JavaScript - Document Object Model lub DOM
Każda strona internetowa znajduje się w oknie przeglądarki, które można traktować jako obiekt.
Obiekt Document reprezentuje dokument HTML wyświetlany w tym oknie. Obiekt Document ma różne właściwości odnoszące się do innych obiektów, które umożliwiają dostęp do treści dokumentu i modyfikację.
Sposób uzyskiwania dostępu do treści dokumentu i jego modyfikowania nazywany jest Document Object Modellub DOM. Obiekty są zorganizowane w hierarchię. Ta hierarchiczna struktura dotyczy organizacji obiektów w dokumencie sieci Web.
Window object- Najwyższe miejsce w hierarchii. Jest to najdalszy element hierarchii obiektów.
Document object- Każdy dokument HTML ładowany do okna staje się obiektem dokumentu. Dokument zawiera zawartość strony.
Form object - Wszystko zawarte w tagach <form> ... </form> ustawia obiekt formularza.
Form control elements - Obiekt formularza zawiera wszystkie elementy zdefiniowane dla tego obiektu, takie jak pola tekstowe, przyciski, przyciski opcji i pola wyboru.
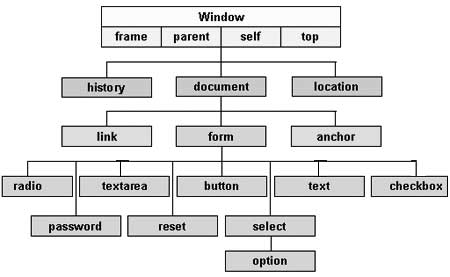
Oto prosta hierarchia kilku ważnych obiektów -

Istnieje kilka DOMów DOM. Poniższe sekcje szczegółowo wyjaśniają każdy z tych DOM i opisują, jak można ich używać do uzyskiwania dostępu i modyfikowania zawartości dokumentu.
Legacy DOM - to model, który został wprowadzony we wczesnych wersjach języka JavaScript. Jest dobrze obsługiwany przez wszystkie przeglądarki, ale umożliwia dostęp tylko do niektórych kluczowych części dokumentów, takich jak formularze, elementy formularzy i obrazy.
W3C DOM - ten model obiektowy dokumentu umożliwia dostęp i modyfikację całej zawartości dokumentu i jest standaryzowany przez World Wide Web Consortium (W3C). Ten model jest obsługiwany przez prawie wszystkie współczesne przeglądarki.
DOM IE4 - ten model obiektowy dokumentu został wprowadzony w wersji 4 przeglądarki Internet Explorer firmy Microsoft. IE 5 i nowsze wersje obsługują większość podstawowych funkcji W3C DOM.
Zgodność z DOM
Jeśli chcesz napisać skrypt z możliwością elastycznego korzystania z W3C DOM lub IE 4 DOM w zależności od ich dostępności, możesz użyć metody testowania możliwości, która najpierw sprawdza istnienie metody lub właściwości, aby określić, czy przeglądarka ma możliwości, których pragniesz. Na przykład -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}