JavaScript - pętla For
„for„pętla” jest najbardziej zwartą formą zapętlenia. Obejmuje następujące trzy ważne części -
Plik loop initializationgdzie inicjalizujemy nasz licznik do wartości początkowej. Instrukcja inicjalizacji jest wykonywana przed rozpoczęciem pętli.
Plik test statementktóry sprawdzi, czy dany warunek jest prawdziwy, czy nie. Jeśli warunek jest spełniony, to kod podany wewnątrz pętli zostanie wykonany, w przeciwnym razie sterowanie wyjdzie z pętli.
Plik iteration statement gdzie możesz zwiększyć lub zmniejszyć swój licznik.
Możesz umieścić wszystkie trzy części w jednej linii oddzielonej średnikami.
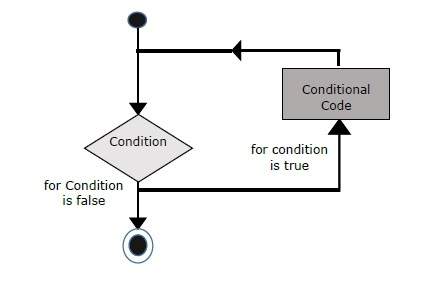
Schemat blokowy
Schemat blokowy pliku for pętla w JavaScript wyglądałaby następująco -

Składnia
Składnia for pętla JavaScript wygląda następująco -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Przykład
Wypróbuj poniższy przykład, aby dowiedzieć się, jak to zrobić for pętla działa w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...