Grav - łączenie stron
W tym rozdziale zrozumiemy, jak łączyć strony w Grav. Możesz łączyć jedną stronę z drugą w prosty sposób, a nawet zdalne strony można połączyć za pomocą linków do stron. Grav ma wiele elastycznych opcji linkowania. Jeśli użyłeśHTML aby połączyć pliki wcześniej, bardzo łatwo jest zrozumieć łączenie stron w Grav.
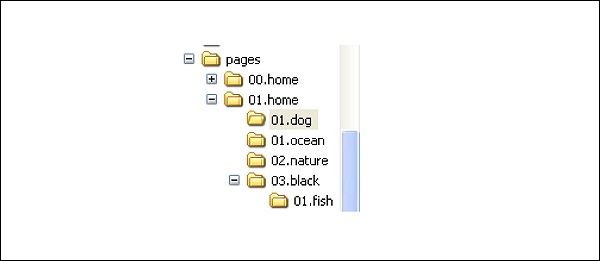
Poniżej podano podstawowy przykład katalogu stron witryny Grav. Jako przykładu użyjemy następującego katalogu, jak pokazano na obrazku.

Poniżej podano kilka typowych elementów łącza Grav.
[Linked Content](../path/slug/page)[]- Określa, aby napisać tekst lub alternatywną zawartość, do której prowadzi łącze. W HTML używamy <a href=""> i </a> do umieszczania treści.
() - URL jest umieszczony w tym nawiasie, który jest umieszczony bezpośrednio po nawiasie kwadratowym.
../ - Wskazuje przejście w górę o jeden katalog.
Istnieją 4 rodzaje linków używanych w treści, jak podano poniżej -
Slug Relative
Directory Relative
Absolute
Remote
Ślimak względny
Linki wewnętrzne nie są ograniczone do niektórych nazw w strukturze plików / katalogów. Slugs można pobrać zarówno z nagłówka, jak i nazwy katalogu rezerwowego, co później pomaga w łatwym tworzeniu linków, ponieważ nie ma potrzeby zapamiętywania żadnej konkretnej nazwy pliku, ale można zapamiętać odpowiedni slug. Silnik szablonów Grav'a używa nazw plików, aby wiedzieć, który szablon zastosować.
[link](../dog)Powyższy kod daje następujący wynik -

W powyższym przykładzie musisz przenieść katalog w górę i załadować domyślną stronę, która znajduje się w pages/01.home/02.nature/item.md katalog z pages/01.home/02.dog/item.md. Plik item.md nie ma przypisanego sluga, więc Grav używa nazwy katalogu.
Następnie znajdziesz podobny przykład, link z pages/01.home/01.dog/item.md do pages/02.black/01.fish/item.md, ale kiedy ładuje plik item.md, do pliku zostanie przypisany slug 01.fish.
[link](../../black/fish)Powyższy kod daje następujący wynik -

Zobaczysz teraz, że domyślna nazwa folderu slug zostanie zastąpiona przez black slug w nagłówku item.md.
Względny katalog
Względne miejsca docelowe są używane do łączenia bieżącej strony, która może być plikiem obrazu lub innym wymaganym plikiem. Lokalizacja pliku jest tak samo ważna jak lokalizacja docelowa. Jeśli plik zostanie przeniesiony podczas zmiany ścieżki, łącze może zostać przerwane. Dopóki plik pozostaje spójny, możesz łatwo przełączać się między lokalnym serwerem programistycznym a serwerem działającym z inną nazwą domeny. Linki powinny działać bez problemów.
Wskażesz łącze do swojego pliku bezpośrednio według nazwy zamiast jego katalogu lub informacji o pracy. Możesz utworzyć link zpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md użyj polecenia, jak pokazano poniżej.
[link](../../02.black/01.fish/item.md)Powyższy kod daje następujący wynik -

Oba foldery zostaną przesunięte w górę, jak pokazano przez ../../, a następnie w dwóch dolnych folderach, wskazując bezpośrednio na item.md plik.
Absolutne linki
Jest podobny do linków względnych, opartych na Twoim /user/pages/katalog w Grav. Ponadto można to zrobić dwoma metodami.
Slug Relative style
Directory Relative style
Względny styl ślimaka
Możesz to zrobić podobnie jak względny typ ślimaka. Używa nazwy katalogu w ścieżce. Eliminuje błędy kolejności i późniejszych zmian poprzez zerwanie łącza. Zmienia numer nazwy folderu na początku, który prowadzi do zerwania łącza.
Poniżej podano przykład linku bezwzględnego, link otwiera się za pomocą /. Określa, że łącze bezwzględne jest tworzone wpages/01.home/01.dog/item.md w stylu Slug.
[link](/home/nature)Powyższy kod daje następujący wynik -

Directory relative stylejest bardziej spójny, gdy jest używany z usługami takimi jak GitHub. Nie mają korzyści z elastyczności Grav-a. Poniżej możesz zobaczyć przykład bezwzględnego linku dopages/01.home/01.dog/item.md przy użyciu stylu Directory Relative.
[link](/01.home/01.dog)Zdalny
Zdalne łącza umożliwiają bezpośrednie łącze do dowolnego pliku lub dokumentu za pośrednictwem jego adresu URL. Nie ma potrzeby dołączania treści własnej witryny.
Poniższy przykład pokazuje, jak utworzyć łącze do TutorialsPoint strona.
[link](http://www.tutorialspoint.com)Powyższy kod daje następujący wynik -

Możesz łączyć się bezpośrednio z dowolnym adresem URL, w tym z zabezpieczonymi linkami HTTPS.