JavaScript - kontrola pętli
JavaScript zapewnia pełną kontrolę nad obsługą pętli i instrukcji przełączania. Może zaistnieć sytuacja, w której będziesz musiał wyjść z pętli bez sięgania do jej dna. Może również wystąpić sytuacja, w której będziesz chciał pominąć część swojego bloku kodu i rozpocząć następną iterację pętli.
Aby poradzić sobie we wszystkich takich sytuacjach, JavaScript zapewnia break i continuesprawozdania. Te instrukcje są używane do natychmiastowego wyjścia z dowolnej pętli lub odpowiednio do rozpoczęcia następnej iteracji dowolnej pętli.
Instrukcja Break
Plik breakinstrukcja, która została krótko wprowadzona za pomocą instrukcji switch , służy do wczesnego opuszczania pętli, wyłamując się z otaczających nawiasów klamrowych.
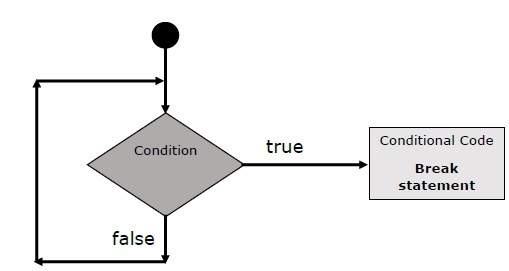
Schemat blokowy
Schemat blokowy instrukcji przerwania wyglądałby następująco -

Przykład
Poniższy przykład ilustruje użycie breakinstrukcja z pętlą while. Zwróć uwagę, jak pętla pęka wcześnie razx osiąga 5 i dociera do document.write (..) oświadczenie tuż poniżej zamykającego nawiasu klamrowego -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Widzieliśmy już użycie break oświadczenie wewnątrz a switch komunikat.
Kontynuuj oświadczenie
Plik continueinstrukcja mówi interpreterowi, aby natychmiast rozpoczął następną iterację pętli i pominął pozostały blok kodu. Kiedycontinue Jeśli zostanie napotkana instrukcja, przepływ programu jest natychmiast przenoszony do wyrażenia sprawdzającego pętli i jeśli warunek pozostaje prawdziwy, rozpoczyna następną iterację, w przeciwnym razie sterowanie wychodzi z pętli.
Przykład
Ten przykład ilustruje użycie pliku continueinstrukcja z pętlą while. Zwróć uwagę, jak plikcontinue instrukcja służy do pominięcia drukowania, gdy indeks jest przechowywany w zmiennej x osiąga 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Wynik
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Używanie etykiet do sterowania przepływem
Począwszy od JavaScript 1.2, etykieta może być używana z break i continueaby dokładniej kontrolować przepływ. ZAlabelto po prostu identyfikator, po którym następuje dwukropek (:), który jest stosowany do instrukcji lub bloku kodu. Zobaczymy dwa różne przykłady, aby zrozumieć, jak używać etykiet z przerwą i kontynuacją.
Note - Łamania wierszy nie są dozwolone między ‘continue’ lub ‘break’instrukcja i nazwa etykiety. Między nazwą etykiety a skojarzoną pętlą nie powinno być również żadnych innych instrukcji.
Wypróbuj poniższe dwa przykłady, aby lepiej zrozumieć etykiety.
Przykład 1
Poniższy przykład pokazuje, jak zaimplementować Label z instrukcją break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Wynik
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Przykład 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Wynik
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!