Grav - samouczek dotyczący motywu
W tym rozdziale stwórzmy motyw Grav, aby zrozumieć koncepcję.
Antymateria
Po zainstalowaniu pakietu podstawowego Grav domyślny plik Antimatter zainstalowano motyw, który używa Nucleus(prosty zestaw stylów CSS). Nucleus to lekka struktura CSS, która zawiera podstawowe style CSS i znaczniki HTML, które zapewniają niepowtarzalny wygląd i styl.
Bootstrap
Stwórzmy motyw wykorzystujący popularny framework Bootstrap . Bootstrap to najpopularniejsza platforma HTML, CSS i JS o otwartym kodzie źródłowym, która przyspiesza i ułatwia tworzenie front-endowych witryn internetowych.
Poniższe kroki opisują tworzenie motywu -
Krok 1: Konfiguracja motywu podstawowego
Istnieje kilka kluczowych elementów w motywie Grav, które omówiliśmy w rozdziale Podstawy motywu, które należy zastosować, aby stworzyć nowy motyw.
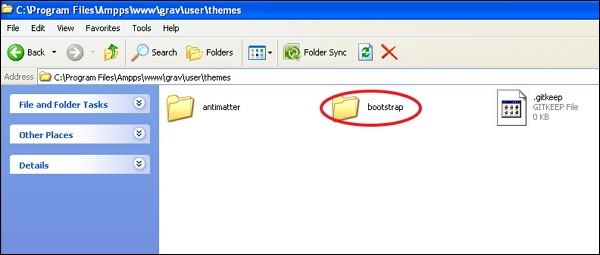
Po zainstalowaniu podstawowego pakietu Grav, utwórz folder o nazwie bootstrap w pliku user/themes folder, jak pokazano poniżej.

W środku user/themes/bootstrap folder, utwórz css/, fonts/, images/, js/ i templates/ jak pokazano niżej.

Utwórz plik motywu o nazwie bootstrap.php w Twoim user/themes/bootstrap folder i wklej w nim następującą zawartość.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Teraz utwórz plik konfiguracyjny motywu bootstrap.yaml w themes/bootstrap folder i zapisz w nim następującą zawartość.
enable: truePominiemy blueprints ponieważ nie mamy opcji konfiguracyjnych i będziemy używać zwykłego CSS w tym rozdziale.
Krok 2: Dodaj Bootstrap
Aby utworzyć motyw Bootstrap, musisz dołączyć Bootstrap do swojego motywu. Musisz więc pobrać najnowszy pakiet Bootstrap, klikając ten link, jak pokazano poniżej.

Rozpakuj pakiet, a zobaczysz trzy foldery, a mianowicie css, fonts i js. Teraz skopiuj zawartość tych 3 folderów do podobnie nazwanych folderów wuser/themes/bootstrap które zostały utworzone wcześniej.
Krok 3: Szablon podstawowy
Jak przestudiowaliśmy w poprzednim rozdziale, zawartość jest przechowywana w pliku default.md plik, który nakazuje Gravowi wyszukanie szablonu renderowania o nazwie default.html.twig. Ten plik zawiera wszystko, czego potrzebujesz, aby wyświetlić stronę.
Jest lepsze rozwiązanie, które wykorzystuje tag Twig Extends, który umożliwia zdefiniowanie podstawowego układu z blokami . Umożliwi to szablonowi gałązki rozszerzenie szablonu podstawowego i zapewnienie definicji bloków zdefiniowanych w podstawie.
Wykonaj następujące kroki, aby utworzyć prosty szablon podstawowy Bootstrap -
Utwórz folder o nazwie partials w user/themes/bootstrap/templatesteczka. Służy do przechowywania naszego szablonu podstawowego.
w partials folder, utwórz plik base.html.twig plik z następującą zawartością.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Krok 4: Rozbijając to
Zobaczmy, jak działa kod base.html.twig plik, jak pokazano poniżej.
{% block head %}{% endblock head %}składnia używana do zdefiniowania obszaru w podstawowym szablonie Twig. Głowa wewnątrz{% endblock head %} jest opcjonalne.
Instrukcja if sprawdza, czy istnieje plik meta descriptionustawić w nagłówkach stron, czy nie. Jeśli nie jest ustawiona, szablon powinien być renderowany przy użyciusite.description zgodnie z definicją w user/config/site.yaml plik.
Ścieżka bieżącego motywu jest określona przez theme_url zmienna.
Składnia {% do assets.add('theme://css/bootstrap.min.css',101) %} jest używany do korzystania z Asset Manager. Pliktheme://reprezentuje bieżącą ścieżkę tematu, a 101 reprezentuje kolejność, w której wyższa wartość jest pierwsza, po której następuje niższa wartość. Możemy również udostępniać linki CDN jawnie jako -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Wszystkie tagi JavaScript i tagi linków CSS są renderowane przez szablon podczas wywołania {{ assets.css() }} lub {{ assets.js() }} jest wykonana odpowiednio.
Składnia {# ... #} służy do pisania komentarzy w Twig.
Aby dołączyć kolejny szablon Twig {% include 'partials/header.html.twig' %} tag jest używany.
Treść z szablonu jest udostępniana przez {% block content %}{% endblock %} etykietka.
Aby dodać niestandardowe kody inicjujące JavaScript lub kody analityczne, plik {% block bottom %}{% endblock %} tag jest używany jako symbol zastępczy dla szablonów.
Krok 5: Szablon nagłówka
Gdy {% include 'partials/header.html.twig' %}jest wykonywany, silnik renderujący Twig wyszukuje szablon Twig. Więc utwórz plikheader.html.twig plik szablonu wewnątrz user/themes/bootstrap/templates/partials folder z następującą zawartością.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Powyższy kod tworzy pasek nawigacyjny i automatycznie wyświetla wszystkie elementy menu za każdym razem, gdy tworzona jest nowa strona w user/pages teczka.
Step 6 − Default Template
Każdy element treści ma określoną nazwę pliku, taką jak default.md co nakazuje Gravowi wyszukanie pliku szablonu o nazwie default.html.twig. Utwórzmy teraz plikdefault.html.twig plik w swoim user/themes/bootstrap/templates/ folder z następującą zawartością.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Powyższe default.html.twig plik rozszerza partials/base.html.twig i mówi szablonowi bazowemu do użycia {{ page.content }} dla content blok.
Krok 7: Motyw CSS
W partials/base.html.twig plik, do którego odwołujemy się do niestandardowego css motywu przy użyciu assets.add('theme://css/bootstrap-custom.css',100), który przechowuje wszelkie niestandardowe arkusze CSS używane w Twojej witrynie.
Utwórzmy teraz plik bootstrap-custom.css w folderze user / themes / bootstrap / css z następującą zawartością -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Krok 8: Testowanie
Zmień domyślny motyw na nowy bootstrapmotyw. Otworzyćuser/config/system.yaml plik i edytuj wiersz zawierający -
pages:
themes: antimatteri zmień powyższy kod na -
pages:
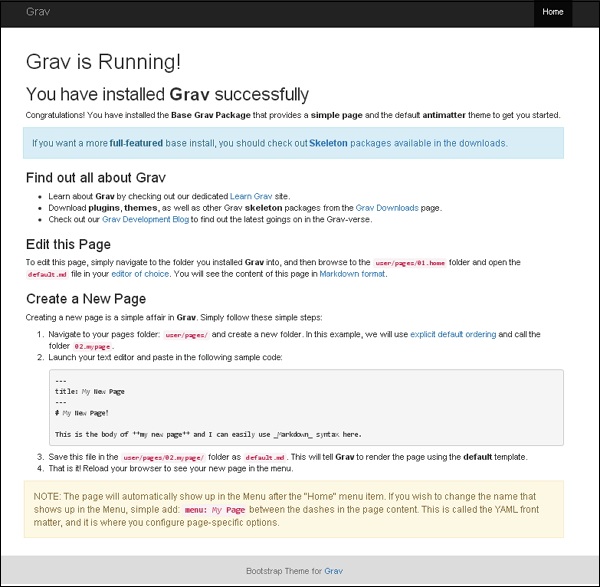
theme: bootstrapTeraz przeładuj swoją witrynę Grav, a zobaczysz nowo zainstalowany motyw, jak pokazano poniżej.