JavaScript - pętle While
Podczas pisania programu możesz spotkać się z sytuacją, w której będziesz musiał wielokrotnie wykonywać jakąś czynność. W takich sytuacjach należałoby napisać instrukcje pętli, aby zmniejszyć liczbę wierszy.
JavaScript obsługuje wszystkie niezbędne pętle, aby zmniejszyć presję związaną z programowaniem.
Pętla while
Najbardziej podstawową pętlą w JavaScript jest whilepętla, która zostanie omówiona w tym rozdziale. Celem awhile pętla służy do wielokrotnego wykonywania instrukcji lub bloku kodu, o ile plik expressionjest prawdziwy. Kiedy wyraz stanie sięfalse, pętla się kończy.
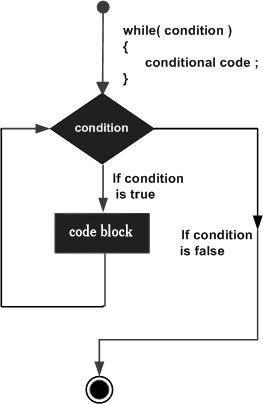
Schemat blokowy
Schemat blokowy while loop wygląda następująco -

Składnia
Składnia while loop w JavaScript wygląda następująco -
while (expression) {
Statement(s) to be executed if expression is true
}Przykład
Wypróbuj poniższy przykład, aby zaimplementować pętlę while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Zrób ... podczas gdy Loop
Plik do...while pętla jest podobna do whilepętla, z wyjątkiem tego, że sprawdzenie warunku następuje na końcu pętli. Oznacza to, że pętla będzie zawsze wykonywana przynajmniej raz, nawet jeśli warunek jest takifalse.
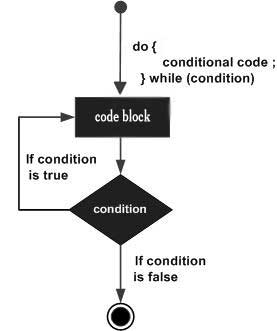
Schemat blokowy
Schemat blokowy pliku do-while pętla wyglądałaby następująco -

Składnia
Składnia do-while pętla w JavaScript wygląda następująco -
do {
Statement(s) to be executed;
} while (expression);Note - Nie pomiń średnika używanego na końcu do...while pętla.
Przykład
Wypróbuj poniższy przykład, aby dowiedzieć się, jak zaimplementować plik do-while pętla w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...