Grav - Modular Pages
Strony modułowe są początkowo trudne do zrozumienia, ale kiedy już się o nich dowiesz, praca z nimi będzie bardzo łatwa. Umożliwia stworzenie pojedynczej strony ze stron podrzędnych. Ma możliwość budowania złożonych układów jednostronicowych z modułowych stron z treścią.
Strony modułowe są ustawione jako bez możliwości routingu, ponieważ nie można uzyskać do nich dostępu bezpośrednio przez adres URL. Są one identyfikowane przez _ (podkreślenie) przed nazwą folderu. Jest to zbiór stron, które są wyświetlane po jednej nad każdą, aby uzyskać jedną stronę. Na przykład user / pages / home / _header. .
Struktura folderów
W przypadku szkieletu jednostronicowego tę stronę znajdziesz w folderze 01.home . W ten sposób otrzymujesz pojedynczy moduł.mdplik informujący, które strony muszą zostać uwzględnione i kolejność wyświetlanych stron. modular.html.twig można znaleźć w obecnym folderze z motywami.
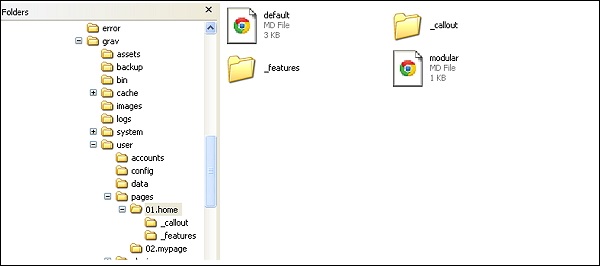
Na poniższym obrazku można zobaczyć strukturę folderów utworzoną dla stron modułowych.
.jpg)
Każdy podfolder musi zawierać plik .md , który opisuje plik przeceny.
Po pierwsze, musisz utworzyć podfoldery w /users/pages/01.hometeczka. Następnie każdy folder musi zawierać plik .md i plik modular.md .
Podczas tworzenia podfolderu obraz i plik muszą znajdować się w tym samym folderze.
Jak stworzyć stronę modułową
Aby utworzyć strony modułowe, musisz wykonać podane czynności.
Step 1 - Utwórz kilka stron w /user/pages/01.home/. teczka. Na poniższym obrazku widać, że utworzyliśmy dwa foldery wraz z plikiem modular.md.

Step 2 - Aby utworzyć stronę modułową, musisz utworzyć plik w każdym folderze i nazwać go jako text.md.

Step 3- Następnie dodaj swój kod w pliku text.md , zapisz go i uruchom to samo.
Example
Zapisz wszystkie cztery strony jako plik .md . Tutaj stworzyliśmy 4 strony i nazwaliśmy je text.md, text1.md, text2.md i text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Teraz utwórz 4 strony, dodaj je do \templates\modular folder, jak pokazano poniżej.

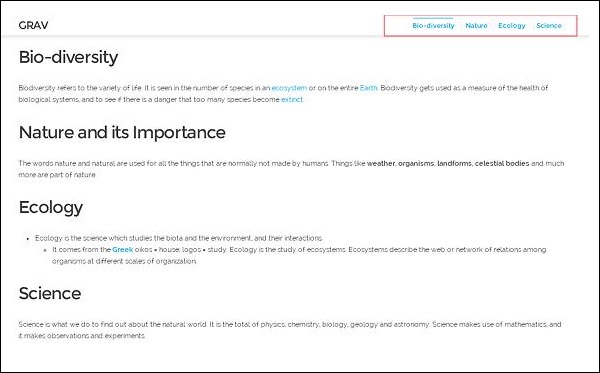
Następnie przejdź do strony głównej i odśwież, możesz zobaczyć zmiany.

Na nowym pasku nawigacyjnym można zobaczyć cztery łącza do plików.