BabylonJS - Szybki przewodnik
Babylon.js to framework javascript typu open source, który jest używany do tworzenia aplikacji 3D / gier wideo dla Internetu. Oficjalna strona BabylonJS to www.babylonjs.com .
Używanie frameworka Babylon.js jest łatwe dla użytkowników. Zawiera wszystkie niezbędne narzędzia do tworzenia i zarządzania obiektami 3D, efektami specjalnymi, dźwiękami itp.
Babylon.js to jeden z najpopularniejszych silników gier 3D i jest szeroko stosowany przez programistów. Będąc biblioteką 3D, zapewnia wbudowane funkcje. Funkcje te pomagają w efektywnym i dokładnym wdrażaniu typowych funkcji 3D.
Jest rozwijany przy użyciu języka TypeScript opartego na WebGL i javascript.
Co to jest WebGL?
WebGL (Web Graphics Library) to nowy standard grafiki 3D w Internecie. Przeznaczony jest do renderowania grafiki 2D i interaktywnej grafiki 3D. Wywodzi się z biblioteki OpenGL ES 2.0, która jest niskopoziomowym interfejsem API 3D dla telefonów i innych urządzeń mobilnych. WebGL zapewnia podobną funkcjonalność jak ES 2.0 (systemy wbudowane) i działa dobrze na nowoczesnym sprzęcie graficznym 3D.
Plik TypeScript
Z definicji „TypeScript to JavaScript do programowania na skalę aplikacji”.
TypeScript to skompilowany język o silnym typie, zorientowany obiektowo. TypeScript to język i zestaw narzędzi. TypeScript to nadzbiór typu JavaScript skompilowany do JavaScript. Innymi słowy, TypeScript to JavaScript plus kilka dodatkowych funkcji.
Celem języka TypeScript jest usprawnienie i zabezpieczenie produkcji kodu JavaScript, a ponieważ BabylonJS jest rozwijany przy użyciu języka TypScript, jest niezawodny i bezpieczny.
W tym rozdziale dowiemy się, jak skonfigurować środowisko dla BabylonJS.
Aby rozpocząć konfigurację, odwiedź oficjalną stronę Babylon.js - www.babylonjs.com . Przejdź do sekcji pobierania i wybierz najnowszą wersję Babylon.js i zapisz w swoim folderze.
Zrzut ekranu tego samego jest następujący -

Możesz także przejść do GITHUB i sklonować projekt babylonjs -
Babylon.js
W swoim wierszu poleceń wpisz -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installWymagane pliki będą dostępne w folderze BabylonJS.
Możesz użyć VSCode (Microsoft Visual Studio Code) do edycji. Kod ma wbudowane funkcje, takie jak podświetlanie, jeśli wystąpił błąd, podświetlenie składni, itp. Możesz użyć dowolnego edytora i nie jest wymagane używanie tylko VSCode.
BabylonJSjest open source'owym frameworkiem Javascript do tworzenia gier 3D z HTML5 i WEBGL, jest hostowany na github.Oficjalna strona internetowa BabylonJS to www.babylonjs.com.
W świecie animacji 3D kształty są rysowane za pomocą trójkątów, a dzięki WebGL złożoność wzrasta wraz z zalewem kodowania, które jest zaangażowane w ten proces. BabylonJS to łatwe rozwiązanie, które ma na celu złagodzenie zwiększonej złożoności. Tutaj API dla świateł, kamer, silnika jest łatwe w obsłudze i tworzeniu obiektów 3D.
Kod źródłowy babylonJS jest zakodowany na maszynie, kompilowany do Javascript i udostępniany użytkownikowi końcowemu.
Aby rozpocząć pracę z Babylonjs, pobierz plik babylonjs, umieść go na swoim końcu i możesz zacząć pisać swój kod 3D.
BabylonJS został opracowany przez pracowników firmy Microsoft w roku 2016.David Catuhe, główny kierownik programu w grupie Window & Devices w firmie Microsoft, jest główną osobą odpowiedzialną za rozwój BabylonJs i uczynienie go wielkim sukcesem.
Aby uruchomić BabylonJS, potrzebujemy nowoczesnych przeglądarek z obsługą WEBGL. Najnowsze przeglądarki, tj. Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, itp. Obsługują WEBGL i można na nich uruchamiać wersje demonstracyjne, aby zobaczyć wynik.
BabylonJs oferuje następujące funkcje, które pomagają tworzyć różne typy scen 3D -
- Kształty takie jak pudełko, kula, scylinder, stożek, wysokość podłoża
- Kamery, światła
- Siatki, tekstury, materiały
- Sprites
- Morphing
- Mesh przecięcia i wykrywanie kolizji
- Wtyczka silnika fizyki
- Menedżer akcji
- SolidParticles
- Instancje i cząstki
- Wsparcie dla kości i szkieletów
- Dodawanie muzyki i dźwięku do sceny
Oprócz własnych siatek BabylonJS umożliwia również korzystanie z siatek utworzonych za pomocą programów 3D innych firm, takich jak Blender, FBX i 3DS Max.
Mikser
Blender to oprogramowanie do grafiki komputerowej 3D typu open source, używane do tworzenia animowanych scen, modeli drukowanych w 3D, gier wideo itp. Blender udostępnia. pliki bablyon, które mają być używane z Babilonem do renderowania siatek. Jak konwertować pliki z blendera do Babylon, wyjaśniono w kolejnych rozdziałach tego samouczka.
FBX
Nazywany także filmboxem, pomaga w animacji 3D i oprogramowaniu do malowania tekstur. Pliki FBX są zapisywane z rozszerzeniem .fbx.
MAX
Oprogramowanie MAX pomaga w tworzeniu ogromnego świata w grach, oszałamiających scen do projektów i angażowaniu doświadczeń wirtualnej rzeczywistości.
Babylon.js to popularna platforma ułatwiająca tworzenie gier 3D dla programistów. Posiada wbudowane funkcje do implementacji funkcjonalności 3D. Zbudujmy proste demo przy użyciu Babylon.js i poznajmy podstawowe funkcje wymagane na początek.
Najpierw stworzymy demo, które zawiera podstawowe elementy Babylon.js. Ponadto nauczymy się również różnych funkcji Babylon.js.
Przykładowe demo 1
W tej sekcji dowiemy się, jak stworzyć demo zawierające podstawowe elementy BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Aby uruchomić BabylonJS, potrzebujemy nowoczesnych przeglądarek z obsługą WEBGL. Najnowsze przeglądarki - Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+ itd. Obsługują WEBGL, a wersje demonstracyjne można uruchamiać na tych samych platformach, aby zobaczyć wynik. Utwórz katalog do przechowywania plików babylonjs. Pobierz najnowszy plik BabylonJSscripts z witryny BabylonJS. Wszystkie linki do wersji demonstracyjnej w tym samouczku zostały przetestowane z babylonjs w wersji 3.3.
Krok 1
Utwórz prostą stronę html i dołącz plik Babylon.js.
Utwórz tag płótna, który będzie używany do renderowania zawartości przez BabylonJS wewnątrz tagu body, jak pokazano poniżej.
Dodaj plik CSS do obszaru roboczego, aby zajmował całą szerokość i wysokość ekranu.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Krok 2
Zacznijmy teraz od BabylonJScode do renderowania zawartości na płótnie.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Teraz dodaj znacznik script do struktury html i zapisz odniesienie kanwy w zmiennej kanwie.
Aby rozpocząć pracę z Babylon.js, utwórz instancję silnika i przekaż odniesienie kanwy do renderowania na niej.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>Globalny obiekt BABYLON zawiera wszystkie funkcje Babylon.js dostępne w silniku.
Krok 3
W tym kroku najpierw utworzymy scenę.
Scena to miejsce, w którym zostanie wyświetlona cała zawartość. Stworzymy różne typy obiektów i dodamy to samo do sceny, aby była widoczna na ekranie. Aby stworzyć scenę, dodaj następujący kod do już utworzonej struktury html. Obecnie będziemy dodawać do już utworzonego kodu jako kontynuację powyższej struktury html.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Ostateczny plik HTML będzie wyglądał następująco -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
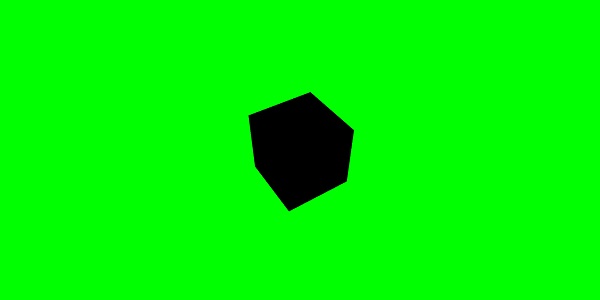
</html>W powyższym przykładzie funkcja CreateScene jest zdefiniowana, a var scene = createScene () wywołuje tę funkcję.
Funkcja CreateScene ma w sobie utworzoną scenę, a kolejna linia dodaje kolor do sceny, co jest wykonywane za pomocą BABYLON.Color3 (1, 0,8, 0,8), a kolor tutaj jest różowy.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Uruchomienie powyższego linku demonstracyjnego w przeglądarce nie spowoduje teraz wyświetlenia niczego na ekranie przeglądarki. Do kodu należy dodać jeszcze jeden krok, który nazywa się engine.runRenderLoop, tak jak w kroku 4.
Krok 4
Aby scena była rzeczywiście widoczna na ekranie, musimy ją wyrenderować za pomocą wywołania engine.runRenderLoop. Zobaczmy teraz, jak to się robi.
Pętla renderowania
engine.runRenderLoop(function() {
scene.render();
});Funkcja Engine.runRenderLoop wywołuje scenę.render, która wyrenderuje scenę i uczyni ją widoczną dla użytkownika. Ostateczny plik .html będzie wyglądał następująco -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
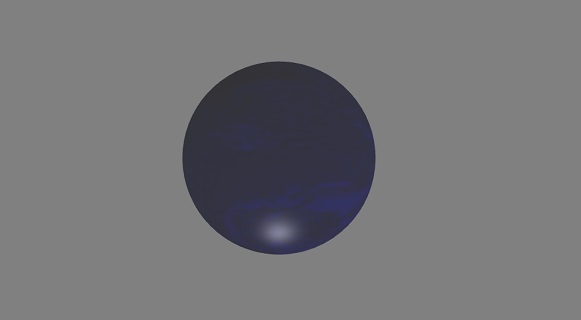
</html>Zapisz powyższy plik jako basicscene.html i sprawdź wynik w przeglądarce. Wyświetlany ekran ma kolor różowy, jak pokazano poniżej -

Krok 5
Teraz, gdy mamy scenę, musimy dodać do niej kamerę.
Dodawanie aparatu i światła
Poniższy kod dodaje kamerę do sceny. Istnieje wiele typów kamer, których można używać w Babilonie.
ArcRotateCamerato kamera obracająca się wokół celu. Można nim sterować za pomocą myszy, kursora lub zdarzeń dotykowych. Wymagane parametry to nazwa, alfa, beta, promień, cel i scena. Omówmy szczegóły aparatu w kolejnej sekcji.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Teraz musimy zrozumieć, jak dodać światło.
Światła są używane do tworzenia rozproszonego i zwierciadlanego koloru odbieranego przez każdy piksel. Istnieje wiele rodzajów świateł. Dowiemy się o różnych typach świateł w dziale światła.
Tutaj używam PointLight na scenie. PointLight jest emitowany we wszystkich kierunkach, podobnie jak słońce. Parametry to nazwa, pozycja i scena do wykorzystania.
Aby dodać światło, wykonaj następujący kod -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Krok 6
Zobaczmy teraz, jak dodawać kształty.
Dodawanie kształtów
Udostępnione powyżej demo ma dodane 4 kształty.
- Sphere
- Torus
- Box
- Cylinder
Aby dodać kulę, wykonaj następujący kod -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Po dodaniu sfery kod wygląda następująco -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
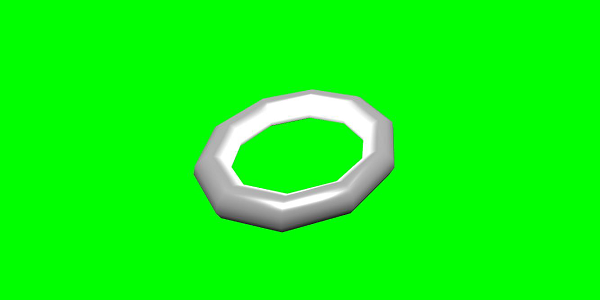
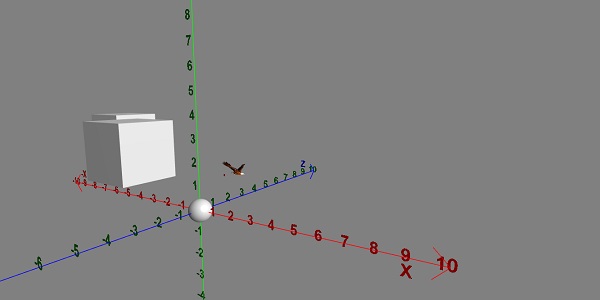
Powyższy kod generuje następujące dane wyjściowe -

Dodajmy teraz inne kształty - Torus i Pudełko. Wykonaj następujący kod, aby dodać kształt Torusa.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
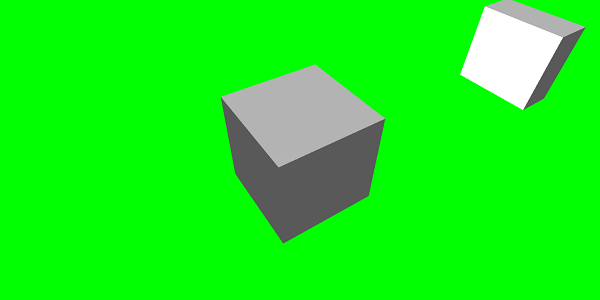
box.position = new BABYLON.Vector3(-5, 0, 0);Dodamy pozycję do pudełka. BABYLON.Vector3 (-5, 0, 0) przyjmuje kierunek x, y i z.
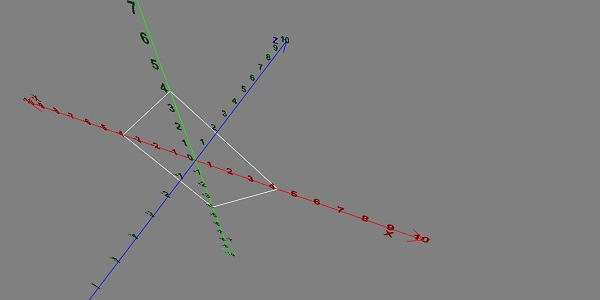
Po wykonaniu powyższy kod generuje następujące dane wyjściowe -

Dodajmy teraz ostateczny kształt pokazany na powyższym obrazku - cylinder.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Pozycja jest dodawana do cylindra, który jest w kierunku x 5. Ostateczny kod jest pokazany poniżej -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
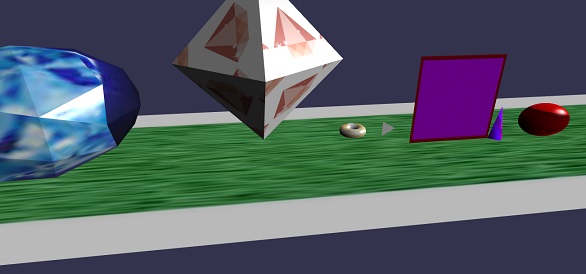
Po wykonaniu powyższy kod wygeneruje następujące dane wyjściowe -

Kształty będą się przesuwać zgodnie z kierunkiem przesuwania kursora; to samo można zrobić, używając sterowania dołączeniem aparatu do sceny.
scene.activeCamera.attachControl(canvas);Omówmy teraz szczegółowo każdy kształt.
Oto podsumowanie wszystkich kształtów i składni -
| Sr.No | Kształt | Składnia |
|---|---|---|
| 1 | Pudełko | |
| 2 | Kula | |
| 3 | Samolot | |
| 4 | Dysk | |
| 5 | Cylinder | |
| 6 | Torus | |
| 7 | Węzeł | |
| 8 | Siatka liniowa | |
| 9 | Kreski | |
| 10 | Faborek | |
| 11 | Rura | |
| 12 | Ziemia | |
| 13 | Mapa terenu z wysokości | |
| 14 | Kafelkowa Ziemia | |
Element podstawowy - pozycja, obrót i skalowanie
W tej sekcji dowiemy się, jak pozycjonować, obracać lub skalować elementy, które do tej pory dodaliśmy.
Stworzyliśmy pudełko, kulę, cylinder, węzeł itp. Teraz zobaczymy, jak pozycjonować, skalować i obracać kształty.
| Sr.No. | Element i opis |
|---|---|
| 1 | Pozycja Wraz ze zmianą pozycji siatka zostanie zmieniona z jednej pozycji na drugą. |
| 2 | Obrót Podczas obracania siatka będzie obracana wokół siatki. |
| 3 | skalowanie Skalowanie siatki można wykonać względem osi x, y lub z. |
Element podstawowy - rodzicielstwo
Dzięki Parenting utworzymy relację rodzic-dziecko między siatkami i zobaczymy, jak się zachowują. Zatem jakiekolwiek przemiany zastosujesz do rodzica, to samo zostanie zastosowane także do dziecka. Zrozummy teraz to samo z pokazem pokazanym poniżej.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
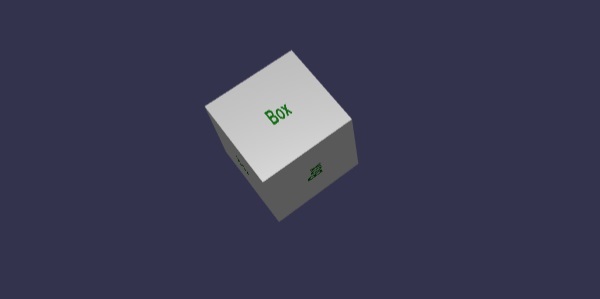
</html>Wynik

Wyjaśnienie
W powyższej siatce stworzyliśmy 3 pudełka. W wersji demonstracyjnej skalowanie boxb jest stosowane i jest przypisywane jako rodzic boxc, który również skaluje się, ponieważ jego nadrzędny boxb i to samo jest skalowane. Możesz pobawić się demonstracją, aby zobaczyć, jak działa łącze rodzic-dziecko.
Aby utworzyć siatkę, musisz użyć rodzica innej siatki -
child.parent = parentmesh;
Element podstawowy - środowisko
Omówmy teraz środowisko sceny w tej sekcji. Porozmawiamy oscene background color, ambientcolor, skyboxes, fog modeitp. na scenie.
Widzieliśmy scene background color is demos które do tej pory stworzyliśmy.
Kolor tła sceny
Zobaczmy teraz, jak działa kolor tła sceny.
Składnia
Poniżej przedstawiono składnię koloru tła sceny -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Powyższa właściwość zmieni kolor tła sceny.
Scena Kolor otoczenia
Zobaczmy teraz, jak działa kolor otoczenia sceny.
Składnia
Poniżej przedstawiono składnię koloru otoczenia sceny -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor jest używany wraz z StandardMaterialkolor i tekstura otoczenia. Jeśli nie ma ambientColor dla sceny, plikStandardMaterial.ambientColor i StandardMaterial.ambientTexturenie ma żadnego efektu. StandardMaterial ambientColor / ambientTexture stanie się aktywny po zastosowaniu elementu ambientColor dla sceny. Domyślnie podana jest scenascene.ambientColor i ustaw na Color3 (0, 0, 0), co oznacza brak ambientColor.
Tryb Scene Fog
Teraz zrozumiemy, jak działa tryb Scene Fog.
Składnia
Poniżej znajduje się składnia trybu Scene Fog.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Poniższa lista dostępnych trybów mgły -
BABYLON.Scene.FOGMODE_NONE - domyślny, mgła jest wyłączona.
BABYLON.Scene.FOGMODE_EXP - gęstość mgły jest funkcją wykładniczą.
BABYLON.Scene.FOGMODE_EXP2 - tak samo jak powyżej, ale szybciej.
BABYLON.Scene.FOGMODE_LINEAR - gęstość mgły podlega funkcji liniowej.
Jeśli zdefiniowano tryb mgły EXP lub EXP2, możesz zdefiniować na nim gęstość w następujący sposób -
scene.fogDensity = 0.01;Jeśli tryb mgły jest LINIOWY, możesz zdefiniować, gdzie zaczyna się i kończy mgła w następujący sposób -
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Aby nadać kolor mgle, wykonaj następujący kod -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox to sposób na tworzenie tła w grach, które sprawia, że scena wygląda realistycznie. Jest to raczej owijka wokół ekranu, która pokrywa teksturę używaną do materiału. Wybierz odpowiednio obrazy, aby wyglądały realistycznie dla sceny, którą chcesz utworzyć. Aby stworzyć skybox, musisz stworzyć pudełko i nałożyć na niego materiał. W kolejnym rozdziale omówimy szczegółowo różne materiały.
Teraz zobaczymy, jak stworzyć skybox przy użyciu pudełka i materiału.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Stworzymy pudełko o rozmiarze 100 tak, aby obejmowało całą scenę. Zaczniemy od podania materiału do pudełka, co następuje w następujący sposób -
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Do tego materiału przypiszemy właściwości.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Musimy użyć tekstury odbicia, która jest zasadniczo używana do tworzenia materiału podobnego do lustra. Właściwość tekstury odbicia używa CubeTexture, która przyjmuje obraz jako dane wejściowe. Ponieważ kostka ma 6 twarzy, obraz wymagany dla skyboksa musi mieć 6, czyli wewnętrznie musi być przechowywany jako skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Obrazy użyte do skyboksa są wklejone poniżej; są ścianami sześcianu ze wszystkich sześciu stron. Zastosowanie tekstury do kształtu zapewnia szczegóły użytego obrazu i sprawia, że scena wygląda realistycznie. Skorzystaliśmy z trybu współrzędnych jako SKYBOX_MODE, jak pokazano poniżej -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Istnieją inne właściwości używane dla materiału, takie jak backfaceCulling, diffuseColor, specularColor, disableLighting itp. Właściwości są szczegółowo wyjaśnione w sekcji dotyczącej materiałów.
W wersji demonstracyjnej pokażemy scenę środowiskową utworzoną za pomocą skyboksa, kulę obracającą się w scenie i poruszającą się po niej płaszczyznę. Na scenie pojawia się mgła, którą zauważysz obracając.
Demo pokazujące scenę środowiskową
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wyjaśnienie
W powyższym przykładzie użyliśmy następującego kodu dla mgły -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Tutaj gęstość mgły jest funkcją wykładniczą.
scene.registerBeforeRender = Dzięki temu gęstość mgły zmienia się w następujący sposób -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Wartość alfa zwiększa się o 0,02 w trakcie pętli, jak w powyższej funkcji.
Tutaj dodaliśmy obraz sprite samolotu i zmieniliśmy jego położenie za pomocą scene.registerBeforeRender działają w następujący sposób -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sZmienimy oś x samolotu i zresetujemy ją, gdy osiągnie więcej niż 50.
Kula jest również obracana wzdłuż osi y. Jest to pokazane na powyższym przykładzie Wartość jest zmieniana za pomocą funkcji sphere.rotation.y.
Tekstura użyta do sfery to - images/tshphere.jpg. Obrazy są przechowywane lokalnie w folderach images / folder, a także wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.

Potrzebujemy sześciu obrazów do sześcianu. Obrazy są przechowywane lokalnie w folderze images / cubetexture /. Możesz pobrać dowolny wybrany obraz, ale kiedy go zapiszesz, zapisz go jako nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Zwróć uwagę, że wybrane obrazy powinny być ułożone w sekwencji, aby tło wyglądało realistycznie, jak to pokazane w skyboxie.
Obrazy użyte do wykonania skyboksa są następujące - images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Materiały są jak ubrania dla przedmiotów. Możesz dodać kolor, teksturę i owinąć nią swoje oczka. Możesz użyć tego samego materiału do pokrycia wielu oczek. Siatki mogą być sceną, którą właśnie widzieliśmy w przykładzie w poprzednim rozdziale - samolot przelatujący po niebie.
W tym rozdziale nauczymy się, jak dodać kolor, teksturę i odbicie do siatek w tym rozdziale.
Dodamy materiał do już utworzonej sceny. Będziemy postępować, dodając materiał do wszystkich stworzonych przez nas kształtów.
Rozważmy kilka przykładów, aby zobaczyć, jak działa dodanie materiału.
Składnia
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Powyższy materiał nic nie zmieni, ponieważ jest domyślny. Wykorzystamy dostępne właściwości, aby obiekty wyglądały bardziej atrakcyjnie.
Dostępne właściwości są następujące -
Transparency
Diffuse
Emissive
Ambient
Specular
Zabijanie tylnej części twarzy
WireFrame
Zobacz, jak te właściwości zastosowane do materiału zmieniają wygląd i dotyk siatki.
Podstawowa właściwość materiału - FresnelParameters
Fresnel to nowa rzecz dodana przez BabylonJS na standardmaterial. Pozwala na zmianę koloru naniesionego na kształty. Możesz uzyskać szklane odbicie, używając prostego Fresnela. Fresnel pozwoli Ci lepiej odbić na krawędziach, a nie na środku.
Następujące właściwości są dostępne dla Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersPróbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
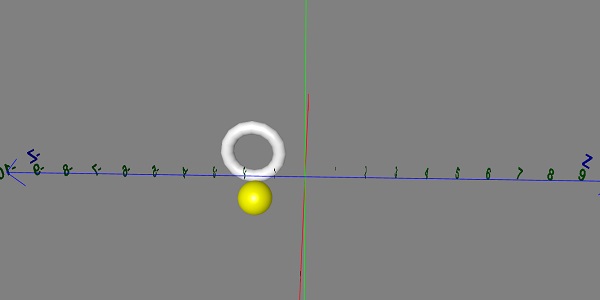
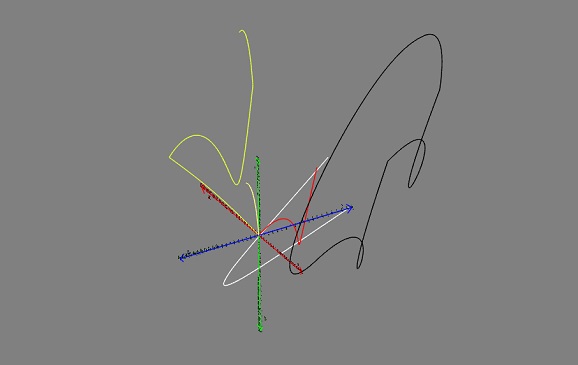
</html>Wynik
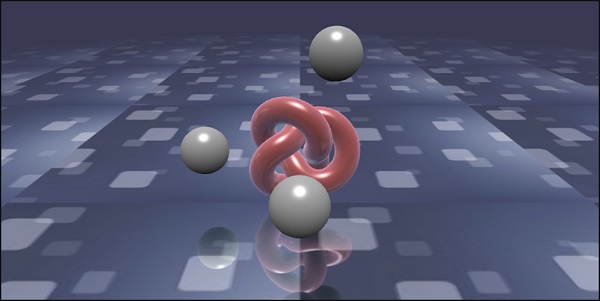
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
Poniższy kod stosuje efekt Fresnela. Kolory lewy i prawy są stosowane do krawędzi siatek.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Odchylenie i moc kontrolują efekt Fresnela na powierzchni.
W tym demo użyliśmy obrazu o nazwie rainbow.png. Obrazy są przechowywane lokalnie w folderach images / folder. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Animacja sprawia, że scena jest bardziej interaktywna, a także robi wrażenie, nadając jej realistyczny wygląd. Przyjrzyjmy się teraz szczegółowo animacji. Zastosujemy animację do kształtów, aby przenieść je z jednej pozycji do drugiej. Aby użyć animacji, musisz w animacji utworzyć obiekt z wymaganymi parametrami.
Zobaczmy teraz składnię tego samego -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parametry
Rozważ następujące parametry związane z animacjami z BabylonJS -
Nazwa animacji.
Własność kształtu - na przykład skalowanie, zmiana pozycji itp. Skalowanie jest pokazane w składni; tutaj przeskaluje prostokąt wzdłuż osi X.
Żądane klatki na sekundę: najwyższy możliwy klatek na sekundę w tej animacji.
Tutaj decydujesz i wpisujesz, jaki rodzaj wartości zostanie zmodyfikowany: czy jest to liczba zmiennoprzecinkowa (np. Tłumaczenie), wektor (np. Kierunek), czy kwaternion.
Dokładne wartości to -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Zachowanie dla animacji - zatrzymanie lub ponowne rozpoczęcie animacji.
Użyj poprzednich wartości i zwiększ je -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Uruchom ponownie od wartości początkowej -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Zachowaj ich ostateczną wartość
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Utwórzmy teraz obiekt animacji -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo do animacji
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Poniżej znajdują się inne funkcje dostępne w obiekcie animacji -
- pause()
- restart()
- stop()
- reset()
Możemy przechowywać beginAnimation odniesienia w zmiennej i użyj odniesienia, aby zatrzymać, wstrzymać lub zresetować animację.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Na przykład,
newAnimation.pause();Na obiekcie animacji dostępne są funkcje do sterowania klatkami kluczowymi.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Oto lista funkcji, które możesz zmienić -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Aby stworzyć szybką animację, dostępna jest funkcja, której można użyć bezpośrednio.
Na przykład,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Tutaj możesz użyć tylko 2 klatek kluczowych - start i end.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Mieszanie animacji
Możesz osiągnąć mieszanie animacji za pomocą enableBlending = true;
Ta mieszana animacja zmieni się z bieżącego stanu obiektu.
Funkcje ułatwiające
Aby animacja była bardziej imponująca, istnieje kilka funkcji wygładzania, których używaliśmy już wcześniej w css.
Poniżej znajduje się lista funkcji wygładzania -
BABYLON.CircleEase ()
BABYLON.BackEase (amplituda)
BABYLON.BounceEase (bounces, bounciness)
BABYLON.CubicEase ()
BABYLON.ElasticEase (drgania, sprężystość)
BABYLON.ExponentialEase (wykładnik)
BABYLON.PowerEase (moc)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wydarzenie animacyjne
Możesz przeprowadzić wszystko, co niezbędne na imprezie animacyjnej. Jeśli chcesz coś zmienić po zmianie klatki lub po zakończeniu animacji, możesz to osiągnąć, dodając zdarzenia do animacji.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
Do czego odwołują się duszki w grafice komputerowej? Jest to w zasadzie dwuwymiarowa mapa bitowa, która jest zintegrowana z większą sceną. Gdy wiele mniejszych obrazów jest łączonych w jedną bitmapę w celu zaoszczędzenia pamięci, wynikowy obraz nazywany jest arkuszem sprite. Zacznijmy od duszków i tego, jak ich używać.
Pierwszym krokiem do rozpoczęcia pracy z duszkami jest stworzenie menedżera duszków.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Rozważ następujące parametry, aby utworzyć menedżera duszków -
Name - Nazwisko tego menedżera.
URL - URL obrazu, który ma zostać użyty.
Capacity of manager - Maksymalna liczba instancji w tym menedżerze. Na przykład powyższa instancja utworzy 2000 drzew.
Cell size - Rozmiar obrazu.
Scene - Scena, do której zostanie dodany menedżer.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Przyjrzyj się powyższemu obiektowi. Daliśmy obrazek gracza i teraz tworzymy jego 2 instancje. Rozmiar obrazka to 64. Każdy obrazek duszka musi znajdować się w kwadracie o rozmiarze 64 piksele, nie mniej, ni więcej.
Utwórzmy teraz instancję tego samego powiązanego z menadżerem duszków.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Możesz bawić się tym obiektem gracza, tak jak innymi kształtami lub siatkami. Możesz przypisać pozycję, rozmiar, kąt itp.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
W tym demo użyliśmy obrazu o nazwie tree.png, tree1.png, aby pokazać drzewa, bird.png, aby pokazać ptaka na scenie. Obrazy te są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Obrazy użyte w drzewie są pokazane poniżej.
images/tree.png

images/tree1.png

images/bird.png

Zobaczmy teraz jeszcze jedno demo ze sprite-balonami.
Demo z balonami-duszkami
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
W tym demo użyliśmy obrazu o nazwie ballon.png. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
images/balloon.png

Balony uniosą się na niebie, a gdy się zatrzymają, możesz na nie kliknąć, a znikną. Odbywa się to za pomocą funkcji pickSprite, która podaje szczegóły po kliknięciu utworzonego duszka.
Funkcja onPointerDown jest wywoływana w momencie wykonania akcji myszy i zmiany pozycji duszka.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);W registerBeforeRender wywoływana jest funkcja animate, która zajmuje się przenoszeniem balonów z początkowej wartości -35 do +3. Porusza się powoli, zwiększając ją o 0,05.
BabylonJS - Cząsteczki
System cząstek to technika w grafice komputerowej, która wykorzystuje dużą liczbę bardzo małych duszków, modeli 3D lub innych obiektów graficznych do symulacji pewnych rodzajów „rozmytych” zjawisk, które w innym przypadku są bardzo trudne do odtworzenia przy użyciu konwencjonalnych technik renderowania.
Aby stworzyć system cząstek, musisz wywołać klasę w następujący sposób -
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Należy wziąć pod uwagę następujące właściwości układu cząstek -
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Właściwość emitera przyjmuje siatkę, z której ma zostać wyemitowana cząstka. Plikcolor1 i color2 to kolory cząstek.
ColorDead jest kolorem nałożonym na cząstkę tuż przed zniknięciem jej ze sceny, stąd nazywana jest colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize i maxSize to rozmiar nadawany cząstkom. MinlifeTime i maxLifeTime to czas życia nadawany cząstkom.
particleSystem.emitRate = 1500;EmitRate to szybkość, z jaką cząsteczki będą emitowane.
W pokazie pokazanym poniżej użyliśmy torusa. Wykorzystaliśmy system cząstek i jego właściwości, aby uzyskać wszystkie cząstki wokół torusa.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
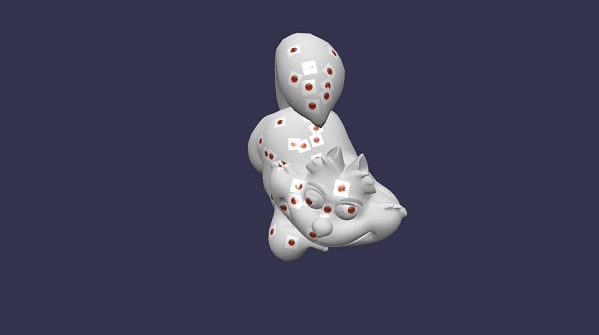
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W tym demo użyliśmy obrazu o nazwie dot.jpg. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Poniżej znajduje się obraz używany dla tekstury cząstek: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Demo z animacją
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
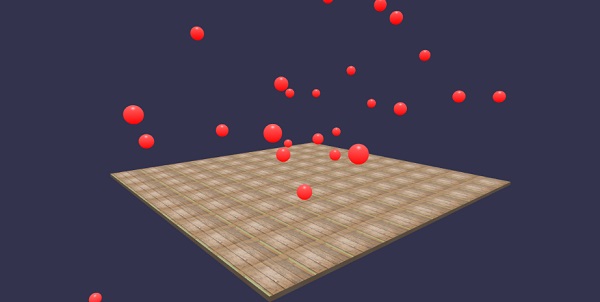
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
Powyższe demo pokazuje uziemienie z materiałem szkieletowym, a układ cząstek jest wytwarzany od środka.
BabylonJS ma wiele kamer, których można używać. W danym momencie tylko jedna kamera będzie aktywna dla sceny.
W tym rozdziale dowiemy się, jak korzystać z kamer w BabylonJS.
FreeCamera
Zobaczmy teraz, jak działa FreeCamera.
Składnia
Poniżej znajduje się składnia FreeCamera -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);To jest pozycja, w której znajduje się kamera - nowy BABYLON.Vector3 (0, 1, -15).
Zmiana kierunku zmieni kierunek. Możesz zmienić wartości i zobaczyć, jak kamera zachowuje się na scenie.
Poniżej przedstawiono parametry używane przez FreeCamera -
- Name
- Position
- Scene
ArcRotateCamera
Ta kamera obraca się wokół określonego obrotu celu. Można nim sterować za pomocą kursorów i myszy lub za pomocą zdarzeń dotykowych. Parametry to nazwa, alfa, beta, promień i cel.
Składnia
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerawskazuje w kierunku + x. Aby zmienić położenie kamery, użyjsetPosition własność.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera to doskonały aparat do animacji. Następujące polecenie pomoże ci obrócić kamerę wokół celu -
scene.activeCamera.alpha += .01;TouchCamera
Dotyk to rodzaj „gestu”. Może znajdować się na padzie lub ekranie, z palcem (palcami), rysikiem, rękawicą, stopami lub wskaźnikiem laserowym. Każdy ruch, który można wyczuć ... można uznać za gest.
Składnia
Poniżej znajduje się składnia TouchCamera -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
Ten aparat jest specjalnie zaprojektowany do użytku z gamepadem.
Składnia
Poniżej znajduje się składnia kamery gamepada -
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Ta kamera została specjalnie zaprojektowana do reagowania na zdarzenia związane z orientacją urządzenia, takie jak przechylenie urządzenia do przodu lub do tyłu, w lewo lub w prawo itp.
Składnia
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera jest przeznaczona do śledzenia dowolnego elementu sceny z pozycją. Może podążać z tyłu, z przodu lub pod dowolnym kątem.
Składnia
Poniżej znajduje się składnia FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Ta kamera została zaprojektowana do reagowania na zdarzenia związane z wirtualnym joystickiem. Wirtualne joysticki to grafiki 2D na ekranie, które służą do sterowania kamerami lub innymi elementami sceny.
Składnia
Poniżej znajduje się składnia VirtualJoysticksCamera -
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
AnaglyphCamera jest przeznaczona do użytku z czerwonymi i błękitnymi okularami 3D. Wykorzystuje techniki filtrowania po przetwarzaniu.
AnaglyphArcRotateCamera
Poniżej znajduje się składnia AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Poniżej znajduje się składnia AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera wykorzystuje FreeCamera jako podstawę, więc właściwości i metody FreeCamera można również znaleźć w naszej VRDeviceOrientationFreeCamera.
Składnia
Poniżej znajduje się składnia VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCamera używa FreeCamera jako podstawy, więc właściwości i metody FreeCamera są również dostępne w naszej WebVRFreeCamera.
Składnia
Poniżej znajduje się składnia WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);W większości wersji demonstracyjnych zobaczysz attachControl gdzie kamera jest przymocowana do płótna.
Przykład
camera.attachControl(canvas, true);W tym rozdziale dowiemy się o światłach używanych w BabylonJS. Zaczniemy od przyjrzenia się różnym typom świateł dostępnych w babylonjs.
Światła mają na celu wytwarzanie rozproszonego i zwierciadlanego koloru odbieranego przez każdy piksel. Później jest używany na materiale, aby uzyskać ostateczny kolor każdego piksela.
W Babylonjs dostępne są 4 rodzaje świateł.
- Punktowe światło
- Światło kierunkowe
- Światło punktowe
- Półkulowe światło
BabylonJS - Point Light
Klasycznym przykładem światła punktowego jest Słońce, którego promienie rozchodzą się we wszystkich kierunkach. Światło punktowe ma unikalny punkt w przestrzeni, z którego rozchodzi się we wszystkich kierunkach. Kolor światła można kontrolować za pomocą właściwości zwierciadlanych i rozproszonych.
Składnia
Poniżej znajduje się składnia światła punktowego -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Istnieją trzy różne parametry światła punktowego -
Pierwszy parametr to nazwa światła.
Drugi parametr to pozycja, w której znajduje się światło punktowe.
Trzeci parametr to scena, do której należy dołączyć światło.
Poniższe właściwości służą do dodawania koloru do utworzonego powyżej obiektu -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

BabylonJS - Światło kierunkowe
W przypadku światła kierunkowego światło jest określane przez kierunek i jest emitowane w każdym kierunku w zależności od tego, gdzie je umieścisz.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Istnieją trzy różne parametry światła punktowego -
W 1 st param jest nazwą świetle.
W 2 ND param to położenie. W tej chwili jest on umieszczony z ujemnym -1 na osi Y.
3 rd param jest scena być dołączone.
Tutaj możesz dodać kolor za pomocą właściwości specular i diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

BabylonJS - The Spot Light
Światło punktowe jest podobne do światła padającego w kształcie stożka.
Składnia
Poniżej przedstawiono składnię światła punktowego -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Istnieje pięć różnych parametrów dla światła punktowego -
- 1- szy Param to nazwa światła.
- 2 ND param to położenie.
- 3 rd param jest kierunek.
- 4- ty parametr to kąt.
- 5 th param jest wykładnikiem.
Wartości te określają stożek światła wychodzący z pozycji, emitujący w kierunku. Do kontrolowania koloru światła używane są zwierciadlane i rozproszone.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

BabylonJS - Półkulowe światło
Półkuliste światło to raczej światło otoczenia. Kierunek światła jest skierowany w stronę nieba. Podaje się światło w 3 kolorach; jeden do nieba, jeden do ziemi i ostatni do lustra.
Składnia
Poniżej znajduje się składnia półkuli światła -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Do kolorów
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Kształty parametryczne odnoszą się do różnych kształtów, które można uzyskać za pomocą linii narysowanych za pomocą zagięć, skrętów itp. Jest to forma 2D generowana za pomocą równania matematycznego, takiego jak parabola, krzywa sinusoidalna, krzywa cos, krzywa Beziera itp. Za pomocą równania możemy znajdź współrzędne (x, y) i narysuj linię dla tego samego. W tym rozdziale zobaczymy kształty takie jak wstążka, linie, linie przerywane, rurka, wytłoczenie. Rysowanie linii na tablicy z wolnej ręki można uzyskać za pomocą kształtów parametrycznych opisanych poniżej.
| Sr.No. | Parametryczny kształt i opis |
|---|---|
| 1 | Faborek Wstążka przyjmuje tablicę ścieżek jako dane wejściowe i rysuje linie wzdłuż tych ścieżek. Używa złożonej logiki, aby uzyskać współrzędne. W poniższym przykładzie użyliśmy równania krzywej Beziera do narysowania wstążki. Krzywe Beziera są najczęściej używane w grach 3D do modelowania gładkich krzywych. Krzywa wymaga punktów kontrolnych, a krzywa jest rysowana wzdłuż punktów kontrolnych. |
| 2 | Linia Linia to podstawowy element w grach 3D. Aby narysować linię, potrzebujesz dwóch punktów, między którymi możesz narysować linię. |
| 3 | Rura Rurka ma kształt zakrzywionego cylindra. Może dać różne kształty parametryczne na podstawie równania (funkcji matematycznej) zastosowanego do niego w celu uzyskania współrzędnych. |
| 4 | Wyrzucenie Wytłaczanie pomaga w przekształceniu kształtu 2D w kształt objętościowy. Załóżmy, że chcesz utworzyć gwiazdę z 2D, będziesz mieć współrzędne x, y, az będzie równe 0. Wykonanie wytłoczenia współrzędnych 2D przekształci to samo w 3D Tak więc początek 2D z wytłaczaniem okaże się 3D. Możesz wypróbować różne kształty 2D i przekonwertować je na 3D. |
W tym rozdziale nauczymy się tworzyć różne kształty za pomocą narzędzia do tworzenia siatki. Nauczyliśmy się już tworzyć kształty w jednym z naszych poprzednich rozdziałów.
Różnica polega na tym, że program Meshbuilder zapewnia elastyczność w dodawaniu kolorów i obrazów do kształtów.
CreateBox przy użyciu MeshBuilder
Zobaczmy teraz, jak stworzyć pudełko za pomocą MeshBuilder.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W powyższym przykładzie użyliśmy obrazka sprite, jak pokazano poniżej. Ma poziomo 3 kolumny i pionowo 2 rzędy.

W tym demo użyliśmy obrazu o nazwie cube.png. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Proszę zauważyć, że cube.png jest obrazkiem sprite'a, obrazek sprite'a to zbiór obrazków. Chcieliśmy pokazać obraz na sześcianie, więc chcieliśmy razem wszystkie boki sześcianu. Możesz także pobrać podobne wybrane obrazy sprite i użyć ich w linku demonstracyjnym.
Kreator createBox udostępnia opcje rozmiarów.
Na przykład,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Próbny
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Nazywa się to nakładaniem tekstur na program do tworzenia siatek za pomocą metody createBox cube.png który ma poziomo 3 kolumny i pionowo 2 rzędy. sześcian lub pudełko ma 6 boków.
Aby zastosować tekstury, używamy parametru options, na przykład
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Zdefiniowaliśmy tablicę o nazwie faceUV o rozmiarze 6, które są bokami sześcianu. Ta tablica zawsze będzie zawierała elementy Vector4. Każdy Vector4 (x, y, z, w) zostanie zdefiniowany w następujący sposób -
- x = Ubottom
- y = Vbottom
- z = Utop
- w = Vtop
Wektory mieszczą się w przedziale [0, 1]. Ubottom i Vbottom to współrzędne 2D lewego dolnego punktu, w którym zaczyna się przycinanie tekstury. Utop, Vtop to prawe górne punkty, w których kończy się przycinanie tekstury.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Załóżmy, że domyślna tekstura, tj. Podany obraz jest stosowany do wszystkich ścian pudełka. Jeśli chcesz zmienić tylko 1 ścianę lub 1 stronę pudełka, możesz bezpośrednio przypisać wartości, jak pokazano poniżej -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Przykład
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W tym demo użyliśmy obrazu o nazwie 3d.png. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Proszę zauważyć, że 3d.png jest obrazkiem sprite; obraz sprite to zbiór obrazów. Chcieliśmy pokazać obraz na sześcianie ze wszystkimi bokami sześcianu razem. Możesz także pobrać podobne wybrane obrazy sprite i użyć ich w linku demonstracyjnym.
Tekstura używana do pudełka - images/3d.png

MeshCylinder
W tej sekcji zobaczymy, jak utworzyć MeshCylinder.
Aby stworzyć MeshCylinder, musisz użyć klasy BABYLON.MeshBuilder.CreateCylinder.
Parametry tej klasy są następujące -
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Różnica między narzędziem CreateCylinder używającym siatki i narzędziem do tworzenia siatek polega na tym, że możesz używać opcji w programie do tworzenia siatek. W tej chwili używamy wysokości, średnicy i mozaikowania jako opcji, które mają być przekazane do cylindra. Używamy standardowego materiału z siatką jako materiału dla tej siatki. Sprawdź wyjście w przeglądarce i zobacz cylinder. Możesz użyć podobnej konstrukcji w swojej grze jako obracającego się koła w scenie.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Szereg kształtów utworzonych za pomocą narzędzia do tworzenia siatek będzie teraz używanych razem w jednym demo. Kształty omówione w linku demonstracyjnym poniżej są wymienione w kolejnych sekcjach.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Punkt przecięcia i punktu siatki
Przecięcie siatki w grach jest ważne, ponieważ wiesz, co należy zrobić, gdy w grze przecinają się 2 obiekty. Ta sama koncepcja jest wyjaśniona w poniższym demo na temat zdarzenia, które musi zostać uchwycone, gdy siatki się przecinają.
W poniższym demo omówiliśmy następujące dwie koncepcje -
- Przecięcie siatki
- Punkt przecięcia
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy kod generuje następujące dane wyjściowe -

Wyjaśnienie
Za pomocą powyższego kodu utworzyliśmy cylinder z modelem szkieletowym jako prawdziwym. Stworzyliśmy 3 sfery. Oryginalnym kolorem kuli jest zielony.
w scene.registerBeforeRender funkcji, zmienimy kolor kuli na podstawie przecięcia z siatką, która jest tutaj walcem.
Rozważmy następujący kod w registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh daje true lub false, jeśli przecina się z siatką podaną w przekazanym do niej parametrze.
Na przykład,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Kolor kuli zmienia się na czerwony i przecina się z cylindrem; w przeciwnym razie jest zielony.
Poniższy kod jest używany dla punktu do przecięcia -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Tutaj, pointtoIntersectzmienna to wektor pozycji o wartości 10 na osi x. Jeśli kula przecina punkt przecięcia, kolor sfery zmienia się na czarny.
BabylonJS - MeshPicking Collision
Kolizja podczas wybierania w rzeczywistości podaje współrzędne i możesz ustawić swoją siatkę w tym miejscu. Obiekt jest wybierany myszą i możesz po prostu umieścić go w miejscu kliknięcia myszą. Zastanów się, czy musisz umieścić siatkę (obiekt) w miejscu, w którym użytkownik kliknie myszą; tak więc za pomocą kolizji wybierania pomaga to we współrzędnych w pozycji klikniętego miejsca.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wyjaśnienie
W powyższym przykładzie użyliśmy samolotu i 2 kul. Aby wygenerować te dane wyjściowe, użyj następującego kodu -
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Wydarzenie scene.onPointerDown daje skoordynowane -x, yiz, które w naszym przykładzie to pickResult.
Daje pickResult.hit jako prawdę, jeśli klikniesz siatkę podłoża. Bierzemy pod uwagę nieparzyste / parzyste sekundy i zmieniamy położenie kuli, aby wybrać wynikowe współrzędne zi y, jak pokazano powyżej. Po zmianie pozycji kula jest umieszczana w miejscu kliknięcia i ustawienia myszy. Możesz wypróbować powyższe demo w tym samym.
BabylonJS - Raycasts
Raycasty są jak promienie słońca i służą do sprawdzania kolizji i przecięć na scenie.
Składnia
var ray = new BABYLON.Ray(origin, direction, length);Parametry
Rozważ następujące parametry dla raycastów -
Origin - Miejsce, w którym zacznie się promień.
Direction - Kierunek do promienia jest obliczany w następujący sposób -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Następnie, aby uzyskać kierunek, odejmujemy go od początku, pozycji pudełka -
Length - Długość promienia.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
W środku znajduje się główne pudełko, które działa jak raycast. W momencie, gdy wskaże którekolwiek z pudełek, rozmiar pudełka wzrośnie. Ta koncepcja okazuje się przydatna podczas grania w gry, aby wiedzieć, z jakim innym obiektem styka się i można podjąć niezbędne działania.
Dodawanie box.isPickable = false;tak, że główne pudełko w środku nie jest brane pod uwagę. Jeśli nie chcesz, aby promienie stykały się z jakimkolwiek przedmiotem, dodajbox.isPickable = false; do tego.
Poniższy kod dodaje skalowanie pudełka, które jest wybierane przez promień.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); tworzy promień i przyjmuje pozycję głównego pola jako początek.
Kierunek do promienia jest obliczany w następujący sposób -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Następnie, aby uzyskać kierunek, odejmujemy go od początku, czyli pozycji prostokąta. FunkcjavecToLocal służy do przekształcania pozycji z punktu widzenia siatki poprzez pomnożenie wektora przez macierz siatki.
Punkt trafienia otrzymujemy z promienia za pomocą var hit = scene.pickWithRay(ray);
Daje pozycję, w której promień pokrywa się z siatką.
Skalowanie jest stosowane do siatki, która jest wybierana przez wykonanie następującego wiersza kodu -
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Wypróbuj powyższy przykład w przeglądarce, aby zobaczyć dane wyjściowe.
Raycast z funkcją predykatu
Zobaczmy teraz, jak działa raycast z funkcją predykatu i kierunek pokazany za pomocą rayhelper.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
Raycast z funkcją predykatu pomaga wybrać, którą siatkę chcemy. Jeśli nie chcemy, aby siatka została wybrana, możemy to zignorować.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Powyższa funkcja daje siatkę wybraną przez promień. Jeśli wybrana siatka to box2, box lub box5, zwróci wartość false; inaczej, prawda.
Możesz wypróbować powyższy przykład dla tego samego.
BabylonJS - Mesh Shadows
Cienie są renderowane na podstawie sposobu, w jaki światło pada na utworzoną siatkę. Odgrywają ważną rolę w tworzeniu realistycznego wyglądu obrazu w świecie 3D.
Nauczmy się teraz, jak tworzyć cienie za pomocą babylonjs.
Składnia
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parametry
Rozważ następujące parametry związane z cieniami siatki -
Shadowsize - Rozmiar cienia.
Light - Światło użyte w scenie.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
Aby tworzyć cienie, musisz stworzyć generator cieni. Rozważ przykład pokazany poniżej.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Aby zdefiniować siatkę, dla której wymagany jest cień, należy dodać to samo do powyższego generatora.
shadowGenerator00.getShadowMap().renderList.push(box);Teraz stworzyliśmy ziemię i pudełko na niej. Chcemy, aby cień pudełka spadł na ziemię. Aby to zrobić, musimy upewnić się, że ziemia jest oznaczona, aby otrzymać cień, co jest wykonywane w następujący sposób -
ground01.receiveShadows = true;Dostępnych jest kilka filtrów cieni, które są następujące -
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapW naszym demo użyliśmy shadowGenerator00.useBlurExponentialShadowMap = true; Możesz wypróbować inne i zobaczyć, jak wygląda wynik.
Tutaj użyliśmy obrazu o nazwie gr1.jpg. Obrazy są przechowywane lokalnie w folderze images / folder. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
BabylonJS - Zaawansowane tekstury na siatkach
W tej sekcji dowiemy się o zaawansowanych teksturach na siatkach. Poniżej przedstawiono różne tekstury -
Sześcian Tekstura
Lustro i Bump tekstury
Tekstura wideo
Zastosujmy do siatki skomplikowaną teksturę - lustro, wypukłość, wideo i załamanie.
| Sr.No. | Siatka i opis |
|---|---|
| 1 | Warstwa MeshHightlight Warstwa podświetlenia służy do podświetlania siatki w scenie. Możesz nadać mu kolor, a kolor zostanie zastosowany do granic siatki. W przypadku gry, w której chcesz podświetlić, można do tego użyć warstwy siatki pod światło. |
| 2 | Morph a Mesh Morphing zmienia kształt obiektu na inny za pomocą pewnych środków przejściowych. Widzieliśmy aktualizowalny parametr dla kształtów; w przeciwnym razie parametr ma wartość false. W przypadku morfingu jest ustawiona na true, a siatka jest aktualizowana, aby zmienić kształt. |
| 3 | Działania do siatki Akcje służą do dodawania interakcji do siatki. Zdarzenia są aktywowane po kliknięciu siatki lub gdy siatka przecina się lub zderza. |
| 4 | Mesh AssetsManager Dzięki klasie assestsmanager możesz ładować siatki, obrazy i pliki binarne w scenie. |
| 5 | Importuj siatkę Używając Import Mesh nauczymy się. |
| 6 | Mesh Morph Targets Widzieliśmy już morfing linii, wstążki, wielokąta itp. Teraz zobaczymy morfing sfery i pudełka w tym demo. W przypadku celów morf, kształt sfery jest zmieniany, co widać na poniższym demo. |
| 7 | Instancje siatki Jeśli chcesz narysować identyczne siatki w swojej scenie, skorzystaj z instancji. |
| 8 | Mesh LOD i instancje LOD oznacza linię odległości. Ta funkcja umożliwia określenie siatek na podstawie odległości widza. Wraz ze wzrostem odległości od obserwatora do obiektu poziom szczegółowości siatki jest wyraźnie pokazywany za pomocą LOD. |
| 9 | Mesh VolumemetricLightScatteringPost-process Ten proces rozprasza światło, jak pokazano na danych wyjściowych podanych poniżej. Przetestuj to samo w przeglądarce, a zobaczysz, jak światło rozprasza się przez siatkę. |
| 10 | Mesh EdgesRenderer Renderowanie krawędzi służy do rysowania krawędzi wokół siatki, jak pokazano na powyższym wyjściu. |
| 11 | Mesh BlendModes Możesz utworzyć tryb mieszania, modyfikując kod alfabetyczny materiałów. |
| 12 | Mesh SolidParticles System SolidParticle jest aktualizowany na siatce. Wszystkie właściwości, które widzieliśmy na siatce, można wykorzystać na solidnej części. |
| 13 | Mesh FacetData Dane aspektów zajmują dużo pamięci i ta funkcja nie jest domyślnie włączona. Aby to włączyć, musimy utworzyć siatkę zgodnie z wymaganiami i zaktualizować do niej dane aspektów. |
Uruchom poniższe linki demonstracyjne w swojej przeglądarce. W pokazach przedstawionych poniżej narysowaliśmy oś X, Y i Z. Na osi x, y i z wykreślono liczby w kierunku dodatnim i ujemnym. Uruchom to samo w przeglądarce, zmień wartości w razie potrzeby i narysuj swoje kształty, siatki, umieść je i zobacz, jak renderują się w osi x, y i z.Z liczbami wymienionymi na osi x, y i z, pomocne będzie zobaczenie, w jaki sposób odbywa się pozycjonowanie siatki.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wyznaczmy współrzędne wzdłuż osi x, y i z.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -
W tym demo użyliśmy image bird.png. Obrazy są przechowywane w folderze images / lokalnie i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Images/bird.png


Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujący wynik:

Obrót wektora
Zobaczmy teraz, jak działa obrót wektora.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Kalkomanie są jak naklejki naklejane na obiekt. Rysowanie naklejki odbywa się za pomocą obrazu 2D, który jest rysowany na siatce (np. Obiekt w grze). W grach pomyśl, że masz armię strzelającą kulami, wrażenie kuli musi być widoczne na obiekcie. Tak więc w Babylonjs odbywa się to za pomocą kalkomanii, w których po kliknięciu dowolnego obiektu narysujesz obraz 2D w miejscu, w którym go kliknąłeś.
Kalkomanie służą do dodawania szczegółów na utworzonej siatce - takich detali jak pociski, dziury itp. W poniższym linku demo używamy obrazka i dodajemy go do importowanej siatki.
Aby dodać kalkomanię, możesz użyć następującego kodu -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Następujący kod jest wykonywany w celu dodania kalkomanii na siatce -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>W powyższym linku demonstracyjnym użyliśmy siatki SSAOcat.babylon. Możesz pobrać plik json dla SSAOcat.babylon stąd -
SSAOcat.babylon
Zapisz plik w scenach / folderze. Pomoże ci to uzyskać dane wyjściowe, jak pokazano poniżej.
Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W tym demo użyliśmy image impact1.jpg. Obrazy są przechowywane w folderze images / lokalnie i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
images/impact1.jpg

BabylonJS ma wbudowany interfejs API do tworzenia niektórych złożonych krzywych matematycznych. Wcześniej widzieliśmy wstążkę, linie utworzone za pomocą złożonego równania do narysowania wzoru i obliczenia współrzędnych ścieżek podanych do siatki. Mamy tutaj wbudowane API, aby uniknąć wykonywania skomplikowanych obliczeń, tak jak w Curves API.
Krzywe, które są wyjaśnione, są następujące -
- Kwadratowa krzywa Beziera
- Sześcienna krzywa Beziera
- Hermite splajn
- Splajn Catmull-Rom
Kwadratowa krzywa Beziera
W tej sekcji dowiemy się o krzywej kwadratowej Beziera.
Składnia
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parametry
Rozważ następujące parametry związane z kwadratową krzywą Beziera.
Origin - Punkt początkowy krzywej.
Control - Punkty kontrolne krzywej.
Destination - Punkt docelowy.
Noofpoints - Punkty w tablicy.
Sześcienna krzywa Bezeira
W tej sekcji dowiemy się o sześciennej krzywej Beziera.
Składnia
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parametry
Rozważ następujące parametry związane z krzywą Sześciennego Beziera.
Origin - Punkt początkowy.
control1 - Pierwszy punkt kontrolny w postaci wektorowej.
control2 - Drugi punkt kontrolny w postaci wektorowej.
Destination - Punkt docelowy w postaci wektorowej.
no_of_points - Liczba punktów w postaci tablicowej.
HermiteSpline Curve
W tej sekcji dowiemy się o krzywej splajnu Hermite'a.
Składnia
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parametry
Rozważ następujące parametry związane z krzywą splajnu Hermite'a -
p1 - Punkt początkowy krzywej.
t1 - Początkowy punkt wektora stycznego.
p2 - Punkt docelowy.
t2 - Docelowy wektor styczny.
NbPoints - Tablica punktów dla końcowej krzywej.
Krzywa splajnu Catmull-Rom
W tej sekcji dowiemy się o krzywej splajnowej Catmull-Rom.
Składnia
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parametry
Rozważ następujące parametry związane z krzywą splajnu Catmull-Rom -
Points - Tablica Vector3, krzywa musi przechodzić przez punkty kontrolne.
NbPoints - Liczba punktów między poszczególnymi punktami kontrolnymi Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

Dynamiczna tekstura BabylonJS tworzy płótno i możesz łatwo pisać tekst na teksturze. Umożliwia także pracę z płótnem i korzystanie ze wszystkich funkcji dostępnych w płótnie html5 do użytku z dynamiczną teksturą.
Będziemy pracować na przykładzie, który pokaże, jak pisać tekst na teksturze, a także narysuje krzywą Beziera na utworzonej przez nas siatce.
Składnia
Poniżej przedstawiono składnię tworzenia tekstur dynamicznych -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parametry
Poniżej przedstawiono parametry wymagane do utworzenia dynamicznej tekstury -
name - nazwa dynamicznej tekstury
option - będzie miał szerokość i wysokość dynamicznej tekstury
scene - utworzono scenę
Składnia
Poniżej znajduje się składnia do pisania tekstu na teksturze -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parametry
Poniżej przedstawiono wymagane parametry, aby napisać tekst na teksturze -
text - tekst do napisania;
x - odległość od lewej krawędzi;
Y - odległość od górnej lub dolnej krawędzi, w zależności od odwrócenia;
font - definicja czcionki w postaci styl czcionki, rozmiar czcionki, nazwa_fontu;
invertY - domyślnie true, w którym przypadku y to odległość od góry, gdy false, y to odległość od dołu, a litery odwrócone;
update - true, domyślnie tekstura dynamiczna zostanie natychmiast zaktualizowana.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Tekstura dynamiczna umożliwia również pracę z metodami i właściwościami płótna html5 na teksturach dynamicznych w następujący sposób -
Składnia
var ctx = myDynamicTexture.getContext();Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

Wyjaśnienie
Stworzyliśmy siatkę podłoża i dodaliśmy do niej dynamiczną teksturę.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Aby pracować z płótnem na dynamicznej teksturze, musimy najpierw wywołać metodę canvas -
var textureContext = textureGround.getContext()Do płótna dodamy krzywą beziera w następujący sposób -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Mapowanie paralaksy jest również nazywane mapowaniem offsetowym. Wykorzystuje mapę wysokości, która jest stosowana jako odsunięcie na teksturach materiału, aby podkreślić efekt reliefu na powierzchni geometrii. W świecie 3D kamienne ściany z nałożoną głębią będą miały bardziej widoczny wygląd i będą wyglądać realistycznie dla użytkownika końcowego. Przy bardziej stromych kątach widzenia współrzędne tekstury są bardziej przesunięte, dając iluzję głębi dzięki efektom paralaksy, gdy zmienia się widok.
Mapowanie parallex jest używane w przypadku standardowego materiału. Dowiedzieliśmy się o tym w rozdziale dotyczącym materiałów standardowych.
Istnieją 3 właściwości, które są obecne w mapowaniu parallex.
material.useParallax = true;- To umożliwia mapowanie parallexu. Aby użyć tej właściwości, musisz najpierw przypisać teksturę wypukłości do materiału.
material.useParallaxOcclusion = true;- Aby użyć tej właściwości, należy ustawić parametr useParallax na wartość true. Umożliwia paralaksę okluzji.
material.parallaxScaleBias = 0.1;- Stosuje współczynnik skalowania, aby głębokość była przypalana do siatki Wartość między 0,05 a .1 jest odpowiednia dla paralaksy. W przypadku okluzji można osiągnąć 0,2.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

W tym demo użyliśmy obrazów a1.png, a2.png, pebble.jpg i a3.png. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Obrazy / a1.png

Obrazy / a2.png

Images / pebble.jpg

images / a3.png

Kiedy światło jest rozproszone i pada na obraz, zobaczysz inny obraz pod względem wyglądu, a także zmienia się kolor. Kiedy tworzysz grę pokazującą realistyczne wystąpienie efektu świetlnego, używany jest flary obiektywu. Weź pod uwagę promienie słoneczne padające na lustro, a widoczny efekt to najczęściej flara soczewki.
Składnia
Poniżej znajduje się składnia tworzenia flary obiektywu -
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parametry
Rozważ następujące parametry, aby utworzyć flarę obiektywu -
Name - Nazwa nadana systemowi lamp błyskowych.
Light - Może to być źródło światła lub kamera.
Scene - Scena, do której zostanie dodana flara obiektywu.
Aby dodać flary do sceny, wykonaj następujące polecenie -
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Wartość zmienna między 0 a 1.
Position - Źródło (emiter) flar obiektywu (może to być kamera, światło lub siatka).
Lensflaresystem - Obiekt utworzony za pomocą klasy lensflaresystem.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

earth.jpg

images / sun1.png

Aby przechwycić ekran, na którym aktualnie pracujesz, nie jest możliwe wykonanie zrzutu ekranu w wysokiej rozdzielczości za pomocą klawisza print screen. BabylonJS zapewnia API do tworzenia zrzutów ekranu, które to pomaga. Zapisuje plik w formacie png, a jakość obrazu nie ulega pogorszeniu.
Składnia
Aby zrobić zrzut ekranu, musimy podać silnik, aparat i rozmiar, jak pokazano poniżej.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Umieszczany jest przycisk, który wywołuje interfejs API zrzutów ekranu, gdy użytkownik go kliknie.
Zmiany są wprowadzane w silniku, który jest przekazywany do interfejsu API zrzutu ekranu.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Wymaga opcji, takich jak preserveDrawingBuffer i stencil ustawione na prawda.
Przycisk dodaje się w następujący sposób -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Zdarzenie Click zostanie dodane do przycisku powyżej, a plik createscreenshotjest nazywany. Zaktualizuje zrzut ekranu na końcu ekranu. Dane używane dla źródła obrazu mają utworzony adres URL zrzutu ekranu.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W tym demo użyliśmy obrazów mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Obrazy są przechowywane w folderze images / lokalnie i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Obrazy / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Obrazy / d1.png

Obrazy / diament.jpg

Sondy odbiciowe służą do tworzenia sceny podobnej do lustra. Pomaga to w dostrzeżeniu odbicia siatek w nim. Aby stworzyć scenę podobną do lustra, musisz wywołać klasę i wymagane siatki, w których chcesz zobaczyć odbicie. Później musisz dodać siatki do listy renderowania, jak pokazano poniżej. Weź pod uwagę, że masz skybox z powierzchnią wody i musisz pokazać chmury lub odbicie drzewa lub ptaka latającego w wodzie, możesz to zrobić za pomocą sondy odbicia, a utworzone siatki można dodać do listy renderowania, jak pokazano poniżej.
Składnia
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik

W tym demo użyliśmy image square.jpg. Obrazy są przechowywane w folderze images / lokalnie i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
images / square.jpg

StandardRenderingPipeline zawiera zestaw efektów postprocesowych, które odnoszą się do świata rzeczywistego. Istnieją różne efekty post-processingu, takie jak efekt świetlny i efekt oświetlenia.
W poniższym przykładzie zobaczysz różne efekty, takie jak efekt soczewki, efekt postprocesu świateł itp.
Używa tekstury kostki HDR, a tekstura musi mieć format .hdr. Ta tekstura daje efekt panaromiczny, który można zobaczyć podczas obracania aparatu.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Wywoływana jest standardowa klasa potoku renderowania, aby uzyskać efekt za pomocą następującego wiersza kodu -
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)W pokazanym poniżej demo utworzymy środowisko kubetekstury. W tym celu wykorzystamy siatkę podłoża i zastosujemy standardowy potok renderowania do całej sceny.
Tekstura jest nadawana za pomocą lensTexture, która jest obrazem i możesz zobaczyć tę samą teksturę, gdy przesuwasz scenę.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Utwórz folder obrazów i zapisz w nim plik .hdr. Użyliśmy obrazów / GravelPlaza_REF.hdr z www.hdrlabs.com .
Możesz pobrać wybrane pliki typu .hdr i użyć ich w linku demonstracyjnym.
Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

W tym demo użyliśmy obrazów images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolne obrazy i użyć ich w linku demonstracyjnym. Należy pamiętać, że trudno jest wkleić tutaj pliki .hdr, ponieważ są one bardzo duże.
Obrazy / odbicie.png

Obrazy / albedo.png

Images / lensdirt.png

Materiał shadera daje materiał jako wyjście. Możesz zastosować ten materiał do dowolnej siatki. Zasadniczo przekazuje dane z twojej sceny do Vertex i Fragment Shaderów.
Aby uzyskać materiał shadera, wywoływana jest następująca klasa -
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parametry
Rozważ następujące parametry związane z materiałem modułu cieniującego -
Name - Ciąg określający nazwę modułu cieniującego.
Scene - Scena, w której ma być używany moduł cieniujący.
Route - Droga do kodu modułu cieniującego na jeden z trzech sposobów -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Wspomniana na końcu składnia jest używana z zewnętrznymi plikami COMMON_NAME.vertex.fx i COMMON_NAME.fragment.fx w folderze index.html.
Options - obiekt zawierający atrybuty i tablice uniformów zawierające ich nazwy w postaci łańcuchów.
Składnia modułu cieniującego z wartościami wygląda tak, jak pokazano poniżej -
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Atrybuty muszą mieć postać tablicową. Zawierają one pozycję, normalną i uv, które są wektorami zmiennoprzecinkowymi vector3 3D.
vec2 - Dwuwymiarowy wektor liczb zmiennoprzecinkowych.
vec3 - Trójwymiarowy wektor liczb zmiennoprzecinkowych.
mat4 - Macierz z 4 kolumnami i 4 wierszami liczb zmiennoprzecinkowych.
gl_Position - Zapewnia dane pozycyjne dla współrzędnych ekranu.
gl_FragColor - Dostarcza dane kolorów do reprezentacji aspektu na ekranie.
Powyższe są wbudowane w zmienne w języku GLSL.
Ponieważ pozycje wierzchołków muszą być tak dokładne, jak to tylko możliwe, wszystkie liczby zmiennoprzecinkowe powinny być ustawione jako mające wysoką precyzję. Odbywa się to na początku kodu dla każdego modułu cieniującego przy użyciu -precision highp float. Precyzja highp float określa, ile precyzji jest używane dla float.
Poniższe demo jest oparte na pierwszej metodzie obiektowej.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

W tym demo użyliśmy image mat.jpg. Obrazy są przechowywane w folderze images / lokalnie i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
Obrazy / mat.jpg

Babylonjs oferuje interfejsy API do tworzenia szkieletów i kości.
Składnia
Zobaczmy teraz składnię różnych funkcji.
Dla Skeleton
BABYLON.Skeleton = function (name, id, scene)Dla Bone
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones można utworzyć za pomocą blendera, a to samo można wyeksportować do pliku .babylonjs.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>W powyższym linku demonstracyjnym użyliśmy siatki Dude.babylon. Możesz pobrać plik json dla Dude.babylon stąd -
Dude.babylon
Zapisz plik w scenach, aby uzyskać dane wyjściowe, jak pokazano poniżej.
Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Wyjaśnienie
Do importowania siatki użyliśmy siatki babylonjs dude.
Siatka daje nam szkielety. Na przykład skeleton = skeletons [0];
Aby uzyskać kości ze szkieletów, wykonaj następujące polecenie -
skeleton.bones; //it gives a array.W powyższym demo stworzyliśmy 2 sfery i przekazaliśmy je do siatki. W tym celu wykonaliśmy następujące polecenia -
sphere.attachToBone(skeleton.bones[30], dude);I,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone jest funkcją, w której można nadać kości dowolną siatkę.
Skeleton.bones[30] i skeleton.bones[40] odnosi się do rąk szkieletu.
Babylon.js ma system wtyczek do silnika Fizyki, który pomaga dodawać interakcje do sceny. Pokazuje kolizje i odbijanie się między 2 obiektami i sprawia, że bardziej przypomina to rzeczywistą interakcję. Demo pokaże kulki zderzające się ze sobą i poruszające się z Zauważamy to samo zachowanie w grach takich jak bilard, gdzie gracz uderza piłkę kijem, a piłki zderzają się z innymi piłkami i tak dalej. tutaj silnik fizyki stara się dać realistyczny widok piłek zderzają się i odbijają, gdy uderzą w powierzchnię ziemi. Silnik posiada klasy i API, które pomagają w stosowaniu impulsów, siły, zmiany prędkości, wywoływanych funkcji zwrotnych, gdy jest to wymagane, a także wtedy, gdy musimy wykonać określone czynności, jeśli siatki zderzają się z innymi siatkami.
Istnieją 3 wtyczki fizyki, których można użyć -
- Cannon.js
- Oimo.js
- Energy.js
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

W tym demo użyliśmy image images/gr1.jpg. Obrazy są przechowywane lokalnie w folderach images / folder i są również wklejane poniżej w celach informacyjnych. Możesz pobrać dowolny wybrany obraz i użyć go w linku demonstracyjnym.
images / gr1.jpg

Wyjaśnienie
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Powyższa linia włącza wtyczkę Physics. Możesz użyć wybranej wtyczki. Użyliśmy OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Do interakcji silnik Fizyki wykorzystuje oszusta. Po nałożeniu na oszusta kształt obiektu nie może zostać zmieniony. Jeśli zostanie zmieniony, trzeba będzie stworzyć nowego oszusta.
W przypadku kuli ustawimy oszusta, a także dodamy do niego impuls, aby uzyskać efekt odbicia, jak pokazano -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parametry dla physicsImposter
Rozważ następujące parametry efektów fizycznych -
Obiekt
Tutaj znajduje się obiekt, na którym chcesz zastosować interakcję. Na przykład kula, pudełko itp.
Rodzaj
Typ może być jednym z następujących -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Masa
Jedynym obowiązkowym parametrem jest masa, czyli masa obiektu w kg. Wartość 0 jako wartość stworzy statyczne oszustwo - dobre dla podłóg.
Restytucja
Jest to ilość siły, jaką ciało odda podczas zderzenia. Niska wartość nie spowoduje odskoku, a wartość 1 będzie bardzo skoczną interakcją.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Powyższy kod przywraca upadłe kule na ziemię. Uaktualnia grunt pod każdą upadłą kulę. Wypróbuj powyższe demo w przeglądarce, aby zobaczyć efekt fizyki.
Bez dźwięku i muzyki gra jest niekompletna. Silnik dźwiękowy BabylonJS jest wyposażony w API, które pomaga dodawać efekty dźwiękowe do gry. Kiedy w grze widać walkę, musisz uzyskać wystrzał z broni palnej, to samo można osiągnąć tutaj z silnikiem dźwiękowym Babylonjs. W grach można uzyskać efekt dźwiękowy oparty na sterowaniu klawiaturą / myszą. Silnik dźwiękowy oferuje dźwięk otoczenia, dźwięk specjalistyczny i dźwięk kierunkowy. Silnik obsługuje formaty dźwięku .mp3 i .wav.
Składnia
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parametry
Rozważ następujące parametry związane z silnikiem dźwiękowym -
Name - Nazwa dźwięku.
URL - adres URL odtwarzanego dźwięku.
Scene - Scena, do której ma zostać odtworzony dźwięk.
Callbackfunction- Funkcja wywołania zwrotnego, która jest wywoływana, gdy dźwięk jest gotowy do odtworzenia, obecnie jest zerowa. Przejdziemy przez kilka przykładów i nauczymy się go używać.
Json object - Ten obiekt zawiera podstawowe informacje o tym, co należy zrobić.
sound.autoplay - Dzięki temu dźwięk jest odtwarzany automatycznie po pobraniu pliku.
loop:true - Oznacza to, że dźwięk będzie nieprzerwanie odtwarzany w pętli.
Utwórz folder dźwiękowy w katalogu projektu i pobierz dowolny przykładowy plik audio, aby przetestować wyjście.
Dodajmy teraz dźwięk do utworzonej już sceny.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -

Sprawdźmy teraz, jak callbackfunkcja działa. Jeśli nie chcesz, aby dźwięk odtwarzał się automatycznie lub chcesz odtwarzać dźwięk tylko wtedy, gdy chcesz, możesz to zrobić za pomocą funkcji oddzwaniania.
Na przykład,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>W wywołaniu zwrotnym użyjemy setTimeout. Oznacza to, że chcemy, aby dźwięk był odtwarzany dopiero po określonym czasie. Dodaliśmy do niego 5s jako licznik czasu, więc dźwięk będzie odtwarzany po pobraniu plików Scooby.wav i zakończeniu 5s.
Odtwarzaj dźwięki za pomocą kliknięć i klawiszy na klawiaturze
Po kliknięciu w dowolnym miejscu sceny usłyszysz wybuchowy efekt dźwiękowy, a jeśli naciśniesz którykolwiek z klawiszy strzałek - w lewo, w prawo, w górę lub w dół, odtworzy się wybuchowy efekt dźwiękowy.
W przypadku kliknięcia załączamy wydarzenie onmousedowndo okna i dla kluczy użyjemy zdarzenia keydown. W oparciu o kod jest odtwarzany dźwięk.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu wygeneruje następujące dane wyjściowe -

Możesz kontrolować głośność dźwięku w obiekcie json, z którym spotkaliśmy się na początku.
Na przykład,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Aby wiedzieć, kiedy plik dźwiękowy się skończył, istnieje zdarzenie, którego można użyć w następujący sposób -
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};Właściwość SetVolume jest również dostępna w przypadku, gdy chcesz sterować dźwiękiem poza konstruktorem.
Na przykład,
music.setVolume(volume);Jeśli grasz więcej niż jeden dźwięk w swojej scenie, możesz ustawić dźwięk globalny dla wszystkich utworzonych dźwięków.
Na przykład,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Tworzenie przestrzennego dźwięku 3D
Jeśli chcesz przekonwertować dźwięk na dźwięk przestrzenny (dźwięk podobny do dźwięku przestrzennego), musisz dodać opcje do swojego konstruktora dźwięku.
Na przykład,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Poniżej przedstawiono różne opcje dźwięku przestrzennego -
DistanceModel- Domyślnie używa równania „liniowego”. Inne opcje to „odwrotne” lub „wykładnicze”.
MaxDistance - Ustawiono na 100. Oznacza to, że gdy słuchacz znajduje się dalej niż 100 jednostek od dźwięku, głośność wyniesie 0. Nie słychać już dźwięku.
PanningModel- Jest ustawiony na „HRTF”. Specyfikacja mówi, że jest to algorytm uprzestrzenniania wyższej jakości, wykorzystujący splot ze zmierzonymi odpowiedziami impulsowymi od ludzi. Odnosi się do wyjścia stereo.
MaxDistance - Jest używany tylko wtedy, gdy distanceModel jest liniowy i nie jest używany z odwrotnością ani wykładniczą.
Demo z dźwiękiem przestrzennym
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Mocowanie dźwięku do siatki
Używając BABYLON.Sound, możesz dołączyć dźwięk do swojej siatki. Jeśli siatka się porusza, dźwięk będzie się poruszał wraz z nią.AttachtoMesh (mesh) jest metodą, którą należy zastosować.
Próbny
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Wynik
Powyższy wiersz kodu generuje następujące dane wyjściowe -