Grav - podstawy motywów
Motywy kontrolują wygląd Twojej witryny Grav. Motywy w Grav są zbudowane za pomocą potężnego silnika Twig Templating .
Strony zawartości i szablony Twig
Tworzone strony odwołują się do określonego pliku szablonu według nazwy lub przez ustawienie zmiennej nagłówka szablonu dla strony. Użycie nazwy strony jest zalecane w celu ułatwienia konserwacji.
Po zainstalowaniu pakietu Grav Base, znajdziesz plik defauld.mdplik w folderze user / pages / 01. home. Nazwa pliku, tj.default mówi Gravowi, że ta strona powinna być renderowana przy użyciu szablonu twig default.html.twig umieszczony wewnątrz themes/<mytheme>/templates teczka.
Na przykład, jeśli masz plik o nazwie contact.md, zostanie wyrenderowany z szablonem gałązki jako themes/<mytheme>/templates/contact.html.twig.
Organizacja tematyczna
W kolejnych rozdziałach omówimy organizację tematu, tj. Jego definicję, konfigurację i nie tylko.
Definicja i konfiguracja
Informacje o temacie zostaną zdefiniowane w user/themes/antimatter/blueprints.yamlDefinicje plików i formularzy do użycia w panelu administracyjnym są dostępne opcjonalnie. Zobaczysz następującą zawartość wuser/themes/antimatter/blueprints.yaml plik dla Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolAby skorzystać z opcji konfiguracji motywu, musisz podać domyślne ustawienia w pliku o nazwie user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueWydarzenia związane z tematami i wtyczkami
Możliwość interakcji motywu z Gravem poprzez architekturę wtyczek to kolejna potężna funkcja Grav. Aby to osiągnąć, po prostu utwórzuser/themes/<mytheme>/<mytheme>.php (na przykład, antimatter.php dla domyślnego motywu Antimatter) i użyj następującego formatu.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Szablony
Struktura motywu Grav nie ma ustalonych reguł, z wyjątkiem tego, że muszą być powiązane szablony gałązek w szablonach / folderze dla zawartości każdego typu strony.
Ze względu na ścisłe powiązanie między zawartością strony a szablonem twig, dobrze jest tworzyć ogólne motywy w oparciu o pakiety Skeleton dostępne na stronie pobierania .
Załóżmy, że chcesz obsługiwać modułowy szablon w swoim motywie, musisz go utworzyć modular/folder i przechowuj w nim pliki szablonów gałązek. Jeśli chcesz wesprzeć formularze to powinieneś stworzyćform/ folder i przechowuj w nim szablony formularzy.
Plany
Aby zdefiniować formularze dla opcji i konfiguracji dla każdego pliku szablonu blueprints/folder jest używany. Nie będzie można ich edytować za pomocąAdministrator Paneli jest opcjonalnie używany. Motyw jest w pełni funkcjonalny bezblueprints teczka.
SCSS / MNIEJ / CSS
Jeśli chcesz rozwijać witrynę z SASS lub LESS, musisz utworzyć podfoldery w user/themes/<mytheme>/scss/lub less/ jeśli chcesz MNIEJ wraz z css / folderem.
W przypadku automatycznie generowanych plików, które są kompilowane z SASS lub LESS, rozszerzenie css-compiled/folder jest używany. W motywie antymateriiscss używany jest wariant SASS.
Wykonaj poniższe czynności, aby zainstalować SASS na swoim komputerze.
W katalogu głównym motywu wpisz polecenie podane poniżej, aby wykonać skrypt powłoki scss.
$ ./scss.sh- Wpisz następujące polecenie, aby bezpośrednio go uruchomić.
$ scss --sourcemap --watch scss:css-compiledPlik css-compiled/ będzie zawierać wszystkie skompilowane pliki scss, a plik css zostanie wygenerowany w twoim motywie.
Inne foldery
Zaleca się tworzenie osobnych images/, fonts/ i js/ foldery w Twoim user/themes/<mytheme>/ folder na obrazy, czcionki i pliki JavaScript używane w motywie.
Przykład motywu
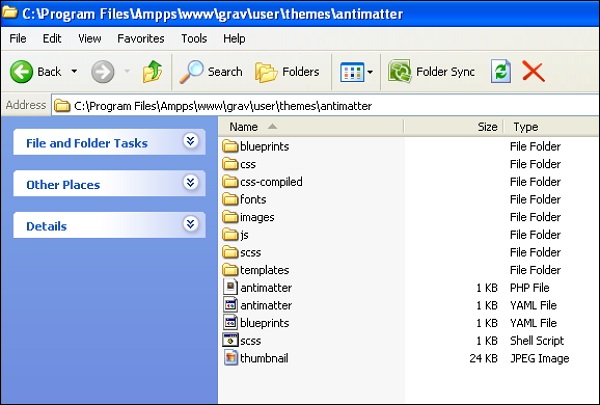
Ogólna struktura folderów Antimatter temat, który omawialiśmy do tej pory, jest pokazany poniżej.