Grav - składnia Markdown
Składnia Markdown jest definiowana jako pisanie zwykłego tekstu w czytelnym i łatwym do zapisania formacie, który jest później konwertowany na kod HTML. Symbole takie jak (*) lub (`) są używane w składni markdown. Te symbole służą do pogrubiania, tworzenia nagłówków i porządkowania treści.
Aby użyć składni Markdown, musisz utworzyć plik .md w swoim user/pages/02.mypageteczka. Włącz składnię Markdown w swoim\user\config\system.yaml plik konfiguracyjny.
.jpg)
Korzystanie ze składni Markdown ma wiele zalet, niektóre z nich są następujące.
Jest łatwy do nauczenia i ma minimalną liczbę znaków.
Kiedy używasz Markdown, prawdopodobieństwo wystąpienia błędów jest bardzo niewielkie.
Prawidłowe wyjście XHTML.
Treść i sposób wyświetlania są oddzielone, aby nie wpływały na wygląd Twojej witryny.
Możesz użyć dowolnego edytora tekstu lub aplikacji przecen.
W kolejnych sekcjach omówimy główne elementy HTML używane w promocji.
Nagłówki
Każdy znacznik nagłówka jest tworzony z # dla każdego nagłówka, tj. Od h1 do h6 liczba # rośnie, jak pokazano.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Komentarze
Możesz pisać komentarze w następującym formacie.
<!—
This is my new comment
-->Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Zasady horyzontalne
Reguły horyzontalne służą do tworzenia tematycznej przerwy między akapitami. Możesz tworzyć przerwy między akapitami za pomocą dowolnej z następujących metod.
___ - Trzy podkreślenia
--- - Trzy kreski
*** - Trzy gwiazdki
Otwórz plik md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Kopia treści
Body copy można zdefiniować jako pisanie tekstu w normalnym formacie w składni markdown, nie (p) tag jest używany
Przykład
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Nacisk
Wyróżnienie to formaty pisma w składni markdown, które są używane do pogrubienia, kursywy lub przekreślenia części tekstu. Omówmy je poniżej -
Pogrubienie
Część tekstu można pogrubić za pomocą dwóch (**) znaki po obu stronach.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.W tym przykładzie musimy pokazać ‘Advance Online Publication (AOP)’ wyraz pogrubiony.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage, otrzymasz następujący wynik -

Kursywa
Posługiwać się “_” (podkreślenia) znak po obu stronach słowa, aby zastosować kursywę.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.W tym przykładzie musimy zastosować kursywę “Advance Online Publication” (AOP) słowo.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Przekreślenie
Użyj dwóch "~~" (tyldy) po obu stronach słowa, aby przekreślić słowo.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.W tym przykładzie musimy uderzyć słowo „Advance Online Publication” (AOP).
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Zablokować cytat
Aby utworzyć ofertę blokową, musisz dodać plik > znak przed zdaniem lub słowem.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.W tym przykładzie użyliśmy znaku> przed zdaniem.
Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Cytat blokowy może być również używany w następujący sposób -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Powiadomienia
Powiadomienia mogą służyć do informowania lub powiadamiania o czymś ważnym.
Istnieją cztery rodzaje ogłoszeń - żółte, czerwone, niebieskie i zielone.
Żółty
Musisz użyć >>> znak przed żółtym typem powiadomienia, który opisuje !Info lub informacji.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Czerwony
Użyj czterech >>>> znaki przed czerwonym napisem ostrzegawczym.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.niebieski
Użyj pięciu >>>>> znaki dla typu powiadomienia w kolorze niebieskim, tutaj opisana jest uwaga.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Zielony
Użyj sześciu >>>>>> znaki przed typem powiadomienia Green, to opisuje Wskazówka.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Otwórz plik md w przeglądarce jako localhost/Grav/mypage; otrzymasz następujący wynik -

Listy
W tej sekcji zrozumiemy, jak nieuporządkowane i uporządkowane listy działają w Grav.
Niezamówiony
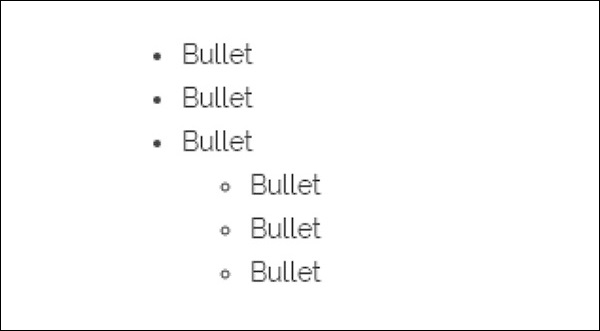
Na nieuporządkowanej liście używane są punktory. Posługiwać się*, - , +. symbole punktorów. Użyj symbolu ze spacją przed jakimkolwiek tekstem, a zostanie wyświetlony punktor.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Zamówione
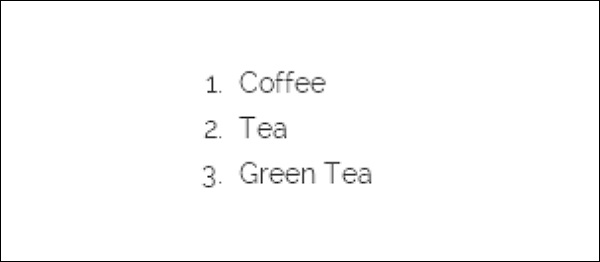
Dodaj liczby, zanim coś wymienisz.
Example
1. Coffee
2. Tea
3. Green TeaOtwórz plik .md w przeglądarce jakolocalhost/Grav/mypage. To da następujący wynik -

Kod
W tej sekcji zrozumiemy, jak działają „ogrodzenia” z kodem Inline i kodem blokowym w Grav.
Kod wbudowany
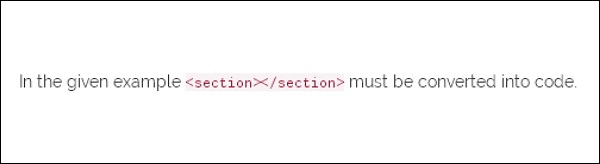
Utwórz kod wbudowany za pomocą (`) za używanie kodów w przecenie.
Example
In the given example, '<section></section>' must be converted into code.Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage otrzymasz następujący wynik -

Kod blokowy „ogrodzenia”
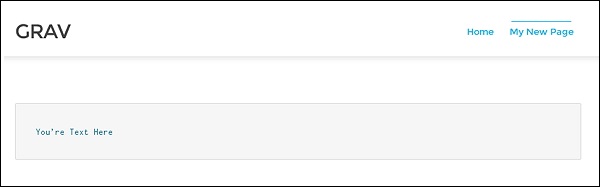
Posługiwać się (```) ogrodzenia, jeśli chcesz zablokować wiele wierszy kodu.
Example
```
You’re Text Here
```Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Tabele
W Grav, tabele są tworzone za pomocą kresek i kresek w sekcji nagłówka. Rury nie mogą być ustawione pionowo.
Przykład
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Tekst wyrównany do prawej
Aby uzyskać zawartość tabeli po prawej stronie, należy dodać dwukropek po prawej stronie myślników pod nagłówkami.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -
.jpg)
Spinki do mankietów
W tej sekcji zrozumiemy, jak działają linki w Grav.
Podstawowe linki
Linki są tworzone za pomocą ([]) nawiasów kwadratowych i (()) nawiasów. W[] w nawiasach należy wpisać treść i w () wpisz nazwę domeny.
Example
[Follow the Given link](http://www.google.com)Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -

Dodaj tytuł
W tej sekcji dowiemy się, jak dodać tytuł w pliku .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage; otrzymasz następujący wynik -
.jpg)
Obrazy
Obrazy są podobne do linków, ale na początku składni mają wykrzyknik.
Example
![Nature] (/Grav/images/Grav-images.jpg)Otwórz plik .md w przeglądarce jakolocalhost/Grav/mypage otrzymasz następujący wynik -
