Grav - Rozwój
Możesz zbudować Grav z różnymi typami Development Jak na przykład Grav Core, Grav Plugins, Grav Skeleton i Grav Themes.
Grav Core
Grav to nowoczesny CMS, w którym pisanie treści jest proste, a tworzenie stron jest bardziej przyjazne i intuicyjne. PlikGrav coreszczególnie mówi o folderze systemowym, który kontroluje wszystko o Gravu i reprezentuje cechy przepływu pracy i cyklu życia Grav. Skupia się głównie na stronach, które można dobrze napisać. Skupia się na Twoich treściach i zamienia je w witrynę, po której można się poruszać.
Grav Plugins
Pluginto oprogramowanie, które zapewnia ulepszoną funkcjonalność, która pierwotnie nie była uzupełniona podstawową funkcjonalnością Grav-a. W repozytorium Grav'a dostępnych jest wiele wtyczek, które pokazują funkcjonalność strony.
Rozważ następujące punkty dotyczące wtyczek Grav -
Sam Grav jest super-lean który dodaje tylko potrzebne wtyczki do Twojej witryny.
Nie musisz czekać na dodanie dodatkowych funkcji, które chcesz. Aby to osiągnąć, po prostu utwórz wtyczkę rozszerzającą Grav.
Wtyczki są tak elastyczne i wydajne, że wyświetlają mapę witryny, archiwa blogów, wyszukiwarkę, zapewniają okruchy itp.
Szkielety grawitacyjne
Plik Grav skeletonopisuje przykładową witrynę, która zawiera Grav Core, wtyczki, strony, motyw razem. Pierwotnym pomysłem stojącym za Gravem było bardzo łatwe zbudowanie witryny. Wszystko, co jest potrzebne do stworzenia witryny, znajduje się w plikuuserteczka. Szkielet Gravesa zawiera różne zależności, takie jak wtyczki, motyw itp. I jest przechowywany w pakiecie, który można rozpakować.
Grav Themes
Grav obsługuje różne typy plików themesktóre stanowią integralną część witryny Grav. Kiedy instalujesz Grav w swoim systemie, jest on wyposażony wAntimattermotyw. Większość motywów zawiera pakiet szkieletowy lub przykładowe strony. Przykładowe strony można zobaczyć poduser/pages folder, który zapewnia podobne wrażenia jak pakiet szkieletowy.
Zainstalowany motyw wymaga odpowiedniego twig templatesdla Twoich stron. Motyw to połączenie motywu i treści, które jest równe całemu projektowi witryny. Możesz stworzyć własny silnik szablonów gałązek według własnego projektu.
Proces wydawania motywu / wtyczki
Możesz zauważyć kilka punktów za utworzony motyw lub wtyczkę, która jest dodawana do repozytorium Grav.
Jest to open source, które jest licencjonowane przez MIT.
Ma README.md plik określający proces instalacji i konfigurację projektu.
Zawiera blueprints.yaml plik, który zawiera informacje o zasobach i można go znaleźć w katalogu głównym każdej wtyczki i motywu.
Zawiera CHANGELOG.md plik, który zawiera wersję motywu lub wtyczki i wyświetla informacje o wszelkich zmianach w pliku.
Tworzenie wydań to lepsze sposoby umieszczania gotowego motywu lub wtyczki w pliku GitHub. Jeśli nie ma wersji, nie znajdziesz wtyczki ani motywu.
Dodaj szczegóły dotyczące wtyczki lub motywu i wykonaj test, aby upewnić się, że działa.
ChangeLog Format
Plik changelog formatjest napisany w składni Markdown, która oddziela zawartość i wyświetlanie wizualne. Używa prostego CSS, który jest wyświetlany w następującym formacie.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Konfiguracja GitHub
GitHub to największa otwarta społeczność, która dzieli się Twoimi projektami z użytkownikami, zbiera opinie i wnosi wkład w repozytoria na GitHubie.
Sklonuj adres URL zewnętrznego repozytorium do pojedynczego folderu projektu w systemie lokalnym. Możesz sklonować zewnętrzne repozytorium Git do nowego repozytorium, jak pokazano w poniższych krokach.
Otwórz wiersz poleceń i utwórz folder o nazwie "my_project".
$ mkdir my_project
$ cd my_project
$ mkdir Grav
$ cd Grav
$ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git
$ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitTutaj Grav_project to repozytorium, w którym otrzymasz wszystkie pliki i foldery związane z tym repozytorium, które zostaną zapisane w formacie /my_project/Gravteczka. Grav zawiera zależności, takie jakerror podłącz, problems plugin i Antimatter motyw.
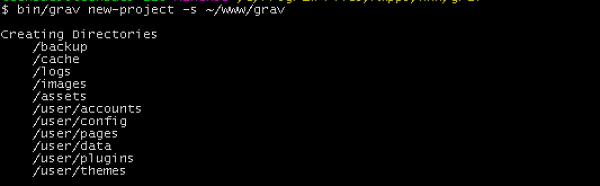
Możesz skonfigurować witrynę testową dla Grav-a za pomocą rozszerzenia bin/Grav new-projectKomenda. Musimy opracować sklonowany kod z katalogu głównego sieci. Musimy więc symbolicznie połączyć powiązane części za pomocą-s flaga do bin/Grav new-project Komenda.
Utwórz jeden plik konfiguracyjny w nowym folderze o nazwie .Grav/ aby znaleźć repozytorium za pomocą polecenia i musisz je utworzyć w katalogu głównym.
$ cd
$ mkdir .Grav
$ vi .Grav/configPrzejdź do folderu Grav i skonfiguruj symbolicznie połączoną witrynę za pomocą -s flaga.
$ cd ~/Projects/Grav/Grav
$ bin/Grav my-project -s ~/www/GravTutaj, www jest folderem głównym, a Grav to lokalizacja, w której zamierzasz utworzyć witrynę testową.