Grav - Szybki przewodnik
Gravjest systemem zarządzania treścią opartym na plikach płaskich. Ten system nie używa bazy danych do przechowywania treści, zamiast tego używa pliku tekstowego (.txt) lub pliku markdown (.md) do przechowywania treści. Część w postaci pliku płaskiego odnosi się do czytelnego tekstu i obsługuje zawartość w łatwy sposób, który może być prosty dla programisty.
Grav został opracowany przez Rocket Themezespół. Działa na PHP i jest systemem CMS typu open source, takim jak Joomla, Wordpress lub Drupal.
Dlaczego Grav?
Grav jest teraz najszybszym systemem zarządzania treścią w postaci płaskich plików. Dzięki Gravowi łatwiej jest publikować i zarządzać treściami. Pozwala programistom bardzo łatwo obsługiwać zawartość, przechowując zawartość w plikach (takich jak pliki tekstowe lub znaczniki), a nie w bazie danych.
Grav pomaga zbudować prostą, łatwą w zarządzaniu i szybką witrynę. Kosztuje mniej niż CMS oparty na bazie danych i jest przydatny w przypadku operacji we / wy do obsługi plików, gdy nie masz wystarczających zasobów.
Funkcje Grav
Jest to szybka, łatwa i wydajna platforma internetowa z prostymi plikami.
Służy do tworzenia stron internetowych bez dodatkowych narzędzi lub znajomości języka HTML.
Używa pliku tekstowego lub pliku markdown do przechowywania treści.
Nie korzysta z bazy danych, więc ogranicza to przypadki wąskiego gardła.
Używa szablonu opartego na PHP dostarczonego przez Twig, który jest przetwarzany bezpośrednio do PHP, co czyni go szybkim.
Zalety
Nie jest oparty na bazie danych CMS, więc jest bardzo łatwy w instalacji i będzie gotowy do użycia po przesłaniu plików na serwer.
Używa plików tekstowych Markdown, aby ułatwić pracę. Dzięki temu treść jest dynamicznie konwertowana do formatu HTML i wyświetlana w przeglądarce.
Ze względów bezpieczeństwa Grav nie posiada obszaru administracyjnego ani bazy danych. Nie ma więc szans na włamanie się na konto lub do bazy danych w celu uzyskania dostępu do ważnych danych.
Możesz łatwo wykonać kopię zapasową wszystkich plików, aby zachować kopię zapasową swojej witryny, ponieważ nie ma bazy danych do skopiowania.
Jest to oprogramowanie, którego nauka nie wymaga więcej czasu.
Niedogodności
Możesz napotkać przypadki, w których nieautoryzowani użytkownicy mogą uzyskać dostęp do Twojej zawartości bezpośrednio z plików, ponieważ nie ma bazy danych dla plików.
Trudno jest budować złożone strony internetowe przy użyciu Grav CMS.
W tym rozdziale zrozumiemy instalację Grav. Omówimy wymagania oprogramowania Grav-a, a także sposób jego pobrania.
Wymagania programowe dla Grav
Przyjrzyjmy się teraz wymaganiom oprogramowania Grav.
Web Server
- WAMP (Windows)
- LAMP (Linux)
- XAMP (wieloplatformowy)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Wiele platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 lub nowszy
Text Editors
- Wysublimowany tekst (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Pobierz Grav
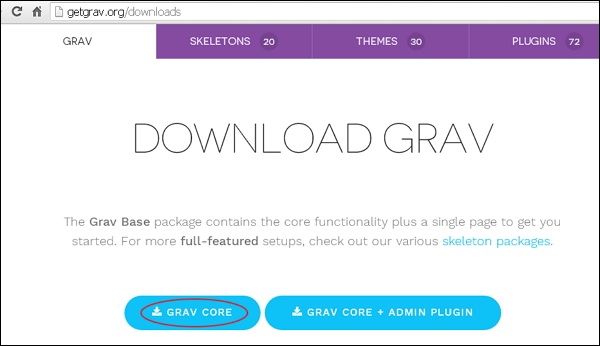
Kliknij ten link https://getgrav.org/downloads i postępuj zgodnie z instrukcjami pokazanymi na zrzucie ekranu podanym poniżej, aby pobrać Grav.

Rozpakuj pobrany plik Grav-a na swój serwer WWW.
Kreator konfiguracji
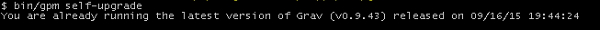
Instalacja Grav-a to bardzo prosty proces. Postępuj zgodnie z instrukcjami podanymi poniżej, aby skonfigurować Grav.
Pobierz plik zip i wyodrębnij go na swój serwer WWW lub lokalny host. Zmień nazwę folderu na obecną, której chcesz używać do odwoływania się do serwisu.
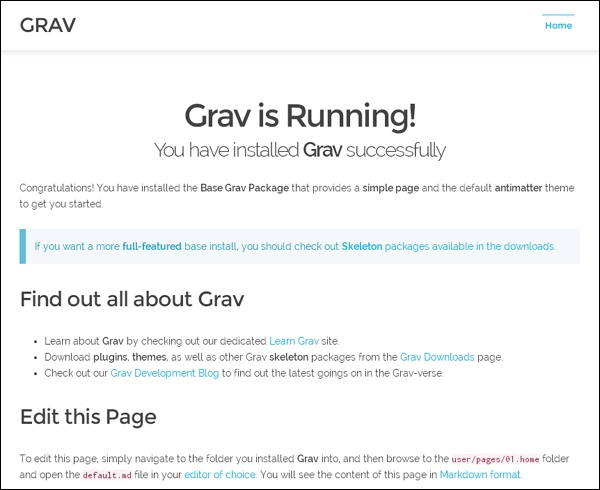
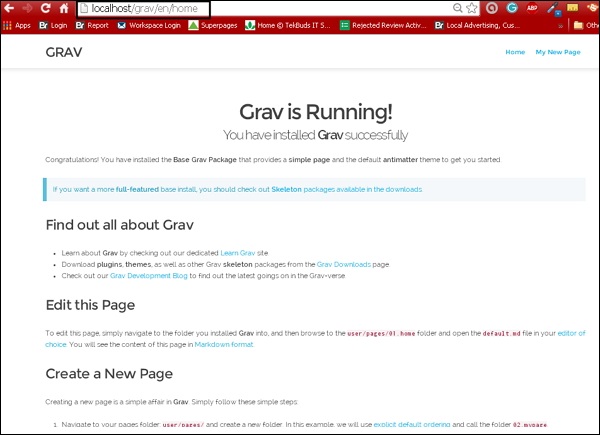
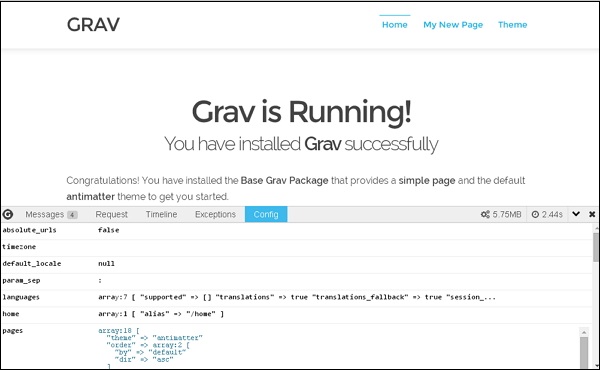
Otwórz przeglądarkę i przejdź do localhost/<your_folder_name>, zostaniesz przekierowany do ekranu, który pokazuje you have installed Grav successfully jak na poniższym zrzucie ekranu.

Grav ma przykładową stronę, która pomaga zacząć. Na powyższym zrzucie ekranu możesz zobaczyć link do strony głównej, który wyświetla przykładową stronę.
W tym rozdziale przestudiujmy Grav Pages. Strony można zdefiniować jako elementy składowe witryny. Strony łączą zawartość i nawigację; ułatwia to pracę nawet niedoświadczonym użytkownikom.
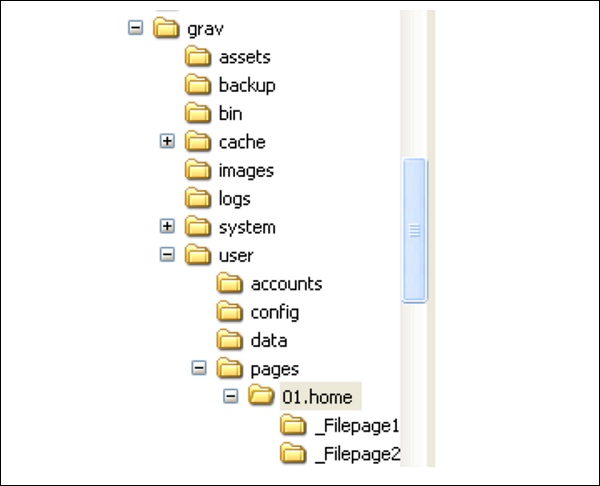
Na początek daj nam znać, jak stworzyć prostą stronę. Cała zawartość użytkownika będzie przechowywana poduser/pages/teczka. Pojawi się tylko jeden folder o nazwie01.home. Numeryczna część folderu jest opcjonalna; wyraża kolejność twoich stron (na przykład 01 pojawi się przed 02) i wyraźnie informuje Grav'a, że ta strona powinna być widoczna w menu.
Zobaczmy teraz, jak utworzyć nową stronę.
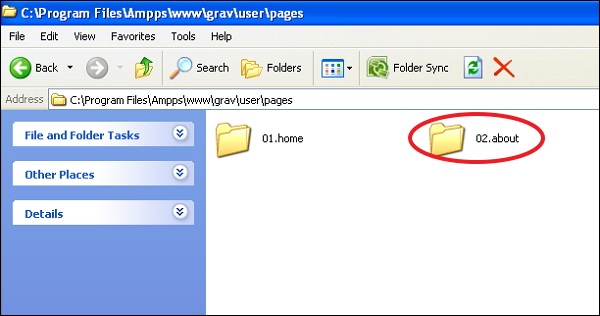
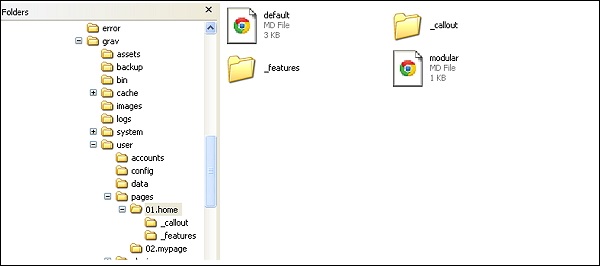
Step 1 - Utwórz folder pod /user/pages/; na przykład, 02.about jak pokazano na poniższym zrzucie ekranu.

Step 2 - Utwórz plik o nazwie default.md wewnątrz nowo utworzonego 02.about folder z następującą zawartością.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Powyższy kod wykorzystuje niektóre pliki Markdownskładnia wyjaśniona pokrótce poniżej. Możesz szczegółowo przestudiowaćMarkdownw rozdziale Markdown .
Zawartość między wskaźnikami --- to Page Headers.
# lub hashes składnia w Markdown wskazuje tytuł, na który zostanie przekonwertowany <h1> nagłówek w formacie HTML.
** znaczniki oznaczają pogrubiony tekst lub <b> w HTML.
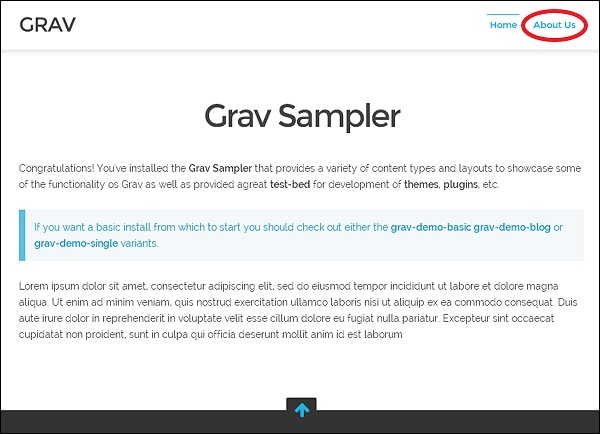
Step 3 - Załaduj ponownie przeglądarkę i zobaczysz nową stronę w menu, jak pokazano na poniższym zrzucie ekranu.

Typy stron
Grav Pages obsługuje 3 typy stron -
- Strona standardowa.
- Strona aukcji.
- Strona modułowa.
Strona standardowa
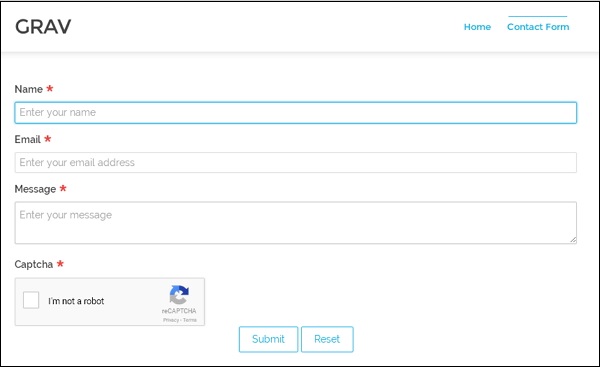
Strony standardowe to najbardziej podstawowe typy stron, takie jak posty na blogu, formularz kontaktowy, strona błędów itp. Domyślnie strona jest traktowana jako strona standardowa. Witamy na stronie standardowej, jak tylko pobierzesz i zainstalujesz pakiet Base Grav. Po zainstalowaniu pakietu Base Grav zobaczysz następującą stronę.

Strona aukcji
Strona aukcji to rozszerzenie standardowej strony, która zawiera odniesienie do zbioru stron. Najłatwiejszym sposobem skonfigurowania strony z listą jest utworzenie stron podrzędnych pod stroną z listą. Świetnym przykładem jest strona z listą blogów.
Przykładowy szkielet bloga ze stroną z listą można znaleźć w Grav Downloads . Przykładowy jest pokazany na poniższym zrzucie ekranu.

Strona modułowa
Strona modułowa to forma listy stron, która tworzy pojedynczą stronę ze stron podrzędnych. To pozwala nam budować bardzo złożone jednostronicowe układy z mniejszych modułowych stron z treścią. Można to osiągnąć, budując stronę modułową z wielu folderów modułowych znajdujących się w głównym folderze strony.
Przykładowy jednostronicowy szkielet wykorzystujący stronę modułową można znaleźć w Grav Downloads . Przykładowy jest pokazany na poniższym zrzucie ekranu.

Lornetka składana
Plik /user/pagesfolder będzie zawierał zawartość odpowiednich stron. Foldery wewnątrz/user/pagesfoldery są automatycznie traktowane przez Grav-a jako menu i używane przy składaniu zamówienia. Na przykład01.homefolder będzie traktowany jako katalog domowy. Kolejność również ma być utrzymana, tj. 01. dom przyjdzie przed 02. ok.
Powinieneś podać punkt wejścia, aby określał przeglądarkę, dokąd się udać, gdy wskażesz przeglądarkę na katalog główny witryny. Na przykład, jeśli wpiszesz http://mysite.com w przeglądarce, Grav będzie oczekiwał aliasuhome/ Domyślnie, ale możesz zastąpić lokalizację domową, zmieniając home.alias opcja w pliku konfiguracyjnym Grav.
Podkreślenie (_) przed nazwą folderu jest identyfikowana jako Modular folders, który jest specjalnym typem folderów, który ma być używany tylko wraz z zawartością modułową. Na przykład dla folderu takiego jakpages/02.about, slug będzie domyślnie about, a adres URL to http://mysite.com/about.
Jeśli nazwa folderu nie jest poprzedzona cyframi, ta strona jest uważana za niewidoczną i nie będzie wyświetlana w nawigacji. Na przykład ifuser/pages/ ma /contactfolder, nie będzie wyświetlany w nawigacji. Można to przesłonić na samej stronie w sekcji nagłówka, ustawiając opcję visible na true, jak pokazano poniżej, aby była widoczna w nawigacji.
---
title: contact
visible: true
---Domyślnie strona jest widoczna w nawigacji, jeśli otaczające ją foldery mają prefiksy liczbowe. Prawidłowe wartości ustawienia widoczności to true lub false.
Zamawianie
Istnieje wiele sposobów kontrolowania kolejności folderów, jednym z najważniejszych jest ustawienie content.order.byustawień konfiguracji strony. Opcje są wymienione poniżej.
default - System plików może służyć do zamawiania, tj. 01. dom przed 02. o.
title - Tytuł może być użyty do zamówienia, które jest zdefiniowane na każdej stronie.
date - Zamawianie może być oparte na dacie, która jest określona na każdej stronie.
folder - Nazwa folderu zawierająca dowolny prefiks numeryczny, np. 01., zostanie usunięta.
basename - Zamawianie odbywa się na podstawie folderu alfabetycznego bez kolejności numerycznej.
modified - Można również użyć zmodyfikowanej sygnatury czasowej strony.
header.x - Do zamówienia można użyć dowolnego pola nagłówka strony.
manual - Za pomocą order_manual można uporządkować zmienne.
random - Można również dokonać losowania zamówienia.
Kolejność ręczna jest szczegółowo definiowana przez podanie listy opcji dla content.order.customustawienie konfiguracji. Możesz ustawićpages.order.dir i pages.order.by opcje nadpisania domyślnego zachowania w pliku konfiguracyjnym systemu Grav.
Plik strony
Strona w folderze strony powinna zostać utworzona jako .mdfile, czyli plik w formacie Markdown; jest to przecena z kwestią frontu YAML. Plikdefaultbędzie standardową nazwą głównego szablonu i możesz nadać mu dowolną nazwę. Przykład prostej strony pokazano poniżej -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Zawartość między znacznikami --- jest znana jako materia przednia YAML, a ta materia przednia YAML składa się z podstawowych ustawień YAML. W powyższym przykładzie ustawiamy tytuł i taksonomię dla strony bloga. Sekcja za parą znaczników --- to rzeczywista treść, którą widzimy w naszej witrynie.
Rozmiar podsumowania i separator
Domyślny rozmiar podsumowania można ustawić w site.yaml używany przez page.summary(). Jest to przydatne w przypadku blogów, w których potrzebne są tylko informacje podsumowujące, a nie cała zawartość strony. Możesz użyćmanual summary separator znany również jako summary delimiter: === i upewnij się, że umieścisz to w treści z pustymi wierszami nad i pod nią, jak pokazano poniżej.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Tekst powyżej separatora będzie używany, gdy będzie do niego odwoływał się page.summary() i pełną treść, gdy odwołuje się do page.content().
Znajdowanie innych stron
Grav ma funkcję o nazwie find() aby znaleźć inną stronę i wykonać na niej czynności.
Na przykład, jeśli chcesz wyświetlić wszystkie lokalizacje firmy na określonej stronie, użyj następującej reguły przeceny -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Składnia Markdown jest definiowana jako pisanie zwykłego tekstu w czytelnym i łatwym do zapisania formacie, który jest później konwertowany na kod HTML. Symbole takie jak (*) lub (`) są używane w składni markdown. Te symbole służą do pogrubiania, tworzenia nagłówków i porządkowania treści.
Aby użyć składni Markdown, musisz utworzyć plik .md w swoim user/pages/02.mypageteczka. Włącz składnię Markdown w swoim\user\config\system.yaml plik konfiguracyjny.
.jpg)
Korzystanie ze składni Markdown ma wiele zalet, niektóre z nich są następujące.
Jest łatwy do nauczenia i ma minimalną liczbę znaków.
Kiedy używasz Markdown, istnieje bardzo małe prawdopodobieństwo wystąpienia błędów.
Prawidłowe wyjście XHTML.
Treść i sposób wyświetlania są oddzielone, aby nie wpływały na wygląd Twojej witryny.
Możesz użyć dowolnego edytora tekstu lub aplikacji przecen.
W kolejnych sekcjach omówimy główne elementy HTML używane w promocji.
Nagłówki
Każdy znacznik nagłówka jest tworzony z # dla każdego nagłówka, tj. Od h1 do h6 liczba # rośnie, jak pokazano.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Komentarze
Możesz pisać komentarze w następującym formacie.
<!—
This is my new comment
-->Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Zasady horyzontalne
Reguły horyzontalne służą do tworzenia tematycznej przerwy między akapitami. Możesz tworzyć przerwy między akapitami za pomocą dowolnej z następujących metod.
___ - Trzy podkreślenia
--- - Trzy kreski
*** - Trzy gwiazdki
Otwórz plik md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Kopia treści
Body copy można zdefiniować jako pisanie tekstu w normalnym formacie w składni markdown, nie (p) tag jest używany
Przykład
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Nacisk
Wyróżnienie to formaty pisma w składni markdown, które są używane do pogrubienia, kursywy lub przekreślenia części tekstu. Omówmy je poniżej -
Pogrubienie
Część tekstu można pogrubić za pomocą dwóch (**) znaki po obu stronach.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.W tym przykładzie musimy pokazać ‘Advance Online Publication (AOP)’ wyraz pogrubiony.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage, otrzymasz następujący wynik -

Kursywa
Posługiwać się “_” (podkreślenia) znak po obu stronach słowa, aby zastosować kursywę.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.W tym przykładzie musimy zastosować kursywę “Advance Online Publication” (AOP) słowo.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Przekreślenie
Użyj dwóch "~~" (tyldy) po obu stronach słowa, aby przekreślić słowo.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.W tym przykładzie musimy uderzyć słowo „Advance Online Publication” (AOP).
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Zablokować cytat
Aby utworzyć ofertę blokową, musisz dodać plik > znak przed zdaniem lub słowem.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.W tym przykładzie użyliśmy znaku> przed zdaniem.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Cytat blokowy może być również używany w następujący sposób -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Powiadomienia
Powiadomienia mogą służyć do informowania lub powiadamiania o czymś ważnym.
Istnieją cztery rodzaje ogłoszeń - żółte, czerwone, niebieskie i zielone.
Żółty
Musisz użyć >>> znak przed żółtym typem powiadomienia, który opisuje !Info lub informacji.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Czerwony
Użyj czterech >>>> znaki przed czerwonym napisem ostrzegawczym.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.niebieski
Użyj pięciu >>>>> znaki dla typu powiadomienia w kolorze niebieskim, tutaj opisana jest uwaga.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Zielony
Użyj sześciu >>>>>> znaki przed typem powiadomienia Green, to opisuje Wskazówka.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Otwórz plik md w przeglądarce jako localhost/Grav/mypage; otrzymasz następujący wynik -

Listy
W tej sekcji zrozumiemy, jak nieuporządkowane i uporządkowane listy działają w Grav.
Niezamówiony
Na nieuporządkowanej liście używane są punktory. Posługiwać się*, - , +. symbole punktorów. Użyj symbolu ze spacją przed jakimkolwiek tekstem, a zostanie wyświetlony punktor.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Zamówione
Dodaj liczby, zanim coś wymienisz.
Example
1. Coffee
2. Tea
3. Green TeaOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Kod
W tej sekcji zrozumiemy, jak działają „ogrodzenia” z kodem inline i kodem blokowym w Grav.
Kod wbudowany
Utwórz kod wbudowany za pomocą (`) za używanie kodów w przecenie.
Example
In the given example, '<section></section>' must be converted into code.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage otrzymasz następujący wynik -

Kod blokowy „ogrodzenia”
Posługiwać się (```) ogrodzenia, jeśli chcesz zablokować wiele wierszy kodu.
Example
```
You’re Text Here
```Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Tabele
W Grav, tabele są tworzone za pomocą kresek i kresek w sekcji nagłówka. Rury nie mogą być ustawione pionowo.
Przykład
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Tekst wyrównany do prawej
Aby uzyskać zawartość tabeli po prawej stronie, musisz dodać dwukropek po prawej stronie myślników pod nagłówkami.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -
.jpg)
Spinki do mankietów
W tej sekcji zrozumiemy, jak działają linki w Grav.
Podstawowe linki
Linki są tworzone za pomocą ([]) nawiasów kwadratowych i (()) nawiasów. W[] w nawiasach należy wpisać treść i w () wpisz nazwę domeny.
Example
[Follow the Given link](http://www.google.com)Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Dodaj tytuł
W tej sekcji dowiemy się, jak dodać tytuł w pliku .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -
.jpg)
Obrazy
Obrazy są podobne do linków, ale na początku składni mają wykrzyknik.
Example
![Nature] (/Grav/images/Grav-images.jpg)Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage otrzymasz następujący wynik -

W tym rozdziale zrozumiemy, jak łączyć strony w Grav. Możesz połączyć jedną stronę z drugą w prosty sposób, a nawet zdalne strony można połączyć za pomocą linków do stron. Grav ma wiele responsywnych opcji linkowania. Jeśli użyłeśHTML aby połączyć pliki wcześniej, bardzo łatwo jest zrozumieć łączenie stron w Grav.
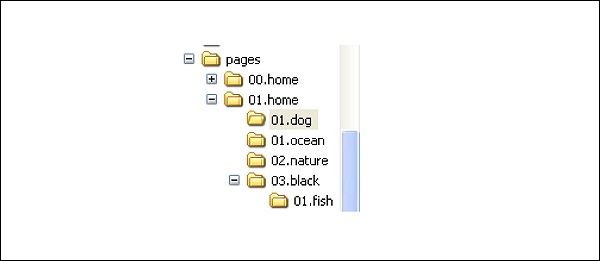
Poniżej podano podstawowy przykład katalogu stron witryny Grav. Jako przykładu użyjemy następującego katalogu, jak pokazano na obrazku.

Poniżej podano kilka typowych elementów łącza Grav.
[Linked Content](../path/slug/page)[]- Określa, aby napisać tekst lub alternatywną zawartość, do której prowadzi łącze. W HTML używamy <a href=""> i </a> do umieszczania treści.
() - URL jest umieszczony w tym nawiasie, który jest umieszczony bezpośrednio po nawiasie kwadratowym.
../ - Wskazuje przejście w górę o jeden katalog.
Istnieją 4 rodzaje linków używanych w treści, jak podano poniżej -
Slug Relative
Directory Relative
Absolute
Remote
Ślimak względny
Linki wewnętrzne nie są ograniczone do niektórych nazw w strukturze plików / katalogów. Slugs można pobrać zarówno z nagłówka, jak i nazwy katalogu rezerwowego, co później pomaga w łatwym tworzeniu linków, ponieważ nie ma potrzeby zapamiętywania żadnej konkretnej nazwy pliku, ale można zapamiętać odpowiedni plik. Silnik szablonów Grav'a używa nazw plików, aby wiedzieć, który szablon zastosować.
[link](../dog)Powyższy kod daje następujący wynik -

W powyższym przykładzie musisz przenieść katalog w górę i załadować domyślną stronę, która znajduje się w pages/01.home/02.nature/item.md katalog z pages/01.home/02.dog/item.md. Plik item.md nie ma przypisanego sluga, więc Grav używa nazwy katalogu.
Następnie znajdziesz podobny przykład, link z pages/01.home/01.dog/item.md do pages/02.black/01.fish/item.md, ale kiedy ładuje plik item.md, do pliku zostanie przypisany slug 01.fish.
[link](../../black/fish)Powyższy kod daje następujący wynik -

Zobaczysz teraz, że domyślna nazwa folderu slug zostanie zastąpiona przez black slug w nagłówku item.md.
Względny katalog
Względne miejsca docelowe są używane do łączenia bieżącej strony, która może być plikiem obrazu lub dowolnym innym plikiem, zgodnie z wymaganiami. Lokalizacja pliku jest tak samo ważna jak lokalizacja docelowa. Jeśli plik zostanie przeniesiony podczas zmiany ścieżki, łącze może zostać przerwane. Dopóki plik pozostaje spójny, możesz łatwo przełączać się między lokalnym serwerem programistycznym a serwerem działającym z inną nazwą domeny. Linki powinny działać bez problemów.
Wskażesz link do swojego pliku bezpośrednio po nazwie, zamiast jego katalogu lub informacji o pracy. Możesz utworzyć link zpages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md użyj polecenia, jak pokazano poniżej.
[link](../../02.black/01.fish/item.md)Powyższy kod daje następujący wynik -

Oba foldery zostaną przesunięte w górę, jak pokazano na ../../, a następnie w dwóch dolnych folderach, wskazując bezpośrednio na item.md plik.
Absolutne linki
Jest podobny do linków względnych, opartych na Twoim /user/pages/katalog w Grav. Ponadto można to zrobić dwoma metodami.
Slug Relative style
Directory Relative style
Względny styl ślimaka
Możesz to zrobić podobnie jak względny typ ślimaka. Używa nazwy katalogu w ścieżce. Eliminuje błędy kolejności i późniejszych zmian poprzez zerwanie łącza. Zmienia numer nazwy folderu na początku, który prowadzi do zerwania łącza.
Poniżej podano przykład linku bezwzględnego, link otwiera się za pomocą /. Określa, że łącze bezwzględne jest tworzone wpages/01.home/01.dog/item.md w stylu Slug.
[link](/home/nature)Powyższy kod daje następujący wynik -

Directory relative stylejest bardziej spójny, gdy jest używany z usługami takimi jak GitHub. Nie mają korzyści z elastyczności Grav-a. Poniżej możesz zobaczyć przykład bezwzględnego linku dopages/01.home/01.dog/item.md używając stylu Directory Relative.
[link](/01.home/01.dog)Zdalny
Zdalne łącza umożliwiają bezpośrednie łącze do dowolnego pliku lub dokumentu poprzez jego adres URL. Nie ma potrzeby dołączania treści własnej witryny.
Poniższy przykład pokazuje, jak utworzyć łącze do TutorialsPoint strona.
[link](http://www.tutorialspoint.com)Powyższy kod daje następujący wynik -

Możesz łączyć się bezpośrednio z dowolnym adresem URL, w tym z zabezpieczonymi linkami HTTPS.
W tym rozdziale zrozumiemy łączenie obrazów w Grav. Grav pozwala łączyć obrazy z jednej strony na drugą, a nawet do stron zdalnych. Jeśli połączyłeś pliki za pomocą HTML, byłoby to bardzo łatwe do zrozumienia łączenie obrazów w Grav.

Korzystając z tej struktury, zobaczymy, jak wyświetlać pliki multimedialne na stronie przy użyciu różnych typów linków. Każdy folder w tej strukturze zawiera obrazy, a pod nim znajduje się specjalny katalog/02.green/img01 który działa jak strona, ale zawiera tylko pliki multimedialne.
Przyjrzyjmy się niektórym typowym elementom tagu graficznego opartego na Markdown Grav.
! - Wskazuje tag obrazu po umieszczeniu go na początku tagu linku przeceny.
[] - Określa opcjonalny tekst alternatywny dla obrazu.
() - Jest umieszczany bezpośrednio po nawiasie kwadratowym zawierającym ścieżkę do pliku.
../ - Wskazuje na przejście w górę katalogu.
Grav używa pięciu typów linków do obrazów wymienionych poniżej -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Ślimak względny
Ustawia względne łącza obrazu do bieżącej strony i łączy inny plik w tym samym katalogu. Podczas korzystania z linków względnych lokalizacja pliku źródłowego jest tak samo ważna jak lokalizacja docelowa. Jeśli zmienisz ścieżkę do pliku podczas przenoszenia, łącze może zostać zerwane. Zaletą korzystania z tej struktury łączenia obrazów jest to, że można przełączać się między lokalnym serwerem programistycznym a serwerem działającym z inną nazwą domeny, o ile struktura pliku pozostaje stała.
Przykład
Tutaj ../ wskazuje, że łącze przenosi się o jeden folder w górę, a następnie w dół o jeden folder, a miejscem docelowym jest plik img.jpg.
Korzystając z powyższej ścieżki, otrzymasz następujące dane wyjściowe -

Grav obsługuje informacje o pracy w nagłówku głównego pliku znaczników strony, które zastępują nazwę folderu danej strony.
Gdyby 01.sky folder ma informację o pracy ustawioną w pliku .md plik, czyli /pages/01.blue/01.sky/text.md, to nagłówek pliku miałby postać -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---W powyższym kodzie ustawiliśmy slug test-slugco jest opcjonalne. Po ustawieniu informacji o pracy możesz połączyć się z plikiem multimedialnym, który będzie miałSlug Relative lub Absolute URL ustawiony dla linku.
Względny katalog
W tym typie łącza można ustawić łącza do obrazów względnych katalogu do bieżącej strony. Zamiast używać informacji o błędach adresu URL, można odwołać się do pełnej ścieżki z nazwami folderów w odsyłaczach do obrazów względnych katalogu.
Przykład
Kiedy użyjesz powyższej ścieżki, wyświetli dane wyjściowe, jak pokazano poniżej -

Absolutny
Linki bezwzględne są takie same jak linki względne, ale jedyna różnica polega na tym, że są one względne w stosunku do katalogu głównego witryny i znajdują się w /user/pages/ informator.
Możesz używać linków bezwzględnych na dwa różne sposoby -
Możesz użyć Slug Relative styl, który zawiera nazwy plików lub katalogów w ścieżce i jest powszechnie używany w łączeniu bezwzględnym.
Możesz użyć Absolute Link który otwiera link z a/.
Korzystając z powyższej ścieżki, otrzymasz następujące dane wyjściowe -

Zdalny
Zdalne łącza do obrazów umożliwiają wyświetlanie dowolnego pliku multimedialnego bezpośrednio przez jego adres URL. Te linki nie obejmują treści Twojej własnej witryny. Poniższy przykład pokazuje, jak wyświetlić obraz przy użyciu zdalnego adresu URL -
Po kliknięciu linku, jak pokazano na poniższym obrazku, wyświetli się obraz z podanego adresu URL.

Działania mediów na obrazach
Obrazy powiązane ze stronami pozwalają nam wykorzystać przewagę działań medialnych Grav-a . Możesz wyświetlać niektóre pliki multimedialne, takie jak obrazy, filmy i inne pliki podczas tworzenia treści w Grav.
Przykład
Możesz załadować obraz, używając formatu podanego poniżej -
Korzystając z powyższej ścieżki, otrzymasz dane wyjściowe, jak pokazano poniżej -

Pliki multimedialne zawierają różne typy wyświetlanych treści, takie jak obrazy, filmy i wiele innych plików. Grav automatycznie wyszukuje i przetwarza te pliki do wykorzystania przez dowolną stronę. Korzystając z wbudowanej funkcjonalności strony, można uzyskać dostęp do metadanych i dynamicznie modyfikować media.
Smart-cachingjest używany przez Grav'a, który w razie potrzeby tworzy media generowane w pamięci podręcznej. W ten sposób wszyscy mogą używać wersji z pamięci podręcznej zamiast raz po raz generować multimedia.
Obsługiwane pliki multimedialne
Poniżej znajdują się typy plików multimedialnych obsługiwane przez Grav -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Tryby wyświetlania
Poniżej znajduje się kilka typów trybów wyświetlania w Grav -
Source - Jest to wizualne przedstawienie obrazu, wideo lub pliku.
text - Tekstowa prezentacja plików multimedialnych.
thumbnail - Miniatura pliku multimedialnego.
Lokalizowanie miniatur
Miniatury można zlokalizować za pomocą trzech lokalizacji -
In the same folder where your media files exists- [nazwa-mediów]. [Rozszerzenie-mediów] .thumb. [Rozszerzenie-kciuka]; w tym przypadku nazwa-multimediów i rozszerzenie-multimediów to nazwa i rozszerzenie rzeczywistego pliku multimedialnego, a rozszerzenie kciuka to rozszerzenie obsługiwane przez typ nośnika obrazu.
User Folder − user / images / media / thumb- [rozszerzenie-multimediów] .png; w tym przypadku rozszerzenie multimediów jest rozszerzeniem rzeczywistego pliku multimedialnego.
System folder- system / images / media / thumb- [rozszerzenie-mediów] .png; tutaj rozszerzenie multimediów jest rozszerzeniem rzeczywistego pliku multimedialnego.
Lightboxy i linki
Grav daje wynik tagu kotwicy, który zawiera niektóre elementy do odczytania przez wtyczkę lightbox. Jeśli chcesz użyć biblioteki lightbox, która nie jest zawarta w twoich wtyczkach, możesz użyć następujących atrybutów, aby utworzyć własną wtyczkę.
rel- wskazuje link lightbox. Wartość to lightbox.
href - Jest to adres URL obiektu multimedialnego.
data-width - Ustaw szerokość lightboxa wybraną przez użytkownika.
data-height - Ustaw wysokość lightboxa wybraną przez użytkownika.
data-srcset - ciąg srcset jest używany w przypadku nośnika obrazu.
działania
Wzorzec konstruktora w Grav jest używany do obsługi multimediów, do wykonywania wielu akcji. Istnieją pewne rodzaje działań, które są obsługiwane dla wszystkich nośników, a są takie, które są dostępne tylko dla określonego medium.
Generał
Istnieje 6 typów działań ogólnych, które są dostępne dla typów nośników. Każda czynność została opisana poniżej.
| Sr.No. | Działanie i opis |
|---|---|
| 1 | url () url () zwraca raw url path do mediów. |
| 2 | html ([tytuł] [, alt] [, klasy] Dane wyjściowe będą miały prawidłowy tag HTML dla multimediów. |
| 3 | display(mode) Służy do przełączania między różnymi trybami wyświetlania. Po przełączeniu do trybu wyświetlania wszystkie działania zostaną zresetowane. |
| 4 | połączyć() Działania zastosowane przed linkiem będą miały zastosowanie do celu linku. |
| 5 | lightbox ([szerokość, wysokość]) Lightbox jest podobny do działania z linkami, ale ma niewielką różnicę, że tworzy link z dodatkowymi atrybutami. |
| 6 | Miniaturka Wybierz między stroną a wartością domyślną dla dowolnego typu pliku multimedialnego i można to zrobić ręcznie. |
Działania na obrazach
W poniższej tabeli wymieniono kilka czynności, które można zastosować na obrazach.
| Sr.No. | Działanie i opis |
|---|---|
| 1 | zmień rozmiar (szerokość, wysokość, [tło]) Zmienia szerokość i wysokość obrazu poprzez zmianę rozmiaru. |
| 2 | forceResize (szerokość, wysokość) Rozciąga obraz zgodnie z wymaganiami niezależnie od oryginalnych proporcji. |
| 3 | cropResize (szerokość, wysokość) Zmienia rozmiar obrazu na mniejszy lub większy w zależności od jego szerokości i wysokości. |
| 4 | przyciąć (x, y, szerokość, wysokość) Przycina obraz zgodnie z opisem szerokości i wysokości z położenia x i y. |
| 5 | cropZoom (szerokość, wysokość) Pomaga powiększać i przycinać obrazy zgodnie z żądaniem. |
| 6 | jakość (wartość) Ustawia wartość jakości obrazu od 0 do 100. |
| 7 | negować() Kolory są odwracane w negacji. |
| 8 | jasność (wartość) Z value z -255 do +255, do obrazu dodawany jest filtr jasności. |
| 9 | kontrast (wartość) Wartość od -100 do +100 służy do zastosowania filtru kontrastu do obrazu. |
| 10 | skala szarości () Do przetwarzania obrazu używany jest filtr skali szarości. |
| 11 | wyryć() Do przetwarzania obrazu używany jest również filtr wytłaczający. |
| 12 | smooth (wartość) Filtr wygładzający jest stosowany do obrazów poprzez ustawienie wartości od -10 do +10. |
| 13 | ostry() Na zdjęciu zostanie dodany filtr wyostrzający. |
| 14 | Brzeg() Do obrazu zostanie dodany filtr wyszukiwania krawędzi. |
| 15 | pokoloruj (czerwony, zielony, niebieski) Koloruje obraz, dostosowując kolory czerwony, zielony i niebieski. |
| 16 | sepia() Dodano filtr sepii, aby nadać styl vintage. |
Animacja i wektoryzacja obrazów i filmów
Animowane i wektoryzowane działania są wykonywane na obrazach i filmach. Poniżej znajduje się akcja, która ma miejsce na zdjęciach i filmach.
| Sr.No. | Działanie i opis |
|---|---|
| 1 | resize (szerokość, wysokość) Akcja zmiany rozmiaru zostanie ustawiona width, height, data-width i data-height atrybuty. |
Kombinacje
Grav ma funkcjonalność obróbki obrazu, która ułatwia pracę z obrazami.
Powyższy kod wygeneruje dane wyjściowe, jak pokazano poniżej -

Responsywne obrazy
W poniższej tabeli wymieniono kilka typów responsywnych obrazów.
| Sr.No. | Działanie i opis |
|---|---|
| 1 | Wyświetlacze o większej gęstości Dodaj sufiks do nazwy pliku i możesz dodać do strony obraz o większej gęstości. |
| 2 | Rozmiary z zapytaniami o media Dodaj sufiks do nazwy pliku i możesz dodać do strony obraz o większej gęstości. |
Metapliki
image1.jpg, archive.ziplub dowolne inne odwołanie ma możliwość ustawiania zmiennych lub może zostać zastąpione przez metaplik. Pliki te mają następnie format<filename>.meta.yaml. Na przykład, jeśli masz obraz jakoimage2.jpg, wtedy twój metaplik może zostać utworzony jako image2.jpg.meta.yaml. Treść musi mieć składnię yaml. Możesz dodać dowolne pliki lub metadane, które lubisz, używając tej metody.
Strony modułowe są początkowo trudne do zrozumienia, ale kiedy już się o nich dowiesz, praca z nimi będzie bardzo łatwa. Umożliwia stworzenie pojedynczej strony ze stron podrzędnych. Ma możliwość tworzenia złożonych układów jednostronicowych z modułowych stron z treścią.
Strony modułowe są ustawione jako bez możliwości routingu, ponieważ nie można do nich dotrzeć bezpośrednio przez adres URL. Są one identyfikowane przez _ (podkreślenie) przed nazwą folderu. Jest to zbiór stron, które są wyświetlane nad każdą z nich, aby uzyskać pojedynczą stronę. Na przykład user / pages / home / _header. .
Struktura folderów
W przypadku szkieletu jednostronicowego tę stronę znajdziesz w folderze 01.home . W ten sposób otrzymujesz pojedynczy moduł.mdplik informujący, które strony muszą zostać uwzględnione i kolejność wyświetlanych stron. modular.html.twig można znaleźć w obecnym folderze z motywami.
Na poniższym obrazku można zobaczyć strukturę folderów utworzoną dla stron modułowych.

Każdy podfolder musi zawierać plik .md , który opisuje plik przeceny.
Po pierwsze, musisz utworzyć podfoldery w /users/pages/01.hometeczka. Następnie każdy folder musi zawierać plik .md i plik modular.md .
Podczas tworzenia podfolderu obraz i plik muszą znajdować się w tym samym folderze.
Jak stworzyć stronę modułową
Aby utworzyć strony modułowe, musisz wykonać podane czynności.
Step 1 - Utwórz kilka stron w /user/pages/01.home/. teczka. Na poniższym obrazku widać, że utworzyliśmy dwa foldery wraz z plikiem modular.md.

Step 2 - Aby utworzyć stronę modułową, musisz utworzyć plik w każdym folderze i nazwać go jako text.md.

Step 3- Następnie dodaj swój kod w pliku text.md , zapisz go i uruchom to samo.
Example
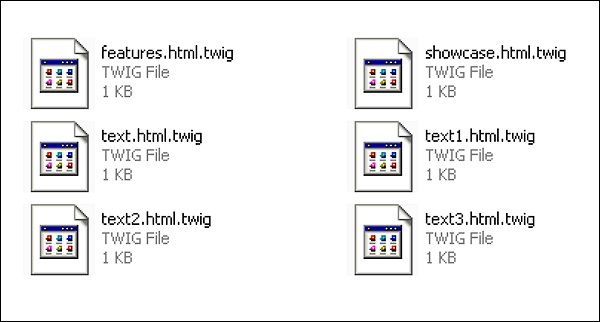
Zapisz wszystkie cztery strony jako plik .md . Tutaj stworzyliśmy 4 strony i nazwaliśmy je text.md, text1.md, text2.md i text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Teraz utwórz 4 strony, dodaj je do \templates\modular folder, jak pokazano poniżej.

Następnie przejdź do strony głównej i odśwież, możesz zobaczyć zmiany.

Na nowym pasku nawigacyjnym można zobaczyć cztery łącza do plików.
Wielojęzyczność oznacza użycie różnych języków w Twojej witrynie. Nauczymy się różnych procedur, które pomogą Ci używać wielu języków w Twojej witrynie Grav.
Podstawy wielu języków
Zasadniczo Grav potrzebuje pliku .md do reprezentacji dowolnej strony. Po włączeniu obsługi wielu języków będzie szukać pliku takiego jakdefault.en.md lub default.fr.md..
Konfiguracja języka
Najpierw musisz ustawić podstawową konfigurację języka w swoim user/config/system.yamlplik. plik.
Language:
Supported:
- en
- FrW ten sposób włączyłeś obsługę wielu języków w Grav. W powyższym kodzieen oznacza język angielski i froznacza francuski. Oznacza to, że Twoja witryna będzie obsługiwać te dwa języki. Tutaj domyślnym językiem jest en (angielski) . Jeśli najpierw napiszesz Fr (francuski) , stanie się on Twoim językiem domyślnym.
Strony w wielu językach
Jeśli Twoim domyślnym językiem jest English, wtedy Grav będzie szukał default.en.mdplik. Jeśli ten plik nie zostanie znaleziony, Grav szuka innego ustawionego języka. Jeśli nie zostaną znalezione oba języki, szuka rozszerzeniadefault.md plik.
Example
Plik default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyPowyższy kod wygeneruje następujące dane wyjściowe -

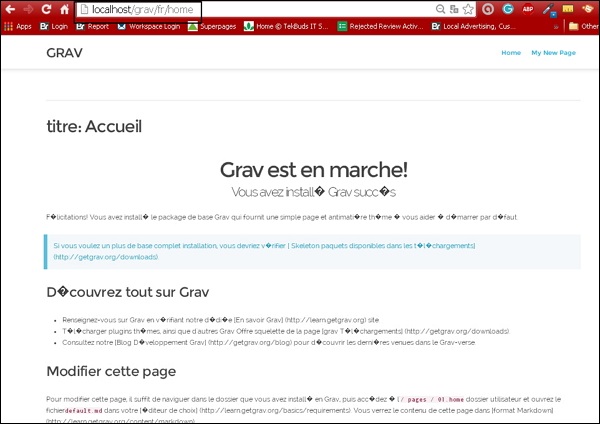
W przypadku języka francuskiego jako języka domyślnego plik default.fr.md będzie miał postać -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsPowyższy kod wygeneruje następujące dane wyjściowe -

Aktywny język za pośrednictwem adresu URL
Jeśli chcesz zaktualizować adres URL swojej witryny za pomocą kodu języka, wykonaj następujące kroki -
Example
Jeśli chcesz, aby Twoja witryna była w języku angielskim, wpisz poniższy wiersz w przeglądarce -
http://www.mysite.com/enJeśli chcesz, aby Twoja witryna była w języku francuskim, wpisz poniższy wiersz w przeglądarce -
http://www.mysite.com/frAktywny język za pośrednictwem przeglądarki
Grav ma możliwość uzyskania pliku http_accept_languagewycenić i porównać je z obecnym obsługiwanym językiem. Jeśli chcesz, aby to działało, włączuser/system.yaml plik w sekcji językowej jako -
language :
http_accept_language : trueStrona główna oparta na języku
Aby mieć stronę główną opartą na języku, musisz włączyć następujący kod w swoim site.yaml plik -
home:
aliases:
en: /homepage
fr: /page-d-accueilW ten sposób Grav dowie się, jakiego języka użyć z aktywnych języków.
Poniższy kod zmusi Grav'a do przekierowania Cię na domyślną trasę językową. A opcja include_route wymusza dodanie kodu języka do adresu URL, takiego jakhttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseSzablony Twig oparte na językach
Jeśli twój plik to default.en.md , Grav będzie szukał pliku gałązki jako default.html.twig . Jeśli potrzebujesz pliku gałązki specyficznego dla języka, musisz przesłać go na poziomie głównym folderu języka. Jeśli Twój obecny motyw jest w formacietemplates/default.html.twig musisz utworzyć templates/en/ folder i umieść w nim swój folder specyficzny dla języka angielskiego jako: templates/en/default.html.twig
Przełącznik języka
Wtyczka do przełączania języków jest dostępna w Grav Package Manager (GPM) .
Tłumaczenia za pośrednictwem Twig
Użyj filtra twig it () . Obie działają podobnie. Jeśli masz inny plik gałązki, umożliwia on tłumaczenie z tablicy.
Tłumaczenia wtyczek i motywów językowych
Udostępnij swoje tłumaczenia we wtyczkach i motywach, tworząc plik languages.yaml plik w katalogu głównym motywu lub wtyczki (/user/plugins/error/languages.yaml) i musi zawierać wszystkie obsługiwane języki.
Zastąpienia tłumaczenia
Jeśli chcesz nadpisać tłumaczenie, musisz umieścić parę wartości w pliku językowym w katalogu user / languages / .
zaawansowane
Environment – Based Language Handling
Możliwe jest kierowanie użytkowników do właściwej wersji Twojej witryny zgodnie z adresem URL. Jeśli adres URL Twojej witryny tohttp://english.yoursite.com, alias dla twojego standardu http://www.yoursite.com, możesz utworzyć konfigurację jako /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enUżywa odwróconej kolejności języków. W powyższym kodzie fr jest językiem domyślnym. Jeśli zmienisz kolejność, pozostawiając en na górze i fr na dole, to en staje się językiem domyślnym.
Trasy aliasów języka
Bardzo trudno jest przełączać się między różnymi wersjami językowymi tej samej strony, możesz użyć Page.rawRoute()na obiekcie strony. Pobiera tę samą nieprzetworzoną trasę dla różnych tłumaczeń językowych jednej strony. Umieść kod języka z przodu, aby uzyskać właściwą trasę.
Jeśli jesteś na stronie w języku francuskim z niestandardową trasą -
/ma-page-francaise-personnaliseeStrona w języku angielskim ma niestandardową trasę -
/my-custom-french-pageOtrzymujesz nieprzetworzoną stronę francuskiej strony i może to być -
/blog/custom/my-pageNastępnie po prostu dodaj żądany język, który będzie nowym adresem URL.
/en/blog/custom/my-pageWsparcie tłumaczeń
Grav zapewnia prosty mechanizm dostarczania tłumaczeń w Twig przez PHP do użycia w motywach i wtyczkach. Jest domyślnie włączona i używaenjęzyk, jeśli nie określono konkretnego języka. Aby włączyć lub wyłączyć, przejdź do pliku system.yaml i wprowadź zmiany.
languages:
translations: trueMożesz zapewnić tłumaczenia na wiele sposobów iw różnych miejscach. Pierwsze miejsce to folder system / języki. Pliki muszą zostać utworzone wen.yaml, fr.yamlitp. format. Każdy plik yaml musi składać się z tablicy lub zagnieżdżonych tablic par kluczy.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Możesz aktywować sesyjne przechowywanie aktywnego języka. Aby włączyć, musisz miećsession : enables : true w system.yaml i włącz ustawienie języka.
languages:
session_store_active: trueLanguage Switcher
Zainstaluj wtyczkę do zmiany języka z GPM.
Setup with language specific domains
Mieć konfigurację obsługi języka opartą na środowisku, aby przypisywać języki domyślne. Dodaj tę opcję do swojego system.yaml; musi być ustawiony na true.
pages.redirect_default_route: trueDodaj następujące elementy do swojego .htaccess plik i wybierz informacje o błędach językowych i nazwy domen zgodnie z własnymi wymaganiami.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Motywy kontrolują wygląd Twojej witryny Grav. Motywy w Grav są zbudowane za pomocą potężnego silnika Twig Templating .
Strony zawartości i szablony Twig
Tworzone strony odwołują się do określonego pliku szablonu według nazwy lub przez ustawienie zmiennej nagłówka szablonu dla strony. Użycie nazwy strony jest zalecane w celu ułatwienia obsługi.
Po zainstalowaniu pakietu Grav Base, znajdziesz plik defauld.mdplik w folderze user / pages / 01. home. Nazwa pliku, tj.default mówi Gravowi, że ta strona powinna być renderowana przy użyciu szablonu twig default.html.twig umieszczony wewnątrz themes/<mytheme>/templates teczka.
Na przykład, jeśli masz plik o nazwie contact.md, zostanie wyrenderowany z szablonem gałązki jako themes/<mytheme>/templates/contact.html.twig.
Organizacja tematyczna
W kolejnych rozdziałach omówimy organizację tematu, tj. Jego definicję, konfigurację i nie tylko.
Definicja i konfiguracja
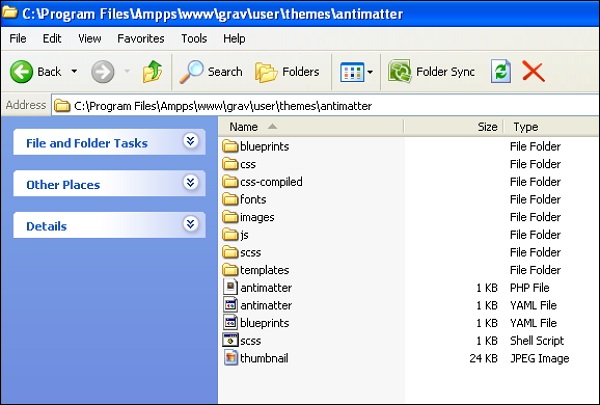
Informacje o temacie zostaną zdefiniowane w user/themes/antimatter/blueprints.yamlDefinicje plików i formularzy do użycia w panelu administracyjnym są dostępne opcjonalnie. Zobaczysz następującą zawartość wuser/themes/antimatter/blueprints.yaml plik dla Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolAby skorzystać z opcji konfiguracji motywu, musisz podać domyślne ustawienia w pliku o nazwie user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueWydarzenia związane z tematami i wtyczkami
Możliwość interakcji motywu z Gravem poprzez architekturę wtyczek to kolejna potężna funkcja Grav-a. Aby to osiągnąć, po prostu utwórzuser/themes/<mytheme>/<mytheme>.php (na przykład, antimatter.php dla domyślnego motywu Antimatter) i użyj następującego formatu.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Szablony
Struktura motywu Grav nie ma ustalonych reguł, z wyjątkiem tego, że muszą być powiązane szablony gałązek w szablonach / folderze dla każdej zawartości każdego typu strony.
Ze względu na ścisłe powiązanie między zawartością strony a szablonem twig, dobrze jest tworzyć ogólne motywy w oparciu o pakiety Skeleton dostępne na stronie pobierania .
Załóżmy, że chcesz obsługiwać modułowy szablon w swoim motywie, musisz utworzyć modular/folder i przechowuj w nim pliki szablonów gałązek. Jeśli chcesz wesprzeć formularze, to powinieneś stworzyćform/ folder i przechowuj w nim szablony formularzy.
Plany
Aby zdefiniować formularze dla opcji i konfiguracji dla każdego pliku szablonu blueprints/folder jest używany. Nie będzie można ich edytować za pomocąAdministrator Paneli jest opcjonalnie używany. Motyw jest w pełni funkcjonalny bezblueprints teczka.
SCSS / MNIEJ / CSS
Jeśli chcesz rozwijać witrynę z SASS lub LESS, musisz utworzyć podfoldery w user/themes/<mytheme>/scss/lub less/ jeśli chcesz MNIEJ wraz z css / folderem.
W przypadku automatycznie generowanych plików, które są kompilowane z SASS lub LESS, rozszerzenie css-compiled/folder jest używany. W motywie antymateriiscss używany jest wariant SASS.
Wykonaj poniższe czynności, aby zainstalować SASS na swoim komputerze.
W katalogu głównym motywu wpisz polecenie podane poniżej, aby wykonać skrypt powłoki scss.
$ ./scss.sh- Wpisz następujące polecenie, aby bezpośrednio go uruchomić.
$ scss --sourcemap --watch scss:css-compiledPlik css-compiled/ będzie zawierać wszystkie skompilowane pliki scss, a plik css zostanie wygenerowany w twoim motywie.
Inne foldery
Zaleca się tworzenie osobnych images/, fonts/ i js/ foldery w Twoim user/themes/<mytheme>/ folder na obrazy, czcionki i pliki JavaScript używane w motywie.
Przykład motywu
Ogólna struktura folderów Antimatter temat, który omówiliśmy do tej pory, jest pokazany poniżej.

W tym rozdziale stwórzmy motyw Grav, aby zrozumieć koncepcję.
Antymateria
Po zainstalowaniu pakietu podstawowego Grav domyślny plik Antimatter zainstalowano motyw, który używa Nucleus(prosty zestaw stylów CSS). Nucleus to lekka struktura CSS, która zawiera podstawowe style CSS i znaczniki HTML, które zapewniają niepowtarzalny wygląd i styl.
Bootstrap
Stwórzmy motyw wykorzystujący popularny framework Bootstrap . Bootstrap to najpopularniejsza platforma HTML, CSS i JS o otwartym kodzie źródłowym, która przyspiesza i ułatwia tworzenie front-endowych witryn internetowych.
Poniższe kroki opisują tworzenie motywu -
Krok 1: Konfiguracja motywu podstawowego
Istnieje kilka kluczowych elementów w motywie Grav, które omówiliśmy w rozdziale Podstawy motywu, które należy zastosować, aby stworzyć nowy motyw.
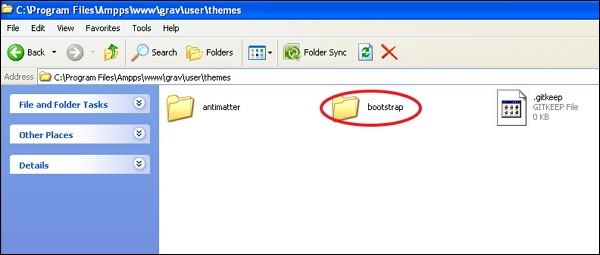
Po zainstalowaniu podstawowego pakietu Grav, utwórz folder o nazwie bootstrap w pliku user/themes folder, jak pokazano poniżej.

W środku user/themes/bootstrap folder, utwórz css/, fonts/, images/, js/ i templates/ jak pokazano niżej.

Utwórz plik motywu o nazwie bootstrap.php w Twoim user/themes/bootstrap folder i wklej w nim następującą zawartość.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Teraz utwórz plik konfiguracyjny motywu bootstrap.yaml w themes/bootstrap folder i zapisz w nim następującą zawartość.
enable: truePominiemy blueprints ponieważ nie mamy opcji konfiguracyjnych i będziemy używać zwykłego CSS w tym rozdziale.
Krok 2: Dodaj Bootstrap
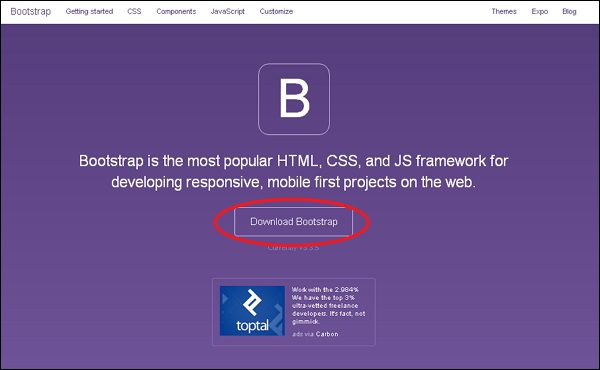
Aby utworzyć motyw Bootstrap, musisz dołączyć Bootstrap do swojego motywu. Musisz więc pobrać najnowszy pakiet Bootstrap, klikając ten link, jak pokazano poniżej.

Rozpakuj pakiet, a zobaczysz trzy foldery, a mianowicie css, fonts i js. Teraz skopiuj zawartość tych 3 folderów do podobnie nazwanych folderów wuser/themes/bootstrap które zostały utworzone wcześniej.
Krok 3: Szablon podstawowy
Jak przestudiowaliśmy w poprzednim rozdziale, zawartość jest przechowywana w pliku default.md plik, który nakazuje Gravowi wyszukanie szablonu renderowania o nazwie default.html.twig. Ten plik zawiera wszystko, czego potrzebujesz, aby wyświetlić stronę.
Jest lepsze rozwiązanie, które wykorzystuje tag Twig Extends, który umożliwia zdefiniowanie podstawowego układu z blokami . Umożliwi to szablonowi gałązki rozszerzenie szablonu podstawowego i zapewnienie definicji bloków zdefiniowanych w podstawie.
Wykonaj następujące kroki, aby utworzyć prosty szablon podstawowy Bootstrap -
Utwórz folder o nazwie partials w user/themes/bootstrap/templatesteczka. Służy do przechowywania naszego szablonu podstawowego.
w partials folder, utwórz plik base.html.twig plik z następującą zawartością.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Krok 4: Rozbijając to
Zobaczmy, jak działa kod base.html.twig plik, jak pokazano poniżej.
{% block head %}{% endblock head %}składnia używana do zdefiniowania obszaru w podstawowym szablonie Twig. Głowa wewnątrz{% endblock head %} jest opcjonalne.
Instrukcja if sprawdza, czy istnieje plik meta descriptionustawić w nagłówkach stron, czy nie. Jeśli nie jest ustawiona, szablon powinien być renderowany przy użyciusite.description zgodnie z definicją w user/config/site.yaml plik.
Ścieżka bieżącego motywu jest określona przez theme_url zmienna.
Składnia {% do assets.add('theme://css/bootstrap.min.css',101) %} jest używany do korzystania z Asset Manager. Pliktheme://reprezentuje bieżącą ścieżkę tematu, a 101 reprezentuje kolejność, w której wyższa wartość jest pierwsza, po której następuje niższa wartość. Możemy również udostępniać linki CDN jawnie jako -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Wszystkie tagi JavaScript i tagi linków CSS są renderowane przez szablon podczas wywołania {{ assets.css() }} lub {{ assets.js() }} jest wykonana odpowiednio.
Składnia {# ... #} służy do pisania komentarzy w Twig.
Aby dołączyć kolejny szablon Twig {% include 'partials/header.html.twig' %} tag jest używany.
Treść z szablonu jest udostępniana przez {% block content %}{% endblock %} etykietka.
Aby dodać niestandardowe kody inicjujące JavaScript lub kody analityczne, plik {% block bottom %}{% endblock %} tag jest używany jako symbol zastępczy dla szablonów.
Krok 5: Szablon nagłówka
Gdy {% include 'partials/header.html.twig' %}jest wykonywany, silnik renderujący Twig wyszukuje szablon Twig. Więc utwórz plikheader.html.twig plik szablonu wewnątrz user/themes/bootstrap/templates/partials folder z następującą zawartością.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Powyższy kod tworzy pasek nawigacyjny i automatycznie wyświetla wszystkie elementy menu za każdym razem, gdy tworzona jest nowa strona w user/pages teczka.
Step 6 − Default Template
Każdy element treści ma określoną nazwę pliku, taką jak default.md co nakazuje Gravowi wyszukanie pliku szablonu o nazwie default.html.twig. Utwórzmy teraz plikdefault.html.twig plik w swoim user/themes/bootstrap/templates/ folder z następującą zawartością.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Powyższe default.html.twig plik rozszerza partials/base.html.twig i mówi szablonowi bazowemu do użycia {{ page.content }} dla content blok.
Krok 7: Motyw CSS
W partials/base.html.twig plik, do którego odwołujemy się do niestandardowego css motywu przy użyciu assets.add('theme://css/bootstrap-custom.css',100), który przechowuje wszelkie niestandardowe arkusze CSS używane w Twojej witrynie.
Utwórzmy teraz plik bootstrap-custom.css w folderze user / themes / bootstrap / css z następującą zawartością -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Krok 8: Testowanie
Zmień domyślny motyw na nowy bootstrapmotyw. Otworzyćuser/config/system.yaml plik i edytuj wiersz zawierający -
pages:
themes: antimatteri zmień powyższy kod na -
pages:
theme: bootstrapTeraz przeładuj swoją witrynę Grav, a zobaczysz nowo zainstalowany motyw, jak pokazano poniżej.

W tym rozdziale przestudiujmy Twig Filters and Functions. Filtry służą do formatowania danych tak, jak chcesz, z wymaganymi danymi wyjściowymi. Funkcje służą do generowania treści.
Szablony Twig to pliki tekstowe zawierające wyrażenia i zmienne zastąpione wartościami. Twig używa trzech typów tagów.
Output tags - Następująca składnia służy do wyświetlania tutaj wyniku obliczonego wyrażenia.
{{ Place Your Output Here }}Action Tags - Następująca składnia jest używana do wykonywania instrukcji tutaj.
{% executable statements are placed here %}Comment tags - Poniższa składnia służy do zapisywania komentarzy w pliku szablonu Twig.
{# write your comment here #}Filtry Twig
Twig Filters używa rozszerzenia |znak, aby zastosować filtry do zmiennej Twig, po którym następuje nazwa filtru. Argumenty można podawać w nawiasach podobnie jak funkcje Twiga.
Poniższa tabela przedstawia filtry Twig używane w Grav -
| Sr.No. | Filtr i opis | Przykład |
|---|---|---|
| 1 | Absolute URL Pobiera ścieżkę względną i konwertuje ją na bezwzględny adres URL. |
konwertuje na - |
| 2 | Camelize Konwertuje ciąg do formatu CamelCase. |
konwertuje na - |
| 3 | Contains jeśli znajdzie ciąg. |
wyjście to - |
| 4 | Defined Możesz sprawdzić, czy jakaś zmienna jest zdefiniowana, czy nie. Jeśli zmienna nie jest zdefiniowana, możesz podać wartość domyślną. |
Ustawia header_image_width z wartością 900, jeśli nie jest zdefiniowana. |
| 5 | Ends-With Możesz określić, czy ciąg kończy się podanym ciągiem, używając filtru Ends-With. |
jest wyświetlany jako - |
| 6 | FieldName Filtruje nazwę pola, zmieniając kropkę na notację tablicową. |
jest wyświetlany jako - |
| 7 | Humanize Służy do konwersji ciągu do formatu czytelnego dla człowieka. |
jest wyświetlany jako - |
| 8 | Ksort Sortuje mapę tablicową za pomocą klucza. |
jest wyświetlany jako - |
| 9 | Left Trim Służy do usuwania białych spacji na początku łańcucha i usuwa pasujący znak podany z lewej strony łańcucha. |
jest wyświetlany jako - |
| 10 | Markdown Służy do konwersji ciągu znaków zawierających markdown do HTML przy użyciu parsera znaczników Grav. |
jest wyświetlany jako - |
| 11 | MD5 Przy użyciu tego filtru można utworzyć skrót md5 dla ciągu znaków. |
jest wyświetlany jako - |
| 12 | Monthize Korzystając z filtra Monthize, możemy przekonwertować liczbę całkowitą dni na liczbę miesięcy. |
jest wyświetlany jako - |
| 13 | Nice Time Używając filtra Nice Time, możemy otrzymać datę w ładnym, czytelnym dla człowieka formacie czasu jako wynik. |
jest wyświetlany jako - |
| 14 | Ordinalize Porządkowe (jak 1 st 2 bd , 3 III ) można otrzymać z liczb stosując filtr Ordinalize. |
jest wyświetlany jako - |
| 15 | Pluralize Ciąg można przekonwertować na jego angielską formę w liczbie mnogiej za pomocą filtra Pluralize. |
jest wyświetlany jako - |
| 16 | Randomize Ten filtr pomaga w losowaniu podanej listy. Jeśli parametr zawiera jakiekolwiek wartości, to te wartości są pomijane przy losowaniu. |
jest wyświetlany jako - |
| 17 | Right Trim Jest dość podobny do lewego trymowania, z wyjątkiem tego, że usuwa białe znaki i dopasowany znak z prawej strony ciągu. |
jest wyświetlany jako - |
| 18 | Singularize Ciąg można przekonwertować na angielską wersję pojedynczą przy użyciu filtra liczby pojedynczej. |
jest wyświetlany jako - |
| 19 | Safe Email Filtr Safe Email służy do konwersji adresu e-mail na znaki ASCII, co utrudnia spamowanie wiadomości e-mail. |
wyjście to - |
| 20 | SortByKey Służy do sortowania mapy tablicowej za pomocą kluczy. |
wyświetla - |
| 21 | Starts-With Możesz określić, czy ciąg zaczyna się od danego ciągu, używając filtru Starts-With. |
wyjście to - |
| 22 | Translate aby uzyskać bardziej szczegółowe informacje. |
wyświetla - |
| 23 | Translate Admin Tłumaczy ciąg na bieżący język, który jest ustawiony w user.yaml plik. |
|
| 24 | Titleize Ciąg jest konwertowany na format wielkości liter przy użyciu opcji Titleize. |
jest wyświetlany jako - |
| 25 | UnderScoreize format przy użyciu filtru UnderScoreize. |
jest konwertowany na - |
| 26 | Truncate a string Możesz użyć Truncate, aby obciąć ciąg lub skrócić ciąg, musisz określić liczbę znaków. |
skraca się do - Możesz użyć true jako parametr, jeśli nie chcesz skracać ciągu do najbliższego końca zdania po podanej liczbie znaków. skraca się do - jest wyświetlany jako - |
Funkcje gałązki
Funkcje Twig są wywoływane bezpośrednio przez przekazanie parametru. Poniższa tabela zawiera listę funkcji -
| Sr.No. | Opis funkcji | Przykład |
|---|---|---|
| 1 | Array Ta funkcja rzutuje wartość na tablicę. |
|
| 2 | Authorize Ta funkcja sprawia, że uwierzytelniony użytkownik jest upoważniony do przeglądania zasobu i akceptuje ciąg uprawnień lub tablicę ciągów uprawnień. |
|
| 3 | Dump Akceptuje prawidłową zmienną twig i zrzuca ją do panelu debuggera Grav. Jednak debugger powinien być włączony, aby zobaczyć wartości kart komunikatów. |
|
| 4 | Debug Działa to tak samo jak funkcja dump (). |
|
| 5 | Gist Ta funkcja tworzy kod osadzania Gist na podstawie identyfikatora Github Gist. |
|
| 6 | Random String Generation Ta funkcja utworzy losowy ciąg o określonej liczbie znaków. Te ciągi mogą być używane jako unikalny identyfikator lub klucz. |
|
| 7 | Repeat Ta funkcja będzie powtarzać ciąg przez określony czas. |
|
| 8 | String Generuje losowy ciąg o określonej długości znaków. |
|
| 9 | Translate Array Jest to funkcja związana z |ta filtr. |
|
| 10 | Url Ten filtr utworzy adres URL, a także przekształci strumienie adresów URL PHP w prawidłowe zasoby HTML. Jeśli nie można rozwiązać adresu URL, można przekazać wartość domyślną. |
|
| 11 | Translate Używając filtru Tłumacz, ciąg jest tłumaczony jako |t filtr. |
jest przetłumaczone na - |
W tym rozdziale zrozumiemy Theme Variablesw Grav. Obiekty i zmienne są dostępne z szablonów twig podczas projektowania motywu, a te obiekty i zmienne są odczytywane i przetwarzane przez Twig Templating Framework.
Podstawowe obiekty
Szablon Twig ma wiele core objects; każdy obiekt ma zestaw variables i functions.
Poniższa tabela przedstawia zmienne z krótkim opisem.
| Sr.No. | Zmienna i opis |
|---|---|
| 1 | {{ base_dir }} Korzystając z tej zmiennej możemy uzyskać katalog bazowy plików instalacji Grav-a. |
| 2 | {{ base_url }} Dostęp do podstawowego adresu URL witryny Grav jest możliwy za pomocą tej zmiennej. |
| 3 | {{ base_url_relative }} Zwraca względną ścieżkę podstawowego adresu URL do witryny Grav. |
| 4 | {{ base_url_absolute }} Zwraca bezwzględną ścieżkę podstawowego adresu URL do witryny Grav. |
| 5 | {{ theme_dir }} Służy do zwracania folderu katalogu plików bieżącego motywu. |
| 6 | {{ theme_url }} Służy do zwracania względnego adresu URL aktualnego motywu. |
config obiektu
W configuration.yaml plik, obiekt konfiguracyjny jest ustawiony na dostęp do dowolnego ustawienia konfiguracji Grav.
{{ config.pages.theme }}Zwróci aktualnie skonfigurowany motyw.
obiekt witryny
Zapewnia alias dla config.site obiekt, reprezentujący konfiguracje ustawione w site.yaml plik.
arkusz stylów
Te obiekty zapewniają tablicę do przechowywania zasobów arkuszy stylów CSS, którą można zapętlić, aby dodać CSS do szablonów.
obiekt skryptów
Te obiekty udostępniają tablicę składającą się z zasobów JavaScript, która jest zapętlona, a skrypty JavaScript są dodawane do szablonów.
obiekt strony
Ponieważ struktura Grav jest określona w pages/ folder, plik page objectjest odpowiedzialny za reprezentowanie każdej strony. Plikpage object zawiera wszystkie informacje o stronie, nad którą aktualnie pracujesz.
Poniższa tabela przedstawia metody obiektu strony.
| Sr.No. | Metoda i opis | Przykład |
|---|---|---|
| 1 | summary([size]) Daje podsumowanie zawartości strony o określonym rozmiarze podanym jako parametr. Jeśli rozmiar nie jest określony, wartość jest pobierana z summary.size zmienna w system/config/site.yaml plik. Możesz także użyć separatora ===w treści. Treść przed separatorem zostanie użyta do podsumowania. |
Lub |
| 2 | content() Służy do pobrania całej zawartości HTML strony. |
|
| 3 | headers() Zwraca nagłówki stron zdefiniowane na pierwszej stronie YAML. |
|
| 4 | media() Służy do uzyskiwania dostępu do wszystkich plików multimedialnych, takich jak obrazy, filmy i inne pliki. Zwróci tablicę zawierającą wszystkie media powiązane ze stroną. |
|
| 5 | title() Zwraca tytuł strony zdefiniowany w nagłówkach YAML dla strony. |
|
| 6 | menu() Wartość menuzwracana jest zmienna, która jest określona w nagłówkach YAML strony. Jeślititle zmienna nie jest ustawiona, to domyślnie title. |
|
| 7 | visible() Służy do ustawienia widoczności strony. Zwykle strony z wartością numeryczną, po której następuje kropka (np. 01. nazwa folderu) są wyświetlane w menu, a nazwa folderu, która nie zawiera wartości liczbowej (tj. Nazwa folderu) nie jest widoczna. Możemy to zmienić w nagłówku strony. |
|
| 8 | routable() Korzystając z tego, możemy określić, czy strona jest routable lub not routableco oznacza, że możesz otrzymywać treści z powrotem, kierując przeglądarkę na stronę. Strony, które nie są routowalne, mogą być używane we wtyczkach, szablonach itp., A do tych stron nie można uzyskać bezpośredniego dostępu. Jest to ustawione w nagłówkach stron. |
|
| 9 | slug() Używając tej zmiennej, możemy uzyskać bezpośrednią nazwę wyświetlaną w adresie URL strony. |
|
| 10 | url([include_host = false]) Służy do zwracania adresu URL strony |
Lub |
| 11 | route() Służy do zwracania wewnętrznego routingu strony. |
|
| 12 | home() Za pomocą tej zmiennej możesz określić, czy strona jest skonfigurowana jako homeczy nie. Zwraca wartość true, gdy strona jest skonfigurowana jako strona główna i false, gdy nie jest skonfigurowana. Możesz znaleźć to ustawienie wsystem.yaml plik. |
|
| 13 | root() Określa, czy bieżąca strona jest stroną główną hierarchii, czy nie. Wracatrue jeśli jest to strona główna lub false jeśli nie jest to strona główna. |
|
| 14 | active() Możesz określić, czy przeglądarka ma dostęp do bieżącej strony, używając tej zmiennej. Wracatrue jeśli przeglądarka ma dostęp do tej strony lub false jeśli nie. |
|
| 15 | modular() Używając tej zmiennej, możemy określić, czy ta strona jest modułowa, czy nie. Jeśli jest to strona modułowa, wracatrue i false jeśli nie. |
|
| 16 | activeChild() Ta zmienna może określić, czy adres URL tego identyfikatora URI zawiera adres URL aktywnej strony; lub, w prostych słowach, adres URL tej strony w aktualnym adresie URL. Jest to bardzo przydatne, gdy pracujesz nad nawigacjami i chcesz wiedzieć, czy strony iterują po tej samej stronie nadrzędnej. |
|
| 17 | find(url) Jak określono w adresie URL trasy, obiekt strony jest zwracany przez tę zmienną. |
|
| 18 | collection() Ta zmienna służy do zwracania grupy stron dla kontekstu określonego przez nagłówki stron kolekcji. |
|
| 19 | isFirst() Jeśli bieżąca strona jest pierwszą ze stron siostrzanych, to wraca true else wraca false. |
|
| 20 | isLast() Jeśli bieżąca strona jest ostatnią ze stron siostrzanych, to wraca true else wraca false. |
|
| 21 | nextSibling() W odniesieniu do aktualnej pozycji zwraca następną stronę siostrzaną z tablicy. |
|
| 22 | prevSibling() W odniesieniu do bieżącej pozycji zwraca poprzednią stronę siostrzaną z tablicy. |
|
| 23 | children() Jak zdefiniowano w strukturze zawartości stron, tablica stron potomnych jest zwracana przez tę zmienną. |
|
| 24 | orderBy() Ta metoda zwraca sortowany typ zamówienia dzieci. Wartości, które mogą być uwzględnione, todefault, title, date i folder i te wartości skonfigurowane w nagłówkach stron. |
|
| 25 | orderDir() Ta metoda zwraca kierunek kolejności posortowanych stron podrzędnych. Wartości mogą być alboasc(rosnąco) lub desc(descending). Zwykle te wartości są konfigurowane w nagłówkach stron. |
|
| 26 | orderManual() Ta metoda zwraca tablicę składającą się z kolejności stron podręcznika i ta kolejność będzie dotyczyła wszystkich elementów podrzędnych strony. Ta wartość jest zwykle ustawiana w nagłówkach stron. |
|
| 27 | maxCount() Ta zmienna mówi, że najwyżej ile stron potomnych może zostać zwróconych. Zwykle wartość jest określana w nagłówkach stron. |
|
| 28 | children.count() Ta zmienna zwraca liczbę stron podrzędnych dla strony. |
|
| 29 | children.current() Ta zmienna zwróci bieżący element podrzędny. |
|
| 30 | children.next() To zwróci następny element podrzędny z tablicy stron podrzędnych. |
|
| 31 | children.prev() To zwróci poprzedni element podrzędny z tablicy stron podrzędnych. |
|
| 32 | children.nth(position) To zwróci pozycję dziecka w tablicy dzieci. |
|
| 33 | parent() W zagnieżdżonej strukturze drzewa, jeśli chcesz wrócić do strony nadrzędnej, możesz użyć tej zmiennej. Zwróci obiekt strony nadrzędnej dla bieżącej strony. |
|
| 34 | isPage() Używając tej zmiennej, możesz określić, czy ta strona ma rzeczywisty plik .md plik lub po prostu folder do routingu. |
|
| 35 | isDir() Używając tej zmiennej możesz określić, czy bieżąca strona jest tylko folderem do routingu. Wracatrue lub false w oparciu o to. |
|
| 36 | id() Spowoduje to zwrócenie unikalnego identyfikatora strony. |
|
| 37 | modified() Zwraca sygnaturę czasową ostatniej modyfikacji strony. |
|
| 38 | date() Ta metoda zwraca datownik strony. Zwykle jest to konfigurowane w nagłówkach, które reprezentują datę strony lub posta. Jeśli domyślnie nie podano żadnej wartości, używany jest zmodyfikowany znacznik czasu. |
|
| 39 | filePath() Korzystając z tego, możesz uzyskać pełną ścieżkę do pliku strony. |
|
| 40 | filePathClean() To zwróci ścieżkę względną. |
|
| 41 | path() Spowoduje to zwrócenie pełnej ścieżki do katalogu, w którym znajduje się bieżąca strona. |
|
| 42 | folder() Spowoduje to zwrócenie nazwy folderu dla strony. |
|
| 43 | taxonomy() To zwróci tablicę taksonomii, która jest połączona ze stroną. |
strony obiektu
Obiekt Pages jest reprezentowany jako zagnieżdżone drzewo obiektów strony. To zagnieżdżone drzewo jest bardzo przydatne podczas tworzenianavigations, sitemap lub finding a particular page.
metoda dzieci
Zwraca tablicę obiektów stron składającą się ze stron podrzędnych. Obiekt strony ze strukturą podobną do drzewa można iterować po każdej stronie w folderze.
Aby uzyskać strony najwyższego poziomu dla menu, użyj poniższego kodu.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>obiekt uri
Dostęp do części bieżącego identyfikatora URI można uzyskać przy użyciu kilku metod obiektu Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:W poniższej tabeli przedstawiono metody obiektu Uri.
| Sr.No. | Metoda i opis | Przykład |
|---|---|---|
| 1 | path() Dostęp do części bieżącego adresu URL można uzyskać za pomocą tej metody. |
|
| 2 | paths() Tablica elementów ścieżki jest zwracana przy użyciu tej metody. |
|
| 3 | route([absolute = false][, domain = false]) Ta metoda zwraca trasę z bezwzględnym lub względnym adresem URL. |
Lub, |
| 4 | params() To zwróci część parametru w adresie URL. |
|
| 5 | param(id) To zwróci wartość parametru. |
|
| 6 | query() Dostęp do części adresu URL zawierającej zapytanie można uzyskać za pomocą tej metody. |
|
| 7 | query(id) Dzięki temu możesz uzyskać dostęp do określonego elementu zapytania. |
|
| 8 | url([include_host = true]) Zwraca pełny adres URL, który może zawierać hosta lub nie. |
|
| 9 | extension() Spowoduje to zwrócenie rozszerzenia, a jeśli nie zostanie podane, zwróci kod HTML. |
|
| 10 | host() Zwraca hosta adresu URL. |
|
| 11 | base() Spowoduje to zwrócenie podstawowej części adresu URL. |
|
| 12 | rootUrl([include_host = true]) Spowoduje to zwrócenie głównego adresu URL instancji Grav. |
|
| 13 | referrer() Ta metoda zwraca informacje o stronie odsyłającej. |
obiekt nagłówka
To jest alternatywa dla page.header()oryginalnej strony. Podczas przeglądania stron podrzędnych bardziej odpowiednie jest użycie oryginalnego nagłówka strony.
obiekt treści
To jest alternatywa dla page.content() oryginalnej strony.
obiekt taksonomii
Wszystkie informacje taksonomiczne witryny są zawarte w globalnym obiekcie taksonomii.
obiekt przeglądarki
Grav programowo określa platformę, przeglądarkę i wersję użytkownika za pomocą wbudowanej obsługi.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Dodawanie zmiennych niestandardowych
Zmienne niestandardowe dodaje się na kilka sposobów. Jeśli używasz zmiennej obejmującej całą witrynę, umieść jąuser/config/site.yaml plik i możesz uzyskać do niego dostęp, jak pokazano poniżej.
{{ site.my_variable }}Jeśli zmienna dotyczy tylko określonej strony, możesz ją dodać w przedniej materii YAML i uzyskać do niej dostęp za pomocą page.header obiekt.
For example -
title: My Page
author: JohnDostęp do nazwiska autora można uzyskać jako -
The author of this page is: {{ page.header.author }}Dodawanie obiektów niestandardowych
Korzystając z wtyczek, możesz dodawać niestandardowe obiekty do obiektu Twig. To jest zaawansowany temat i więcej informacji zobaczymy w rozdziale dotyczącym wtyczek .
W tym rozdziale przestudiujmy Asset Manager. Asset Manager został wprowadzony w Grav 0.9.0 w celu ujednolicenia interfejsu do dodawania i zarządzania zasobami, takimi jakJavaScript i CSS. Dodanie tych zasobów z motywów i wtyczek zapewni zaawansowane możliwości, takie jakordering i Asset Pipeline. PlikAsset Pipeline służy do zmniejszania i kompresowania zasobów, dzięki czemu zmniejsza wymagania przeglądarki, a także zmniejsza rozmiar zasobów.
Asset Manager jest klasą dostępną do użycia w Gravu za pośrednictwem haków zdarzeń wtyczek. Możesz również używać klasy Asset Manager bezpośrednio w motywach, używając wywołań Twig.
Konfiguracja
Asset Manager składa się z zestawu opcji konfiguracyjnych. Pliksystem.yamlplik zawiera wartości domyślne; możesz zastąpić te wartości w swoimuser/config/system.yaml plik.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningZasoby w motywach
Motyw Antymaterii jest domyślnym motywem po zainstalowaniu Grav. Pokazuje przykład, jak dodać pliki CSS do plikubase.html.twig plik, który znajduje się w tym motywie.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Powyższy kod wyjaśniono pokrótce poniżej.
Region zdefiniowany w block tag twig może być zastąpiony lub dołączony do szablonów, które rozszerzają ten i możesz zobaczyć liczbę do assets.addCss() wywołania w tym bloku.
Plik {% do %} tag pozwala na obsługę zmiennych bez żadnego wyjścia, które jest wbudowane w sam Twig.
Zasoby CSS można dodać do Menedżera zasobów za pomocą addCss()metoda. Możesz ustawić priorytet arkuszy stylów, przekazując wartość liczbową jako drugi parametr. Wezwanie doaddCss() renderuje tagi HTML z zasobów CSS.
Zasoby JavaScript są używane w taki sam sposób, jak zasoby CSS. Zasoby JavaScript wblock Tagi twig, jak pokazano poniżej.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Dodawanie zasobów
Poniższa tabela zawiera listę różnych typów metod dodawania -
| Sr.No. | Metoda i opis |
|---|---|
| 1 | add(asset, [options]) Na podstawie rozszerzenia pliku addmetoda pasuje do zasobu. Jest to właściwa metoda wywołania jednej z metod bezpośrednich dla CSS lub JS. Możesz skorzystać zoptionsustawić priorytet. To, czy zasób powinien zostać uwzględniony w potoku kombinacji / minify, czy nie, jest kontrolowane przez atrybut potoku. |
| 2 | addCss(asset, [options]) Korzystając z tej metody, możesz dodawać zasoby do zasobów CSS. Na podstawie priorytetu ustawionego w drugim parametrze zasób jest uporządkowany na liście. Jeśli nie ustawiono żadnego priorytetu, domyślnie ustawiono 10. To, czy zasób powinien zostać uwzględniony w potoku kombinacji / minify, czy nie, jest kontrolowane przez atrybut potoku. |
| 3 | addDirCss(directory) Korzystając z tej metody, możesz dodać katalog encji składający się z zasobów CSS, które zostaną uporządkowane w kolejności alfabetycznej. |
| 4 | addInlineCss(css, [options]) Używając tej metody, możesz podać ciąg znaków CSS w tagu stylu wbudowanego. |
| 5 | addJs(asset, [options]) Korzystając z tej metody, możesz dodawać zasoby do zasobów JS. Jeśli priorytet nie jest ustawiony, ustawia domyślny priorytet na 10. Atrybut potoku określa, czy zasób powinien zostać uwzględniony w potoku kombinacji / minify, czy nie. |
| 6 | addInlineJs(javascript, [options]) Ta metoda umożliwia dodanie ciągu JS do wbudowanego tagu script. |
| 7 | addDirJs(directory) Korzystając z tej metody, możesz dodać katalog encji składający się z zasobów JS, które zostaną uporządkowane w kolejności alfabetycznej. |
| 8 | registerCollection(name, array) Ta metoda umożliwia zarejestrowanie tablicy składającej się z zasobów CSS lub JS pod nazwą, aby można było z niej później korzystać za pomocą add()metoda. Jeśli używasz wielu motywów lub wtyczek, ta metoda jest bardzo przydatna. |
Opcje
Istnieje wiele opcji przekazywania tablicy zasobów, które wyjaśniono, jak pokazano poniżej -
Dla CSS
priority - Przyjmuje wartość całkowitą, a wartością domyślną będzie 100.
pipeline - Gdy zasób nie jest uwzględniony w potoku, ustawia się na falsewartość. Domyślna wartość totrue.
Dla JS
priority - Pobiera wartość całkowitą, a wartość domyślna to 100.
pipeline - Gdy zasób nie jest uwzględniony w potoku, falsejest ustawiony. Domyślna wartość totrue.
loading - Ta opcja obsługuje 3 wartości, takie jak empty, async i defer.
group- Składa się z ciągu określającego unikalną nazwę grupy. Domyślna wartość totrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Renderowanie zasobów
Bieżący stan zasobów CSS i JS można renderować za pomocą następującego -
css ()
Na podstawie wszystkich zasobów CSS, które zostały dodane do Menedżera zasobów, plik css()renderuje listę składającą się z tagów linków HTML CSS. Na podstawie atrybutu potoku lista może zawierać zminimalizowany plik i pojedynczy / połączony zasób.
js ()
W oparciu o wszystkie zasoby JS, które były w Asset Manager, plik js()renderuje listę składającą się ze znaczników odsyłaczy HTML JS. Na podstawie atrybutu potoku lista może zawierać zminimalizowany plik i pojedynczy / połączony zasób.
Nazwane zasoby
Grav umożliwia zarejestrowanie kolekcji zasobów CSS i JS pod nazwą, dzięki czemu można używać rozszerzenia addzasobów do Asset Manager przy użyciu zarejestrowanej nazwy. Można to osiągnąć w Gravu za pomocą funkcji o nazwienamed assets. Te kolekcje niestandardowe są zdefiniowane wsystem.yaml; kolekcje mogą być używane przez dowolny motyw lub wtyczkę.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsPlik registerCollection() metoda może być używana programowo z następującym kodem -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Aktywa zgrupowane
Grav 0.9.43 został wprowadzony z nową funkcją o nazwie Grouped Assets, co pozwala na przekazanie tablicy opcji składającej się z opcjonalnych grouppodczas dodawania zasobów. Ta funkcja jest bardzo przydatna, gdy potrzebujesz plików JS lub wbudowanego JS w określonej części strony.
Korzystając ze składni opcji, podczas dodawania zasobu należy określić grupę, jak pokazano poniżej.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Jeśli żadna grupa nie jest ustawiona dla zasobu, to headjest ustawiona jako grupa domyślna. Jeśli chcesz, aby te zasoby były renderowane w dolnej grupie, musisz dodać następujące elementy w swoim motywie.
{{ assets.js('bottom') }}Zasoby statyczne
Zawsze, gdy chcesz polecić zasoby bez użycia Menedżera zasobów, możesz użyć rozszerzenia url()metoda pomocnicza. Na przykład, jeśli chcesz odnieść się do obrazu z motywu, możesz użyć następującej składni.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />Plik url() helper opcjonalnie przyjmuje drugi parametr, aby umożliwić adresowi URL uwzględnienie domeny i schematu przy użyciu true lub falsewartości. Domyślnie wartość jest ustawiona nafalse który wyświetla tylko względny adres URL.
Example
url("theme://somepath/mycss.css", true)W tym rozdziale przestudiujmy Theme Customization. Motyw można dostosować na kilka sposobów. Grav zapewnia wiele funkcji i kilka funkcji umożliwiających łatwe dostosowanie motywu.
niestandardowe CSS
Możesz podać własne custom.cssplik, aby dostosować motyw. Motyw Antymaterii odnosi się docss/custom.css plik za pośrednictwem Asset Manager. Jeśli nie zostanie znalezione żadne odniesienie do pliku CSS, rozszerzenieAsset Managernie doda odwołania do HTML. Tworzenie pliku CSS w Antimatter'scss/folder zastąpi domyślny CSS. Na przykład -
custom.css
body a {
color: #FFFF00;
}Domyślny kolor łącza jest zastępowany i ustawiany na żółty.
Niestandardowy SCSS / MNIEJ
Innym sposobem na zapewnienie niestandardowego pliku CSS jest użycie rozszerzenia custom.scssplik. SCSS (składniowo Wypasione Style Sheets) to preprocesor CSS, który pozwala zbudować CSS skutecznie dzięki wykorzystaniu operatorów, zmiennych struktur zagnieżdżonych, importu, podszablonów i mix-ins. Antymateria została napisana przy użyciu SCSS.
Aby używać SCSS, potrzebujesz kompilatora SCSS. Możesz użyć narzędzi wiersza polecenia i aplikacji GUI, aby zainstalować kompilatory SCSS na dowolnej platformie. Antymateria używa rozszerzeniascss/ folder, aby umieścić wszystkie swoje .scssakta. Skompilowane pliki są przechowywane w formaciecss-compiled/ teczka.
Plik SCSS pliki należy obserwować pod kątem aktualizacji, które można wykonać za pomocą następującego polecenia -
scss --watch scss:css-compiledPowyższe polecenie mówi kompilatorowi SCSS, aby obserwował katalog o nazwie scss i zawsze, gdy plik css-compiled folder zostanie zaktualizowany, kompilator SCSS powinien go skompilować.
Możesz zachować swój niestandardowy kod SCSS w formacie scss/template/_custom.scssplik. Przechowywanie kodu w tym pliku ma wiele zalet.
Każda aktualizacja z plików SCSS i innych plików CSS jest kompilowana do css-compiled/template.css plik
Możesz uzyskać dostęp do dowolnego SCSS używanego w Twoim motywie i korzystać ze wszystkich dostępnych dla niego zmiennych i miksów.
W celu ułatwienia programowania otrzymujesz dostęp do wszystkich funkcji i funkcjonalności standardowego SCSS.
Przykład _custom.scss plik jest pokazany poniżej -
body {
a {
color: darken($core-accent, 20%);
}
}Po uaktualnieniu motywu wszystkie niestandardowe pliki CSS zostaną nadpisane. Jest to główna wada wyboru tego sposobu dostosowywania motywu. Można to rozwiązać za pomocą dziedziczenia motywu.
Dziedziczenie motywów
Theme Inheritanceto najlepszy sposób modyfikowania lub dostosowywania motywu i można go wykonać za pomocą kilku konfiguracji. Podstawową ideą jest to, że motyw jest zdefiniowany jako motyw podstawowy, z którego dziedziczysz, a tylko niektóre fragmenty można modyfikować, a resztą zajmuje się motyw podstawowy. Zaletą korzystania z dziedziczenia motywów jest to, że dostosowany dziedziczony motyw nie będzie miał bezpośredniego wpływu przy każdej aktualizacji motywu podstawowego. Aby to osiągnąć, musisz wykonać następujące kroki.
Aby zapisać nowy motyw, utwórz nowy folder o nazwie mytheme/ wewnątrz /user/themes/ teczka.
Następnie musisz utworzyć nowy plik YAML motywu o nazwie mytheme.yaml pod nowo utworzonym /user/themes/mytheme/ folder z następującą zawartością.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterUtwórz plik YAML o nazwie blueprints.yaml pod /user/themes/mytheme/ folder z następującą zawartością.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgTeraz zrozumiemy, jak zdefiniować temat blueprints.yamlktóry składa się z podstawowych elementów. Więcej szczegółów można podać w definicjach formularzy, aby kontrolować funkcje formularzy. Plikblueprints.yaml plik można zbadać, aby uzyskać więcej informacji na ten temat.
W Twoim user/config/system.yaml Edycja plików pages: theme: opcja zmiany domyślnego motywu na nowy motyw, jak pokazano poniżej.
pages:
theme: mythemeTeraz jest tworzony nowy motyw, a Antymateria będzie motywem podstawowym dla tego nowego mythememotyw. Jeśli chcesz zmodyfikować konkretny SCSS, musimy skonfigurować kompilator SCSS tak, aby wyglądał na twójmytheme temat po pierwsze, a po drugie temat Antymaterii.
Używa następujących ustawień -
Najpierw skopiuj template.scss plik, który jest umieszczony w antimatter/scss/ folder i wklej go w mytheme/scss/teczka. Ten plik będzie zawierał wszystkie rozszerzenia@import wymaga różnych plików, takich jak template/_custom.scss i pliki podrzędne.
Plik load-path punkty dla antimatter/scss/folder zawierający dużą liczbę plików SCSS. Aby uruchomić kompilator SCSS, musisz podaćload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledTeraz utwórz plik o nazwie _custom.scss pod mytheme/scss/template/. Ten plik będzie zawierał wszystkie Twoje modyfikacje.
Kiedy niestandardowy plik SCSS zostanie zmieniony, automatycznie wszystkie pliki SCSS zostaną ponownie skompilowane do template.css który znajduje się pod mytheme/css-compiled/ folder, a następnie Grav odwołuje się do tego dokładnie.
W tym rozdziale zrozumiemy, jak działa wtyczka jako dodatkowa funkcja w Grav. Wtyczka to oprogramowanie, które zapewnia dodatkowe funkcje, które pierwotnie nie były uzupełniane przez podstawową funkcjonalność Grav-a.
Grav Plugin można załadować, aby rozszerzyć funkcjonalność strony. Wtyczki ułatwiają pracę. PlikDependency Injection Containerpomaga uzyskać dostęp do kluczowych obiektów w Grav. W całym cyklu życia za pomocąGrav's event hooks, możemy manipulować Gravem zgodnie z naszymi potrzebami i możemy również uzyskać dostęp do wszystkiego, co wie Graves. Szczegółowo przestudiujemy temat hooków zdarzeń Grav w rozdziale Grav - Haki zdarzeń .
Dependency Injection to wzorzec projektowy oprogramowania, w którym komponenty otrzymują swoje zależności zamiast kodowania ich na stałe w ramach komponentu.
Dostępnych jest wiele darmowych wtyczek dla Grav'a, które służą do wyświetlania archiwum blogów, mapy witryny, wyszukiwarki, formularza, lekkiego suwaka i wielu innych. Możesz pobrać wtyczki stąd . W folderze Plugin możesz przechowywać wtyczki o unikalnej nazwie; nazwa powinna odnosić się do funkcji wtyczki i nie może zawierać dużej litery, podkreślenia ani spacji. Dowiemy się, jak korzystać z wtyczki w rozdziale Grav - Samouczki dotyczące wtyczek .
Potężny
Wtyczki są łatwe do napisania, elastyczne i wydajne. Dostępnych jest 46 wtyczek i mają funkcje, które obejmujądisplaying a sitemap, provides breadcrumbs, display blog archives itp.
Niezbędniki
Kiedy Grav jest zainstalowany w twoim systemie, możesz zobaczyć dwie wtyczki wewnątrz <your_folder_name>/user/plugins teczka.
Wtyczka błędu
Problem z wtyczką
Error Plugin - Służy do wyświetlania HTTP błędy tj 404 Page Not Found gdy nie ma dostępnej strony żądania dla podanego identyfikatora URI.
Problem Plugin- Służy do wykrywania problemów dotyczących uprawnień, konfiguracji hostingu i brakujących folderów. Jest to przydatne podczas instalowania nowego Grav-a do identyfikacji takich problemów.
W tym rozdziale zajmiemy się tym, jak można skonfigurować i skonfigurować wtyczkę. Ponadto zrozumiemy również strukturę wtyczki i sposób wyświetlania losowej strony. Wtyczka to oprogramowanie, które zapewnia dodatkowe funkcje, które pierwotnie nie były uzupełnione podstawową funkcjonalnością Grav-a.
W tym artykule zamierzamy wyświetlić losową stronę za pomocą losowej wtyczki. Przed użyciem tej wtyczki zobaczymy kilka ważnych punktów losowej wtyczki.
Możesz użyć tej wtyczki, aby wyświetlić losową stronę, używając identyfikatora URI jako /random.
Utwórz filtr, aby skorzystać z taksonomii określonej na stronach. Możesz tworzyć jakocategory : blog.
Możesz wyświetlić losową stronę, używając opcji filtru; informuje to Grav'a, że używa tej samej treści, która ma być wyświetlana na losowej stronie.
Konfiguracja wtyczki
Wykonaj poniższe kroki, aby utworzyć podstawową konfigurację wtyczki przed użyciem właściwej wtyczki.
Utwórz folder o nazwie random pod user/plugins teczka.
Pod user/plugins/random folder, utwórz dwa pliki, a mianowicie -
random.php używany do kodu wtyczki
random.yaml używany do konfiguracji
Konfiguracja wtyczki
Aby użyć losowej wtyczki, musimy mieć kilka opcji konfiguracyjnych. Napiszemy następujące wiersze podrandom.yaml plik.
enabled:true
route:/random
filters:
category:blogLosowo tworzy zdefiniowaną trasę. Na podstawie filtrów taksonomii wybiera losowy przedmiot. Domyślna wartość filtru to'category: blog' który jest używany do losowego wyboru.
Struktura wtyczki
Poniższy kod może być użyty w strukturze wtyczki.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>We wtyczce używamy kilku klas przy użyciu rozszerzenia useinstrukcje, dzięki czemu jest bardziej czytelny i oszczędza miejsce. Pliknamespace Grav\Pluginmusi być napisane na początku pliku PHP. Należy wpisać nazwę wtyczkititlecase i powinien zostać rozszerzony przy użyciu Plugin.
Możesz subskrybować funkcję getSubscribedEvents() do onPluginsInitializedzdarzenie; określa to, które zdarzenia subskrybuje wtyczka. W ten sposób możesz użyć wydarzenia, aby zapisać się na inne wydarzenia.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Użyjmy teraz onPluginInitialized wydarzenie pod RandomPlugin klasa używana do kierowania strony, która jest skonfigurowana w random.yaml plik.
Metoda onPluginInitialized() zawiera następujący kod -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}Obiekt Uri zawiera bieżące URI, informacje o trasie. Obiekt konfiguracyjny określa wartość konfiguracyjną do kierowania losowej wtyczki i przechowuje ją w obiekcie trasy.
Porównamy teraz skonfigurowaną trasę z bieżącą ścieżką URI, która informuje wtyczkę o nasłuchiwaniu pliku onPageInitialized zdarzenie.
Wyświetlanie losowej strony
Możesz wyświetlić losową stronę za pomocą kodu za pomocą następującej metody -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Jak pokazano w kodzie,
Przypisz obiekt taksonomii do zmiennej $taxonomy_map.
Pobierz tablicę filtrów używających skonfigurowanej taksonomii z konfiguracji wtyczki za pomocą configobiekt. Używamy przedmiotu jakocategory : blog.
Używamy collection aby zapisać losową stronę w $collection. Dołącz stronę, do której pasuje filtr$collection zmienna.
Usuń ustawienie bieżącego obiektu strony i ustaw wyświetlanie bieżącej strony jako losowej strony w kolekcji.
Na koniec zobaczymy pełny kod wtyczki, aby wyświetlić losową stronę, jak pokazano poniżej -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Otwórz przeglądarkę i wpisz localhost / nazwa_folderu / random, aby zobaczyć losową stronę, jak pokazano na poniższym zrzucie ekranu -

W tym rozdziale będziemy się uczyć Event Hooksw Grav. W rozdziale Wtyczki zobaczysz, że logika wtyczki została zawarta w dwóch metodach. Metody sąonPluginsInitialized i onPageInitialized; metody te są podobne do przechwytywania zdarzeń. Aby dowiedzieć się więcej i kontrolować moc wtyczek Grav, musisz sprawdzić dostępność hooków zdarzeń. Haki zdarzeń mają bezpośredni związek z Gravem od początku do końca. Musisz być świadomy kolejności wywoływania haczyków i tego, co jest użyteczne w czasie tych połączeń.
W poniższej tabeli wymieniono rdzeń Grav event hooks które są aktywowane podczas przetwarzania strony.
| Sr.No. | Opis wydarzenia |
|---|---|
| 1 | onFatalException Możesz uruchomić to zdarzenie w dowolnym momencie, jeśli PHPdaje fatalny wyjątek. PlikProblem plugin używa tego do zarządzania wyświetlaniem listy pełnego wyjaśnienia, dlaczego Grav dostarcza krytyczny błąd. |
| 2 | onPluginsInitialized To pierwsze zdarzenie związane z wtyczkami, które można wykorzystać w Grav. Następujące obiekty zostały wprowadzone, jak wspomniano poniżej -
|
| 3 | onAssetsInitialized To określa, że assets Manager jest załadowany i gotowy do użycia i zarządzania. |
| 4 | onPageNotFound Jeśli znalazłeś nieoczekiwaną stronę, możesz odrzucić to wydarzenie. Obecnie wtyczka błędu służy do określenia pliku404 error strona. |
| 5 | onPageInitialized To określa żądaną stronę przez URL który jest ładowany do obiektu Page. |
| 6 | onOutputGenerated Określa proces wyjściowy przez Twig templatingsilnik. Obecnie jest to po prostu ciągHTML. |
| 7 | onOutputRendered To jest proces wyjściowy, który jest wysyłany na wyświetlacz. |
| 8 | onShutdown To nowe i bardzo potężne wydarzenie, które pozwala wykonywać akcje. Odbywa się to po tym, jak Grav macompleted processingi połączenie z klientem zostaje zamknięte. Ta indywidualna akcja nie wymaga żadnej interakcji z użytkownikiem, w rezultacie może wpłynąć na wydajność. Obejmuje śledzenie użytkownika i przetwarzanie zadań. |
| 9 | onBeforeDownload To jest nowe wydarzenie, które passesdo obiektu zdarzenia, który zawiera plik. Pozwala użytkownikom na logowanie, udzielanie i ignorowanie uprawnień do pobierania wspomnianego pliku. |
Haczyki Twig Event
Jak wspomniano poniżej, Twig ma własną kolekcję haków zdarzeń do wykorzystania.
| Sr.No. | Opis wydarzenia |
|---|---|
| 1 | onTwigTemplatePaths Podstawowa lokalizacja ścieżki szablonu jest ustawiona w pliku Twig object. To zdarzenie jest używane do dodawania innych lokalizacji, w których Twig będzie szukać ścieżek szablonów. |
| 2 | onTwiglnitialized To initialize silnik szablonów Twig. |
| 3 | onTwigExtensions Określa, że rozszerzenia rdzenia gałązki są gotowe do użycia. Ten hak zdarzenia umożliwia dodanie własnego rozszerzenia Twig. |
| 4 | onTwigPageVariables Ten proces Twig umożliwia bezpośrednie wyświetlenie strony, tj. Możesz ją zlokalizować process:twig:truna stronie z nagłówkami YAML. Tutaj możesz dodać dowolne zmienne do Twig i powinny być dostępne dla gałązki podczas tego procesu. |
| 5 | onTwigSiteVariables W trakcie tego procesu zobaczysz pełny szablon witryny w formacie order wisemetodami Twig. Ponadto podczas tego procesu możesz dodać dowolną zmienną do Twig. |
Collection Event Hooks
W poniższej tabeli przedstawiono punkt zaczepienia zdarzenia kolekcji.
| Sr.No. | Opis wydarzenia |
|---|---|
| 1 | onCollectionProcessed W tej sekcji, po zakończeniu procesu, możesz control kolekcja. |
Hooki zdarzeń strony
Poniższa tabela zawiera listę punktów zaczepienia na zdarzenia strony.
| Sr.No. | Opis wydarzenia |
|---|---|
| 1 | onBuildPagesInitialized To zdarzenie jest przydatne w przypadku wtyczek do kontrolowania zawartości i buforowania wyników. Po aktywowaniu tego wydarzenia strony zostaną poddane recyklingowi. Dzieje się tak, gdy pamięć podręczna maexpired lub potrzeby refreshing. |
| 2 | onBlueprintCreated To wydarzenie pomaga w przetwarzaniu i zarządzaniu formularzami. |
| 3 | onPageContentRaw W tym procesie po znalezieniu strony headers są naprawione, ale contentnie zostanie naprawiony. Zobaczysz, że każda strona jest uruchamiana w systemie Grav. Jeśli wyczyściłeś pamięć podręczną lub wyczyściłeś pamięć podręczną, to zdarzenie występuje. |
| 4 | onPageProcessed Gdy strona jest testedi naprawiono, każda strona jest odrzucana w systemie Grav. Wydajność nie ma w tym przypadku znaczenia, ponieważ nie będzie odtwarzana na stronie w pamięci podręcznej. |
| 5 | onPageContentProcessed Możesz zobaczyć, że to zdarzenie jest odrzucane, gdy technika content () strony ustaliła zawartość strony. To zdarzenie jest przydatne w przypadku, gdy chcesz wykonać akcje na post-naprawionej treści, ale upewnij się, że wyniki sącached. |
| 6 | onFolderProcessed Raz a folderjest testowany i naprawiany, każdy folder jest odrzucany w systemie Grav. Wydajność nie ma w tym przypadku znaczenia, ponieważ nie będzie odtwarzana na stronie w pamięci podręcznej. |
Grav Administration Panelplugin to internetowy graficzny interfejs użytkownika (GUI) dla Grav. Może łatwo tworzyć i modyfikować strony. Jest to opcjonalna wtyczka i efektywne działanie Grav nie jest od niej całkowicie uzależnione. Administrator zapewnia ograniczone widoki dla łatwego korzystania z Grav.
funkcje
Oto funkcje panelu administracyjnego -
Włącz lub wyłącz wtyczki obecne na liście menedżerów wtyczek.
Możesz łatwo tworzyć, edytować, kopiować i usuwać strony.
Lista najnowszych aktualizacji strony zostanie wyświetlona na pulpicie nawigacyjnym.
Najnowsze dostępne aktualizacje można łatwo wyświetlić jednym kliknięciem.
Znajdź określone strony z listy za pomocą pola wyszukiwania.
Składa się z funkcjonalności zapomnienia hasła.
Pliki multimedialne można przesyłać metodą przeciągnij i upuść.
Umożliwia edycję przez yaml lub formularze w trybie normalnym i eksperckim.
Pulpit składa się z aktywności w witrynie, najnowszych aktualizacji strony i stanu konserwacji.
Składa się z funkcji tworzenia kopii zapasowych opartych na technologii Ajax i funkcji czyszczenia pamięci podręcznej.
Obejmuje zarządzanie konfiguracją witryny i systemu.
Instalacja nowych wtyczek i motywów obsługiwanych przez GPM.
Podczas logowania użytkownika dostępna jest funkcja automatycznego szyfrowania hasła.
Zapewnia edytor kodu, który podkreśla potężną składnię z natychmiastowym podglądem obsługiwanym przez Grav.
Lista zainstalowanych motywów i konfiguracje można wykonać za pomocą menedżera motywów.
Zarządza również zalogowanymi użytkownikami.
Instalacja
Aby uzyskać dostęp do wtyczki administratora, musimy uruchomić latest Grav. Możesz uruchomić następujące polecenie w CLI (interfejs wiersza poleceń).
$ bin/gpm selfupgrade -fPlik selfupgrade służy do aktualizacji Grav-a do najnowszej dostępnej wersji. -f służy do odświeżania indeksu GPM (Grav Package Manager).
Musimy zainstalować admin, form, email i loginwtyczki, aby Twoja wtyczka administratora działała poprawnie. Ponieważ wszystkie wtyczki mają zależności, musisz wyrazić zgodę, gdy pojawi się monit o zainstalowanie innych wtyczek podczas instalacji wtyczki administratora; te wtyczki są dostępne za pośrednictwem GPM (Grav Package Manager). Więcej o GPM dowiemy się w rozdziale Grav - GPM .
Następujące polecenie służy do instalowania wtyczki administratora za pomocą wiersza polecenia.
$ bin/gpm install adminInstalacja ręczna
Panel administracyjny możemy zainstalować ręcznie, pobierając indywidualnie następujące wtyczki -
- admin
- form
- login
Po pobraniu wszystkich wtyczek wypakuj wszystkie pliki zip i zapisz w formacie <your_folder_name>/user/pluginsteczka. W folderze Plugin możesz przechowywać wtyczki o unikalnej nazwie; nazwa powinna odnosić się do funkcji wtyczki. Nazwę folderu można zmienić naadmin/, email/, form/ i login/. Konieczne jest wspólne przechowywanie wszystkich czterech wtyczek w folderze wtyczek; w przeciwnym razie panel administracyjny nie będzie działał poprawnie.
Tworzenie użytkownika
Możemy utworzyć konto użytkownika za pomocą interfejsu wiersza poleceń. Użyj następującego polecenia, aby utworzyć konto użytkownika.
$bin/grav newuserW przeciwnym razie możesz również ręcznie utworzyć konto użytkownika, wpisując następujące wiersze kodu -
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Zapisz powyższe wiersze w pliku <your_folder_name>/user/account/admin.yamlplik. Nazwą, której użyłeś do zapisania powyższego kodu, będzieusernamedla Twojego loginu, tj. admin. Możesz edytować plikemail, fullname, title i password zgodnie z Twoimi wymaganiami.
Stosowanie
Dostęp do panelu administracyjnego można uzyskać, kierując swoją przeglądarkę na localhost/<your_folder_name>/admina otrzymasz ekran, jak pokazano poniżej. Możesz ustawićusername i password w pliku yaml, jak określono w creating user Sekcja.

W tym rozdziale będziemy studiować temat Administrative Panel Dashboardw Grav. Pulpit działa jako nerwowe centrum informacji dla wtyczki Grav Administration Panel. Możesz sprawdzićtraffic statistics, create new backups, Grav updates, maintenance information, zobacz najnowsze aktualizacje strony i możesz wyczyścić pamięć podręczną Grav-a za pomocą tej jednej strony.
Step 1 - Możesz określić uprawnienia dla użytkownika i zmienić zawartość pliku Dashboardjak na żądanie. Ekran deski rozdzielczej będzie podobny do poniższego zrzutu ekranu.

Step 2 - Teraz zobaczysz funkcje Cache and Updates Checking w desce rozdzielczej.

Zobaczysz dwie zakładki w górnej części menu Pulpit nawigacyjny.
- Wyczyść pamięć podręczną
- Sprawdź aktualizacje
Wyczyść pamięć podręczną
Określa usunięcie całej zawartości pamięci podręcznej, w tym pamięci podręcznej obrazów i zasobów.
Możesz zobaczyć więcej funkcji w menu rozwijanym, jak wspomniano poniżej.
All cache - Określa, aby usunąć całą pamięć podręczną
Assets only - Określa usuwanie pamięci podręcznej tylko zasobów.
Images only - Określa usuwanie pamięci podręcznej tylko obrazów.
Cache only - Definiuje usuwanie tylko pamięci podręcznej.
Sprawdź aktualizacje
Ta karta określa, czy chcesz sprawdzić aktualizacje dla Twojej witryny. Otrzymasz powiadomienie na Pulpicie nawigacyjnym, jeśli będą dostępne nowe aktualizacje. Będziesz otrzymywać aktualizacje dla obsługiwanych wtyczek, motywów, a nawet dla Grav.
Konserwacja i statystyki
Ta część pozwala poznać ważne informacje o Twojej witrynie.
Konserwacja
Ta sekcja zawiera procentowy wykres funkcji Grav, które są całkowicie aktualne. Nad sekcją Konserwacja i statystyki zobaczysz powiadomienie o wymaganej aktualizacji.
Update- Przycisk Aktualizuj pojawi się, gdy tylko będzie dostępna nowa aktualizacja. Następnie możesz go kliknąć i zaktualizować wtyczki i motywy. Zobaczysz plikUpdate Grav Now przycisk na pasku powiadomień, który aktualizuje rdzeń sekcji Grav.
Backup- W tej części możesz zobaczyć wykres, który pokazuje, jak długo nie tworzyłeś kopii zapasowej witryny. Można to zrobić, generując i pobierając plik zip, zapisując go jako kopię zapasową danych witryny.
Statystyka
Wyświetla prosty i szybki wykres ruchu odwiedzających w Twojej witrynie, który został odebrany w ciągu ostatniego dnia, tygodnia i miesiąca. Przedstawia wykres słupkowy podzielony na dni tygodnia.
Step 3 - Następnie zobaczysz szczegółowe informacje o najnowszych aktualizacjach strony, jak pokazano poniżej.

Ta sekcja pozwala dowiedzieć się więcej o ostatnio zmodyfikowanej zawartości twoich stron w witrynie Grav. Następnie za każdym razem, gdy odświeżysz stronę, wygeneruje dla Ciebie ostatnio zaktualizowaną listę.
Możesz kliknąć titlestrony z listy; który przekieruje Cię do edytora stron w sekcji administratora.
Plik Manage Pages Przycisk przekierowuje do stron panelu administracyjnego.
W tym rozdziale będziemy studiować temat Configuration Systemw panelu administracyjnym Grav-a. Możesz bezpośrednio skonfigurować ustawienia systemu swojej witryny za pomocą strony konfiguracji. Ponadto zobaczysz krótkie wyjaśnienie właściwości serwera, w tym PHP, środowiska serwera i kilku innych składników, które regulują działanie witryny.
Zakładka System umożliwia modyfikację ustawień w /user/config/system.yamlplik. Ma to wpływ na wiele podstawowych funkcji systemu Grav. Ustawienia można podzielić na różne sekcje, które pokazują różne cechy wydajności Grav-a.
Poniżej znajduje się szczegółowa lista plików configuration sections które są wyświetlane w zakładce systemy -
Zadowolony
W tej sekcji możesz naprawić podstawowe właściwości Content obsługa Twojej witryny, jak pokazano poniżej.

Home Page - określa stronę główną, którą chcesz wyświetlić w swojej witrynie.
Default Theme - Wyświetla podstawowy domyślny motyw witryny.
Process- Kontroluje sposób przetwarzania stron. Można ustawić na stronę, a nie globalnie.
TimeZone - Ustawia domyślną strefę czasową na serwerze.
Short Date Format - Wyświetla format daty krótkiej.
Long Date Format - Wyświetla format daty długiej.
Default Ordering - Strony są wyświetlane na liście w tej kolejności.
Default Order Direction - Określa kierunek stron na liście.
Default Page Count - Określa maksymalną domyślną liczbę stron na liście.
Date Based Publishing - Automatycznie publikuje posty zgodnie z datą.
Events- Określa włączenie lub wyłączenie zdarzeń. Wyłączenie spowoduje uszkodzenie wtyczki.
Redirect Default Route - Definiuje domyślną trasę i automatycznie przekierowuje na stronę.
Języki
Możesz ustawić Multi language features w tym obszarze, jak pokazano poniżej.

Supported - Określa listę dwuliterowych kodów języków oddzielonych przecinkami, tj. En, fr, de.
Translations Enabled - Włącza tłumaczenia w Gravu, wtyczki i rozszerzenia.
Translations Fallback - Określa zastępcze obsługiwane tłumaczenia, jeśli nie ma aktywnego języka.
Active Language in Section - Możesz zapisać aktywny język w obszarze.
Home Redirect Include Language - Zawiera język w przekierowaniu do domu (/ en) zgodnie z żądaniem.
Home redirect Include Route - Określa przekierowanie administratora do głównego katalogu głównego.
Set language from browser - Określa język z przeglądarki.
Override locale - Określa nadpisanie ustawień regionalnych.
Nagłówki HTTP
Ta sekcja służy do ustawiania HTTP Headersopcje. To ustawienie pomaga w buforowaniu i optymalizacji opartej na przeglądarce.

Expires - Określa czas wygaśnięcia i ustawia wartość w sekundach.
Last Modified - Ustawiany jest ostatnio zmodyfikowany nagłówek, który pomaga zoptymalizować buforowanie proxy i przeglądarki.
ETag - Definiuje e tag header do zidentyfikowania zmodyfikowanej strony.
Vary Accept Encoding- Należy ustawić nagłówek Vary: HTTP na Accept. Będzie to korzystne dla pamięci podręcznej serwerów proxy.
Obniżka cen
W tej sekcji zbadamy, jak radzi sobie Grav Markdowni jego funkcje, aby włączyć Markdown Extra. Pomaga użytkownikowi i stanowi większość zawartości strony Grav-a.

Markdown Extra - Określa domyślne wsparcie dla Markdown Extra.
Auto Line Breaks - Określa podziały wierszy w przecenach.
Auto URL Links - Określa konwersję adresów URL na hiperłącza HTML.
Escape Markup - Określa zakładki znaczników w obiektach HTML.
Buforowanie
W tej sekcji możesz skonfigurować podstawową witrynę CachingFunkcje. Grav połączył funkcję buforowania, która pomaga zbudować najszybsze płaskie opcje CMS dla użytkowników.

Caching - To określa, aby przełączyć ON/OFF globalnie do enable/disable Buforowanie grawitacyjne.
Cache Check Method - Definiuje metody sprawdzania pamięci podręcznej dla plików, folderów i Brak.
Cache Driver- Określa wybór sterownika pamięci podręcznej dla użytkowników. Najlepszy sterownik pamięci podręcznej Auto Detect .
Cache Prefix- To określa identyfikator części klucza Grav. Zmień to tylko w razie potrzeby, albo nie zmieniaj tego.
Lifetime - Określa czas życia pamięci podręcznej w sekundach, 0=infinite.
Gzip Compression - Aby zwiększyć wydajność, włącz kompresję Gzip strony Grav.
Twig Templating
W tej sekcji Grav podkreśla swój plik Twig templatingfunkcje. Możesz tutaj skonfigurować buforowanie Twig, debugować i modyfikować ustawienia śledzenia.

Twig Caching- Określa sterowanie systemem buforowania Twig. Zapewnia najlepszą wydajność, gdy jest włączony.
Twig Debug - Definiuje opcję, aby nie ładować rozszerzenia Twig Debugger.
Detect Changes - Wszelkie zmiany wprowadzone w szablonach Twig, spowodują automatyczną rekompilację pamięci podręcznej Twig.
Autoescape Variables - Wszystkie zmienne są autoescapes; może to spowodować uszkodzenie Twojej witryny.
Majątek
Ta sekcja służy do obsługi zasobów, w tym zasobów CSS i JavaScript, jak pokazano poniżej.

CSS Pipeline - Integracja wielu zasobów CSS w jednym pliku.
CSS Minify - Podczas tworzenia potoków CSS jest zminimalizowany.
CSS Minify Windows Override - Domyślnie jest ustawiony na False i definiuje Minify Override dla platform Windows.
CSS Rewrite - Względne adresy URL CSS są przepisywane podczas przetwarzania potokowego.
JavaScript Pipeline - Integracja wielu zasobów JavaScript w jednym pliku.
JavaScript Minify - Podczas rurociągów JS jest zminimalizowana.
Enable Timestamps on Assets - Sygnatury czasowe na zasobach są włączone.
Collections - Kolekcja aktywów jest dodawana indywidualnie.
Obsługa błędów
W czasie tworzenia strony ta sekcja jest bardzo przydatna do zarządzania raportowaniem błędów Grav.

Display Error - Wyświetlana jest pełna strona błędu w stylu śledzenia wstecznego.
Log Errors - Błędy dziennika są wyświetlane w /logs teczka.
Debugger
Jest to podobne do obsługi błędów, narzędzia do debugowania są zintegrowane z Gravem w celu lokalizowania i rozwiązywania problemów z błędami.

Debugger - Debugger i jego ustawienia są włączone.
Debug Twig - Debugger szablonów Twig jest włączony.
Shutdown Close Connection - Zanim zadzwonisz onShutdown(), musisz zamknąć połączenie.
Głoska bezdźwięczna
Ta sekcja służy do zarządzania mediazawartość Grav. Tutaj możesz skonfigurować jakość obrazu, rozmiar wysyłanego pliku i wiele opcji obsługi multimediów.

Default Image Quality - Użyj domyślnej jakości obrazu podczas buforowania lub ponownego próbkowania obrazów.
Cache all Images - Wszystkie obrazy są przepuszczane przez system pamięci podręcznej Grav-a, nawet jeśli nie zawiera on manipulacji mediami.
Image Debug Watermark - Możesz wskazać głębię pikseli obrazu, pokazując nakładkę na obrazy, czyli pracując z siatkówką.
File Upload Limit - Określa maksymalny rozmiar wysyłania w bajtach (0 oznacza nieskończoność).
Enable Timestamps on Media - Dodaj sygnaturę czasową do każdego elementu multimedialnego zgodnie z datą ostatniej modyfikacji.
Sesja
Funkcje wymienione poniżej pomagają włączyć session wsparcie.

Enable - To określa obsługę sesji w Grav.
Timeout - Określa limit czasu sesji w sekundach.
Name - Określa nazwę pliku cookie sesji, opracowaną i stosowaną przez identyfikator.
zaawansowane
W tej sekcji zobaczysz plik advanced opcje systemowe.

Absolute URLs - określa bezwzględne lub względne adresy URL dla base_url.
Parameter Separate - Możesz zmienić Apache w systemie Windows za pomocą separatora parametrów.
W tym rozdziale dowiemy się, jak to zrobić Configure Sitew panelu administracyjnym Grav-a. Możesz bezpośrednio skonfigurować ustawienia systemu swojej witryny za pomocą strony konfiguracji. Site zakładka umożliwia zmianę ustawień w/user/config/system.yamlplik. Ta karta umożliwia modyfikowanie opcji i pól, które mają wpływ na funkcje związane z witryną, takie jak nazwa, domyślny autor itp. Używane w witrynie.
Poniżej przedstawiono różne ustawienia konfiguracji, które można zobaczyć na karcie Witryna .
Domyślna
W tym obszarze możesz ustawić podstawowe właściwości zarządzania treścią swojej witryny. Tutaj możesz ustawić kilka opcji wyświetlania treści, takich jak strona główna, domyślny motyw i wiele innych.

Site Title - Określa tytuł witryny.
Default Author - Określa domyślną nazwę autora używaną w kompozycjach lub zawartości strony.
Default Email - Określa domyślną wiadomość e-mail w motywach lub na stronach.
Taxonomy Types - Określa typy taksonomii używane na stronach.
Podsumowanie strony
Podsumowanie strony ma możliwość przedstawienia małego podglądu zawartości strony. Możesz zdefiniować „odcięty” punkt na stronie, pomiędzy treścią podsumowania, używając separatora.

Enabled - Określa, czy podsumowanie strony jest włączone.
Summary Size - Określa liczbę znaków, które mają być użyte jako podsumowanie treści na stronie.
Format- Short używa pierwszego wystąpienia separatora, Long ignoruje ogranicznik podsumowania.
Delimiter- określa ogranicznik podsumowania. Wartość domyślna to „===”. Możesz użyć tego w podsumowaniu strony i opublikować to po otwarciu akapitu.
Metadane
Metadane odgrywają ważną rolę na stronach i poprawiają Twoje SEO. Możesz tutaj ustawić kilka właściwości metadanych, aby Twoje linki mogły pojawiać się w kilku wyszukiwarkach i kanałach społecznościowych zgodnie z zapotrzebowaniem.

Określa domyślną wartość metadanych, później można wprowadzić modyfikacje.
Przekierowania i trasy
Pozwala to ustawić przekierowania i trasy do innych stron w Twojej witrynie.

Custom Redirects- Określa trasy prowadzące do innych stron. Zastąpienie standardowego wyrażenia regularnego jest poprawne.
Custom Routes- Trasy do aliasów do innych stron. Zastąpienie standardowego wyrażenia regularnego jest poprawne.
W tym rozdziale zrozumiemy, jak działają strony panelu administracyjnego w Grav. Strony zapewniają łatwy dostęp do tworzenia, edytowania lub usuwania treści w witrynie. Na stronach panelu administracyjnego możesz przeglądać listę stron utworzonych dla twojego serwisu, a także możesz stworzyć nową stronę modułową lub niemodułową dla twojego serwisu.
Dodawanie nowych stron
Możesz zobaczyć, że na górze znajdują się trzy przyciski pages panel administracyjny, jak pokazano na poniższym zrzucie ekranu.

Back - Następuje powrót do pulpitu nawigacyjnego strony administracyjnej.
Add Page - To tworzy nową niemodułową zawartość.
Add Modular - To tworzy nową modułową zawartość.
Dodaj stronę
Tworzy niemodułową stronę dla Twojej witryny, która składa się z różnych pól podczas dodawania strony do Twojej witryny, takich jak Title, Folder Name, Parent root itp.
Po kliknięciu pliku Add Page przycisk, pojawi się wyskakujące okienko, jak pokazano poniżej -

Zawiera następujące pola -
Page Title - Tutaj wprowadź tytuł strony.
Folder Name - Ma to na celu wprowadzenie nazwy folderu dla strony lub nazwa zostanie wygenerowana automatycznie po wprowadzeniu tytułu.
Parent Page - Ustawia stronę nadrzędną dla nowo utworzonej strony.
Page File - Spowoduje to wyświetlenie wybranego szablonu motywu na stronie.
Visible- Dzięki temu strona jest widoczna na pasku nawigacji, ustawiając ją na auto, tak lub nie .
Po wypełnieniu wszystkich informacji w polach, kliknij Continueprzycisk. Przekieruje Cię do edytora stron.
Dodaj stronę modułową
Strona modułowa umożliwia stworzenie pojedynczej strony z jej stron podrzędnych. Ma możliwość tworzenia złożonych układów jednostronicowych z modułowych stron z treścią.
Po kliknięciu pliku Add Modular przycisk, pojawi się wyskakujące okienko, jak pokazano poniżej -

Okno zawiera następujące pola -
Page Title - Tutaj wpisujemy tytuł strony modułowej.
Folder Name - Ma to na celu wprowadzenie nazwy folderu strony lub nazwa zostanie wygenerowana automatycznie po wpisaniu tytułu.
Page - Ustawia stronę nadrzędną dla nowo utworzonej podstrony modułowej.
Modular Template - Spowoduje to wybranie konkretnego szablonu, który będzie wyświetlany na stronach modułowych.
Po wypełnieniu wszystkich informacji w polach, kliknij Continueprzycisk. Przekieruje Cię do edytora stron.
Lista stron
Spowoduje to wyświetlenie listy stron, które zostały utworzone dla serwisu.

Tutaj możesz łatwo uzyskać dostęp do utworzonych stron i edytować je.
Kliknięcie dowolnego tytułu strony spowoduje przekierowanie do edytora stron w celu edycji.
Ikona X po prawej stronie strony służy do usuwania strony.
Pole Filtr służy do znajdowania strony, której szukasz. Filtruje strony zgodnie z typami, tak że tylko te strony lubiąmodular, visible i / lub routable są wyświetlane na liście.
Pole wyszukiwania służy do znajdowania strony, jeśli znasz dokładną nazwę tej strony.
Gdy bezpośrednio najedziesz kursorem na ikony po lewej stronie strony, wyświetli się aktualny stan, tj. Page . Routable . Visible . Publishedoznacza to, że strona jest widoczna pod adresem URL i będzie wyświetlana w menu nawigacji.
Po kliknięciu strony, która jest wyświetlana na liście, pojawi się następujący ekran.

Na powyższym ekranie masz opcje edycji strony, dodawania treści lub dodawania zdjęć do swojej strony. PlikOptionszakładka zawiera opcje publikacji, taksonomii i mapy serwisu, które omówimy w rozdziale Opcje edytora strony . PlikAdvancedzakładka zawiera zaawansowane opcje strony, takie jak ustawienia, kolejność i nadpisywanie, które zostaną omówione w rozdziale Zaawansowane edytor stron .
W tym rozdziale będziemy studiować temat Page Editor optionsw panelu administracyjnym Grav. To jest dynamiczny edytor tekstu, który umożliwia tworzenie treści Twojej strony. Ponadto na stronach można dodawać pliki multimedialne. Możesz zobaczyć funkcjeoptions kartę, jak pokazano poniżej.

Plik Options zakładka zawiera dwie sekcje -
- Publishing
- Taxonomies
Wydawniczy
Ta sekcja służy do ustawiania dat i godzin publikacji i cofnięcia publikacji strony. Będziesz mieć pełną kontrolę nad treścią do opublikowania lub cofnięcia publikacji oraz możesz tworzyć wartości metadanych dla określonej strony.

W sekcji wydawniczej znajdują się następujące pola -
Published - Domyślnie strona jest ustawiona na Yes, tj. opublikowane. WybierającNo możesz cofnąć publikację strony.
Date - Ustaw datę i godzinę strony.
Published Date - Ustaw datę i godzinę, aby automatycznie opublikować stronę.
Unpublished Date - Ustaw datę i godzinę, aby automatycznie cofnąć publikację strony.
Metadata - Ustaw wartości metadanych, które będą wyświetlane na wszystkich stronach.
Taksonomie
W tej sekcji możesz wyświetlać kategorie na stronie i konfigurować stronę oraz jej właściwości strukturalne.

W sekcji taksonomii znajdują się następujące pola.
Category- Określa kategorie strony. Pomaga w sortowaniu i filtrowaniu treści.
Tag- Zawiera informacje o tym, o czym jest Twoja strona. Pomaga w organizacji i filtrowaniu treści.
Edytor stron jest edytorem tekstu i zarządza również stronami; pozwala to na tworzenie treści, w tym plików multimedialnych, opcji publikowania i taksonomii, ustawień i opcji specyficznych dla motywu. Poniższy zrzut ekranu przedstawia kartę Zaawansowane na stronie edytora.

Karta Zaawansowane zawiera trzy sekcje -
Settings
Ordering
Overrides
Ustawienia
Plik Settingssekcja dotyczy różnych opcji strony. Tutaj możesz ustawić szablon strony, ustawić stronę nadrzędną strony, zmienić nazwę folderu, w którym znajduje się strona.

W sekcji ustawień znajdują się następujące pola -
Folder Numeric Prefix - Liczba umożliwia ręczne zamawianie.
Folder Name - Wprowadź nazwę folderu, w którym znajdują się Twoje strony.
Parent - Ustaw root dla swoich stron lub kilka stron pojawi się jako podstrony.
Page File - Ustaw szablon motywu na stronę, która ma zostać wyświetlona.
Body Classes - Wprowadź nazwę klasy, która zostanie zastosowana w treści strony.
Zamawianie
Ta sekcja służy do ustawiania nienumerowanych folderów w określonej kolejności.

Naciśnij i przytrzymaj strzałkę z czterema ostrzami i przesuń ją do pozycji, aby zmienić kolejność stron w określonej kolejności.
Zastąpienia
Overrides Opcje zapewniają dodatkowe funkcje strony, takie jak buforowanie, widoczność nawigacji, ustawienie informacji o pracy na coś innego niż domyślny, który jest ustawiony na podstawie nazwy folderu.

W sekcji Zastąpienia znajdują się następujące pola.
Menu- Ustawia nazwę, która ma być używana jako menu. Jeśli nic nie jest ustawione, toTitle będzie użyty.
Slug - Część adresu URL strony może być ustawiona za pomocą tej zmiennej slug.
Page redirect - Ustawia adres URL strony, aby przekierować ją do innego adresu URL.
Process - Proces, który chcesz udostępnić w treści strony.
Default Child Type - W przypadku stron podrzędnych typ strony jest ustawiony jako domyślny.
Routable - odpowiednio ustawia stronę, aby sprawdzić, czy jest osiągalna przez adres URL, czy nie.
Caching - Ustawia buforowanie strony.
Visible - Określa, czy strona jest widoczna w nawigacji.
Display Template - Ustawia szablon na stronę, która ma zostać wyświetlona.
Blueprintsto metadane dotyczące zasobu (źródła informacji). Służy dwóm celom -
- Pierwsza to sama tożsamość zasobu.
- Drugi dotyczy formularzy.
Te pełne informacje są zapisywane w pliku blueprints.yaml obecnym w każdej wtyczce lub motywie.
Tożsamość zasobu
W blueprints.yaml tożsamość pliku jest zdefiniowana dla każdego motywu i wtyczki. Zasoby nie zostaną dodane do repozytorium Gravesa, dopóki plany nie zostaną sformatowane i skompilowane idealnie.
Przykład schematów
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolPoniższych kilka właściwości jest opcjonalnych, a niektóre służą do nadania tożsamości i zasobu.
| Sr.No. | Właściwości i opis |
|---|---|
| 1 | name* Podaj nazwę zasobu. |
| 2 | version* Określa wersję zasobu. |
| 3 | description* Zawiera krótki opis zasobu. Nie powinien przekraczać 200 znaków. |
| 4 | icon* Określa bibliotekę ikon do tworzenia nowego motywu lub wtyczki. |
| 5 | author.name* Określa nazwę dewelopera. |
| 6 | author.email (optional) Określa adres e-mail programisty. |
| 7 | author.url (optional) Określa adres URL strony głównej programisty. |
| 8 | homepage (optional) Określa przydzielony adres URL strony głównej zasobu. |
| 9 | docs (optional) Określa łącze do dokumentacji, które napisałeś dla swojego zasobu. |
| 10 | demo (optional) Określa łącze do zasobu demonstracyjnego. |
| 11 | guide (optional) Określa łącze do przewodnika lub samouczków dotyczących zasobu. |
| 12 | keywords (optional) Określa listę słów kluczowych powiązanych z zasobem. |
| 13 | bugs (optional) Określa adres URL, pod którym można zgłaszać problemy lub błędy. |
| 14 | license (optional) Określa licencję na zasoby, np. MIT, GPL itp. |
| 15 | dependencies (optional) Określa nazwę zależności, które są wymagane dla wtyczek lub kompozycji. |
Poniżej znajduje się przykład planu wtyczki logowania -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITFormularze
Możesz wypełnić plik blueprints.yaml formularzami, jeśli chcesz, aby motywy lub wtyczki miały opcje konfigurowalne bezpośrednio z poziomu interfejsu administratora. Część tego zasobu można skonfigurować za pomocąAdmin Plugin, który jest zdefiniowany przez Forms metadane.
Poniżej znajduje się przykład pliku Archives Plugin archives.yaml .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogTo są domyślne ustawienia wtyczki. Aby skonfigurować je bez użycia wtyczki Admin, użytkownik musi skopiować ten plik w formacie/user/config/plugins/archives.yamlfolder i wprowadź zmiany. Możesz poprawnie dostarczyć plik archives.yaml ; możesz zmienić ustawienia w interfejsie administratora od użytkowników.
Po zapisaniu zmian zostanie automatycznie zapisana <your_folder_name>/user/config/plugins/archives.yaml.
Plik blueprint.yaml wtyczki Archives zawiera strukturę pokazaną poniżej -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingPoniżej znajdują się elementy formularza obecne w pliku archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1Element główny Enabled, date_display_format i limit to opcje. Pole obecne w tym elemencie głównym określa typ, rozmiar, etykietę, wartość domyślną i opcje. W zależności od typu pola, inne pola mogą się zmieniać; na przykład pole wyboru wymaga listy opcji.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingTo pole zawiera zagnieżdżone opcje. Istnieje wiele typów pól, których można używać w wtyczkach / admin / themes / Grav / templates / formularzy / fields . Jak widać w pliku archive.yaml , walidacja formularza jest ustawiona na ścisłą. Gdy walidacja jest ustawiona jako ścisła, to dla wszystkich opcji musisz dodać formularz schematów, w przeciwnym razie podczas zapisywania pojawi się błąd. Form.validation można ustawić jako luźne kiedy chcesz dostosować tylko dwa pola do administratora interfejs.
Poniższa tabela zawiera krótkie wyjaśnienie pól odnoszących się do powyższych elementów formularza.
| Sr.No. | Pole i opis |
|---|---|
| 1 | Type Wskazuje typ pola. |
| 2 | Size Określa rozmiar pola. |
| 3 | Label Określa etykietę pola. |
| 4 | Validate Sprawdza typ pola i minimalną długość wprowadzoną w polu. |
| 5 | Default Ustawia pola domyślne. |
| 6 | Options Określa listę opcji. |
| 7 | Classes Określa klasę pola. |
Pola formularza dostępne w panelu administracyjnym
Dostępnych jest wiele wbudowanych pól formularzy, które są używane przez wtyczki i motywy lub mogą tworzyć własne pola formularzy. Poniższa tabela zawiera listę dostępnych pól formularza -
Typowe pola formularzy
| Sr.No. | Pole i opis |
|---|---|
| 1 | Checkbox Wyświetla pojedyncze pole wyboru. |
| 2 | Checkboxes Wyświetla listę pól wyboru. |
| 3 | Date Zawiera pole daty. |
| 4 | Datetime Zawiera pole daty i godziny. |
| 5 | Zawiera pole adresu e-mail z walidacją. |
| 6 | Password Zawiera pole hasła wyświetlane w postaci kropek. |
| 7 | Hidden Zawiera ukryte pole wprowadzania. |
| 8 | Radio Pozwala wybrać tylko jedną opcję z listy. |
| 9 | Select To pole zawiera kilka opcji. |
| 10 | Spacer Dodaje tytuł, tekst lub poziomą linię do formularza. |
| 11 | Text Zawiera zwykłe pole tekstowe. |
| 12 | Textarea Zawiera wielowierszowe dane wejściowe. |
Specjalne pola formularzy
| Sr.No. | Pole i opis |
|---|---|
| 1 | Array Dodaje wiele wierszy wartości klucza. |
| 2 | Ignore Nieużywane pola są usuwane. |
| 3 | Columns Dzieli formularz na wiele kolumn. |
| 4 | Column Wyświetla pojedynczą kolumnę. |
| 5 | Dateformat Ustawia format daty i godziny. |
| 6 | Display Wyświetla wartość tekstową bez żadnej wartości wejściowej. |
| 7 | Frontmatter Strona jest wyświetlana w formacie surowym. |
| 8 | List Wyświetla listę elementów bez klucza. |
| 9 | Markdown Wyświetla edytor przecen. |
| 10 | Pages Wyświetla listę stron. |
| 11 | Section Strona ustawień jest podzielona na sekcje, a każda sekcja ma tytuł. |
| 12 | Selectize Służy do zaznaczania pól. |
| 13 | Tabs Ustawienia są podzielone na listę zakładek. |
| 14 | Tab Pole kart służy do udostępniania karty. |
| 15 | Taxonomy Jest to wstępnie skonfigurowana opcja wyboru taksonomii. |
| 16 | Toggle Reprezentuje efekt przełączania, który określa typ wejścia lub jego wyłączenia. |
W tym rozdziale zrozumiemy koncepcje wydajności i buforowania w Grav.
Wydajność
Termin wydajność odnosi się do wydajności systemu w taki sposób, że może on obsłużyć większe obciążenie systemu i zmodyfikować system, aby obsługiwał większe obciążenie.
Rozważ następujące punkty dotyczące wydajności Grav -
Aby mieć lepszą wydajność Grav'a, możesz użyć PHP opcache i usercache. Opcache działa dobrze z PHP 5.4, a usercache działa szybciej z PHP 5.5, PHP 5.6 i Zend opcache.
Plik SSD(Solid State Drive), który wykorzystuje pamięć flash i nie ma ruchomych części. Czasami pamięć podręczna będzie przechowywana w pamięci podręcznej użytkownika lub jako pliki. Dzięki temu dyski SSD mogą zapewnić lepszą wydajność.
Maszyny wirtualne to najlepszy sposób na hosting dostawców w technologii chmury obliczeniowej. Możesz określić zasoby bez interakcji z fizycznym sprzętem.Native hostingjest szybszy niż maszyna wirtualna. Grav działa lepiej na maszynach wirtualnych, ale dla optymalnej wydajności można skorzystać z opcji hostingu natywnego.
Grav ma faster memoryw którym jego pamięć podręczna używa ciężkiej pamięci, która zapewnia lepszą wydajność na serwerze. W porównaniu do innych platform zużywa mniej pamięci.
Grav używa shared hostingna udostępnionym serwerze, aby udostępnić rzeczy. Udostępnianie hostingu jest dostępne w niskiej cenie i czasami może prowadzić do spowolnienia działania serwera.
Procesory wielordzeniowe służą do szybszej obsługi wielu zadań. Zaawansowane procesory są lepsze od tych procesorów, co pomaga użytkownikowi w wykonaniu zadania.
Buforowanie
Ogólnie rzecz biorąc, pamięć podręczna to dane przechowywane w pamięci podręcznej. Mechanizm pamięci podręcznej sprawia, że Grav jest szybszy, w którym przeglądarka może pobierać pliki z pamięci podręcznej zamiast z oryginalnego serwera, oszczędzając czas i dodatkowy ruch sieciowy.
Grav używa biblioteki Doctrine Cache, która obsługuje następujące -
Auto (domyślne) - automatycznie używa opcji domyślnej.
Plik - określa pliki pamięci podręcznej obecne w cache/ teczka.
APC
XCache
Memcache
Redis
WinCache
Domyślnie Grav używa ustawienia automatycznego. Spróbuje użyć APC, następnie WinCache, XCache i na koniec używa File.
Typy buforowania
Istnieje 5 rodzajów buforowania -
Buforowanie konfiguracji YAML w PHP.
Buforowanie Core Grav dla obiektów strony.
Buforowanie Twig plików szablonów jako klas PHP.
Buforowanie obrazu dla zasobów multimedialnych.
Buforowanie zasobów CSS i jQuery z potokowaniem.
Buforowanie konfiguracji YAML przechowywanej w pliku /cacheteczka. Buforowanie obrazów przechowuje swoje obrazy w/imagesteczka. Opcja konfiguracji dla podstawowego buforowania Grav-a jest przechowywana wuser/config/system.yml plik, jak pokazano poniżej -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'Plik enabled Opcja włącza buforowanie, ustawiając ją na true.
Plik method opcja sprawdza aktualizacje na stronach, takich jak pliki lub folder.
Plik driver opcja określa różne typy opcji buforowania, takie jak Auto, File, APC, XCache, Memcache, Redis lub WinCache.
Plik prefix Opcja definiuje ciąg prefiksu pamięci podręcznej.
Opcje pamięci podręcznej
Jeśli używasz memcached server, musisz dodać kilka dodatkowych opcji konfiguracyjnych przy użyciu memcache kierowca w user/config/system.yml file. Te opcje można zdefiniować wcache: Grupa.
cache:
...
...
memcache:
server:localhost
port: 8080Opcje Redis
Jeśli używasz redis, musisz dodać kilka dodatkowych opcji konfiguracyjnych za pomocą redis kierowca w user/config/system.yml file. Te opcje można zdefiniować wcache: Grupa.
cache:
...
...
redis:
server:localhost
port: 8080Szablon Twig wykorzystuje własny mechanizm buforowania, używając sterownika twig w user/config/system.yml plik.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseMa kilka opcji, takich jak -
cache Opcja włącza buforowanie gałązki, ustawiając ją na true.
debug opcja włącza debugowanie gałązki.
auto_reload Opcja służy do przeładowania zmian przez ustawienie jej na true.
autoescape opcja jest używana do automatycznego zmiany znaczenia zmiennych twig.
Buforowanie i zdarzenia
Zdarzenia mogą być używane, gdy jest włączone buforowanie. Można to włączyć dla wszystkich wydarzeń z wyjątkiemOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables i OnFolderProcessedwydarzenia. Te zdarzenia mogą być używane na wszystkich stronach i w folderach i mogą być uruchamiane tylko podczas przetwarzania zdarzeń. Tych zdarzeń nie można uruchomić po zbuforowaniu strony.
Informacje dotyczące debugowania i logowania są bardzo potrzebne podczas opracowywania motywów i wtyczek. Grav wykorzystuje informacje debugowania, używając niektórych funkcji opisanych poniżej.
Pasek debugowania PHP
Grav jest wyposażony w narzędzie o nazwie Debug Baraby wyświetlić informacje o debugowaniu. Domyślnie ta funkcja jest wyłączona. Możesz go włączyć globalnie lub użyć system.yaml dla swojego środowiska programistycznego.
debugger:
enabled: true
twig: true
shutdown:
close_connection: truePo włączeniu debuggera true, możesz wyświetlić następujący pasek debugowania, jak pokazano poniżej. Kliknij symbol G, który znajduje się po lewej stronie narożnika.

w debugna pasku, w rogu po prawej stronie możesz wyświetlić ogólne użycie pamięci i czas przetwarzania. Zawiera również kilka zakładek, które zawierają szczegółowe informacje.

W zakładce Wiadomości możesz przeglądać wiadomości, które pomogą Ci debugować proces rozwoju Grav-a, a informacje zostaną przesłane do tej zakładki z kodu poprzez $Grav['debugger']→addMessage($my_var) .

Na karcie Oś czasu możesz zobaczyć podział czasu Grav.
Wyświetlanie błędów
Wyświetla komunikaty o błędach dotyczące bloku lub strony w czasie wykonywania. W Grav możesz łatwo zidentyfikować błąd i bardzo szybko rozwiązać błędy. Poniżej znajdują się komunikaty o błędach, które zostaną wyświetlone na ekranie, jak pokazano na poniższym zrzucie ekranu.

W pliku user / config / system.yaml możesz wyłączyć stronę błędu, ustawiając ją na false.
errors:
display: false
log: trueLogowanie
Rejestrowanie służy do raportowania błędów i informacji o stanie z bibliotek i aplikacji. W Grav istnieje kilka ważnych funkcji logowania, jak określono poniżej.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Wszystkie komunikaty logowania zostaną wyświetlone w pliku Grav.log , który znajduje się w folderze <nazwa_folderu_twoj_folder> /logs/Grav.log
W tym rozdziale zrozumiemy, jak działa CLI w Grav. CLI oznacza interfejs wiersza poleceń przechowywany w bin/Grav. Wykonuje niektóre zadania, takie jakclearing cache, tworzenie backup kopia itp.
Dostęp do CLI różni się na różnych platformach. W systemie Windows możesz uzyskać dostęp przezcmd, na komputerze Mac, do którego można uzyskać dostęp przez Terminalaw Linuksie możesz użyć powłoki. W systemie Windows nie można używać poleceń w stylu UNIX. Aby z nich skorzystać, po prostu zainstaluj pakiet msysgit , który zapewnia GIT i GIT BASH oraz udostępnia polecenia w stylu UNIX w systemie Windows.
Możesz wyświetlić listę dostępnych poleceń w Gravu za pomocą poniższego polecenia -
$ bin/Grav listMożesz zobaczyć dostępne polecenia, jak pokazano na poniższym zrzucie ekranu -

Tworzenie nowego projektu
Tworzenie nowego projektu za pomocą Grav-a jest bardzo proste. Możesz utworzyć nowy projekt z instancją Grav.
Otwórz swoje terminal lub console i przejdź do folderu Grav.
$ cd ../ProjectFolder/gravTwój Grav zostanie zainstalowany w katalogu głównym twojego serwera WWW. Jeśli chcesz utworzyć folder o nazwie kontakt w folderze głównym swojego Grav-a, użyj polecenia jako -
$ bin/Grav project-name ../webroot/ contactPobierze wszystkie wymagane zależności i utworzy nową instancję Grav.
Instalowanie zależności Grav
Podczas instalacji zależności Grav automatycznie instaluje wtyczki, a mianowicie error podłącz, problems plugin i antimattermotyw. Możesz je zainstalować, używając następującego polecenia w terminalu lub konsoli -
$ cd ../webroot/myproject
$ bin/Grav installPobrane wtyczki zobaczysz teraz w odpowiednich folderach jako -
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problems
../webroot/ mójproject / user / themes / antimatter
Czyszczenie pamięci podręcznej grawitacji
Możesz usunąć pliki i foldery, aby wyczyścić pamięć podręczną przechowywaną w pliku cache/teczka. Aby wyczyścić pamięć podręczną, możesz użyć poniższego polecenia -
$ cd ../webroot/myproject
$ bin/Grav clear-cacheUtwórz kopię zapasową
W Grav możesz wykonać kopię zapasową projektu przechowywanego w folderze głównym. Ponieważ nie korzysta z bazy danych, nie ma trudności z utworzeniem kopii zapasowej. Jeśli chcesz utworzyć kopię zapasową swojego projektu o nazwie myproject (../webroot/myproject), a następnie użyj następującego polecenia -
$ cd ../webroot/myproject
$ bin/Grav backupZobaczysz plik zip kopii zapasowej utworzonej w backup/ teczka.
Aktualizowanie kompozytora
Możesz zaktualizować kompozytor Graves, który został zainstalowany przez Github i zainstalowany ręcznie przy użyciu pakietów dostawców opartych na Composer. Polecenie to -
$ bin/Grav composerGPM oznacza Grav Package Manager, który jest używany do instalowania, aktualizowania, odinstalowywania i wyświetlania listy dostępnych wtyczek w repozytorium Grav. GPM wykonuje polecenia za pomocą interfejsu wiersza poleceń, takiego jak terminal lub cmd.
Możesz uzyskać dostęp do CLI bardzo łatwo. W systemie Windows możesz uzyskać dostęp przezcmd, na komputerze Mac, do którego można uzyskać dostęp przez Terminal a na Linuksie możesz użyć shell. W systemie Windows nie można używać poleceń w stylu UNIX. Aby z nich skorzystać, po prostu zainstaluj pakiet msysgit , który zapewnia GIT i GIT BASH oraz udostępnia polecenia w stylu UNIX w systemie Windows.
Aby wyświetlić listę dostępnych poleceń w repozytorium Grav, wpisz polecenie jako -
$ bin/gpm listOtrzymasz następujące -

Możesz pomóc komendom, dodając pomoc do linii, jak pokazano poniżej -
$ bin/gpm help installWersję PHP można znaleźć w interfejsie wiersza poleceń, używając następującego polecenia -
$ php -v
Jak to działa?
Po uruchomieniu poleceń w interfejsie wiersza poleceń GPM automatycznie pobiera wymagane dane z pliku GetGrav.orgteren. Zawiera wszystkie szczegóły dostępnych pakietów, a także określa pakiety, które należy zainstalować i które pakiety wymagają aktualizacji.
Kiedy pobierasz pakiety z repozytorium, repozytorium Grav jest buforowane lokalnie i żadne żądanie nie będzie mogło skontaktować się z GetGrav.org serwer po wygenerowaniu pamięci podręcznej.
Niektóre polecenia są dostarczane z rozszerzeniem --force (-f)opcja, która wymusza ponowne pobranie repozytorium. Korzystając z tej opcji, nie ma potrzeby czekać 24 godziny na wyczyszczenie pamięci podręcznej.
Polecenia
Możesz pobrać dostępne pakiety z repozytorium Gravu za pomocą niektórych poleceń. Aby skorzystać z polecenia, otwórz terminal i przejdź do katalogu głównego folderu Grav i wpisz jakobin/gpm <command>.
Indeks
Polecenie index służy do wyświetlania listy dostępnych wtyczek i motywów w repozytorium Grav. Użyj poniższego polecenia w swoim terminalu, aby wyświetlić listę dostępnych zasobów.
$ bin/gpm index
Każda linia definiuje nazwę wtyczki lub motywu, slug, wersję wtyczki lub motywu, a także wyświetla, czy jest zainstalowana, czy nie.
Informacje
Polecenie info służy do wyświetlania informacji o pakiecie, takich jak autor, wersja, data i godzina ostatniej aktualizacji, repozytorium pakietu, link do pobrania pakietu, informacje o licencji itp.

zainstalować
Jak sama nazwa wskazuje, polecenie instalacji instaluje wymagane zasoby dla pakietu z repozytorium Grav.
Aby zainstalować wymagany pakiet, możesz użyć następującego polecenia.
$ bin/gpm install package_name
Jeśli spróbujesz zainstalować już zainstalowany pakiet, poinformuje on, co dalej.

Jeśli wpiszesz Y, nadpisze już zainstalowany pakiet i jeśli wpiszesz N, przerwie proces instalacji.
Aktualizacja
Polecenie update informuje o pakiecie, który należy zaktualizować. Załóżmy, że jeśli wszystkie pakiety są aktualne, nie powie nic do aktualizacji.
$ bin/gpm update
Samodzielna aktualizacja
Polecenie samouaktualnienia służy do aktualizacji Grav-a do najnowszej wersji. Użyj następującego polecenia, aby ulepszyć Grav.
$ bin/gpm self-upgradeJeśli używasz najnowszej wersji Grav-a, wyświetli się komunikat „Masz już najnowszą wersję Grav-a” wraz z datą wydania i godziną pokazaną na ekranie.

Możesz zbudować Grav z różnymi typami Development Jak na przykład Grav Core, Grav Plugins, Grav Skeleton i Grav Themes.
Grav Core
Grav to nowoczesny CMS, w którym pisanie treści jest proste, a tworzenie stron jest bardziej przyjazne i intuicyjne. PlikGrav coreszczególnie mówi o folderze systemowym, który kontroluje wszystko o Gravu i reprezentuje cechy przepływu pracy i cyklu życia Grav. Skupia się głównie na stronach, które można dobrze napisać. Skupia się na Twoich treściach i zamienia je w witrynę, po której można się poruszać.
Grav Plugins
Pluginto oprogramowanie, które zapewnia ulepszoną funkcjonalność, która pierwotnie nie była uzupełniona podstawową funkcjonalnością Grav-a. W repozytorium Grav'a dostępnych jest wiele wtyczek, które pokazują funkcjonalność strony.
Rozważ następujące punkty dotyczące wtyczek Grav -
Sam Grav jest super-lean który dodaje tylko potrzebne wtyczki do Twojej witryny.
Nie musisz czekać na dodanie dodatkowych funkcji, które chcesz. Aby to osiągnąć, po prostu utwórz wtyczkę rozszerzającą Grav.
Wtyczki są tak elastyczne i wydajne, że wyświetlają mapę witryny, archiwa blogów, wyszukiwarkę, zapewniają okruchy itp.
Szkielety grawitacyjne
Plik Grav skeletonopisuje przykładową witrynę, która zawiera Grav Core, wtyczki, strony, motyw razem. Pierwotnym pomysłem stojącym za Gravem było bardzo łatwe zbudowanie witryny. Wszystko, co jest potrzebne do stworzenia witryny, znajduje się w plikuuserteczka. Szkielet Gravesa zawiera różne zależności, takie jak wtyczki, motyw itp. I jest przechowywany w pakiecie, który można rozpakować.
Grav Themes
Grav obsługuje różne typy plików themesktóre stanowią integralną część witryny Grav. Kiedy instalujesz Grav w swoim systemie, jest on wyposażony wAntimattermotyw. Większość motywów zawiera pakiet szkieletowy lub przykładowe strony. Przykładowe strony można zobaczyć poduser/pages folder, który zapewnia podobne wrażenia jak pakiet szkieletowy.
Zainstalowany motyw wymaga odpowiedniego twig templatesdla Twoich stron. Motyw to połączenie motywu i treści, które jest równe całemu projektowi witryny. Możesz stworzyć własny silnik szablonów gałązek według własnego projektu.
Proces wydawania motywu / wtyczki
Możesz zauważyć kilka punktów za utworzony motyw lub wtyczkę, która jest dodawana do repozytorium Grav.
Jest to open source, które jest licencjonowane przez MIT.
Ma README.md plik określający proces instalacji i konfigurację projektu.
Zawiera blueprints.yaml plik, który zawiera informacje o zasobach i można go znaleźć w katalogu głównym każdej wtyczki i motywu.
Zawiera CHANGELOG.md plik, który zawiera wersję motywu lub wtyczki i wyświetla informacje o wszelkich zmianach w pliku.
Tworzenie wydań to lepsze sposoby umieszczania gotowego motywu lub wtyczki w pliku GitHub. Jeśli nie ma wersji, nie znajdziesz wtyczki ani motywu.
Dodaj szczegóły dotyczące wtyczki lub motywu i wykonaj test, aby upewnić się, że działa.
ChangeLog Format
Plik changelog formatjest napisany w składni Markdown, która oddziela zawartość i wyświetlanie wizualne. Używa prostego CSS, który jest wyświetlany w następującym formacie.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Konfiguracja GitHub
GitHub to największa otwarta społeczność, która dzieli się Twoimi projektami z użytkownikami, zbiera opinie i wnosi wkład w repozytoria na GitHubie.
Sklonuj adres URL zewnętrznego repozytorium do pojedynczego folderu projektu w systemie lokalnym. Możesz sklonować zewnętrzne repozytorium Git do nowego repozytorium, jak pokazano w poniższych krokach.
Otwórz wiersz poleceń i utwórz folder o nazwie "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitTutaj Grav_project to repozytorium, w którym otrzymasz wszystkie pliki i foldery związane z tym repozytorium, które zostaną zapisane w formacie /my_project/Gravteczka. Grav zawiera zależności, takie jakerror podłącz, problems plugin i Antimatter motyw.
Możesz skonfigurować witrynę testową dla Grav-a za pomocą rozszerzenia bin/Grav new-projectKomenda. Musimy opracować sklonowany kod z katalogu głównego sieci. Musimy więc symbolicznie połączyć powiązane części za pomocą-s flaga do bin/Grav new-project Komenda.
Utwórz jeden plik konfiguracyjny w nowym folderze o nazwie .Grav/ aby znaleźć repozytorium za pomocą polecenia i musisz je utworzyć w katalogu głównym.
$ cd
$ mkdir .Grav $ vi .Grav/configPrzejdź do folderu Grav i skonfiguruj symbolicznie połączoną witrynę za pomocą -s flaga.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravTutaj, www jest folderem głównym, a Grav to lokalizacja, w której zamierzasz utworzyć witrynę testową.

W tym rozdziale zrozumiemy cykl życia Grav. Grav Lifecycle określa, w jaki sposób Grav przetwarza w celu rozszerzenia Grav przez wtyczki. Poniższy diagram przedstawia przepływ procesu cyklu życia Grav.

Poniższe cztery kroki z cyklu życia Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Wersja PHP
Sprawdza wersję PHP, aby upewnić się, że używamy wersji PHP powyżej 5.4.0.
Inicjalizacja klasy modułu ładującego
W drugim kroku inicjalizowany jest program ładujący klasy.
Zdobądź instancję Grav
Jeśli żadna instancja nie istnieje, wywołuje metodę load () i dodaje Grav.
Inicjuje wartość debugera i dodaje do debugera.
Rejestruje dziennik i procedurę obsługi błędów.
Dodaje uri, zadanie, zdarzenia, pamięć podręczną, sesję, wtyczki, motywy, gałązkę, taksonomię, język, strony, zasoby i podstawowy adres URL.
Rejestruje strumień i program obsługi konfiguracji.
Zadzwoń do Grav Process
Inicjuje konfigurację, obiekt Uri, procedurę obsługi błędów, debuger i sesję.
Po zainicjowaniu rozpoczyna buforowanie wyjścia.
Inicjuje strefę czasową i wtyczki oraz uruchamia zdarzenie onPluginsInitialized .
Następnie inicjalizuje motyw i uruchamia zdarzenia onThemeInitialized i onTask [TASK] .
Inicjuje zasoby i uruchamia zdarzenie onAssetsInitialized .
Inicjuje gałązkę za pomocą następujących czynności -
Na podstawie konfiguracji ustawia ścieżki szablonów gałązek.
Obsługuje dostępne szablony językowe.
Następnie uruchamia zdarzenie onTwigTemplatePaths .
Załadowano konfigurację łańcucha i gałązki ładowarki.
Wystrzeliwuje zdarzenie onTwigInitialized .
Ładuje rozszerzenia gałązek i uruchamia zdarzenie onTwigExtensions .
Ustawia standardowe zmienne gałązki.
Następnie inicjalizuje strony.
Nazywa go buildPages () metoda.
Jeśli pamięć podręczna jest dobra, ładuje strony z pamięci podręcznej. Jeśli pamięć podręczna nie jest dobra, wywoływana jest metoda recurse () .
Zdarzenie onBuildPagesInitialized jest wywoływane w metodzie recurse () .
Jeśli plik zostanie znaleziony jako .md , wykonywane są następujące czynności -
Aby załadować szczegóły pliku, wywoływana jest metoda init () .
Ustawia filePath, modified i id.
Metoda header () jest wywoływana w celu zainicjowania zmiennych nagłówka.
Metoda slug () jest wywoływana w celu ustawienia informacji o pracy adresu URL.
Metoda visible () służy do ustawiania stanu widoczności.
Na podstawie folderu zaczynającego się od _ (podkreślenie) ustawiana jest modularTwig () .
Później uruchamia zdarzenie onPageProcessed .
recurse () dzieci, jeśli zostanie znaleziony folder.
Pożary onFolderProcessed wydarzenie.
wywołuje metodę buildRoutes () .
Dla wszystkich stron inicjalizowana jest taksonomia
Trasa stół jest zbudowany na szybki odnośnika.
Zdarzenia onPagesInitialized i onPageInitialized są uruchamiane.
Do zasobów zostanie dodany debuger CSS / JS.
Używając metody processSite () Twiga , otrzymujemy dane wyjściowe.
Zdarzenie onTwigSiteVariables jest uruchamiane.
Pobiera dane wyjściowe strony.
Jeśli strona nie zostanie znaleziona lub nie można jej wysłać, uruchamiane jest zdarzenie onPageNotFound .
Wszystkie zmienne Twig są ustawiane na obiekcie twig.
Nazwa szablonu jest ustawiana w zależności od informacji o pliku / nagłówku / rozszerzeniu.
wywoływana jest metoda render () .
Zwraca format pliku w HTML
Pożary onOutputGenerated wydarzenie.
Ustaw nagłówki HTTP.
Wyświetla dane wyjściowe
Bufor wyjściowy jest opróżniany na stronę.
Zdarzenie onOutputRendered zostanie uruchomione.
Zamyka połączenie z klientem.
Na koniec uruchamia zdarzenie onShutDown .
Wywołanie metody content () na stronie powoduje następujący cykl życia.
Zdarzenie onPageContentRaw zostanie uruchomione.
Zgodnie z ustawieniami Markdown i Twig przetwarza stronę.
Pożary onPageContentProcessed wydarzenie.
YAML oznacza YAML Ain't Markup Language który obejmuje treści czytelne dla człowieka i jest często używany w plikach konfiguracyjnych, planach (metadanych dotyczących zasobów) i ustawieniach strony.
funkcje
Oto cechy YAML -
W porównaniu z XML lub JSON, YAML jest mniej złożony i zapewnia te same funkcje.
Zapewnia ustawienia konfiguracyjne bez konieczności uczenia się złożonych typów kodu, takich jak CSS, JavaScript czy PHP.
YAML opisuje dane i zawartość pliku YAML, który można łatwo przetłumaczyć na wiele typów języków.
Podstawowe zasady YAML
Istnieje kilka podstawowych zasad YAML, które są używane w celu zmniejszenia niejednoznaczności w wielu językach i edytowalnych programach.
Musisz zakończyć pliki YAML z .yaml rozbudowa.
YAML musi uwzględniać wielkość liter.
YAML nie obsługuje używania kart. Zamiast tabulatorów używa spacji, które nie są powszechnie obsługiwane.
Podstawowe typy danych YAML
YAML obsługuje niektóre podstawowe typy danych, które mogą być używane z językami programowania, takimi jak -
Scalars - ciągi lub cyfry.
Sequences - tablice lub listy.
Mappings - skróty lub słowniki.
Skalary
Skalary to podstawowe typy danych, które używają ciągów znaków lub liczb na stronach do pracy z danymi. Może to być plikboolean property (tak lub nie), integer value takie jak 2 lub string tekstu, takiego jak słowo, zdanie lub tytuł witryny.
Na przykład -
string: "Grav"
integer: 10
float: 10.5
boolean: trueCzasami skalary zawierają wartości niecytowane, takie jak liczba całkowita, zmiennoprzecinkowa lub wartość logiczna. Wartość ciągu używa znaków interpunkcyjnych, które występują w pojedynczych lub podwójnych cudzysłowach, które używają znaków ucieczki do określenia znaków ASCII i Unicode.
Sekwencje
YAML reprezentuje sekwencje w postaci tablic lub list. Definiuje każdą pozycję z otwierającym myślnikiem (-) umieszczonym na liście, jak pokazano poniżej.
Na przykład -
- Apple
- Orange
- GrapesZałóżmy, że chcesz zdefiniować zagnieżdżoną sekwencję z elementami podrzędnymi, a następnie umieść pojedynczą spację przed każdą kreską w elementach podrzędnych.
Na przykład -
-
- Apple
- Orange
- GrapesJeśli chcesz zagnieżdżoną sekwencję na zagnieżdżonej liście, dodaj kilka poziomów, jak pokazano poniżej -
Na przykład -
-
-
- Apple
- Orange
- GrapesMapowania
Jest to sposób definiowania kluczy wraz z wartościami.
Na przykład możesz przypisać jakąś wartość do określonego elementu jako -
Sports: cricketTutaj wartością jest „krykiet”, który jest mapowany za pomocą klucza o nazwie „Sport”. Możesz użyć tego odwzorowania z sekwencją, aby określić listę elementów dla krykieta; na przykład zdefiniujemy niektóre imiona graczy dla wartości „krykiet”, tworząc imiona jako dzieci iSports: cricket jako rodzic.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniMożesz utworzyć formularz za pomocą formwtyczka dostępna pod tym linkiem . Wyszukaj wtyczkę formularza i zainstaluj ją w swoim folderze Grav.
Możesz również zainstalować tę wtyczkę za pomocą polecenia $ bin/gpm install Form. Przejdź do głównego folderu Grav i wpisz to polecenie. Automatycznie pobierze wtyczkę formularza i zainstaluje niezbędne zależności.
Tworzenie prostego formularza
Możesz stworzyć prosty formularz, który można zdefiniować na stronie frontmatter YAML. Poniżej znajduje się przykład formularza -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Powyższy kod przedstawia prostą stronę formularza z nazwą, adresem e-mail, wiadomością i polami Captcha. Po przesłaniu informacji po wypełnieniu formularza, formularz zostanie przetworzony poprzez dodanieprocess pole do frontmatter YAML, jak pokazano w kodzie.
Plik process pole wykorzystuje następujące informacje -
Plik email opcja wykorzystuje dwa pola, takie jak from pole określ nadawcę wiadomości e-mail i to pole określ odbiorcę wiadomości.
Plik subject używa [feedback][entered mail] opcja w której email jest wysyłany na podany email.
Treść wiadomości e-mail jest określona w forms/data.html.twig plik znajdujący się w folderze motywu.
Dane wejściowe formularza są przechowywane w pliku user/datateczka. Szablon jest zdefiniowany wforms/data.txt.twig plik znajdujący się w folderze motywu.
Utwórz podstronę pod thankyou/ podfolder, który zostanie przekierowany na tę stronę, gdy użytkownik prześle formularz.
Możesz użyć niektórych pól z wtyczką formularza, jak pokazano w poniższej tabeli -
| Sr.No. | Pole i opis |
|---|---|
| 1 | Captcha Jest to pole antyspamowe, które jest używane w obliczeniach do określenia, czy użytkownik jest człowiekiem. |
| 2 | Checkbox Wyświetla proste pole wyboru. |
| 3 | Checkboxes Wyświetla wiele pól wyboru. |
| 4 | Date and Datetime Oba pola służą do wyświetlania odpowiednio daty i daty wraz z godziną. |
| 5 | Jest to pole e-mail z walidacją. |
| 6 | Hidden Określa ukryte pole. |
| 7 | Password Określa pole hasła. |
| 8 | Radio Wyświetla proste przyciski opcji. |
| 9 | Select Udostępnia pole wyboru. |
| 10 | Spacer Pozwala na dodanie tytułu, tekstu lub poziomej linii do formularza. |
| 11 | Text Wyświetla proste pole tekstowe. |
| 12 | Textarea Wyświetla proste pole tekstowe. |
| 13 | Display Wyświetla tekst lub pole instrukcji, a nie pole wejściowe. |
Parametr pól
Każde pole przyjmuje następujące parametry, za pomocą których można dostosować wygląd formularza.
| Sr.No. | Parametr i opis |
|---|---|
| 1 | label Definiuje pole etykiety. |
| 2 | validate.required To sprawia, że element jest wymagany. |
| 3 | validate.pattern Określa wzorzec walidacji. |
| 4 | validate.message Wyświetla komunikat, gdy walidacja nie powiedzie się. |
| 5 | type Określa typ pola. |
| 6 | default Definiuje domyślny typ pola. |
| 7 | size Wyświetla rozmiar pola, taki jak duży, x-mały, średni, długi, mały. |
| 8 | name Określa nazwę pola. |
| 9 | classes Używa stringów z klasami css. |
| 10 | id Definiuje identyfikator pola. |
| 11 | style Określa styl pola. |
| 12 | title Określa tytuł pola. |
| 13 | disabled Określa, czy pole jest wyłączone. |
| 14 | placeholder Jest to krótka wskazówka, która jest wyświetlana w polu wejściowym, zanim użytkownik wprowadzi wartość. |
| 15 | autofocus Określa, że element wejściowy powinien automatycznie uzyskać fokus po załadowaniu strony. |
| 16 | novalidate Określa, że dane formularza nie powinny być sprawdzane po przesłaniu. |
| 17 | readonly Określa pole jako stan tylko do odczytu. |
| 18 | autocomplete Wyświetla opcje w polu, gdy użytkownik zacznie pisać w polu, i wyświetla wartości na podstawie wcześniej wpisanych wartości. |
Niektóre pola zawierają określone parametry, takie jak -
| Sr.No. | Parametr i opis |
|---|---|
| 1 | date and datetime Te pola używają validate.min i validate.max aby ustawić wartości minimalne i maksymalne. |
| 2 | spacer To używa underline dodać <hr> dodaje wartości tekstowe za pomocą text i używa title jako tag <h3>. |
| 3 | select To używa multiple parametr, aby dodać wiele wartości. |
| 4 | select and checkboxes To używa options pole, aby ustawić dostępne opcje. |
| 5 | display To używa contentparametr, aby wyświetlić zawartość. Ustawiamarkdown do true, aby pokazać zawartość. |
| 6 | captcha To używa recatpcha_site_key i recaptcha_not_validated parametry. |
Uwaga na temat Captcha
Mamy kod informacji captcha pod polem o nazwie g-recaptcha-response jak pokazano poniżej -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha służy do ochrony Twojej witryny przed spamem i nadużyciami. Używarecatpcha_site_keyopcja i wyświetla widżet w Twojej witrynie. Aby użyć reCaptcha, po prostu zapoznaj się z dokumentami reCaptcha . Jeśli reCaptcha jest niepoprawna, wyświetli komunikat przy użyciurecaptcha_not_validated opcja.
Akcje formularza
Możesz wysłać wiadomość e-mail z określonymi opcjami w ramach process pole, jak pokazano poniżej -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Używa opcji e-mail, która zawiera dwa pola; thefrom pole określa nadawcę adresu e-mail i topole określa odbiorcę adresu e-mail przy użyciu konfiguracji wtyczki Email. Pole e-mail również używasubject opcja, w której wiadomość e-mail jest wysyłana na adres e-mail wpisany w temacie [Kontakt przez] [wpisana nazwa], a treść wiadomości e-mail jest zdefiniowana w forms/data.html.twig plik motywu.
Przekierowanie na inną stronę
Możesz przekierować na inną stronę, używając message i display opcje zdefiniowane w process pole.
process:
- message: Thank you for getting in touch!
- display: thankyouPlik messageopcja ustawia komunikat, który powinien zostać wyświetlony, gdy użytkownik kliknie przycisk przesyłania. Gdy użytkownik przesyła formularz, powinien zostać przekierowany na inną stronę. Utwórz jedną podstronę podthankyou podfolder, w którym plik form.mdplik jest przechowywany. Po wysłaniu formularza zostanie on przekierowany na stronę i wyświetli powyższy komunikat.
Podstrona o nazwie thankyou/formdata.md będzie mieć następującą zawartość.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Po przesłaniu formularza wtyczka wyśle wiadomość e-mail do użytkownika, a dane zostaną zapisane w pliku data/folder.
Zapisać
Służy do zapisywania danych do pliku, który jest zapisywany pod rozszerzeniem user/data teczka.
Na przykład -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Dane zostaną zapisane w formacie tekstowym z rozszerzeniem txt. Ciało jest pobierane ztemplates/forms/data.html.twig plik motywu.
Poniższy ekran przedstawia prosty formularz -

Hosting, zwany również hostingiem witryn internetowych, to proces utrzymywania i organizowania witryny internetowej oraz zapewnia dostęp do witryn za pośrednictwem sieci WWW. Krótko mówiąc, jest to usługa udostępniająca platformę dla stron internetowych w Internecie.
Grav obsługuje różne typy usług hostingowych -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Hosting internetowy Rochen
Może być używany do obu GetGrav.org i RocketTheme.comjako długoterminowy dostawca hostingu. Wykorzystuje dyski SSD, serwery internetowe Litespeed wraz z procesorami Intel XEON w celu zwiększenia wydajności Grav. Udostępnia dwa rodzaje opcji; Jeden jestShared hosting, a drugi to Burst hosting.

Aby uzyskać więcej informacji na temat firmy Rochen Web Hosting, kliknij to łącze .
WireNine
WireNine zapewnia niezawodne usługi hostingowe dla klientów w ponad 665 krajach. Wykorzystuje procesory Intel Xeon E5 v3, pamięć RAM DDR4 ECC i nadmiarową pamięć masową RAID SSD w celu zwiększenia funkcjonalności serwera. Zapewnia maksymalną niezawodność i stabilność, aby zapewnić 100% czasu sprawności. Zawiera zoptymalizowane oprogramowanie, takie jak CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl itp.

Odwiedź ten link, aby uzyskać informacje na temat hostingu WireNine.
Kluczowy hosting
To kolejny rodzaj hostingu, który koncentruje się bardziej na szybkości i obsłudze. Wykorzystuje dyski SSD, serwery internetowe Litespeed wraz z procesorami Intel XEON w celu zwiększenia wydajności Grav.

Możesz uzyskać więcej informacji na temat Crucial Web Hosting w tym linku .
Arvixe
Arvixe to typ hostingu internetowego, który zapewnia hosting z połączeniem niezrównanej niezawodności, jakości i przystępnej ceny. Zdobył wiele nagród za zapewnianie dobrych funkcji w dziedzinie hostingu.

Aby uzyskać więcej informacji na temat hostingu internetowego Arvixe, kliknij to łącze .
SiteGround
Zapewnia rozwiązania hostingowe dla Joomla, WordPress, Magento i innych aplikacji internetowych. Ma slogan jakoWeb Hosting Crafted With Care która starannie obsługuje plany hostingowe i zapewnia nowe techniki, które przyspieszają działanie Twojej witryny.

Wystarczy odwiedzić ten link, aby uzyskać informacje na temat hostingu SiteGround.
Dreamhost
Zapewnia listę funkcji, zapewniając więcej funkcji do osobistych lub biznesowych potrzeb związanych z hostingiem. Ma ultraszybkie dyski SSD i nowe serwery dedykowane z maksymalnie 64 GB pamięci RAM.

Aby uzyskać więcej informacji na temat hostingu internetowego Dreamhost, kliknij to łącze .
Wystąpił błąd serwera z powodu błędnej konfiguracji Grav. Kiedy serwer napotkał błąd wewnętrzny lub coś się nieoczekiwanie stało, Grav nie może obsłużyć i odzyskać strony.
Jeśli serwer działa w trybie produkcyjnym, w celu ukrycia informacji przed użytkownikiem pojawia się komunikat o błędzie serwera. Wszystkie komunikaty o błędach są rejestrowane w pliku Grav.log znajdującym się w folderze <your_folder_name> /logs/Grav.log .
Oto niektóre z powodów, które mogą powodować błąd serwera -
- Nieaktualna konfiguracja
- Nieprawidłowe uprawnienia do pliku
- Nieprawidłowe sformatowane pliki konfiguracyjne
- Zmiany w systemie plików nieznane Gravowi
Nieaktualna konfiguracja
Możesz opróżnić pamięć podręczną, aby sprawdzić, czy konfiguracja jest aktualna, czy nie. Użyj następującego polecenia, aby opróżnić pamięć podręczną.
bin/Grav clear-cacheProblemy z instalacją i konfiguracją
Problemy z instalacją i konfiguracją to -
- Problemy z konfiguracją
- Problemy z instalacją
- Wymagania systemowe
- Uprawnienia do plików
Ogólnie, permissionto proces pozwalający na zrobienie czegoś w środowisku hostingowym. Uprawnienie obejmuje dostęp do odczytu lub zapisu do plików na serwerze lub edycję plików w systemie plików. Grav jest opartym na płaskich plikach CMS, który wymaga zapisu w systemie plików w celu utworzenia pamięci podręcznej i plików dziennika.
Grav ma trzy główne scenariusze -
PHP / Webserver działa z tym samym użytkownikiem, który edytuje pliki
Ten scenariusz działa świetnie z większością konfiguracji hostingu współdzielonego, a także dla rozwoju lokalnego. Na dedykowanym hoście internetowym nie możemy uznać tego podejścia za wystarczająco bezpieczne.
PHP / Webserver działa z różnymi kontami, ale tą samą grupą
Dzięki uprawnieniom 775 i 664 używającym grupy współdzielonej między użytkownikiem a kontem PHP / Webserver, możesz zapewnić, że dwa różne konta będą miałyRead/Writedostęp do plików. Możemy tworzyć nowe pliki, ustawiając umask 0002 w katalogu głównym z odpowiednimi uprawnieniami.
Różne konta, ręcznie napraw uprawnienia
To podejście będzie miało różne konta i zaktualizuje prawa własności i uprawnienia do plików, co zapewni, że użytkownik PHP / Webserver będzie miał rozszerzenie Read/Write dostęp do plików.
Poniżej znajduje się prosty kod permissions-fixingSkrypt powłoki. Możesz edytować ten plik zgodnie z grupą, która działa dla konfiguracji.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff służy do zmiany grupy i użytkownika katalogu na joeblow i staff.
chown -R joeblow: staff * line zmienia własność plików i podfolderów na joeblow i staff.
Znajdź linię . -typ f! -ścieżka "./bin/" | xargs chmod 664 ustawia 664 uprawnienia dla wszystkich plików z katalogu na Odczyt dla innych oraz Odczyt / Zapis dla grupy i użytkownika.
Znajdź linię . -type f -path "./bin/" | xargs chmod 775 ustawia uprawnienia 775 dla wszystkich plików z katalogu na RX dla pozostałych i RWX dla grupy i użytkownika.
umask 0002 służy do tworzenia nowych plików z uprawnieniami 664 i 775.