JavaScript - szybki przewodnik
Co to jest JavaScript?
JavaScript to dynamiczny język programowania komputerów. Jest lekki i najczęściej używany jako część stron internetowych, których implementacje pozwalają skryptowi po stronie klienta na interakcję z użytkownikiem i tworzenie dynamicznych stron. Jest to interpretowany język programowania z możliwościami obiektowymi.
JavaScript był po raz pierwszy znany jako LiveScript,ale Netscape zmienił swoją nazwę na JavaScript, prawdopodobnie z powodu ekscytacji generowanej przez Javę. JavaScript pojawił się po raz pierwszy w Netscape 2.0 w 1995 roku pod nazwąLiveScript. Podstawowy rdzeń języka został osadzony w Netscape, Internet Explorer i innych przeglądarkach internetowych.
Specyfikacja ECMA-262 definiuje standardową wersję podstawowego języka JavaScript.
- JavaScript to lekki, interpretowany język programowania.
- Zaprojektowany do tworzenia aplikacji sieciowych.
- Komplementarny i zintegrowany z Javą.
- Uzupełniający i zintegrowany z HTML.
- Otwarte i wieloplatformowe
JavaScript po stronie klienta
JavaScript po stronie klienta jest najpowszechniejszą formą języka. Skrypt powinien być zawarty w dokumencie HTML lub do niego odwoływać się, aby kod mógł zostać zinterpretowany przez przeglądarkę.
Oznacza to, że strona internetowa nie musi być statycznym kodem HTML, ale może zawierać programy, które wchodzą w interakcję z użytkownikiem, sterują przeglądarką i dynamicznie tworzą zawartość HTML.
Mechanizm JavaScript po stronie klienta ma wiele zalet w porównaniu z tradycyjnymi skryptami CGI po stronie serwera. Na przykład, możesz użyć JavaScript, aby sprawdzić, czy użytkownik podał prawidłowy adres e-mail w polu formularza.
Kod JavaScript jest wykonywany, gdy użytkownik przesyła formularz i tylko wtedy, gdy wszystkie wpisy są prawidłowe, zostaną przesłane do serwera sieci Web.
JavaScript może służyć do przechwytywania zdarzeń inicjowanych przez użytkownika, takich jak kliknięcia przycisków, nawigacja po łączach i inne działania, które użytkownik inicjuje jawnie lub niejawnie.
Zalety JavaScript
Zalety korzystania z JavaScript to -
Less server interaction- Możesz sprawdzić poprawność danych wprowadzonych przez użytkownika przed wysłaniem strony na serwer. Oszczędza to ruch na serwerze, co oznacza mniejsze obciążenie serwera.
Immediate feedback to the visitors - Nie muszą czekać na ponowne załadowanie strony, aby sprawdzić, czy zapomnieli coś wpisać.
Increased interactivity - Możesz tworzyć interfejsy, które reagują, gdy użytkownik najedzie na nie myszą lub aktywuje je za pomocą klawiatury.
Richer interfaces - Możesz użyć JavaScript, aby dołączyć takie elementy, jak przeciągnij i upuść komponenty i suwaki, aby zapewnić Bogaty interfejs odwiedzającym Twoją witrynę.
Ograniczenia JavaScript
Nie możemy traktować JavaScript jako pełnoprawnego języka programowania. Brakuje następujących ważnych funkcji -
JavaScript po stronie klienta nie pozwala na odczytywanie ani zapisywanie plików. Zachowano to ze względów bezpieczeństwa.
JavaScript nie może być używany do aplikacji sieciowych, ponieważ nie ma takiej obsługi.
JavaScript nie ma żadnych możliwości wielowątkowych ani wieloprocesorowych.
Po raz kolejny JavaScript jest lekkim, interpretowanym językiem programowania, który umożliwia budowanie interaktywności w statycznych stronach HTML.
Narzędzia programistyczne JavaScript
Jedną z głównych zalet JavaScript jest to, że nie wymaga on drogich narzędzi programistycznych. Możesz zacząć od prostego edytora tekstu, takiego jak Notatnik. Ponieważ jest to język interpretowany w kontekście przeglądarki internetowej, nie musisz nawet kupować kompilatora.
Aby ułatwić nam życie, różni dostawcy wymyślili bardzo ładne narzędzia do edycji JavaScript. Niektóre z nich są wymienione tutaj -
Microsoft FrontPage- Firma Microsoft opracowała popularny edytor HTML o nazwie FrontPage. FrontPage zapewnia także twórcom stron internetowych szereg narzędzi JavaScript, które pomagają w tworzeniu interaktywnych witryn internetowych.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX to bardzo popularny edytor HTML i JavaScript w środowisku profesjonalnych programistów internetowych. Zawiera kilka przydatnych, wstępnie utworzonych komponentów JavaScript, dobrze integruje się z bazami danych i jest zgodny z nowymi standardami, takimi jak XHTML i XML.
Macromedia HomeSite 5 - HomeSite 5 to lubiany edytor HTML i JavaScript firmy Macromedia, którego można używać do efektywnego zarządzania osobistymi witrynami internetowymi.
Gdzie jest JavaScript dzisiaj?
Standard ECMAScript Edition 5 będzie pierwszą aktualizacją, która zostanie wydana od ponad czterech lat. JavaScript 2.0 jest zgodny z wydaniem 5 standardu ECMAScript, a różnica między nimi jest bardzo niewielka.
Specyfikację JavaScript 2.0 można znaleźć na następującej stronie: http://www.ecmascript.org/
Obecnie JavaScript Netscape i Microsoft JScript są zgodne ze standardem ECMAScript, chociaż oba języki nadal obsługują funkcje, które nie są częścią standardu.
JavaScript można zaimplementować za pomocą instrukcji JavaScript, które są umieszczone w <script>... </script> Tagi HTML na stronie internetowej.
Możesz umieścić plik <script> tagów zawierających kod JavaScript w dowolnym miejscu strony internetowej, ale zwykle zaleca się pozostawienie go w obrębie <head> tagi.
Znacznik <script> ostrzega przeglądarkę o rozpoczęciu interpretacji całego tekstu znajdującego się między tymi tagami jako skryptu. Prosta składnia Twojego JavaScript będzie wyglądać następująco.
<script ...>
JavaScript code
</script>Znacznik skryptu ma dwa ważne atrybuty -
Language- Ten atrybut określa używany język skryptowy. Zwykle jego wartością będzie javascript. Chociaż ostatnie wersje HTML (i XHTML, jego następcy) wycofały użycie tego atrybutu.
Type - Ten atrybut jest teraz zalecany do wskazywania używanego języka skryptowego, a jego wartość powinna być ustawiona na „text / javascript”.
Twój segment JavaScript będzie wyglądał następująco -
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>Twój pierwszy kod JavaScript
Weźmy przykładowy przykład do wydrukowania „Hello World”. Dodaliśmy opcjonalny komentarz HTML, który otacza nasz kod JavaScript. Ma to na celu zapisanie naszego kodu z przeglądarki, która nie obsługuje JavaScript. Komentarz kończy się znakiem „// ->”. Tutaj „//” oznacza komentarz w JavaScript, więc dodajemy go, aby uniemożliwić przeglądarce odczytanie końca komentarza HTML jako fragmentu kodu JavaScript. Następnie wywołujemy funkcjędocument.write który zapisuje ciąg znaków do naszego dokumentu HTML.
Ta funkcja może być używana do pisania tekstu, HTML lub obu. Spójrz na poniższy kod.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Ten kod da następujący wynik -
Hello World!Białe znaki i podziały wierszy
JavaScript ignoruje spacje, tabulatory i znaki nowej linii, które pojawiają się w programach JavaScript. Możesz swobodnie używać spacji, tabulatorów i znaków nowej linii w swoim programie i możesz swobodnie formatować i wcinać swoje programy w schludny i spójny sposób, dzięki czemu kod jest łatwy do odczytania i zrozumienia.
Średniki są opcjonalne
Po prostych instrukcjach w JavaScript zazwyczaj następuje znak średnika, tak jak w C, C ++ i Javie. JavaScript pozwala jednak na pominięcie tego średnika, jeśli każde z twoich instrukcji jest umieszczone w oddzielnym wierszu. Na przykład poniższy kod można zapisać bez średników.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Ale po sformatowaniu w pojedynczym wierszu w następujący sposób musisz użyć średników -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - Dobrą praktyką programistyczną jest używanie średników.
Rozróżnianie wielkości liter
JavaScript to język uwzględniający wielkość liter. Oznacza to, że słowa kluczowe języka, zmienne, nazwy funkcji i wszelkie inne identyfikatory muszą być zawsze wpisywane ze spójną wielkością liter.
Więc identyfikatory Time i TIME będzie przekazywać różne znaczenia w JavaScript.
NOTE - Należy zachować ostrożność podczas pisania nazw zmiennych i funkcji w JavaScript.
Komentarze w JavaScript
JavaScript obsługuje komentarze w stylu C i C ++, a zatem -
Każdy tekst pomiędzy // a końcem linii jest traktowany jako komentarz i jest ignorowany przez JavaScript.
Każdy tekst między znakami / * i * / jest traktowany jako komentarz. Może to obejmować wiele linii.
JavaScript rozpoznaje również sekwencję otwierającą komentarz HTML <! -. JavaScript traktuje to jako komentarz jednowierszowy, podobnie jak // komentarz.
Sekwencja zamykająca komentarz HTML -> nie jest rozpoznawana przez JavaScript, więc powinna być zapisana jako // ->.
Przykład
Poniższy przykład pokazuje, jak używać komentarzy w JavaScript.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Wszystkie nowoczesne przeglądarki mają wbudowaną obsługę JavaScript. Często może być konieczne ręczne włączenie lub wyłączenie tej obsługi. Ten rozdział wyjaśnia procedurę włączania i wyłączania obsługi JavaScript w twoich przeglądarkach: Internet Explorer, Firefox, Chrome i Opera.
JavaScript w przeglądarce Internet Explorer
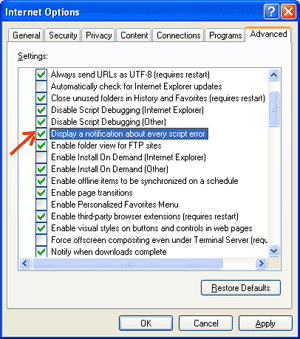
Oto proste kroki, aby włączyć lub wyłączyć JavaScript w przeglądarce Internet Explorer -
Podążać Tools → Internet Options z menu.
Wybierz Security w oknie dialogowym.
Kliknij Custom Level przycisk.
Przewiń w dół, aż znajdziesz Scripting opcja.
Wybierz opcję Włącz przycisk radiowy poniżejActive scripting.
Na koniec kliknij OK i wyjdź
Aby wyłączyć obsługę JavaScript w przeglądarce Internet Explorer, musisz wybrać Disable przycisk opcji pod Active scripting.
JavaScript w przeglądarce Firefox
Oto kroki, aby włączyć lub wyłączyć JavaScript w przeglądarce Firefox -
Otwórz nową kartę → typ about: config na pasku adresu.
Następnie pojawi się okno dialogowe z ostrzeżeniem. WybierzI’ll be careful, I promise!
Następnie znajdziesz listę configure options w przeglądarce.
Na pasku wyszukiwania wpisz javascript.enabled.
Znajdziesz tam opcję włączenia lub wyłączenia javascript, klikając prawym przyciskiem myszy wartość tej opcji → select toggle.
Jeśli javascript.enabled ma wartość true; po kliknięciu przekształca się w fałsztoogle. Jeśli javascript jest wyłączony; włącza się po kliknięciu przełącznika.
JavaScript w przeglądarce Chrome
Oto kroki, aby włączyć lub wyłączyć JavaScript w Chrome -
Kliknij menu Chrome w prawym górnym rogu przeglądarki.
Wybierz Settings.
Kliknij Show advanced settings na końcu strony.
Pod Privacy kliknij przycisk Ustawienia treści.
W sekcji „Javascript” wybierz opcję „Nie zezwalaj żadnej witrynie na uruchamianie JavaScript” lub „Zezwalaj wszystkim witrynom na uruchamianie JavaScript (zalecane)”.
JavaScript w Operze
Oto kroki, aby włączyć lub wyłączyć JavaScript w Operze -
Podążać Tools → Preferences z menu.
Wybierz Advanced opcja z okna dialogowego.
Wybierz Content z wymienionych pozycji.
Wybierz Enable JavaScript pole wyboru.
Na koniec kliknij OK i wyjdź.
Aby wyłączyć obsługę JavaScript w Operze, nie wybieraj rozszerzenia Enable JavaScript checkbox.
Ostrzeżenie dla przeglądarek innych niż JavaScript
Jeśli musisz zrobić coś ważnego za pomocą JavaScript, możesz wyświetlić ostrzeżenie dla użytkownika za pomocą <noscript> tagi.
Możesz dodać plik noscript blok bezpośrednio po bloku skryptu w następujący sposób -
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Teraz, jeśli przeglądarka użytkownika nie obsługuje JavaScript lub JavaScript nie jest włączony, wiadomość z </noscript> zostanie wyświetlona na ekranie.
Istnieje możliwość umieszczenia kodu JavaScript w dowolnym miejscu dokumentu HTML. Jednak najbardziej preferowanymi sposobami włączenia JavaScript do pliku HTML są:
Skrypt w sekcji <head> ... </head>.
Skrypt w sekcji <body> ... </body>.
Skrypt w sekcjach <body> ... </body> i <head> ... </head>.
Skrypt w zewnętrznym pliku, a następnie umieść go w sekcji <head> ... </head>.
W następnej sekcji zobaczymy, jak na różne sposoby możemy umieścić JavaScript w pliku HTML.
JavaScript w sekcji <head> ... </head>
Jeśli chcesz, aby skrypt był uruchamiany na jakimś zdarzeniu, na przykład gdy użytkownik gdzieś kliknie, umieść ten skrypt w głowie w następujący sposób -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Ten kod da następujące wyniki -
JavaScript w sekcji <body> ... </body>
Jeśli potrzebujesz skryptu do uruchomienia podczas ładowania strony, tak aby skrypt generował zawartość strony, skrypt trafia do części <body> dokumentu. W takim przypadku nie miałbyś żadnej funkcji zdefiniowanej za pomocą JavaScript. Spójrz na poniższy kod.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Ten kod da następujące wyniki -
JavaScript w sekcjach <body> i <head>
Możesz umieścić swój kod JavaScript w sekcjach <head> i <body> w następujący sposób -
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Ten kod da następujący wynik -
JavaScript w pliku zewnętrznym
Gdy zaczniesz intensywniej pracować z JavaScriptem, prawdopodobnie okaże się, że są przypadki, w których ponownie używasz identycznego kodu JavaScript na wielu stronach witryny.
Nie jesteś ograniczony do utrzymywania identycznego kodu w wielu plikach HTML. Plikscript tag zapewnia mechanizm umożliwiający przechowywanie kodu JavaScript w zewnętrznym pliku, a następnie dołączanie go do plików HTML.
Oto przykład pokazujący, jak możesz dołączyć zewnętrzny plik JavaScript do kodu HTML za pomocą script tag i jego src atrybut.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>Aby używać JavaScript z zewnętrznego źródła plików, musisz napisać cały kod źródłowy JavaScript w prostym pliku tekstowym z rozszerzeniem „.js”, a następnie dołączyć ten plik, jak pokazano powyżej.
Na przykład możesz zachować następującą zawartość w formacie filename.js plik, a następnie możesz użyć sayHello funkcji w pliku HTML po dołączeniu pliku filename.js.
function sayHello() {
alert("Hello World")
}Typy danych JavaScript
Jedną z najbardziej podstawowych cech języka programowania jest zestaw obsługiwanych przez niego typów danych. Są to typy wartości, które mogą być reprezentowane i manipulowane w języku programowania.
JavaScript umożliwia pracę z trzema prymitywnymi typami danych -
Numbers,na przykład. 123, 120,50 itd.
Strings tekstu, np. „Ten ciąg tekstowy” itp.
Boolean np. prawda czy fałsz.
JavaScript definiuje również dwa trywialne typy danych, null i undefined,z których każdy definiuje tylko jedną wartość. Oprócz tych prymitywnych typów danych, JavaScript obsługuje złożony typ danych znany jakoobject. Szczegółowo omówimy obiekty w osobnym rozdziale.
Note- JavaScript nie rozróżnia wartości całkowitych i zmiennoprzecinkowych. Wszystkie liczby w JavaScript są przedstawiane jako wartości zmiennoprzecinkowe. JavaScript reprezentuje liczby przy użyciu 64-bitowego formatu zmiennoprzecinkowego zdefiniowanego w standardzie IEEE 754.
Zmienne JavaScript
Podobnie jak wiele innych języków programowania, JavaScript ma zmienne. Zmienne można traktować jako nazwane kontenery. Możesz umieścić dane w tych kontenerach, a następnie odwołać się do danych, po prostu nazywając kontener.
Zanim użyjesz zmiennej w programie JavaScript, musisz ją zadeklarować. Zmienne deklaruje się z rozszerzeniemvar w następujący sposób.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Możesz również zadeklarować wiele zmiennych z tym samym var słowo kluczowe w następujący sposób -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Nazywa się przechowywanie wartości w zmiennej variable initialization. Możesz wykonać inicjalizację zmiennej w czasie tworzenia zmiennej lub później, gdy będziesz jej potrzebować.
Na przykład możesz utworzyć zmienną o nazwie moneyi przypisz mu później wartość 2000,50. Do innej zmiennej można przypisać wartość w momencie inicjalizacji w następujący sposób.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Użyj varsłowo kluczowe tylko do deklaracji lub inicjalizacji, raz na całe życie dowolnej nazwy zmiennej w dokumencie. Nie należy dwukrotnie ponownie deklarować tej samej zmiennej.
JavaScript jest untypedjęzyk. Oznacza to, że zmienna JavaScript może przechowywać wartość dowolnego typu danych. W przeciwieństwie do wielu innych języków, nie musisz mówić JavaScriptowi podczas deklaracji zmiennej, jaki typ wartości będzie przechowywana w zmiennej. Typ wartości zmiennej może się zmieniać podczas wykonywania programu, a JavaScript zajmuje się tym automatycznie.
Zakres zmiennej JavaScript
Zakres zmiennej to region twojego programu, w którym jest zdefiniowana. Zmienne JavaScript mają tylko dwa zakresy.
Global Variables - Zmienna globalna ma zasięg globalny, co oznacza, że można ją zdefiniować w dowolnym miejscu w kodzie JavaScript.
Local Variables- Zmienna lokalna będzie widoczna tylko w ramach funkcji, w której została zdefiniowana. Parametry funkcji są zawsze lokalne dla tej funkcji.
W treści funkcji zmienna lokalna ma pierwszeństwo przed zmienną globalną o tej samej nazwie. Jeśli deklarujesz lokalną zmienną lub parametr funkcji o takiej samej nazwie jak zmienna globalna, skutecznie ukryjesz zmienną globalną. Spójrz na następujący przykład.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Daje to następujący wynik -
localNazwy zmiennych JavaScript
Podczas nazywania zmiennych w JavaScript pamiętaj o następujących zasadach.
Nie należy używać żadnych zastrzeżonych słów kluczowych JavaScript jako nazwy zmiennej. Te słowa kluczowe są wymienione w następnej sekcji. Na przykład,break lub boolean nazwy zmiennych są nieprawidłowe.
Nazwy zmiennych JavaScript nie powinny zaczynać się od cyfry (0-9). Muszą zaczynać się od litery lub znaku podkreślenia. Na przykład,123test jest nieprawidłową nazwą zmiennej, ale _123test jest prawidłowy.
W nazwach zmiennych JavaScript rozróżniana jest wielkość liter. Na przykład,Name i name to dwie różne zmienne.
Słowa zastrzeżone JavaScript
Lista wszystkich słów zastrzeżonych w JavaScript znajduje się w poniższej tabeli. Nie można ich używać jako zmiennych JavaScript, funkcji, metod, etykiet pętli ani żadnych nazw obiektów.
| abstrakcyjny | jeszcze | wystąpienie | przełącznik |
| boolean | enum | int | zsynchronizowane |
| przerwa | eksport | berło | to |
| bajt | rozciąga się | długo | rzucać |
| walizka | fałszywy | ojczysty | rzuca |
| łapać | finał | Nowy | przejściowy |
| zwęglać | Wreszcie | zero | prawdziwe |
| klasa | pływak | pakiet | próbować |
| konst | dla | prywatny | typ |
| kontyntynuj | funkcjonować | chroniony | var |
| debugger | iść do | publiczny | unieważnić |
| domyślna | gdyby | powrót | lotny |
| usunąć | przybory | krótki | podczas |
| zrobić | import | statyczny | z |
| podwójnie | w | Wspaniały |
Co to jest operator?
Weźmy proste wyrażenie 4 + 5 is equal to 9. Tutaj nazywa się 4 i 5operands a „+” nazywa się operator. JavaScript obsługuje następujące typy operatorów.
- Operatory arytmetyczne
- Operatory porównania
- Operatory logiczne (lub relacyjne)
- Operatory przypisania
- Operatory warunkowe (lub trójskładnikowe)
Przyjrzyjmy się kolejno wszystkim operatorom.
Operatory arytmetyczne
JavaScript obsługuje następujące operatory arytmetyczne -
Załóżmy, że zmienna A zawiera 10, a zmienna B 20, a następnie -
| Sr.No. | Operator i opis |
|---|---|
| 1 | + (Addition) Dodaje dwa operandy Ex: A + B da 30 |
| 2 | - (Subtraction) Odejmuje drugi operand od pierwszego Ex: A - B da -10 |
| 3 | * (Multiplication) Pomnóż oba operandy Ex: A * B da 200 |
| 4 | / (Division) Podziel licznik przez mianownik Ex: B / A da 2 |
| 5 | % (Modulus) Wyprowadza resztę z dzielenia liczb całkowitych Ex: B% A da 0 |
| 6 | ++ (Increment) Zwiększa wartość całkowitą o jeden Ex: A ++ da 11 |
| 7 | -- (Decrement) Zmniejsza wartość całkowitą o jeden Ex: A-- da 9 |
Note- Operator dodawania (+) działa zarówno dla liczb, jak i dla łańcuchów. np. „a” + 10 da „a10”.
Przykład
Poniższy kod pokazuje, jak używać operatorów arytmetycznych w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Wynik
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Operatory porównania
JavaScript obsługuje następujące operatory porównania -
Załóżmy, że zmienna A zawiera 10, a zmienna B 20, a następnie -
| Sr.No. | Operator i opis |
|---|---|
| 1 | = = (Equal) Sprawdza, czy wartości dwóch operandów są równe, czy nie, jeśli tak, warunek staje się prawdziwy. Ex: (A == B) nie jest prawdą. |
| 2 | != (Not Equal) Sprawdza, czy wartości dwóch operandów są równe, czy nie, jeśli wartości nie są równe, wtedy warunek staje się prawdziwy. Ex: (A! = B) jest prawdą. |
| 3 | > (Greater than) Sprawdza, czy wartość lewego operandu jest większa niż wartość prawego operandu, jeśli tak, warunek staje się prawdziwy. Ex: (A> B) nie jest prawdą. |
| 4 | < (Less than) Sprawdza, czy wartość lewego operandu jest mniejsza niż wartość prawego operandu. Jeśli tak, warunek staje się prawdziwy. Ex: (A <B) jest prawdą. |
| 5 | >= (Greater than or Equal to) Sprawdza, czy wartość lewego operandu jest większa lub równa wartości prawego operandu. Jeśli tak, warunek staje się prawdziwy. Ex: (A> = B) nie jest prawdą. |
| 6 | <= (Less than or Equal to) Sprawdza, czy wartość lewego operandu jest mniejsza lub równa wartości prawego operandu, jeśli tak, warunek staje się prawdziwy. Ex: (A <= B) jest prawdą. |
Przykład
Poniższy kod pokazuje, jak używać operatorów porównania w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Wynik
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Operatory logiczne
JavaScript obsługuje następujące operatory logiczne -
Załóżmy, że zmienna A zawiera 10, a zmienna B 20, a następnie -
| Sr.No. | Operator i opis |
|---|---|
| 1 | && (Logical AND) Jeśli oba operandy są niezerowe, warunek staje się prawdziwy. Ex: (A && B) jest prawdą. |
| 2 | || (Logical OR) Jeśli którykolwiek z dwóch operandów jest niezerowy, warunek staje się prawdziwy. Ex: (A || B) jest prawdą. |
| 3 | ! (Logical NOT) Odwraca stan logiczny swojego operandu. Jeśli warunek jest prawdziwy, operator Logiczne NIE spowoduje, że będzie fałszywy. Ex:! (A && B) jest fałszem. |
Przykład
Wypróbuj poniższy kod, aby dowiedzieć się, jak zaimplementować operatory logiczne w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Wynik
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Operatory bitowe
JavaScript obsługuje następujące operatory bitowe -
Załóżmy, że zmienna A zawiera 2, a zmienna B 3, a następnie -
| Sr.No. | Operator i opis |
|---|---|
| 1 | & (Bitwise AND) Wykonuje operację logiczną AND na każdym bicie argumentów całkowitych. Ex: (A i B) wynosi 2. |
| 2 | | (BitWise OR) Wykonuje operację logiczną OR na każdym bicie argumentów całkowitych. Ex: (A | B) wynosi 3. |
| 3 | ^ (Bitwise XOR) Wykonuje logiczną operację OR na wyłączność na każdym bicie argumentów całkowitych. Wyłączne LUB oznacza, że albo operand pierwszy jest prawdziwy, albo operand drugi jest prawdziwy, ale nie oba. Ex: (A ^ B) wynosi 1. |
| 4 | ~ (Bitwise Not) Jest operatorem jednoargumentowym i działa poprzez odwrócenie wszystkich bitów w operandzie. Ex: (~ B) wynosi -4. |
| 5 | << (Left Shift) Przenosi wszystkie bity swojego pierwszego operandu w lewo o liczbę miejsc określoną w drugim operandzie. Nowe bity są wypełnione zerami. Przesunięcie wartości o jedną pozycję jest równoważne pomnożeniu jej przez 2, przesunięcie o dwie pozycje jest równoważne pomnożeniu przez 4 i tak dalej. Ex: (A << 1) to 4. |
| 6 | >> (Right Shift) Binarny operator przesunięcia w prawo. Wartość lewego operandu jest przesuwana w prawo o liczbę bitów określoną przez prawy operand. Ex: (A >> 1) wynosi 1. |
| 7 | >>> (Right shift with Zero) Ten operator jest podobny do operatora >>, z tą różnicą, że bity przesunięte po lewej stronie są zawsze równe zero. Ex: (A >>> 1) wynosi 1. |
Przykład
Wypróbuj poniższy kod, aby zaimplementować operator bitowy w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Operatory przypisania
JavaScript obsługuje następujące operatory przypisania -
| Sr.No. | Operator i opis |
|---|---|
| 1 | = (Simple Assignment ) Przypisuje wartości z prawego operandu do lewego operandu Ex: C = A + B przypisze wartość A + B do C. |
| 2 | += (Add and Assignment) Dodaje prawy operand do lewego operandu i przypisuje wynik do lewego operandu. Ex: C + = A jest równoważne C = C + A |
| 3 | −= (Subtract and Assignment) Odejmuje prawy operand od lewego operandu i przypisuje wynik lewemu operandowi. Ex: C - = A jest równoważne C = C - A |
| 4 | *= (Multiply and Assignment) Mnoży prawy operand przez lewy operand i przypisuje wynik lewemu operandowi. Ex: C * = A jest równoważne C = C * A |
| 5 | /= (Divide and Assignment) Dzieli lewy operand z prawym operandem i przypisuje wynik lewemu operandowi. Ex: C / = A jest równoważne C = C / A |
| 6 | %= (Modules and Assignment) Pobiera moduł używając dwóch operandów i przypisuje wynik do lewego operandu. Ex: C% = A jest równoważne C = C% A |
Note - Ta sama logika dotyczy operatorów bitowych, więc będą wyglądać jak << =, >> =, >> =, & =, | = i ^ =.
Przykład
Wypróbuj poniższy kod, aby zaimplementować operator przypisania w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Wynik
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Inny operator
Omówimy tutaj dwa operatory, które są całkiem przydatne w JavaScript: the conditional operator (? :) i typeof operator.
Operator warunkowy (? :)
Operator warunkowy najpierw ocenia wyrażenie pod kątem wartości prawda lub fałsz, a następnie wykonuje jedną z dwóch podanych instrukcji w zależności od wyniku oceny.
| Sr.No. | Operator i opis |
|---|---|
| 1 | ? : (Conditional ) Jeśli warunek jest prawdziwy? Wtedy wartość X: W przeciwnym razie wartość Y |
Przykład
Wypróbuj poniższy kod, aby zrozumieć, jak operator warunkowy działa w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Wynik
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...typ operatora
Plik typeofoperator jest operatorem jednoargumentowym umieszczanym przed jego pojedynczym operandem, który może być dowolnego typu. Jego wartością jest łańcuch wskazujący typ danych operandu.
W typeof ocenia operatorowi „numer”, „string”, lub „logicznej”, jeżeli jego argument jest liczbą, ciąg lub wartość logiczna i zwraca prawdę lub fałsz w oparciu o ocenę.
Oto lista zwracanych wartości dla typeof Operator.
| Rodzaj | Ciąg zwracany przez typeof |
|---|---|
| Numer | "numer" |
| Strunowy | "strunowy" |
| Boolean | „boolean” |
| Obiekt | "obiekt" |
| Funkcjonować | "funkcjonować" |
| Nieokreślony | "nieokreślony" |
| Zero | "obiekt" |
Przykład
Poniższy kod pokazuje, jak zaimplementować typeof operator.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Wynik
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Pisząc program, może dojść do sytuacji, w której zajdzie potrzeba przyjęcia jednej z podanych ścieżek. W takich przypadkach należy użyć instrukcji warunkowych, które pozwolą programowi na podejmowanie właściwych decyzji i wykonywanie właściwych czynności.
JavaScript obsługuje instrukcje warunkowe, które są używane do wykonywania różnych działań na podstawie różnych warunków. Tutaj wyjaśnimyif..else komunikat.
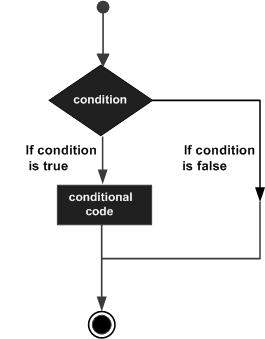
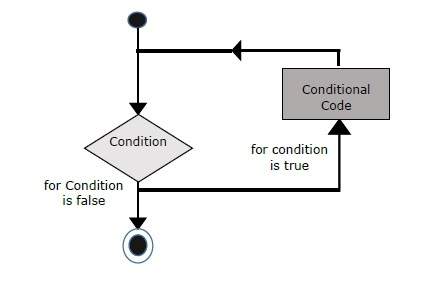
Schemat blokowy if-else
Poniższy schemat blokowy przedstawia sposób działania instrukcji if-else.

JavaScript obsługuje następujące formy if..else oświadczenie -
jeśli oświadczenie
if ... else oświadczenie
if ... else if ... oświadczenie.
jeśli oświadczenie
Plik if instrukcja jest podstawową instrukcją sterującą, która umożliwia JavaScriptowi podejmowanie decyzji i warunkowe wykonywanie instrukcji.
Składnia
Składnia podstawowej instrukcji if jest następująca:
if (expression) {
Statement(s) to be executed if expression is true
}Tutaj obliczane jest wyrażenie JavaScript. Jeśli otrzymana wartość jest prawdziwa, podane instrukcje są wykonywane. Jeśli wyrażenie jest fałszywe, żadna instrukcja nie zostanie wykonana. W większości przypadków podczas podejmowania decyzji będziesz używać operatorów porównania.
Przykład
Wypróbuj poniższy przykład, aby zrozumieć, w jaki sposób if oświadczenie działa.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Qualifies for driving
Set the variable to different value and then try...if ... else oświadczenie
Plik 'if...else' instrukcja jest kolejną formą instrukcji sterującej, która umożliwia JavaScriptowi wykonywanie instrukcji w bardziej kontrolowany sposób.
Składnia
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Tutaj oceniane jest wyrażenie JavaScript. Jeśli otrzymana wartość jest prawdziwa, wykonywane są podane instrukcje w bloku „if”. Jeśli wyrażenie jest fałszywe, wykonywane są podane instrukcje w bloku else.
Przykład
Wypróbuj poniższy kod, aby dowiedzieć się, jak zaimplementować instrukcję if-else w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... oświadczenie
Plik if...else if... instrukcja jest zaawansowaną formą if…else która pozwala JavaScriptowi na podjęcie właściwej decyzji na podstawie kilku warunków.
Składnia
Składnia instrukcji if-else-if jest następująca -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Nie ma nic specjalnego w tym kodzie. To tylko seria plikówif oświadczenia, gdzie każdy if jest częścią elseklauzula poprzedniego oświadczenia. Instrukcje są wykonywane na podstawie prawdziwego warunku, jeśli żaden z warunków nie jest prawdziwy, toelse blok jest wykonywany.
Przykład
Wypróbuj poniższy kod, aby dowiedzieć się, jak zaimplementować instrukcję if-else-if w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Wynik
Maths Book
Set the variable to different value and then try...Możesz użyć wielu plików if...else…ifinstrukcje, podobnie jak w poprzednim rozdziale, do wykonania rozgałęzienia wielodrogowego. Jednak nie zawsze jest to najlepsze rozwiązanie, zwłaszcza gdy wszystkie gałęzie zależą od wartości jednej zmiennej.
Począwszy od JavaScript 1.2, możesz użyć pliku switch oświadczenie, które obsługuje dokładnie tę sytuację i robi to wydajniej niż powtarzane if...else if sprawozdania.
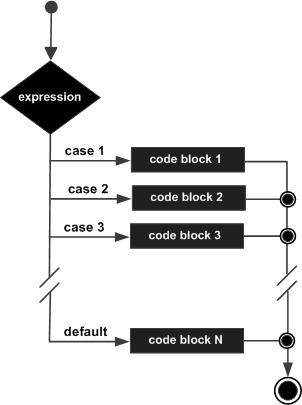
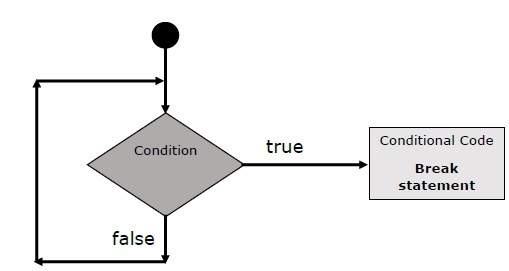
Schemat blokowy
Poniższy schemat blokowy wyjaśnia działanie instrukcji przełącznika.

Składnia
Celem a switchinstrukcja ma dać wyrażenie do oceny i kilka różnych instrukcji do wykonania na podstawie wartości wyrażenia. Tłumacz sprawdza każdegocasewzględem wartości wyrażenia, aż do znalezienia dopasowania. Jeśli nic nie pasuje, adefault stan będzie używany.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}Plik breakoświadczenia wskazują na koniec konkretnej sprawy. Gdyby zostały pominięte, tłumacz kontynuowałby wykonywanie każdej instrukcji w każdym z poniższych przypadków.
Wyjaśnimy break oświadczenie w Loop Control rozdział.
Przykład
Wypróbuj poniższy przykład, aby zaimplementować instrukcję switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Instrukcje przerwania odgrywają główną rolę w instrukcjach przełączania przypadków. Wypróbuj poniższy kod, który używa instrukcji switch-case bez żadnej instrukcji break.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Podczas pisania programu możesz spotkać się z sytuacją, w której będziesz musiał wielokrotnie wykonywać jakąś czynność. W takich sytuacjach należałoby napisać instrukcje pętli, aby zmniejszyć liczbę wierszy.
JavaScript obsługuje wszystkie niezbędne pętle, aby zmniejszyć presję związaną z programowaniem.
Pętla while
Najbardziej podstawową pętlą w JavaScript jest whilepętla, która zostanie omówiona w tym rozdziale. Celem awhile pętla służy do wielokrotnego wykonywania instrukcji lub bloku kodu, o ile plik expressionjest prawdziwy. Kiedy wyraz stanie sięfalse, pętla się kończy.
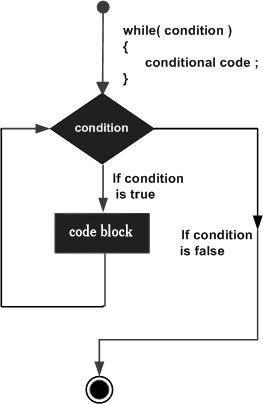
Schemat blokowy
Schemat blokowy while loop wygląda następująco -

Składnia
Składnia while loop w JavaScript wygląda następująco -
while (expression) {
Statement(s) to be executed if expression is true
}Przykład
Wypróbuj poniższy przykład, aby zaimplementować pętlę while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Zrób ... podczas gdy Loop
Plik do...while pętla jest podobna do whilepętla, z wyjątkiem tego, że sprawdzenie warunku następuje na końcu pętli. Oznacza to, że pętla zawsze zostanie wykonana co najmniej raz, nawet jeśli warunek jest takifalse.
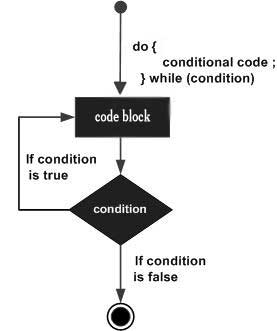
Schemat blokowy
Schemat blokowy pliku do-while pętla wyglądałaby następująco -

Składnia
Składnia do-while pętla w JavaScript wygląda następująco -
do {
Statement(s) to be executed;
} while (expression);Note - Nie pomiń średnika używanego na końcu do...while pętla.
Przykład
Wypróbuj poniższy przykład, aby dowiedzieć się, jak zaimplementować plik do-while pętla w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...„for„pętla” jest najbardziej zwartą formą zapętlenia. Obejmuje następujące trzy ważne części -
Plik loop initializationgdzie inicjalizujemy nasz licznik do wartości początkowej. Instrukcja inicjalizacji jest wykonywana przed rozpoczęciem pętli.
Plik test statementktóry sprawdzi, czy dany warunek jest prawdziwy, czy nie. Jeśli warunek jest spełniony, kod podany wewnątrz pętli zostanie wykonany, w przeciwnym razie sterowanie wyjdzie z pętli.
Plik iteration statement gdzie możesz zwiększyć lub zmniejszyć swój licznik.
Możesz umieścić wszystkie trzy części w jednym wierszu oddzielonym średnikami.
Schemat blokowy
Schemat blokowy pliku for pętla w JavaScript wyglądałaby następująco -

Składnia
Składnia for pętla to JavaScript jest następująca -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Przykład
Wypróbuj poniższy przykład, aby dowiedzieć się, jak to zrobić for pętla działa w JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Plik for...inpętla jest używana do przeglądania właściwości obiektu. Ponieważ jeszcze nie omawialiśmy obiektów, ta pętla może nie odpowiadać. Ale kiedy zrozumiesz, jak zachowują się obiekty w JavaScript, ta pętla będzie bardzo przydatna.
Składnia
for (variablename in object) {
statement or block to execute
}W każdej iteracji jedna właściwość from object jest przypisany do variablename i ta pętla trwa aż do wyczerpania wszystkich właściwości obiektu.
Przykład
Wypróbuj poniższy przykład, aby zaimplementować pętlę „for-in”. Drukuje pliki przeglądarki internetowejNavigator obiekt.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Wynik
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript zapewnia pełną kontrolę nad obsługą pętli i instrukcji przełączania. Może zaistnieć sytuacja, w której będziesz musiał wyjść z pętli bez sięgania do jej dna. Może również wystąpić sytuacja, w której będziesz chciał pominąć część swojego bloku kodu i rozpocząć następną iterację pętli.
Aby poradzić sobie we wszystkich takich sytuacjach, JavaScript zapewnia break i continuesprawozdania. Te instrukcje są używane do natychmiastowego wyjścia z dowolnej pętli lub odpowiednio do rozpoczęcia następnej iteracji dowolnej pętli.
Instrukcja Break
Plik breakinstrukcja, która została krótko wprowadzona za pomocą instrukcji switch , służy do wczesnego opuszczania pętli, wyłamując się z otaczających nawiasów klamrowych.
Schemat blokowy
Schemat blokowy instrukcji przerwania wyglądałby następująco:

Przykład
Poniższy przykład ilustruje użycie breakinstrukcja z pętlą while. Zwróć uwagę, jak pętla pęka wcześnie razx osiąga 5 i dociera do document.write (..) oświadczenie tuż poniżej zamykającego nawiasu klamrowego -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Widzieliśmy już użycie break oświadczenie wewnątrz a switch komunikat.
Kontynuuj oświadczenie
Plik continueinstrukcja mówi interpreterowi, aby natychmiast rozpoczął następną iterację pętli i pominął pozostały blok kodu. Kiedycontinue Jeśli zostanie napotkana instrukcja, przepływ programu natychmiast przechodzi do wyrażenia sprawdzającego pętlę i jeśli warunek pozostaje prawdziwy, rozpoczyna następną iterację, w przeciwnym razie sterowanie wychodzi z pętli.
Przykład
Ten przykład ilustruje użycie pliku continueinstrukcja z pętlą while. Zwróć uwagę, jak plikcontinue instrukcja służy do pominięcia drukowania, gdy indeks jest przechowywany w zmiennej x osiąga 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Używanie etykiet do sterowania przepływem
Począwszy od JavaScript 1.2, etykieta może być używana z break i continueaby dokładniej kontrolować przepływ. ZAlabelto po prostu identyfikator, po którym następuje dwukropek (:), który jest stosowany do instrukcji lub bloku kodu. Zobaczymy dwa różne przykłady, aby zrozumieć, jak używać etykiet z przerwą i kontynuacją.
Note - Łamania wierszy nie są dozwolone między ‘continue’ lub ‘break’instrukcja i nazwa etykiety. Między nazwą etykiety a skojarzoną pętlą nie powinno być również żadnych innych instrukcji.
Wypróbuj poniższe dwa przykłady, aby lepiej zrozumieć etykiety.
Przykład 1
Poniższy przykład pokazuje, jak zaimplementować Label z instrukcją break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Wynik
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Przykład 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Wynik
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Funkcja to grupa kodu wielokrotnego użytku, który można wywołać w dowolnym miejscu programu. Eliminuje to konieczność wielokrotnego pisania tego samego kodu. Pomaga programistom w pisaniu kodów modułowych. Funkcje pozwalają programiście podzielić duży program na szereg małych i łatwych do zarządzania funkcji.
Jak każdy inny zaawansowany język programowania, JavaScript obsługuje również wszystkie funkcje niezbędne do pisania kodu modułowego przy użyciu funkcji. Musiałeś widzieć takie funkcje jakalert() i write()we wcześniejszych rozdziałach. Używaliśmy tych funkcji wielokrotnie, ale zostały one napisane w rdzeniu JavaScript tylko raz.
JavaScript pozwala nam również pisać własne funkcje. Ta sekcja wyjaśnia, jak pisać własne funkcje w JavaScript.
Definicja funkcji
Zanim użyjemy funkcji, musimy ją zdefiniować. Najczęstszym sposobem definiowania funkcji w JavaScript jest użycie rozszerzeniafunction słowo kluczowe, po którym następuje unikatowa nazwa funkcji, lista parametrów (która może być pusta) oraz blok instrukcji otoczony nawiasami klamrowymi.
Składnia
Tutaj pokazano podstawową składnię.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Przykład
Wypróbuj następujący przykład. Definiuje funkcję o nazwie sayHello, która nie przyjmuje parametrów -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Wywołanie funkcji
Aby wywołać funkcję w innym miejscu skryptu, wystarczy wpisać nazwę tej funkcji, jak pokazano w poniższym kodzie.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Wynik
Parametry funkcji
Do tej pory widzieliśmy funkcje bez parametrów. Istnieje jednak możliwość przekazywania różnych parametrów podczas wywoływania funkcji. Te przekazane parametry można przechwycić wewnątrz funkcji i można na nich wykonać dowolną manipulację. Funkcja może przyjmować wiele parametrów oddzielonych przecinkami.
Przykład
Wypróbuj następujący przykład. Zmodyfikowaliśmy naszesayHellodziałają tutaj. Teraz przyjmuje dwa parametry.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Wynik
Instrukcja return
Funkcja JavaScript może mieć opcjonalne returnkomunikat. Jest to wymagane, jeśli chcesz zwrócić wartość z funkcji. Ta instrukcja powinna być ostatnią instrukcją w funkcji.
Na przykład, możesz przekazać dwie liczby w funkcji, a następnie możesz oczekiwać, że funkcja zwróci ich mnożenie w programie wywołującym.
Przykład
Wypróbuj następujący przykład. Definiuje funkcję, która przyjmuje dwa parametry i łączy je przed zwróceniem wyniku w programie wywołującym.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Wynik
Można się wiele nauczyć o funkcjach JavaScript, jednak omówiliśmy najważniejsze pojęcia w tym samouczku.
Funkcje zagnieżdżone JavaScript
Konstruktor funkcji () JavaScript
Literały funkcji JavaScript
Co to jest wydarzenie?
Interakcja JavaScript z HTML jest obsługiwana przez zdarzenia, które mają miejsce, gdy użytkownik lub przeglądarka manipuluje stroną.
Kiedy strona się ładuje, nazywa się to zdarzeniem. Gdy użytkownik kliknie przycisk, to kliknięcie również jest zdarzeniem. Inne przykłady obejmują zdarzenia, takie jak naciśnięcie dowolnego klawisza, zamknięcie okna, zmiana rozmiaru okna itp.
Programiści mogą wykorzystywać te zdarzenia do wykonywania odpowiedzi zakodowanych w JavaScript, które powodują zamykanie okien przez przyciski, wyświetlanie komunikatów użytkownikom, sprawdzanie poprawności danych i praktycznie każdy inny rodzaj odpowiedzi, jaki można sobie wyobrazić.
Zdarzenia są częścią Document Object Model (DOM) Level 3, a każdy element HTML zawiera zestaw zdarzeń, które mogą wywołać kod JavaScript.
Zapoznaj się z tym małym samouczkiem, aby lepiej zrozumieć dokumentację zdarzeń HTML . Tutaj zobaczymy kilka przykładów, aby zrozumieć związek między zdarzeniem a JavaScriptem -
Typ zdarzenia onclick
Jest to najczęściej używany typ zdarzenia, który występuje, gdy użytkownik kliknie lewy przycisk myszy. Możesz umieścić swoją walidację, ostrzeżenie itp. Przed tym typem zdarzenia.
Przykład
Wypróbuj następujący przykład.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Wynik
Typ zdarzenia onsubmit
onsubmitto zdarzenie, które ma miejsce, gdy próbujesz przesłać formularz. Możesz przeprowadzić walidację swojego formularza pod kątem tego typu zdarzenia.
Przykład
Poniższy przykład pokazuje, jak używać onsubmit. Tutaj wzywamyvalidate()funkcji przed przesłaniem danych formularza na serwer WWW. Gdybyvalidate() funkcja zwraca true, formularz zostanie przesłany, w przeciwnym razie nie prześle danych.
Wypróbuj następujący przykład.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover i onmouseout
Te dwa typy zdarzeń pomogą Ci stworzyć ładne efekty z obrazami, a nawet z tekstem. Plikonmouseover wyzwalacze zdarzeń, gdy najedziesz kursorem myszy na dowolny element i plik onmouseouturuchamia się, gdy przesuniesz wskaźnik myszy z tego elementu. Wypróbuj następujący przykład.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Wynik
Zdarzenia standardowe HTML 5
Standardowe zdarzenia HTML 5 są wymienione tutaj w celach informacyjnych. W tym miejscu skrypt wskazuje funkcję JavaScript, która ma zostać wykonana w odniesieniu do tego zdarzenia.
| Atrybut | Wartość | Opis |
|---|---|---|
| Offline | scenariusz | Uruchamia się, gdy dokument przechodzi w tryb offline |
| Onabort | scenariusz | Wyzwalacze w przypadku przerwania zdarzenia |
| onafterprint | scenariusz | Wyzwalacze po wydrukowaniu dokumentu |
| onbeforeonload | scenariusz | Wyzwalacze przed załadowaniem dokumentu |
| onbeforeprint | scenariusz | Wyzwalacze przed wydrukowaniem dokumentu |
| onblur | scenariusz | Uruchamia się, gdy okno traci ostrość |
| oncanplay | scenariusz | Uruchamia się, gdy multimedia mogą zacząć się odtwarzać, ale mogą zostać zatrzymane w celu buforowania |
| oncanplaythrough | scenariusz | Uruchamia się, gdy multimedia mogą być odtwarzane do końca, bez zatrzymywania się na buforowanie |
| onchange | scenariusz | Uruchamia się, gdy element się zmienia |
| na kliknięcie | scenariusz | Wyzwalanie po kliknięciu myszą |
| oncontextmenu | scenariusz | Wyzwalacze po uruchomieniu menu kontekstowego |
| ondblclick | scenariusz | Wyzwalacze po dwukrotnym kliknięciu myszą |
| ondrag | scenariusz | Uruchamia się, gdy element jest przeciągany |
| ondragend | scenariusz | Wyzwalacze na końcu operacji przeciągania |
| ondragenter | scenariusz | Uruchamia się, gdy element został przeciągnięty do prawidłowego miejsca docelowego upuszczania |
| ondragleave | scenariusz | Uruchamia się, gdy element jest przeciągany na prawidłowy cel upuszczania |
| ondragover | scenariusz | Wyzwalacze na początku operacji przeciągania |
| ondragstart | scenariusz | Wyzwalacze na początku operacji przeciągania |
| ondrop | scenariusz | Wyzwalacze, gdy przeciągany element jest upuszczany |
| ondurationchange | scenariusz | Uruchamia się po zmianie długości nośnika |
| onemptied | scenariusz | Uruchamia się, gdy element zasobu multimedialnego nagle staje się pusty. |
| onended | scenariusz | Uruchamia się, gdy media dobiegły końca |
| onerror | scenariusz | Uruchamia się, gdy wystąpi błąd |
| skupienie | scenariusz | Uruchamia się, gdy okno staje się aktywne |
| onformchange | scenariusz | Uruchamia się, gdy formularz ulega zmianie |
| onforminput | scenariusz | Wyzwalacze, gdy formularz otrzymuje dane wejściowe użytkownika |
| onhaschange | scenariusz | Uruchamia się, gdy dokument ulega zmianie |
| oninput | scenariusz | Uruchamia się, gdy element otrzymuje dane wejściowe użytkownika |
| oninvalid | scenariusz | Wyzwalacze, gdy element jest nieprawidłowy |
| onkeydown | scenariusz | Wyzwalane po naciśnięciu klawisza |
| onkeypress | scenariusz | Uruchamia się po naciśnięciu i zwolnieniu klawisza |
| onkeyup | scenariusz | Wyzwalacze po zwolnieniu klucza |
| onload | scenariusz | Uruchamia się po załadowaniu dokumentu |
| onloadeddata | scenariusz | Wyzwalane po załadowaniu danych multimedialnych |
| onloadedmetadata | scenariusz | Wyzwalane po załadowaniu czasu trwania i innych danych multimedialnych elementu multimedialnego |
| onloadstart | scenariusz | Uruchamia się, gdy przeglądarka zaczyna ładować dane multimedialne |
| onmessage | scenariusz | Uruchamia się po wyzwoleniu wiadomości |
| onmousedown | scenariusz | Uruchamia się po naciśnięciu przycisku myszy |
| onmousemove | scenariusz | Uruchamia się, gdy porusza się wskaźnik myszy |
| onmouseout | scenariusz | Uruchamia się, gdy wskaźnik myszy wychodzi poza element |
| onmouseover | scenariusz | Uruchamia się, gdy wskaźnik myszy przesuwa się nad elementem |
| onmouseup | scenariusz | Wyzwalacze po zwolnieniu przycisku myszy |
| onmousewheel | scenariusz | Wyzwalacze podczas obracania kółka myszy |
| onoffline | scenariusz | Uruchamia się, gdy dokument przechodzi w tryb offline |
| onoine | scenariusz | Uruchamia się, gdy dokument jest dostępny w trybie online |
| ononline | scenariusz | Uruchamia się, gdy dokument jest dostępny w trybie online |
| onpagehide | scenariusz | Uruchamia się, gdy okno jest ukryte |
| onpageshow | scenariusz | Uruchamia się, gdy okno staje się widoczne |
| onpause | scenariusz | Uruchamia się, gdy dane multimedialne są wstrzymane |
| onplay | scenariusz | Wyzwalacze, gdy zaczną się odtwarzać dane multimedialne |
| gra | scenariusz | Wyzwalacze, gdy zaczną się odtwarzać dane multimedialne |
| onpopstate | scenariusz | Uruchamia się, gdy zmienia się historia okna |
| w trakcie | scenariusz | Uruchamia się, gdy przeglądarka pobiera dane multimedialne |
| onratechange | scenariusz | Wyzwalane, gdy zmieniła się szybkość odtwarzania danych multimedialnych |
| onreadystatechange | scenariusz | Uruchamia się, gdy zmienia się stan gotowości |
| onredo | scenariusz | Wyzwalane, gdy dokument wykonuje ponowienie |
| onRozmiar | scenariusz | Wyzwalacze przy zmianie rozmiaru okna |
| onscroll | scenariusz | Uruchamia się, gdy przewijany jest pasek przewijania elementu |
| onseeked | scenariusz | Uruchamia się, gdy atrybut wyszukiwania elementu multimedialnego nie jest już prawdziwy, a wyszukiwanie zostało zakończone |
| poszukujący | scenariusz | Uruchamia się, gdy atrybut wyszukiwania elementu multimedialnego jest prawdziwy i poszukiwanie już się rozpoczęło |
| onselect | scenariusz | Uruchamia się po wybraniu elementu |
| zainstalowany | scenariusz | Wyzwalane, gdy wystąpi błąd podczas pobierania danych multimedialnych |
| przechowywanie | scenariusz | Uruchamia się po załadowaniu dokumentu |
| onsubmit | scenariusz | Wyzwalacze po przesłaniu formularza |
| onsuspend | scenariusz | Wyzwalacze, gdy przeglądarka pobierała dane multimedialne, ale zatrzymała się przed pobraniem całego pliku multimedialnego |
| ontimeupdate | scenariusz | Uruchamia się, gdy media zmieniają swoją pozycję odtwarzania |
| onundo | scenariusz | Wyzwalacze, gdy dokument wykonuje cofnięcie |
| onunload | scenariusz | Uruchamia się, gdy użytkownik opuszcza dokument |
| onvolumechange | scenariusz | Uruchamia się, gdy multimedia zmieniają głośność, także gdy głośność jest ustawiona na „wyciszenie” |
| oczekiwanie | scenariusz | Uruchamia się, gdy multimedia przestały być odtwarzane, ale oczekuje się ich wznowienia |
Co to są pliki cookie?
Przeglądarki i serwery internetowe używają do komunikacji protokołu HTTP, a HTTP jest protokołem bezstanowym. Jednak w przypadku komercyjnej witryny internetowej wymagane jest przechowywanie informacji o sesjach między różnymi stronami. Na przykład jedna rejestracja użytkownika kończy się po wypełnieniu wielu stron. Ale jak zachować informacje o sesjach użytkowników na wszystkich stronach internetowych.
W wielu sytuacjach używanie plików cookie jest najskuteczniejszą metodą zapamiętywania i śledzenia preferencji, zakupów, prowizji i innych informacji wymaganych dla lepszych wrażeń odwiedzających lub statystyk witryny.
Jak to działa ?
Twój serwer wysyła pewne dane do przeglądarki odwiedzającego w formie pliku cookie. Przeglądarka może zaakceptować plik cookie. Jeśli tak, jest przechowywany jako zwykły zapis tekstowy na dysku twardym gościa. Teraz, gdy odwiedzający trafia na inną stronę w Twojej witrynie, przeglądarka wysyła ten sam plik cookie do serwera w celu pobrania. Po odzyskaniu serwer wie / pamięta, co zostało zapisane wcześniej.
Pliki cookie to zapis danych w postaci zwykłego tekstu składający się z 5 pól o zmiennej długości -
Expires- data wygaśnięcia pliku cookie. Jeśli jest puste, plik cookie wygaśnie, gdy odwiedzający zamknie przeglądarkę.
Domain - nazwa domeny Twojej witryny.
Path- Ścieżka do katalogu lub strony internetowej, która ustawiła plik cookie. To może być puste, jeśli chcesz pobrać plik cookie z dowolnego katalogu lub strony.
Secure- Jeśli to pole zawiera słowo „bezpieczny”, plik cookie można pobrać tylko z bezpiecznego serwera. Jeśli to pole jest puste, takie ograniczenie nie istnieje.
Name=Value - Pliki cookie są ustawiane i pobierane w postaci par klucz-wartość
Pliki cookie zostały pierwotnie zaprojektowane do programowania CGI. Dane zawarte w pliku cookie są automatycznie przesyłane między przeglądarką internetową a serwerem internetowym, więc skrypty CGI na serwerze mogą odczytywać i zapisywać wartości plików cookie, które są przechowywane na kliencie.
JavaScript może również manipulować plikami cookie za pomocą rozszerzenia cookie właściwość Documentobiekt. JavaScript może czytać, tworzyć, modyfikować i usuwać pliki cookie, które dotyczą bieżącej strony internetowej.
Przechowywanie plików cookie
Najprostszym sposobem utworzenia pliku cookie jest przypisanie wartości ciągu do obiektu document.cookie, który wygląda następująco.
document.cookie = "key1 = value1;key2 = value2;expires = date";Tutaj expiresatrybut jest opcjonalny. Jeśli podasz temu atrybutowi prawidłową datę lub godzinę, plik cookie wygaśnie w określonym dniu lub godzinie, a po tym czasie wartość plików cookie nie będzie dostępna.
Note- Wartości plików cookie nie mogą zawierać średników, przecinków ani spacji. Z tego powodu możesz chcieć użyć JavaScriptescape()funkcja do zakodowania wartości przed zapisaniem jej w pliku cookie. Jeśli to zrobisz, będziesz musiał również użyć odpowiedniego plikuunescape() działa po odczytaniu wartości pliku cookie.
Przykład
Spróbuj wykonać następujące czynności. Ustawia nazwę klienta w wejściowym pliku cookie.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Wynik
Teraz Twoja maszyna ma plik cookie o nazwie name. Możesz ustawić wiele plików cookie, używając wielu par klucz = wartość oddzielonych przecinkami.
Czytanie plików cookie
Odczytywanie pliku cookie jest tak samo proste, jak jego pisanie, ponieważ wartością obiektu document.cookie jest plik cookie. Możesz więc użyć tego ciągu, gdy chcesz uzyskać dostęp do pliku cookie. Ciąg document.cookie zachowa listę par nazwa = wartość oddzielonych średnikami, gdziename to nazwa pliku cookie, a wartość to jego wartość w postaci ciągu znaków.
Możesz użyć ciągów split() funkcja, aby podzielić ciąg na klucz i wartości w następujący sposób -
Przykład
Wypróbuj poniższy przykład, aby pobrać wszystkie pliki cookie.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Tutaj length jest metodą Arrayklasa, która zwraca długość tablicy. Tablice omówimy w osobnym rozdziale. Do tego czasu spróbuj to strawić.
Note- Na komputerze mogą być już ustawione inne pliki cookie. Powyższy kod wyświetli wszystkie pliki cookie ustawione na Twoim komputerze.
Ustawianie daty wygaśnięcia plików cookie
Możesz przedłużyć żywotność pliku cookie poza bieżącą sesję przeglądarki, ustawiając datę wygaśnięcia i zapisując datę wygaśnięcia w pliku cookie. Można to zrobić, ustawiając plik‘expires’ atrybut do daty i godziny.
Przykład
Wypróbuj następujący przykład. Pokazuje, jak przedłużyć datę wygaśnięcia pliku cookie o 1 miesiąc.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Wynik
Usuwanie pliku cookie
Czasami będziesz chciał usunąć plik cookie, aby kolejne próby odczytania pliku cookie nic nie zwracały. Aby to zrobić, wystarczy ustawić datę ważności na godzinę z przeszłości.
Przykład
Wypróbuj następujący przykład. Pokazuje, jak usunąć plik cookie, ustawiając jego datę wygaśnięcia na jeden miesiąc za bieżącą datą.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Wynik
Co to jest przekierowanie strony?
Mogłeś spotkać się z sytuacją, w której kliknąłeś URL, aby przejść do strony X, ale wewnętrznie zostałeś przekierowany na inną stronę Y. Dzieje się tak z powodu page redirection. Ta koncepcja różni się od odświeżania strony JavaScript .
Może być wiele powodów, dla których chciałbyś przekierować użytkownika z oryginalnej strony. Wymieniamy kilka powodów -
Nie podobała Ci się nazwa Twojej domeny i przenosisz się do nowej. W takiej sytuacji możesz skierować wszystkich odwiedzających do nowej witryny. Tutaj możesz zachować swoją starą domenę, ale umieścić jedną stronę z przekierowaniem strony, tak aby wszyscy odwiedzający Twoją starą domenę mogli przejść do nowej domeny.
Utworzyłeś różne strony w oparciu o wersje przeglądarek lub ich nazwy lub możesz mieć siedzibę w różnych krajach, a następnie zamiast używać przekierowania strony po stronie serwera, możesz użyć przekierowania strony klienta, aby skierować użytkowników na odpowiednią stronę.
Wyszukiwarki mogły już zaindeksować Twoje strony. Ale przenosząc się do innej domeny, nie chciałbyś stracić odwiedzających przechodzących przez wyszukiwarki. Możesz więc użyć przekierowania strony po stronie klienta. Pamiętaj jednak, że nie należy tego robić w celu oszukania wyszukiwarki, może to doprowadzić do zbanowania Twojej witryny.
Jak działa przekierowanie strony?
Implementacje przekierowania strony są następujące.
Przykład 1
Przekierowanie strony za pomocą JavaScript po stronie klienta jest dość proste. Aby przekierować odwiedzających witrynę na nową stronę, wystarczy dodać linię w sekcji nagłówka w następujący sposób.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Wynik
Przykład 2
Możesz wyświetlić odpowiednią wiadomość odwiedzającym witrynę, zanim przekierujesz ich na nową stronę. Załadowanie nowej strony wymagałoby trochę opóźnienia. Poniższy przykład pokazuje, jak zaimplementować to samo. TutajsetTimeout() to wbudowana funkcja JavaScript, której można użyć do wykonania innej funkcji po określonym czasie.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Wynik
You will be redirected to tutorialspoint.com main page in 10 seconds!Przykład 3
Poniższy przykład pokazuje, jak przekierować odwiedzających witrynę na inną stronę na podstawie ich przeglądarek.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript obsługuje trzy ważne typy okien dialogowych. Te okna dialogowe mogą być używane do zgłaszania i ostrzegania, lub do uzyskiwania potwierdzenia dowolnego wejścia lub do uzyskania pewnego rodzaju wkładu od użytkowników. Tutaj omówimy każde okno dialogowe po kolei.
Okno dialogowe alertów
Okno dialogowe ostrzeżenia jest najczęściej używane do wysyłania ostrzeżeń do użytkowników. Na przykład, jeśli jedno pole wejściowe wymaga wprowadzenia tekstu, ale użytkownik nie wprowadza żadnych danych wejściowych, wówczas w ramach walidacji można użyć pola ostrzegawczego, aby wyświetlić komunikat ostrzegawczy.
Niemniej jednak, w przypadku bardziej przyjaznych wiadomości nadal można używać pola ostrzegawczego. W polu alertów jest tylko jeden przycisk „OK”, aby wybrać i kontynuować.
Przykład
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Wynik
Okno dialogowe potwierdzenia
Okno dialogowe potwierdzenia jest najczęściej używane do uzyskania zgody użytkownika na dowolną opcję. Wyświetla okno dialogowe z dwoma przyciskami:OK i Cancel.
Jeśli użytkownik kliknie przycisk OK, metoda okna confirm()zwróci prawdę. Jeśli użytkownik kliknie przycisk Anuluj, toconfirm()zwraca false. Możesz użyć okna dialogowego potwierdzenia w następujący sposób.
Przykład
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Wynik
Okno dialogowe monitu
Okno dialogowe zachęty jest bardzo przydatne, gdy chcesz wyświetlić pole tekstowe, aby uzyskać dane wejściowe użytkownika. W ten sposób umożliwia interakcję z użytkownikiem. Użytkownik musi wypełnić pole, a następnie kliknąć OK.
To okno dialogowe jest wyświetlane przy użyciu metody o nazwie prompt() który przyjmuje dwa parametry: (i) etykietę, którą chcesz wyświetlić w polu tekstowym oraz (ii) domyślny ciąg znaków do wyświetlenia w polu tekstowym.
W tym oknie dialogowym znajdują się dwa przyciski: OK i Cancel. Jeśli użytkownik kliknie przycisk OK, metoda oknaprompt()zwróci wprowadzoną wartość z pola tekstowego. Jeśli użytkownik kliknie przycisk Anuluj, metoda oknaprompt() zwroty null.
Przykład
Poniższy przykład pokazuje, jak używać okna dialogowego monitu -
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Wynik
voidjest ważnym słowem kluczowym w JavaScript, które może być używane jako operator jednoargumentowy, który pojawia się przed jego pojedynczym operandem, który może być dowolnego typu. Ten operator określa wyrażenie, które ma zostać ocenione bez zwracania wartości.
Składnia
Składnia void może być jednym z dwóch następujących -
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>Przykład 1
Najczęstszym zastosowaniem tego operatora jest javascript: URL po stronie klienta , gdzie umożliwia on ocenę wyrażenia pod kątem jego skutków ubocznych bez wyświetlania przez przeglądarkę wartości ocenianego wyrażenia.
Tutaj wyrażenie alert ('Warning!!!') jest oceniany, ale nie jest ładowany z powrotem do bieżącego dokumentu -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Wynik
Przykład 2
Spójrz na poniższy przykład. Poniższy link nic nie robi, ponieważ wyrażenie „0” nie działa w JavaScript. Tutaj wyliczane jest wyrażenie „0”, ale nie jest ono ładowane z powrotem do bieżącego dokumentu.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Wynik
Przykład 3
Inne zastosowanie void jest celowe generowanie pliku undefined wartość w następujący sposób.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Wynik
Często chciałbyś umieścić przycisk na swojej stronie internetowej, aby wydrukować zawartość tej strony na rzeczywistej drukarce. JavaScript pomaga wdrożyć tę funkcjonalność przy użyciuprint funkcja z window obiekt.
Funkcja drukowania JavaScript window.print()drukuje bieżącą stronę internetową po wykonaniu. Możesz wywołać tę funkcję bezpośrednio za pomocąonclick zdarzenie, jak pokazano w poniższym przykładzie.
Przykład
Wypróbuj następujący przykład.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Wynik
Chociaż służy to do uzyskania wydruku, nie jest to zalecany sposób. Strona do druku to tak naprawdę strona z tekstem, bez obrazów, grafiki ani reklam.
Możesz dostosować stronę do drukarki na następujące sposoby:
Wykonaj kopię strony i pomiń niechciany tekst i grafikę, a następnie połącz z oryginałem link do strony do wydruku. Sprawdź przykład .
Jeśli nie chcesz zachować dodatkowej kopii strony, możesz oznaczyć swój tekst do druku odpowiednimi komentarzami, takimi jak <! - DRUKUJ ZACZYNA SIĘ TUTAJ -> ..... <! - DRUKUJ KONIEC TUTAJ -> a następnie możesz użyć PERL lub dowolnego innego skryptu w tle, aby usunąć tekst do wydrukowania i wyświetlić go do ostatecznego drukowania. W Tutorialspoint używamy tej metody, aby zapewnić możliwość drukowania dla odwiedzających naszą witrynę.
Jak wydrukować stronę?
Jeśli nie znajdziesz powyższych funkcji na stronie internetowej, możesz użyć standardowego paska narzędzi przeglądarki, aby wydrukować stronę internetową. Kliknij łącze w następujący sposób.
File → Print → Click OK button.JavaScript to język programowania obiektowego (OOP). Język programowania można nazwać zorientowanym obiektowo, jeśli zapewnia programistom cztery podstawowe możliwości -
Encapsulation - zdolność do przechowywania powiązanych informacji, danych lub metod, razem w obiekcie.
Aggregation - możliwość przechowywania jednego obiektu wewnątrz innego obiektu.
Inheritance - zdolność klasy do polegania na innej klasie (lub liczbie klas) w zakresie niektórych jej właściwości i metod.
Polymorphism - możliwość napisania jednej funkcji lub metody, która działa na wiele różnych sposobów.
Obiekty składają się z atrybutów. Jeśli atrybut zawiera funkcję, jest uważany za metodę obiektu, w przeciwnym razie atrybut jest uważany za właściwość.
Właściwości obiektu
Właściwości obiektu mogą być dowolnym z trzech pierwotnych typów danych lub dowolnym abstrakcyjnym typem danych, takim jak inny obiekt. Właściwości obiektu to zwykle zmienne używane wewnętrznie w metodach obiektu, ale mogą to być również zmienne widoczne globalnie, które są używane na całej stronie.
Składnia dodawania właściwości do obiektu to -
objectName.objectProperty = propertyValue;For example - Poniższy kod pobiera tytuł dokumentu przy użyciu rozszerzenia "title" właściwość document obiekt.
var str = document.title;Metody obiektowe
Metody to funkcje, które pozwalają obiektowi coś zrobić lub pozwalają coś z nim zrobić. Istnieje niewielka różnica między funkcją a metodą - funkcja jest samodzielną jednostką instrukcji, a metoda jest dołączona do obiektu i można do niej odwoływać sięthis słowo kluczowe.
Metody są przydatne do wszystkiego, od wyświetlania zawartości obiektu na ekranie po wykonywanie złożonych operacji matematycznych na grupie lokalnych właściwości i parametrów.
For example - Poniżej znajduje się prosty przykład pokazujący, jak używać write() metoda obiektu dokumentu, aby zapisać dowolną treść w dokumencie.
document.write("This is test");Obiekty zdefiniowane przez użytkownika
Wszystkie obiekty zdefiniowane przez użytkownika i obiekty wbudowane są potomkami obiektu o nazwie Object.
Nowy operator
Plik newoperator służy do tworzenia instancji obiektu. Aby utworzyć obiekt, pliknew po operatorze następuje metoda konstruktora.
W poniższym przykładzie metody konstruktora to Object (), Array () i Date (). Te konstruktory są wbudowanymi funkcjami JavaScript.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");Konstruktor Object ()
Konstruktor to funkcja, która tworzy i inicjalizuje obiekt. JavaScript udostępnia specjalną funkcję konstruktora o nazwieObject()zbudować obiekt. Zwracana wartośćObject() konstruktor jest przypisany do zmiennej.
Zmienna zawiera odniesienie do nowego obiektu. Właściwości przypisane do obiektu nie są zmiennymi i nie są zdefiniowane za pomocąvar słowo kluczowe.
Przykład 1
Wypróbuj następujący przykład; pokazuje, jak stworzyć obiekt.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Wynik
Book name is : Perl
Book author is : MohtashimPrzykład 2
W tym przykładzie pokazano, jak utworzyć obiekt z funkcją zdefiniowaną przez użytkownika. Tutajthis słowo kluczowe jest używane w odniesieniu do obiektu, który został przekazany do funkcji.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Wynik
Book title is : Perl
Book author is : MohtashimDefiniowanie metod dla obiektu
Poprzednie przykłady pokazują, jak konstruktor tworzy obiekt i przypisuje właściwości. Ale musimy dokończyć definicję obiektu, przypisując mu metody.
Przykład
Wypróbuj następujący przykład; pokazuje, jak dodać funkcję wraz z obiektem.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Wynik
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Słowo kluczowe „z”
Plik ‘with’ słowo kluczowe jest używane jako rodzaj skrótu do odwoływania się do właściwości lub metod obiektu.
Obiekt określony jako argument funkcji withstaje się obiektem domyślnym na czas trwania kolejnego bloku. Właściwości i metody obiektu można używać bez nadawania mu nazwy.
Składnia
Składnia with object jest następująca -
with (object) {
properties used without the object name and dot
}Przykład
Wypróbuj następujący przykład.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Wynik
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Natywne obiekty JavaScript
JavaScript ma kilka wbudowanych lub natywnych obiektów. Obiekty te są dostępne w dowolnym miejscu programu i będą działać w ten sam sposób w każdej przeglądarce działającej w dowolnym systemie operacyjnym.
Oto lista wszystkich ważnych obiektów natywnych JavaScript -
Obiekt liczby JavaScript
JavaScript Boolean Object
JavaScript String Object
Obiekt JavaScript Array
Obiekt daty JavaScript
Obiekt JavaScript Math
Obiekt JavaScript RegExp
Plik Numberobiekt reprezentuje datę liczbową, liczby całkowite lub zmiennoprzecinkowe. Ogólnie nie musisz się martwićNumber obiekty, ponieważ przeglądarka automatycznie konwertuje literały liczbowe na wystąpienia klasy liczb.
Składnia
Składnia tworzenia pliku number obiekt jest następujący -
var val = new Number(number);W miejsce liczby, jeśli podasz argument nieliczbowy, to argumentu nie można zamienić na liczbę, zwraca NaN (Nie-numer).
Właściwości liczbowe
Oto lista wszystkich nieruchomości i ich opis.
| Sr.No. | Właściwość i opis |
|---|---|
| 1 | MAKSYMALNA WARTOŚĆ Największa możliwa wartość liczby w JavaScript może mieć wartość 1,7976931348623157E + 308 |
| 2 | MIN_VALUE Najmniejsza możliwa wartość liczby w JavaScript może mieć 5E-324 |
| 3 | NaN Równa wartości, która nie jest liczbą. |
| 4 | NEGATIVE_INFINITY Wartość mniejsza niż MIN_VALUE. |
| 5 | POSITIVE_INFINITY Wartość, która jest większa niż MAX_VALUE |
| 6 | prototyp Statyczna właściwość obiektu Number. Użyj właściwości prototype, aby przypisać nowe właściwości i metody do obiektu Number w bieżącym dokumencie |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
W następnych sekcjach będziemy mieć kilka przykładów, aby zademonstrować użycie metod związanych z matematyką.
Wyrażenie regularne to obiekt opisujący wzorzec znaków.
JavaScript RegExp klasa reprezentuje wyrażenia regularne, a zarówno String, jak i RegExp zdefiniuj metody, które używają wyrażeń regularnych do wykonywania zaawansowanych funkcji dopasowywania wzorców oraz wyszukiwania i zamieniania tekstu.
Składnia
Wyrażenie regularne można zdefiniować za pomocą RegExp () konstruktor, jak następuje -
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;Oto opis parametrów -
pattern - ciąg określający wzorzec wyrażenia regularnego lub innego wyrażenia regularnego.
attributes - Opcjonalny ciąg zawierający dowolny z atrybutów „g”, „i” i „m”, które określają odpowiednio dopasowanie globalne, bez rozróżniania wielkości liter i wielowierszowe.
Wsporniki
Nawiasy ([]) mają specjalne znaczenie, gdy są używane w kontekście wyrażeń regularnych. Służą do wyszukiwania szeregu znaków.
| Sr.No. | Wyrażenie i opis |
|---|---|
| 1 | [...] Dowolny znak w nawiasach. |
| 2 | [^...] Dowolny znak spoza nawiasów. |
| 3 | [0-9] Dopasowuje dowolną cyfrę dziesiętną od 0 do 9. |
| 4 | [a-z] Pasuje do dowolnego znaku z małych liter a małymi literami z. |
| 5 | [A-Z] Dopasowuje dowolny znak z wielkich liter A przez wielkie litery Z. |
| 6 | [a-Z] Pasuje do dowolnego znaku z małych liter a przez wielkie litery Z. |
Przedstawione powyżej zakresy są ogólne; możesz również użyć zakresu [0-3], aby dopasować dowolną cyfrę dziesiętną z zakresu od 0 do 3, lub zakresu [bv], aby dopasować dowolną małą literę odb przez v.
Kwantyfikatory
Częstotliwość lub położenie sekwencji znaków w nawiasach i pojedynczych znaków można oznaczyć znakiem specjalnym. Każdy znak specjalny ma określoną konotację. Wszystkie flagi +, *,? I $ następują po sekwencji znaków.
| Sr.No. | Wyrażenie i opis |
|---|---|
| 1 | p+ Pasuje do dowolnego ciągu zawierającego jeden lub więcej znaków p. |
| 2 | p* Pasuje do dowolnego łańcucha zawierającego zero lub więcej znaków p. |
| 3 | p? Pasuje do dowolnego ciągu zawierającego co najwyżej jeden p. |
| 4 | p{N} Pasuje do dowolnego ciągu zawierającego sekwencję N p |
| 5 | p{2,3} Pasuje do dowolnego łańcucha zawierającego sekwencję dwóch lub trzech p. |
| 6 | p{2, } Pasuje do dowolnego łańcucha zawierającego sekwencję co najmniej dwóch p. |
| 7 | p$ Dopasowuje dowolny ciąg z literą p na końcu. |
| 8 | ^p Dopasowuje dowolny ciąg z literą p na początku. |
Przykłady
Poniższe przykłady wyjaśniają więcej na temat dopasowywania znaków.
| Sr.No. | Wyrażenie i opis |
|---|---|
| 1 | [^a-zA-Z] Pasuje do dowolnego ciągu niezawierającego żadnego ze znaków od a przez z i A przez Z. |
| 2 | p.p Pasuje do dowolnego ciągu zawierającego p, po którym następuje dowolny znak, po którym następuje kolejny p. |
| 3 | ^.{2}$ Pasuje do dowolnego ciągu zawierającego dokładnie dwa znaki. |
| 4 | <b>(.*)</b> Pasuje do dowolnego ciągu zawartego w <b> i </b>. |
| 5 | p(hp)* Pasuje do dowolnego ciągu zawierającego p po którym następuje zero lub więcej wystąpień sekwencji hp. |
Dosłowne znaki
| Sr.No. | Opis postaci |
|---|---|
| 1 | Alphanumeric Samo |
| 2 | \0 Znak NUL (\ u0000) |
| 3 | \t Tabulator (\ u0009 |
| 4 | \n Nowa linia (\ u000A) |
| 5 | \v Zakładka pionowa (\ u000B) |
| 6 | \f Plik danych (\ u000C) |
| 7 | \r Powrót karetki (\ u000D) |
| 8 | \xnn Znak łaciński określony przez liczbę szesnastkową nn; na przykład \ x0A to to samo, co \ n |
| 9 | \uxxxx Znak Unicode określony przez liczbę szesnastkową xxxx; na przykład \ u0009 to to samo, co \ t |
| 10 | \cX Znak kontrolny ^ X; na przykład \ cJ jest odpowiednikiem znaku nowej linii \ n |
Metaznaki
Metaznak to po prostu znak alfabetyczny poprzedzony odwrotnym ukośnikiem, który nadaje kombinacji specjalne znaczenie.
Na przykład możesz wyszukać dużą sumę pieniędzy, używając metaznaku „\ d”: /([\d]+)000/Tutaj \d wyszuka dowolny ciąg znaków numerycznych.
Poniższa tabela zawiera zestaw metaznaków, których można używać w wyrażeniach regularnych w stylu PERL.
| Sr.No. | Opis postaci |
|---|---|
| 1 | . pojedynczy znak |
| 2 | \s biały znak (spacja, tabulator, nowa linia) |
| 3 | \S znak niebędący białymi znakami |
| 4 | \d cyfra (0-9) |
| 5 | \D niecyfrowa |
| 6 | \w znak słowa (az, AZ, 0-9, _) |
| 7 | \W znak niebędący słowem |
| 8 | [\b] dosłowny backspace (przypadek specjalny). |
| 9 | [aeiou] dopasowuje pojedynczy znak w podanym zestawie |
| 10 | [^aeiou] dopasowuje pojedynczy znak poza podanym zestawem |
| 11 | (foo|bar|baz) pasuje do dowolnej z podanych alternatyw |
Modyfikatory
Dostępnych jest kilka modyfikatorów, które mogą uprościć sposób pracy regexps, jak rozróżnianie wielkości liter, wyszukiwanie w wielu wierszach itp.
| Sr.No. | Modyfikator i opis |
|---|---|
| 1 | i Wykonuj dopasowywanie bez rozróżniania wielkości liter. |
| 2 | m Określa, że jeśli ciąg ma znaki nowej linii lub powrotu karetki, operatory ^ i $ będą teraz dopasowywane do granicy nowej linii zamiast granicy ciągu |
| 3 | g Wykonuje globalne dopasowanie, czyli wyszukuje wszystkie dopasowania zamiast przerywać po pierwszym dopasowaniu. |
Właściwości RegExp
Oto lista właściwości powiązanych z RegExp i ich opis.
| Sr.No. | Właściwość i opis |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Wynik
Możesz poczuć koncepcję mapy, umieszczając kursor myszy na obiekcie obrazu.
Ważne jest, aby zrozumieć różnice między różnymi przeglądarkami, aby obsługiwać każdą z nich w oczekiwany sposób. Dlatego ważne jest, aby wiedzieć, w jakiej przeglądarce działa Twoja strona internetowa.
Aby uzyskać informacje o przeglądarce, w której aktualnie działa Twoja strona internetowa, użyj wbudowanego navigator obiekt.
Właściwości nawigatora
Istnieje kilka właściwości związanych z Nawigatorem, których możesz użyć na swojej stronie internetowej. Poniżej znajduje się lista nazw i opisów każdego z nich.
| Sr.No. | Właściwość i opis |
|---|---|
| 1 | appCodeName Ta właściwość jest ciągiem zawierającym nazwę kodową przeglądarki, Netscape dla Netscape i Microsoft Internet Explorer dla Internet Explorer. |
| 2 | appVersion Ta właściwość jest ciągiem znaków zawierającym wersję przeglądarki, a także inne przydatne informacje, takie jak jej język i zgodność. |
| 3 | language Ta właściwość zawiera dwuliterowy skrót języka używanego przez przeglądarkę. Tylko Netscape. |
| 4 | mimTypes[] Ta właściwość jest tablicą zawierającą wszystkie typy MIME obsługiwane przez klienta. Tylko Netscape. |
| 5 | platform[] Ta właściwość to ciąg znaków zawierający platformę, dla której skompilowano przeglądarkę. „Win32” dla 32-bitowych systemów operacyjnych Windows |
| 6 | plugins[] Ta właściwość jest tablicą zawierającą wszystkie wtyczki, które zostały zainstalowane na kliencie. Tylko Netscape. |
| 7 | userAgent[] Ta właściwość jest ciągiem zawierającym nazwę kodową i wersję przeglądarki. Ta wartość jest wysyłana do serwera źródłowego w celu identyfikacji klienta. |
Metody nawigatora
Istnieje kilka metod specyficznych dla Nawigatora. Oto lista ich nazw i opisów.
| Sr.No. | Opis |
|---|---|
| 1 | javaEnabled() Ta metoda określa, czy w kliencie jest włączony JavaScript. Jeśli JavaScript jest włączony, ta metoda zwraca wartość true; w przeciwnym razie zwraca false. |
| 2 | plugings.refresh Ta metoda udostępnia nowo zainstalowane wtyczki i wypełnia tablicę wtyczek wszystkimi nowymi nazwami wtyczek. Tylko Netscape. |
| 3 | preference(name,value) Ta metoda umożliwia podpisanemu skryptowi pobranie i ustawienie niektórych preferencji przeglądarki Netscape. Jeśli drugi parametr zostanie pominięty, metoda ta zwróci wartość określonej preferencji; w przeciwnym razie ustawia wartość. Tylko Netscape. |
| 4 | taintEnabled() Ta metoda zwraca wartość true, jeśli jest włączone skalowanie danych; w przeciwnym razie fałsz. |
Wykrywanie przeglądarki
Istnieje prosty JavaScript, którego można użyć, aby znaleźć nazwę przeglądarki, a następnie odpowiednio wyświetlić stronę HTML użytkownikowi.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>