JavaScript - debugowanie
Od czasu do czasu programiści popełniają błędy podczas kodowania. Błąd w programie lub skrypcie jest określany jako plikbug.
Nazywa się proces wyszukiwania i naprawiania błędów debuggingi jest normalną częścią procesu tworzenia. W tej sekcji omówiono narzędzia i techniki, które mogą pomóc w debugowaniu zadań.
Komunikaty o błędach w IE
Najbardziej podstawowym sposobem śledzenia błędów jest włączenie informacji o błędach w przeglądarce. Domyślnie program Internet Explorer wyświetla ikonę błędu na pasku stanu, gdy na stronie wystąpi błąd.
Dwukrotne kliknięcie tej ikony powoduje przejście do okna dialogowego zawierającego informacje o konkretnym błędzie, który wystąpił.
Ponieważ tę ikonę łatwo przeoczyć, program Internet Explorer umożliwia automatyczne wyświetlenie okna dialogowego Błąd w przypadku wystąpienia błędu.
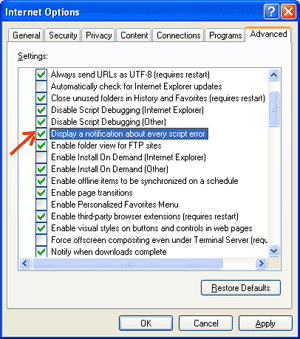
Aby włączyć tę opcję, wybierz Tools → Internet Options → Advanced tab. a następnie na koniec sprawdź "Display a Notification About Every Script Error" opcja skrzynki, jak pokazano poniżej -

Komunikaty o błędach w przeglądarce Firefox lub Mozilla
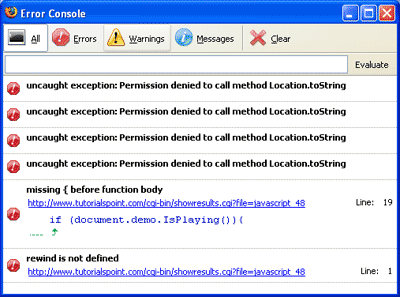
Inne przeglądarki, takie jak Firefox, Netscape i Mozilla, wysyłają komunikaty o błędach do specjalnego okna o nazwie JavaScript Console lub Error Consol. Aby wyświetlić konsolę, wybierzTools → Error Consol or Web Development.
Niestety, ponieważ te przeglądarki nie dają wizualnych wskazówek, kiedy wystąpi błąd, musisz pozostawić konsolę otwartą i obserwować błędy podczas wykonywania skryptu.

Powiadomienia o błędach
Powiadomienia o błędach, które pojawiają się w konsoli lub w oknach dialogowych przeglądarki Internet Explorer, są wynikiem błędów składni i błędów czasu wykonywania. Te powiadomienia o błędach zawierają numer wiersza, w którym wystąpił błąd.
Jeśli używasz przeglądarki Firefox, możesz kliknąć błąd dostępny w konsoli błędów, aby przejść do dokładnego wiersza w skrypcie zawierającym błąd.
Jak debugować skrypt
Istnieją różne sposoby debugowania kodu JavaScript -
Użyj walidatora JavaScript
Jednym ze sposobów sprawdzenia kodu JavaScript pod kątem dziwnych błędów jest uruchomienie go za pomocą programu, który sprawdza go, aby upewnić się, że jest prawidłowy i że jest zgodny z oficjalnymi regułami składni języka. Te programy są nazywanevalidating parsers Lub tylko validators w skrócie i często zawierają komercyjne edytory HTML i JavaScript.
Najwygodniejszym narzędziem do sprawdzania poprawności JavaScript jest Douglas Crockford's JavaScript Lint, który jest dostępny bezpłatnie w witrynie Douglas Crockford's JavaScript Lint .
Po prostu odwiedź tę stronę internetową, wklej swój kod JavaScript (tylko JavaScript) do dostępnego obszaru tekstowego i kliknij przycisk jslint. Ten program przeanalizuje kod JavaScript, upewniając się, że wszystkie definicje zmiennych i funkcji są zgodne z poprawną składnią. Sprawdza również instrukcje JavaScript, takie jak if iwhile, aby upewnić się, że również mają właściwy format
Dodaj kod debugowania do swoich programów
Możesz użyć alert() lub document.write()metody w programie do debugowania kodu. Na przykład możesz napisać coś w następujący sposób -
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Analizując zawartość i kolejność plików alert() gdy się pojawią, możesz bardzo łatwo sprawdzić stan swojego programu.
Użyj debugera JavaScript
Debugger to aplikacja, która umieszcza wszystkie aspekty wykonywania skryptu pod kontrolą programisty. Debugery zapewniają szczegółową kontrolę nad stanem skryptu za pośrednictwem interfejsu, który umożliwia badanie i ustawianie wartości, a także sterowanie przebiegiem wykonywania.
Po załadowaniu skryptu do debuggera można go uruchomić po jednej linii na raz lub poinstruować, aby zatrzymał się w określonych punktach przerwania. Po zatrzymaniu wykonywania programista może sprawdzić stan skryptu i jego zmiennych, aby określić, czy coś jest nie tak. Możesz także obserwować zmienne pod kątem zmian ich wartości.
Najnowszą wersję Mozilla JavaScript Debugger (o nazwie kodowej Venkman) dla przeglądarek Mozilla i Netscape można pobrać pod adresem http://www.hacksrus.com/~ginda/venkman
Przydatne wskazówki dla programistów
Możesz wziąć pod uwagę następujące wskazówki, aby zmniejszyć liczbę błędów w skryptach i uprościć proces debugowania -
Używaj dużo comments. Komentarze pozwalają wyjaśnić, dlaczego napisałeś skrypt w taki sposób, jak to zrobiłeś, oraz wyjaśnić szczególnie trudne fragmenty kodu.
Zawsze używaj indentationaby Twój kod był łatwy do odczytania. Wcięcia ułatwiają również dopasowywanie znaczników początkowych i końcowych, nawiasów klamrowych oraz innych elementów HTML i skryptów.
pisać modular code. Jeśli to możliwe, pogrupuj swoje instrukcje w funkcje. Funkcje umożliwiają grupowanie powiązanych instrukcji oraz testowanie i ponowne wykorzystywanie fragmentów kodu przy minimalnym wysiłku.
Zachowaj spójność w nazywaniu zmiennych i funkcji. Spróbuj użyć nazw, które są wystarczająco długie, aby miały znaczenie i opisują zawartość zmiennej lub cel funkcji.
Używaj spójnej składni podczas nazywania zmiennych i funkcji. Innymi słowy, zachowaj wszystkie małe lub wielkie litery; jeśli wolisz notację Camel-Back, używaj jej konsekwentnie.
Test long scriptsw sposób modułowy. Innymi słowy, nie próbuj pisać całego skryptu przed przetestowaniem jakiejkolwiek jego części. Napisz kawałek i uruchom go przed dodaniem kolejnej części kodu.
Posługiwać się descriptive variable and function names i unikaj używania nazw jednoznakowych.
Watch your quotation marks. Pamiętaj, że znaki cudzysłowu są używane w parach wokół ciągów i że oba znaki cudzysłowu muszą być tego samego stylu (pojedyncze lub podwójne).
Watch your equal signs. Nie należy używać pojedynczego znaku = do celów porównawczych.
Ogłosić variables explicitly używając var słowo kluczowe.