zaczniemy od przyjrzenia się różnym typom świateł dostępnych w babylonjs.
Światła mają na celu wytwarzanie rozproszonego i zwierciadlanego koloru odbieranego przez każdy piksel. Później jest używany na materiale, aby uzyskać ostateczny kolor każdego piksela.
W Babylonjs dostępne są 4 rodzaje świateł.
- Punktowe światło
- Światło kierunkowe
- Światło punktowe
- Półkulowe światło
BabylonJS - Point Light
Klasycznym przykładem światła punktowego jest Słońce, którego promienie rozchodzą się we wszystkich kierunkach. Światło punktowe ma unikalny punkt w przestrzeni, z którego rozchodzi się we wszystkich kierunkach. Kolor światła można kontrolować za pomocą właściwości zwierciadlanych i rozproszonych.
Składnia
Poniżej znajduje się składnia światła punktowego -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Istnieją trzy różne parametry światła punktowego -
Pierwszy parametr to nazwa światła.
Drugi parametr to pozycja, w której znajduje się światło punktowe.
Trzeci parametr to scena, do której należy dołączyć światło.
Poniższe właściwości służą do dodawania koloru do utworzonego powyżej obiektu -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
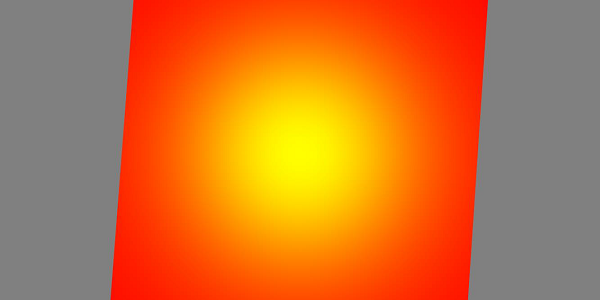
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

BabylonJS - Światło kierunkowe
W przypadku światła kierunkowego światło jest określane przez kierunek i jest emitowane w każdym kierunku w zależności od tego, gdzie je umieścisz.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Istnieją trzy różne parametry światła punktowego -
W 1 st param jest nazwą świetle.
W 2 ND param to położenie. W tej chwili jest on umieszczony z ujemnym -1 na osi Y.
3 rd param jest scena być dołączone.
Tutaj możesz dodać kolor za pomocą właściwości specular i diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
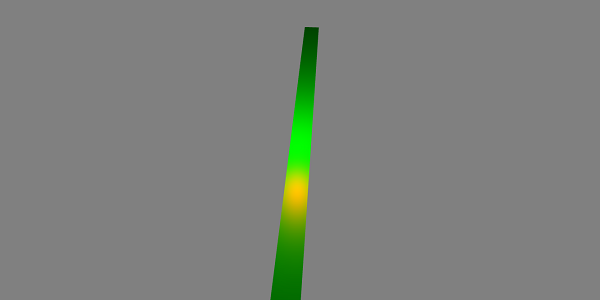
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

BabylonJS - The Spot Light
Światło punktowe jest podobne do światła padającego w kształcie stożka.
Składnia
Poniżej przedstawiono składnię światła punktowego -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Istnieje pięć różnych parametrów światła punktowego -
- 1 st Param to nazwa światła.
- 2 ND param to położenie.
- 3 rd param jest kierunek.
- 4- ty parametr to kąt.
- 5 th param jest wykładnikiem.
Wartości te określają stożek światła wychodząc z pozycji, emitując w kierunku. Do kontrolowania koloru światła używane są zwierciadlane i rozproszone.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
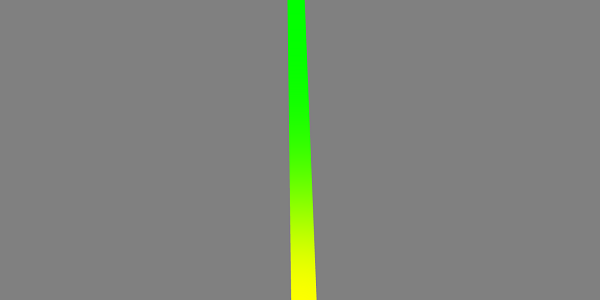
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

BabylonJS - Półkulowe światło
Półkuliste światło to raczej światło otoczenia. Kierunek światła jest skierowany w stronę nieba. Podaje się światło w 3 kolorach; jeden dla nieba, drugi dla ziemi i ostatni dla lustra.
Składnia
Poniżej znajduje się składnia półkuli światła -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Do kolorów
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
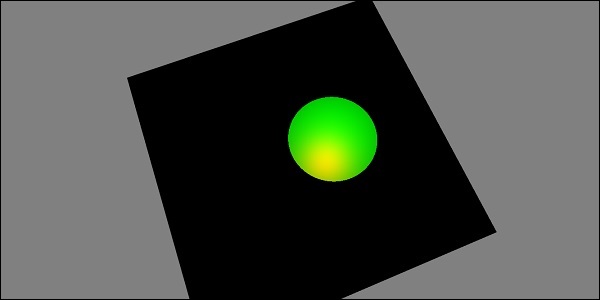
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -