Unity - szybki przewodnik
Unity to wieloplatformowy silnik gry wydany pierwotnie przez Unity Technologies, w 2005 roku. Unity koncentruje się na tworzeniu gier 2D i 3D oraz treści interaktywnych. Unity obsługuje teraz ponad20 różne platformy docelowe do wdrożenia, podczas gdy najpopularniejszymi platformami są komputery PC, systemy Android i iOS.
Unity zawiera kompletny zestaw narzędzi do projektowania i tworzenia gier, w tym interfejsy do grafiki, dźwięku i narzędzi do budowania poziomów, wymagający minimalnego użycia zewnętrznych programów do pracy nad projektami.
W tej serii będziemy -
- Nauka korzystania z różnych podstaw Unity
- Zrozumienie, jak wszystko działa w silniku
- Zrozumienie podstawowych koncepcji projektowania gier
- Tworzenie i budowanie rzeczywistych gier przykładowych
- Dowiedz się, jak wdrożyć swoje projekty na rynku
Zacznijmy teraz.
Aby tworzyć treści za pomocą Unity, głównym wymaganiem jest pobranie silnika Unity i środowiska programistycznego. Wraz z podstawowym silnikiem możesz również pobrać opcjonalnemodules do wdrażania na różnych platformach, a także narzędzia do integracji skryptów Unity z programem Visual Studio.

Aby zainstalować Unity , przejdź do tego Gdy tam, kliknij -
Choose your Unity + Download.
Na następnej stronie kliknij Try Now przycisk poniżej Personal. To jest darmowa wersja Unity, która zawiera wszystkie podstawowe funkcje. Rozpoczynając tę serię, lepiej jest nauczyć się obsługi silnika przed rozważeniem zakupuPlus lub Pro.
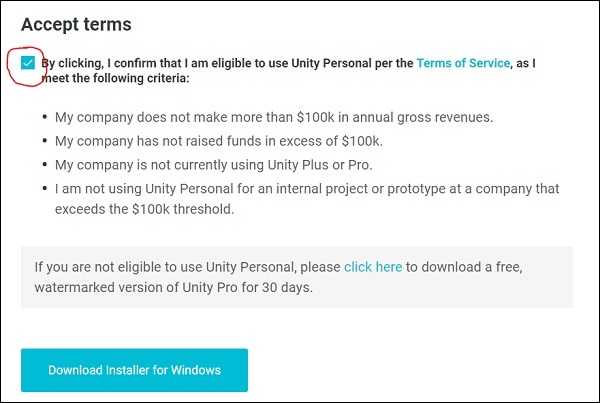
Na następnej stronie przewiń w dół i kliknij, aby potwierdzić, że Ty lub Twoja firma nie zarabiacie więcej niż 100 000 USD rocznych przychodów. Jeśli to zrobisz, nie możesz wypróbować Unity Free, chociaż możesz zapisać się na bezpłatną 30-dniową wersję próbną wersji Pro.

Następnie kliknij żądaną platformę, aby zainstalować Unity. W tej serii będziemy mieć do czynienia zWindowswersja silnika. Możliwe jest również zainstalowanie Unity naUbuntui kilka dodatkowych systemów Linux, patrz tutaj, aby uzyskać więcej informacji
To jest również highlyzalecił zainstalowanie najnowszej wersji programu Visual Studio , która zapewnia wiele przydatnych narzędzi zamiast standardowego środowiska MonoDevelop IDE, które jest dostarczane z Unity.
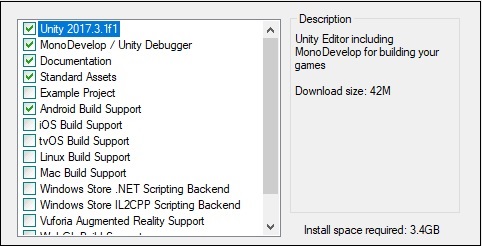
Po pobraniu instalatora przejdź przez niego, aż dojdziesz do menu umożliwiającego wybranie składników, które chcesz zainstalować za pomocą Unity.

Tutaj wybierz komponenty, których będziesz potrzebować. W tej serii chcemy zainstalować komponenty widoczne na obrazku. Ten wybór obejmuje sam silnik, dokumentację silnika, IDE; narzędzia do tworzenia narzędzi dla systemu Android i zbiór zasobów, które można później dodać do projektu.
Kliknij dalej, postępuj zgodnie z instrukcjami i opcjami i pozwól Unity pobrać i zainstalować się na komputerze.
Otwórz Unity, aw następnej lekcji utworzymy nasz pierwszy projekt.
Tworzenie pierwszego projektu
Unity nadaje się zarówno do gier 2D, jak i 3D. Wszystkie gry stworzone w Unity na początkuProjects z ekranu startowego.
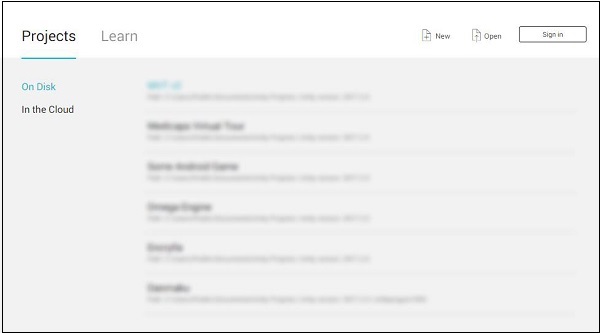
Otwórz nowo zainstalowaną kopię Unity; pojawi się ekran, jak pokazano poniżej -

Twoje istniejące projekty pojawią się w rozmytym obszarze, jak na powyższym obrazku.

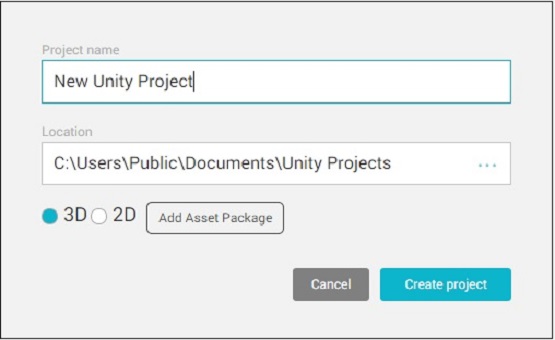
W prawym górnym rogu okna zobaczysz plik Newikonę, jak pokazano powyżej. Po kliknięciu ikony pojawi się ekran Konfiguracja projektu.

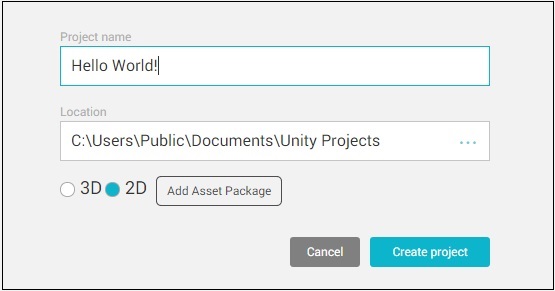
Tutaj możesz nadać projektowi nazwę, ustawić lokalizację, w której jest zapisany, ustawić typ projektu i dodać istniejące zasoby.
Na razie nazwijmy nasz pierwszy projekt „Hello World!” i ustaw go na2D tryb.

Kliknij Create Projecti pozwól Unity skonfigurować podstawowe pliki twojego projektu. Może to zająć trochę czasu w zależności od szybkości komputera, wstępnie dodanych zasobów i typu projektu.
Znajomość silnika
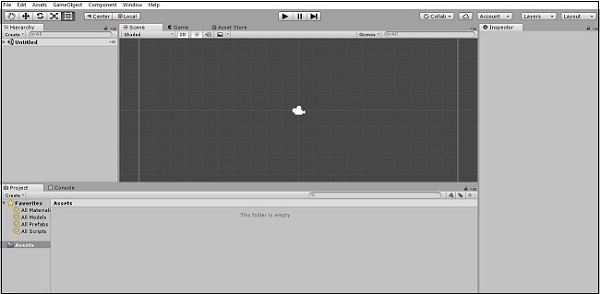
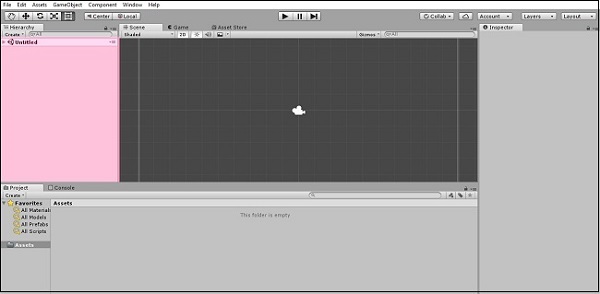
Po utworzeniu nowego projektu i otwarciu Unity pojawi się następujący ekran -

Przyjrzyjmy się szybko temu, co jest widoczne w tym oknie. Na razie zajmujemy się czterema głównymi regionami -

W tym oknie zbudujemy nasz plik Scenes. Sceny sąlevelsw którym dzieje się wszystko w Twojej grze. Jeśli klikniesz mały plikGamemożesz zobaczyć okno podglądu pokazujące, jak gra wygląda dla gracza. Na razie powinno to być proste, niebieskie tło.

Ten region to Inspector. Na razie jest pusty, ponieważ nie mamy żadnych obiektów w naszej scenie. Jak będzie używany Inspektor, zobaczymy później.

To okno to Scene Hierarchy. Tutaj są wymienione wszystkie obiekty w aktualnie otwartej scenie, wraz z ich hierarchią rodzic-dziecko. Wkrótce dodamy obiekty do tej listy.

Wreszcie region ten to Project Assetsokno. Wszystkie zasoby w bieżącym projekcie są przechowywane i przechowywane tutaj. Wszystkie zasoby importowane zewnętrznie, takie jak tekstury, czcionki i pliki dźwiękowe, są również przechowywane tutaj, zanim zostaną użyte w scenie.
W następnej lekcji omówimy przepływ pracy i działanie gry w Unity.
Jak działa Unity?
W Unity cała rozgrywka odbywa się w scenes. Sceny to poziomy, na których mają miejsce wszystkie aspekty gry, takie jak poziomy gry, ekran tytułowy, menu i przerywniki.
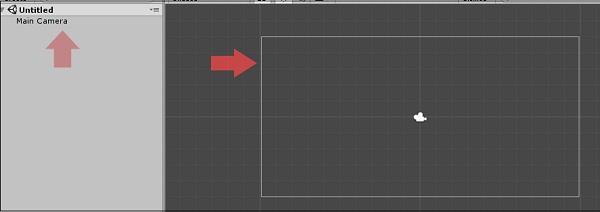
Domyślnie nowa scena w Unity będzie miała plik Camera obiekt w scenie o nazwie Main Camera. Możliwe jest dodanie wielu kamer do sceny, ale na razie zajmiemy się tylko kamerą główną.
Główny aparat renderuje wszystko, co widzi lub „rejestruje” w określonym regionie zwanym viewport. Wszystko, co pojawia się w tym regionie, staje się widoczne dla gracza.
Możesz zobaczyć ten rzutni jako szary prostokąt, umieszczając mysz w widoku sceny i przewijając w dół, aby pomniejszyć widok sceny. (Możesz to również zrobić, przytrzymując Alt i przeciągając prawym przyciskiem myszy).

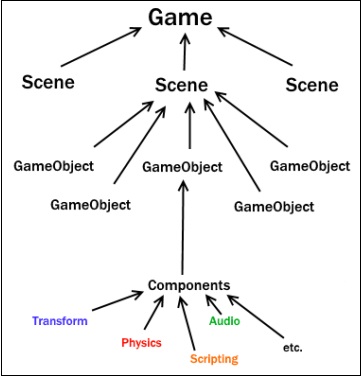
ZA scene jest zrobiony z objects, nazywa GameObjects. GameObjectami może być wszystko, od modelu gracza po GUI na ekranie, od przycisków i wrogów po niewidzialne „menedżery”, takie jak źródła dźwięku.
GameObjects mają zestaw components dołączone do nich, które opisują, jak zachowują się na scenie, a także jak reagują na innych na scenie.
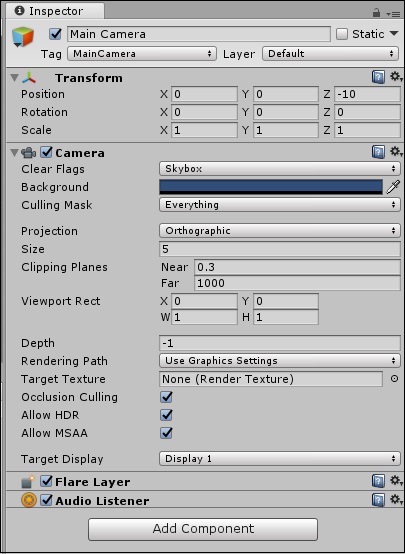
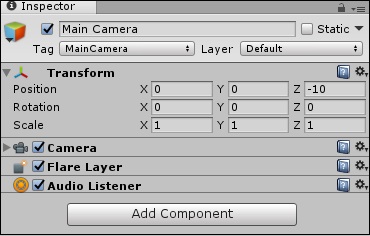
W rzeczywistości możemy to teraz zbadać. Kliknij naMain Camera w Scene Hierarchy i spójrz na Inspector. Teraz nie będzie pusty; zamiast tego będzie zawierał szereg „modułów”.

Najważniejszym elementem każdego GameObject jest jego Transformskładnik. Każdy obiekt istniejący w scenie będzie miał rozszerzenietransform, który określa jego pozycję, rotację i skalę w odniesieniu do świata gry lub jego rodzica, jeśli istnieje.
Dodatkowe komponenty można dołączyć do obiektu, klikając Add Componenti wybierając żądany komponent. W naszych kolejnych lekcjach również będziemy załączaćScripts do GameObjects, abyśmy mogli nadać im zaprogramowane zachowanie.
Rozważmy teraz kilka przykładów komponentów -
Renderer - Odpowiada za renderowanie i uwidacznianie obiektów.
Collider - Zdefiniuj fizyczne granice kolizji dla obiektów.
Rigidbody - Nadaje obiektowi właściwości fizyczne w czasie rzeczywistym, takie jak waga i grawitacja.
Audio Source - Nadaje obiektom właściwości do odtwarzania i przechowywania dźwięku.
Audio Listener - Element, który faktycznie „słyszy” dźwięk i przekazuje go do głośników odtwarzacza. Domyślnie jeden istnieje w głównym aparacie.
Animator - Daje obiektowi dostęp do systemu animacji.
Light - Sprawia, że obiekt zachowuje się jak źródło światła, z wieloma różnymi efektami.

Na tym wykresie możemy zobaczyć, jak Unity composes poprzez GameObjects do scen.
W następnej lekcji utworzymy nasz pierwszy GameObject i zagłębimy się w pisanie skryptów.
Sprites to proste obiekty 2D, które mają obrazy graficzne (tzw textures) na nich. Unity domyślnie używa sprite'ów, gdy silnik jest w trybie 2D. Oglądane w przestrzeni 3D, duszki będą wyglądać na cienkie jak papier, ponieważ nie mają szerokości Z.
Sprite zawsze skierowane są w stronę kamery pod kątem prostym, chyba że są obracane w przestrzeni 3D.
Za każdym razem, gdy Unity tworzy nowego duszka, używa tekstury. Ta tekstura jest następnie nakładana na nowy GameObject, a plikSprite Rendererjest do niego dołączony komponent. To sprawia, że nasz gameObject jest widoczny z naszą teksturą, a także nadaje mu właściwości związane z wyglądem na ekranie.
Aby stworzyć duszka w Unity, musimy dostarczyć do silnika plik texture.
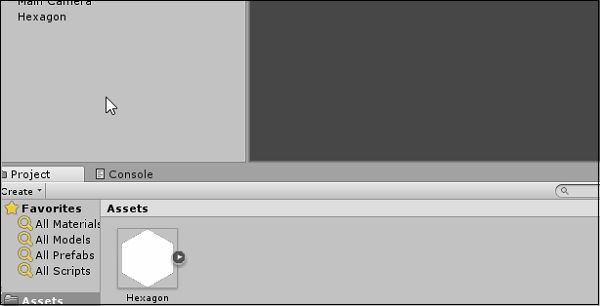
Najpierw stwórzmy naszą teksturę. Pobierz standardowy plik obrazu, taki jak PNG lub JPG, którego chcesz użyć, zapisz go, a następnie przeciągnij obraz doAssets region Jedności.

Następnie przeciągnij obraz z Assets do Scene Hierarchy. Zauważysz, że gdy tylko puścisz przycisk myszy, na liście pojawi się nowy GameObject z nazwą twojej tekstury. Obraz będzie teraz widoczny na środku ekranu w formacieScene View.

Podczas tworzenia duszka rozważmy następujące kwestie -
Przeciągając z zewnętrznego źródła do Unity, dodajemy plik Asset.
Ten zasób jest obrazem, więc staje się texture.
Przeciągając tę teksturę do hierarchii scen, tworzymy nowy GameObject o tej samej nazwie co nasza tekstura, z dołączonym Sprite Renderer.
Ten mechanizm renderujący sprite wykorzystuje tę teksturę do rysowania obrazu w grze.
Stworzyliśmy teraz plik sprite na naszej scenie.
W następnej lekcji przyjrzymy się niektórym modifiers dla skrzatów, które mamy.
Duszkiem, który właśnie zaimportowaliśmy, można również manipulować na różne sposoby, aby zmienić jego wygląd.
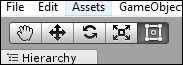
Jeśli spojrzysz na lewy górny róg interfejsu silnika, znajdziesz pasek narzędzi, jak pokazano poniżej -

Omówmy funkcje tych przycisków.
Plik Hand narzędzie służy do poruszania się po scenie bez wpływu na żadne obiekty.


Następnie mamy Movenarzędzie. Służy do przesuwania obiektów w świecie gry.


W środku mamy plik Rotate narzędzie do obracania obiektów wzdłuż osi Z świata gry (lub obiektu nadrzędnego).


Plik Scalingnarzędzie jest skierowane do góry. To narzędzie umożliwia modyfikowanie rozmiaru (skali) obiektów wzdłuż określonych osi.


Wreszcie mamy Rectnarzędzie. To narzędzie zachowuje się jak kombinacjaMove i Scalingnarzędzie, ale jest podatne na utratę dokładności. Jest to bardziej przydatne w rozmieszczaniu elementów interfejsu użytkownika.


Narzędzia te okazują się przydatne w miarę wzrostu złożoności projektu.
Kiedy dopiero zaczynaliśmy, rozmawialiśmy o tym, jak transformacja gameObject jest prawdopodobnie jego najważniejszym składnikiem. Omówmy szczegółowo komponent w tym rozdziale. Dodatkowo poznamy koncepcjęObject Parenting.
Transformacje mają trzy widoczne właściwości - position, the rotationi scale. Każdy z nich ma trzy wartości dla trzech osi. Gry 2D zwykle nie koncentrują się na osi Z, jeśli chodzi o pozycjonowanie. Najczęstszym zastosowaniem osi Z w grach 2D jest tworzenie paralaksy .
Właściwości obrotu określają wielkość obrotu (w stopniach) obiektu, który jest obracany wokół tej osi w odniesieniu do świata gry lub obiektu nadrzędnego.
Skala obiektu określa, w jaki sposób largejest to w porównaniu do oryginalnego lub natywnego rozmiaru. Na przykład weźmy kwadrat o wymiarach 2x2. Jeśli ten kwadrat zostanie przeskalowany względem osi X o 3, a osi Y o 2, otrzymamy kwadrat o wymiarach 6x4.

W naszej kolejnej sekcji omówimy, co Object Parenting jest.
Co to jest rodzicielstwo obiektów?
W Unity obiekty następują po Hierarchysystem. Korzystając z tego systemu, GameObjects mogą stać się „rodzicami” innych GameObjects.
Gdy GameObject ma rodzica, dokona wszystkich zmian transformacji w odniesieniu do innego GameObject zamiast do świata gry.
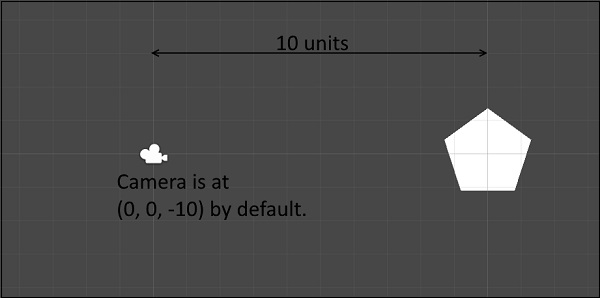
Na przykład obiekt bez rodzica umieszczonego w (10, 0 i 0) będzie w odległości 10 jednostek od centrum świata gry.

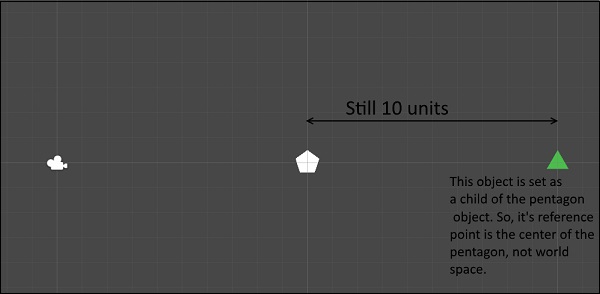
Jednak plik gameObject with a parent placed at (10, 0, 0) rozważy parent’s aktualna pozycja jako środek.

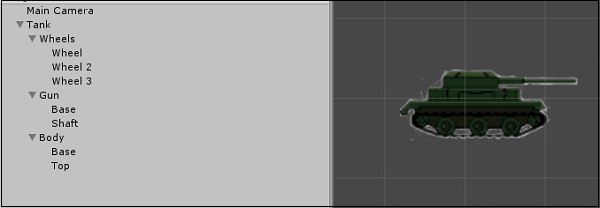
GameObjects można nadać rodzicom, po prostu przeciągając je i upuszczając na żądanego rodzica. Obiekt „potomny” jest przedstawiony na liście obiektów z niewielkim wcięciem wraz ze strzałką obok obiektu nadrzędnego.

Rodzicielstwo GameObjects ma wiele zastosowań. Na przykład, wszystkie różne części zbiornika mogą być oddzielnymi GameObjectami, nadrzędnymi pod jednym GameObjectem o nazwie „tank”. W ten sposób, gdy porusza się GameObject nadrzędny „czołg”, wszystkie części poruszają się wraz z nim, ponieważ ich położenie jest stale aktualizowane zgodnie z ich rodzicem.

W naszej kolejnej lekcji omówimy zasoby wewnętrzne. Dowiemy się również, jak tworzyć i zarządzać aktywami w naszym projekcie.
Oprócz zasobów zewnętrznych, które importujesz z innych programów, takich jak pliki audio, obrazy, modele 3D itp., Unity oferuje również tworzenie Internalmajątek. Te zasoby, które są tworzone w samym Unity i jako takie nie wymagają żadnego zewnętrznego programu do tworzenia lub modyfikowania.
Kilka ważnych przykładów internal aktywa są jak pokazano poniżej -
Scenes - Działają jak „poziomy”.
Animations - Zawierają dane animacji gameObject.
Materials - Określają, jak oświetlenie wpływa na wygląd obiektu.
Scripts - Kod, który zostanie napisany dla gameObjects.
Prefabs - Działają one jako „plany” dla GameObjects, więc mogą być generowane w czasie wykonywania.
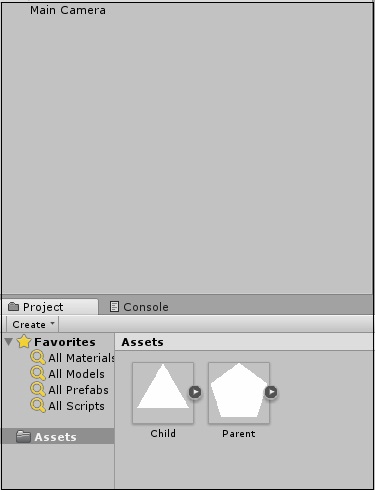
Kilka innych ważnych zasobów to Placeholder, Sprite i Modele. Są one używane, gdy potrzebujesz szybkich symboli zastępczych, aby można je było później zastąpić odpowiednią grafiką i modelami.
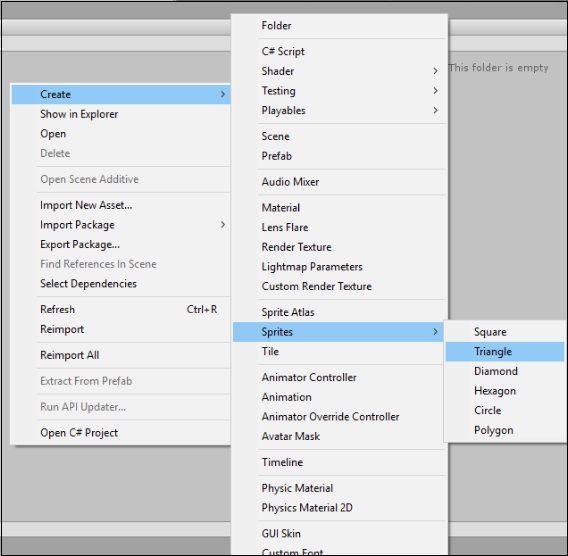
Aby utworzyć zasób wewnętrzny, kliknij prawym przyciskiem myszy folder Zasoby i przejdź do Create.

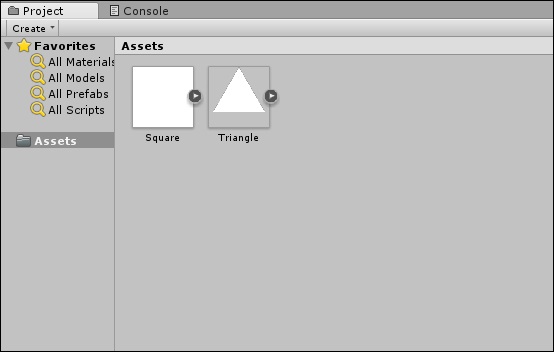
W tym przykładzie utworzymy plik Triangle i a Square.
Przewiń plik Sprites wybór i kliknij Triangle.

Powtórz ten proces dla Squarei powinieneś mieć dwa nowe zasoby graficzne.

W miarę postępów będziemy eksplorować więcej tych zasobów wewnętrznych, ponieważ są one kluczowe dla zbudowania właściwej gry.
Pod koniec dnia, kiedy skończysz z dużą ilością pracy, chcesz zapisać swoje postępy. W Unity naciśnięcie Ctrl + S nie spowoduje bezpośredniego zapisania projektu.
Wszystko w Unity dzieje się w scenach. Tak samo jak zapisywanie i ładowanie; musisz zapisać swoją bieżącą pracę jako scenę (rozszerzenie .unity) w swoich zasobach.
Wypróbujmy to. Jeśli naciśniemy Ctrl + S i nadamy naszej scenie nazwę, zostanie nam przedstawiony nowy zasób w naszym regionie Zasoby. To jest plik sceny.
Teraz spróbujmy stworzyć nową scenę. Aby to zrobić, kliknij prawym przyciskiem myszy w Zasoby i wybierz Utwórz → Scena. Nadaj nazwę nowej scenie i naciśnij Enter.
W trybie edytora (gdy gra nie jest uruchomiona), sceny można wczytać do edytora, klikając je dwukrotnie. Wczytanie sceny z niezapisanymi zmianami na bieżącej spowoduje wyświetlenie monitu o zapisanie lub odrzucenie zmian.
Twój pierwszy skrypt
Importowanie obrazów i pozostawianie ich w grze tak naprawdę nigdzie Cię nie zaprowadzi. Może byłaby to ładna ramka na zdjęcie, ale nie gra.
Scriptingjest niezbędne do tworzenia gier w Unity. Skrypty to proces pisaniablockskodu, który jest dołączony jak komponenty do GameObjects w scenie. Skrypty to jedno z najpotężniejszych narzędzi, jakie masz do dyspozycji i może sprawić, że gra będzie dobra lub zepsuta.
Skrypty w Unity są wykonywane za pomocą C # lub implementacji języka JavaScript w Unity, znanej jako UnityScript (jednak w cyklu 2018 UnityScript rozpoczyna teraz fazę wycofywania, więc nie zaleca się go używać). Na potrzeby tej serii będziemy używać języka C #.
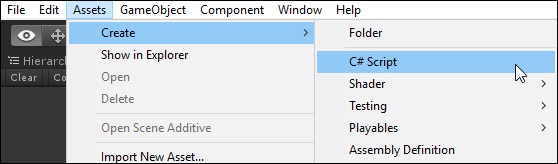
Aby utworzyć nowy skrypt, kliknij prawym przyciskiem myszy swoje zasoby i przejdź do Create → C# Script. Możesz także użyćAssets zakładka na górnym pasku silnika.

Podczas tworzenia nowego skryptu powinien pojawić się nowy zasób. Na razie pozostaw nazwę bez zmian i kliknij ją dwukrotnie. Twoje domyślne IDE powinno zostać otwarte wraz ze skryptem. Spójrzmy, co to właściwie jest.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Zobaczysz nazwę swojego skryptu jako class pochodzące z MonoBehaviour. Co to jest MonoBehaviour? Jest to obszerna biblioteka klas i metod. Pomaga wszystkim skryptom w Unity wywodzić się w ten czy inny sposób. Im więcej piszesz skryptów w Unity, tym bardziej zdasz sobie sprawę, jak przydatne jest MonoBehaviour.
Kontynuując, mamy dwa prywatne skrypty, które nie mają żadnych typów zwracanych, a mianowicie Start i Updatemetody. PlikStart metoda działa once dla pierwszej klatki, w której obiekt gameObject jest używany, jest aktywny w scenie.
Plik Updatemetoda uruchamia każdą klatkę gry po metodzie Start. Zwykle gry w Unity działają z prędkością 60 FPS lub klatek na sekundę, co oznacza, żeUpdate metoda jest wywoływana 60 razy na sekundę, gdy obiekt jest aktywny.
Skrypty Unity pozwalają wykorzystać całą klasę MonoBehaviour, a także podstawowe funkcje języka C #, takie jak kolekcje ogólne, wyrażenia lambda i analizowanie XML, aby wymienić tylko kilka. W następnej lekcji napiszemy nasz pierwszy kod!
W tej lekcji napiszemy kod, który sprawi, że obiekt gameObject będzie się przesuwał w górę, w dół, w lewo i w prawo na podstawie danych wejściowych użytkownika. Powinno to pomóc nam łatwiej zrozumieć przepływ pracy przy tworzeniu skryptów w Unity.
Pamiętaj, że każdy GameObject ma co najmniej jeden komponent - Transform. Wyjątkowe jest to, że Transformacja obiektu gameObject pojawia się również jako zmienne po stronie skryptów Unity, dzięki czemu możemy ją modyfikować za pomocą kodu. Nie jest to również ograniczone do Transformacji; wszystkie komponenty w Unity mają właściwości, które są dostępne poprzez zmienne w skryptach.
Zacznijmy od naszego scenariusza ruchu. Utwórz nowy skrypt i nazwij go „Ruch”.
Teraz otwórz skrypt i powinieneś zobaczyć te same rzeczy, które widziałeś w ostatniej lekcji.
Utwórzmy publiczną zmienną typu float o nazwie speed. Tworzenie zmiennejpublic w Unity ma wielką zaletę -
Zmienna jest wyświetlana jako modyfikowalne pole wewnątrz edytora, więc nie musisz ręcznie dostosowywać wartości w kodzie.
public class Movement : MonoBehaviour {
public float speed;
}Jeśli zapiszemy ten skrypt bez dotykania innych metod, powinien skompilować się w Unity.
(Możesz zobaczyć, kiedy jest kompilowany, po

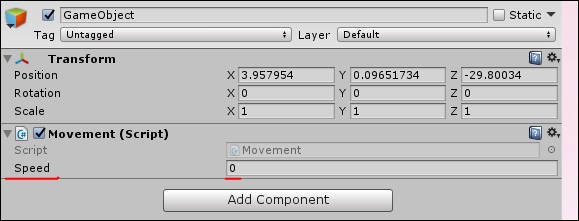
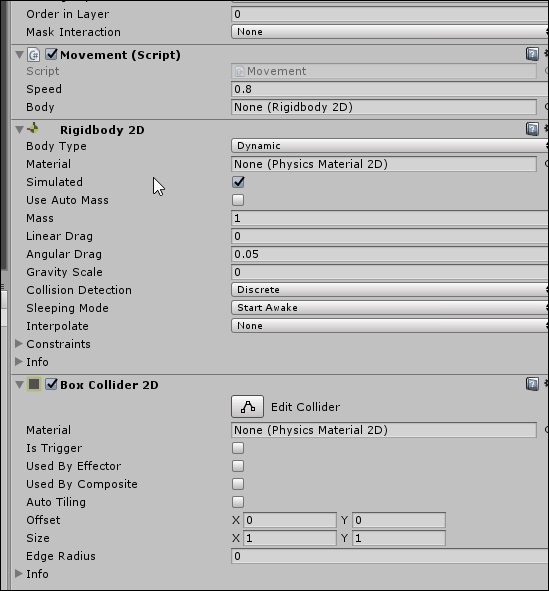
Kolejny, drag and dropskrypt z zasobów do GameObject. Jeśli zrobisz to poprawnie, to właśnie powinieneś zobaczyć we właściwościach GameObject -

Ponieważ wartość prędkości jest regulowana i nie wymaga ciągłej zmiany w kodzie, możemy użyć metody update () zamiast start ().
Rozważmy teraz cele metody Update -
Sprawdź dane wejściowe użytkownika.
Jeśli istnieje wejście użytkownika, przeczytaj wskazówki dotyczące wprowadzania.
Zmień wartości położenia transformacji obiektu w oparciu o jego prędkość i kierunek. Aby to zrobić, dodamy następujący kod -
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Omówmy teraz kod w skrócie.
Przede wszystkim tworzymy zmiennoprzecinkową zmienną o nazwie h (dla poziomu), a jego wartość jest podana przez Input.GetAxisRawmetoda. Ta metoda zwraca -1, 0 lub 1 w zależności od tego, który klawisz gracz nacisnął na strzałkach w górę / w dół / w lewo / w prawo.
Klasa Input jest odpowiedzialna za uzyskiwanie danych wejściowych od użytkownika w postaci naciśnięć klawiszy, wejścia myszy, wejścia kontrolera i tak dalej. Metoda GetAxisRaw jest nieco trudniejsza do zrozumienia, więc wrócimy do tego później.
Następnie jesteśmy updating pozycję naszego gameObject do nowej pozycji zdefiniowanej przez utworzenie nowego Vector2. Vector2 przyjmuje 2 parametry, które są jegox and ywartości odpowiednio. Dla wartości x podajemy sumę wartości obiektucurrent pozycja i jej speed, skutecznie dodając pewną kwotę w każdej klatce, w której klawisz jest wciśnięty.
Zapisz ten skrypt i wróć do Unity. Unity automatycznie zaktualizuje wszystkie skrypty po pomyślnej kompilacji, więc nie musisz ponownie dołączać skryptu.
Teraz, gdy skończysz, zmień wartość speedwe właściwościach GameObject, aby powiedzieć 0,8. Jest to ważne, ponieważ wyższa wartość spowoduje, że gracz będzie się poruszał zbyt szybko.

Teraz kliknij Play i zobacz swoją pierwszą małą grę w akcji!

Spróbuj naciskać klawisze strzałek i poruszać się. Aby zatrzymać grę, po prostu ponownie naciśnij Odtwórz. Możesz nawet dostosować prędkość w czasie rzeczywistym, dzięki czemu nie musisz się zatrzymywać i uruchamiać przez cały czas.
W następnej lekcji dowiemy się o ciałach sztywnych i zderzeniach.
Kolizje w Unity są oddzielone od samego Sprite, dołączane jako oddzielne komponenty i obliczane samodzielnie. Poznajmy teraz przyczynę tego.
Everythingw twojej grze jest GameObject. Nawet poszczególne kafelki tworzące twój poziom są same w sobie GameObjectami.
Kiedy traktujemy każdy komponent jako GameObject, zdajemy sobie sprawę, że może istnieć thousandsGameObjects w scenie, w jakiś sposób współdziałając ze sobą. Możesz sobie wyobrazić, że gdyby Unity dodało kolizje do każdego GameObject, obliczanie kolizji dla każdego z nich byłoby niepraktyczne dla silnika.
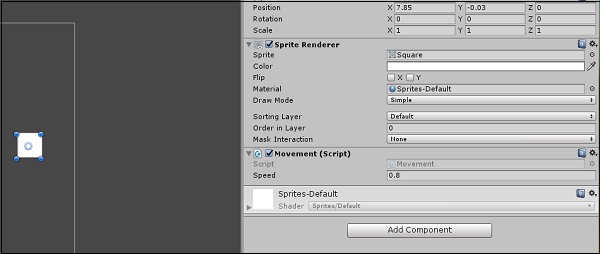
Pójdziemy dalej i dodamy prostą „ścianę”, z którą nasza postać gracza może się zderzyć. Aby to zrobić, utwórz kolejnego duszka i przeskaluj go w górę za pomocą narzędzia Rect. Nadamy mu również kolor czerwony poprzezColor właściwość w komponencie Sprite Renderer.

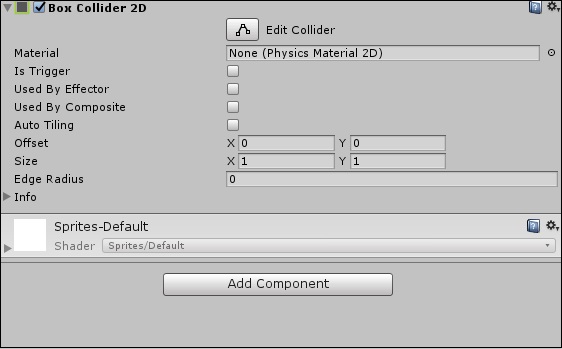
Teraz przejdź do Add Componentw Inspektorze i wpisz „Box Collider 2D”. Kliknij pierwszy komponent, który się pojawi, a powinien pojawić się nowy komponent.

Zobaczysz jasnozieloną linię na obwodzie GameObject. To jestcollision boundary. To definiuje rzeczywistośćshape zderzających się obiektów.
Powtórz to samo z naszym ruchomym GameObjectem.
Oczywiście kolizje w Unity nie ograniczają się do zwykłych pudełek. Mogą mieć różne kształty i rozmiary i niekoniecznie są replikami parametrów obiektu.

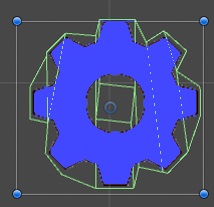
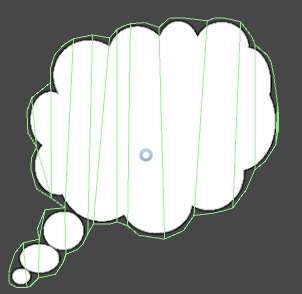
Mogą również przybierać kształty wielokątne.

Nierzadko zdarza się, że programiści i projektanci używają approximatekształty w granicach kolizji, aby uprościć ich zderzacze i uniknąć niepotrzebnych obliczeń dla silnika. Wkrótce nauczymy się tworzyć różne kształty i rozmiary za pomocą naszych zderzaczy.
Teraz, gdy mamy już ustalone granice kolizji, uruchom grę i zobacz, jak to działa.

Zauważysz, że nasz ruchomy przedmiot nie zachowuje się normalnie. Zachowanie obiektu omówimy w kolejnym rozdziale.
Główny problem z kolizjami w ostatnim rozdziale dotyczył kodu. We will now modify the values of the GameObject’s position directly. Po prostu dodajemy wartość do pozycji, jeśli gracz naciska klawisz. Potrzebujemy sposobu, aby gracz poruszał się w taki sposób, aby odpowiednio reagował na granice i inne obiekty GameObject.
Aby to zrobić, musimy zrozumieć, co rigidbodiessą. Rigidbody to komponenty, na które GameObject może reagowaćreal-time physics. Obejmuje to reakcje na siły i grawitację, masę, opór i pęd.
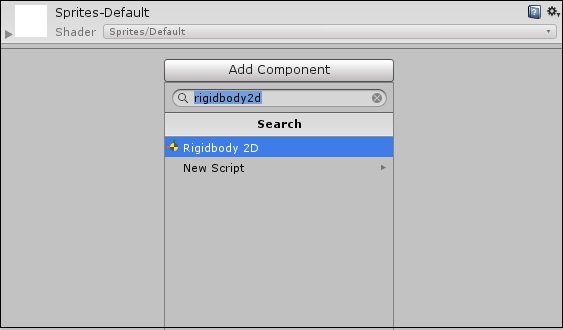
Możesz dołączyć Rigidbody do swojego GameObject, po prostu klikając Add Component i wpisując Rigidbody2D w polu wyszukiwania.

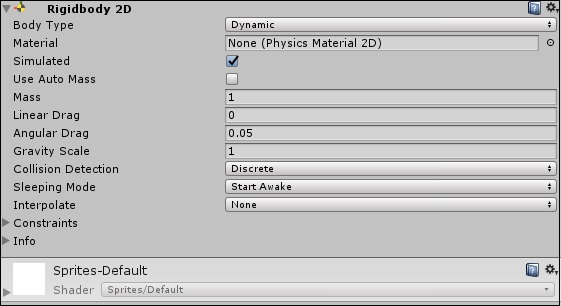
Kliknięcie Rigidbody2D spowoduje dołączenie komponentu do GameObject. Teraz, gdy jest dołączony, zauważysz, że otworzyło się wiele nowych pól.

Przy domyślnych ustawieniach GameObject spadnie pionowo downz powodu grawitacji. Aby tego uniknąć, ustawGravity Scale do 0.
Teraz granie w grę nie pokaże żadnej widocznej różnicy, ponieważ GameObject nie ma jeszcze nic wspólnego ze swoim komponentem fizyki.
Aby rozwiązać nasz problem, otwórzmy ponownie nasz kod i przepiszmy go.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Widzimy, że tworzymy plik referencedo Rigidbody2D w deklaracjach, a nasz kod aktualizacji działa na tym odwołaniu zamiast na transformacji Object. Oznacza to, że Rigidbody został przeniesiony.
Możesz spodziewać się bodyodwołanie do wyrzucenia NullReferenceException, ponieważ nie przypisaliśmy mu niczego. Jeśli skompilujesz i uruchomisz grę bez zmian, pojawi się następujący błąd w lewym dolnym rogu edytora

Aby to naprawić, rozważmy komponent utworzony przez skrypt. Pamiętaj, że właściwości publiczne tworzą własne pola w Unity, tak jak zrobiliśmy to ze zmienną speed.

Ustaw prędkość na wyższą wartość, około 5 i zagraj w grę.
Twoje kolizje będą teraz działać poprawnie!
W tym rozdziale dowiemy się o niestandardowych granicach kolizji. Dowiemy się również, jak dopasować rozmiar i kształt naszych zderzaczy.
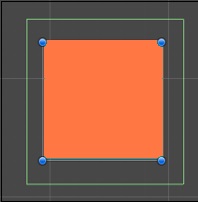
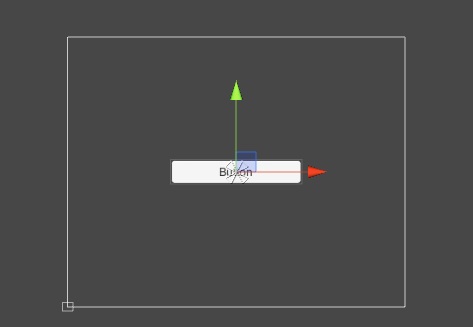
Zacznijmy od naszego Box Collider. Box Collider (2D) ma 4 regulowane boki i ma kształt prostokąta. W komponencie Collider kliknij to pole -
.jpg)
Na zderzaczu pojawią się 4 „uchwyty”. Możesz przeciągać te uchwyty, aby dostosować ich rozmiary.

W przypadku prostych kształtów Unity wykrywa również najlepsze możliwe dopasowanie do kształtu zderzacza, pod warunkiem, że wybierzesz właściwy. Na przykład wybranie zderzacza kół na duszku koła dopasuje go do jego promienia.
W przypadku bardziej złożonych kształtów Unity spróbuje stworzyć najprostszy, ale najbardziej wyszukany kształt zderzacza. W tym celu musisz użyćPolygon Collider 2D.

Spróbuj kliknąć przycisk Edytuj zderzacz i poeksperymentuj z dostosowywaniem zderzaczy.
Tworzenie instancji i niszczenie obiektów jest uważane za bardzo ważne podczas rozgrywki. Tworzenie instancji oznacza po prostu powołanie do istnienia. Przedmioty pojawiają się lub „odradzają” w grze, wrogowie giną, elementy GUI znikają, a sceny są ładowane przez cały czas w grze. Wiedza o tym, jak właściwie pozbyć się niepotrzebnych przedmiotów i jak sprowadzić te, które robisz, staje się jeszcze ważniejsza.
Najpierw zrozumiemy, co prefabssą. Prefabrykaty są uważane za ważne, aby zrozumieć, jak działa instancja w Unity.
Prefabs są jak blueprintsGameObject. Prefabrykaty są w pewnym sensie acopyGameObject, który można powielić i umieścić w scenie, nawet jeśli nie istniał, gdy scena była tworzona; innymi słowy, można używać prefabrykatówdynamically generate GameObjects.
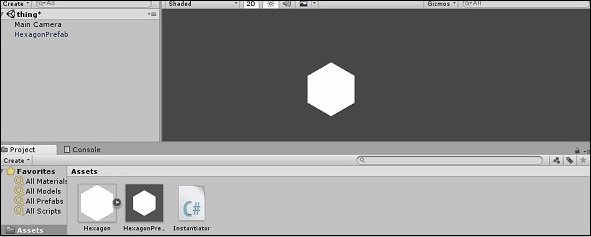
Aby utworzyć prefabrykat, wystarczy przeciągnąć żądany GameObject z hierarchii scen do projektu Assets.

Teraz, aby utworzyć wystąpienie GameObject, wywołujemy plik Instantiate()w naszym skrypcie. Ta metoda, zdefiniowana wMonoBehaviour, przyjmuje GameObject jako parametr, więc wie, który GameObject utworzyć / powielić. Ma również różne nadpisania do zmiany transformacji nowo utworzonego obiektu, a także rodzicielstwa.
Spróbujmy utworzyć nową instancję hexagon kiedykolwiek Space wciśnięty.
Utwórz nowy skrypt o nazwie Instantiatori otwórz. wUpdate wpisz poniższy kod.
Tutaj używamy GetKeyDown metoda Inputklasy, aby sprawdzić, czy gracz nacisnął określony przycisk podczas ostatniej klatki. Ponieważ chcemy, aby ciągle sprawdzał, umieściliśmy goUpdate, który działa 60 razy na sekundę. Zwraca metoda GetKeyDowntrue jeśli klucz określony przez KeyCode enum (które zawiera listę wszystkich możliwych klawiszy na standardowej klawiaturze) jest wciśnięte w tej ramce.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}Publiczna deklaracja GameObject na górze tworzy slot podobny do tego, który stworzyliśmy dla Rigidbody2D w naszych poprzednich lekcjach. Ten slot akceptuje tylkoprefabs (w czasie redakcji) i gameObjects (w czasie wykonywania).
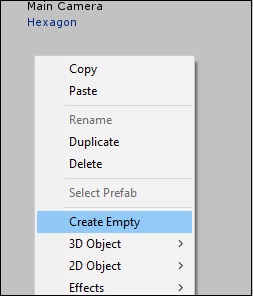
Zapisz skrypt i pozwól mu się skompilować. Po zakończeniu utwórz nową,empty GameObject, przechodząc do menu hierarchii obiektów prawym przyciskiem myszy i wybierając Create Empty.

Nazwij ten obiekt czymś rozpoznawalnym, na przykład Instatiator Objecti dołącz do niego nasz nowo utworzony skrypt. W slocie, który pojawia się dla GameObject, przeciągnij utworzony przez nas prefabrykat.

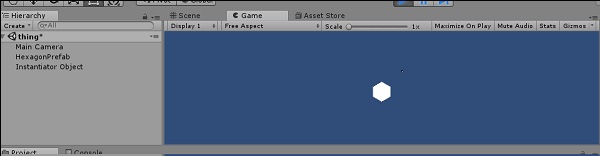
Jeśli uruchomimy grę teraz, naciśnięcie klawisza spacji utworzy nowy obiekt Hexagon, identyczny z tym, którego użyliśmy do stworzenia prefabrykatu. Możesz zobaczyć każdy tworzony sześciokąt w hierarchii obiektów. Powodem, dla którego nie możesz ich zobaczyć w grze, jest to, że na razie wszystkie są tworzoneexactly jeden nad drugim.

Podczas naszej następnej lekcji zrozumiemy pojęcie niszczenia obiektów.
Zniszczenie GameObjects jest tak samo ważne jak tworzenie instancji. W tym rozdziale dowiemy się, jak niszczyć GameObjects.
Na szczęście zniszczenie GameObjects jest tak proste, jak ich utworzenie. Po prostu potrzebujesz odniesienia do obiektu, który ma zostać zniszczony, i wywołaj plikDestroy() metody z tym odniesieniem jako parametrem.
Teraz spróbujmy zrobić 5 sześciokątów, które zniszczą się po naciśnięciu przypisanego klawisza.
Stwórzmy nowy skrypt o nazwie HexagonDestroyeri otwórz go w programie Visual Studio. Zaczniemy od upublicznieniaKeyCodezmienna. KeyCode służy do określenia klawisza na standardowej klawiaturze, a klasa Input w swoich metodach używa go. Udostępniając tę zmienną jako publiczną, tak jak robiliśmy to wcześniej z Rigidbody i Prefabs, możemy udostępnić ją za pomocą edytora. Kiedy zmienna jest upubliczniona, nie musimyhardcodewartości, takie jak „KeyCode.A” do kodu. Kod można uczynić elastycznym z dowolną liczbą obiektów.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Zwróć uwagę, jak w metodzie wykorzystaliśmy zmienną o nazwie „gameObject” (małe g, duże O). To nowegameObject zmienna (typu GameObject) jest używany w odniesieniu do gameObject, do którego jest dołączony ten skrypt. Jeśli dołączysz ten skrypt do wielu obiektów, wszystkie będą reagować w ten sam sposób, gdy zaangażowana jest ta zmienna.
Nie daj się jednak pomylić między tymi dwoma.
GameObject przez duże G, a O to class który obejmuje wszystkie obiekty GameObject i zapewnia standardowe metody, takie jak instancje, niszczenie i metody pobierania komponentów.
gameObject z small g i duże O to specyfikacja instance GameObject, używany w odniesieniu do gameObject, do którego ten skrypt jest obecnie dołączony.
Skompilujmy teraz nasz kod i wróćmy do Unity.
Teraz utworzymy nową sześciokątną duszkę i dołączymy do niej nasz skrypt. Następnie kliknij prawym przyciskiem myszy obiekt gameObject w hierarchii i wybierzDuplicate. W hierarchii tworzony jest nowy duszek; powinieneś użyćMovenarzędzie do zmiany jego położenia. Powtórz kroki, aby utworzyć podobne sześciokąty.

Kliknij każdy z sześciokątów i spójrz na ich składniki skryptu. Możesz teraz ustawić poszczególne klawisze tak, aby GameObject niszczył się po naciśnięciu tego klawisza. Na przykład stwórzmy 5 sześciokątów i ustawmy je na zniszczenie po naciśnięciu klawiszy A, S, D, F i G.
Możesz ustawić ten sam klawisz na wielu sześciokątach, a wszystkie one zniszczą się jednocześnie po naciśnięciu klawisza; to jest przykład użyciagameObject odwołanie, którego można użyć do odniesienia się do poszczególnych obiektów za pomocą skryptu bez konieczności ich indywidualnego ustawiania.
Ten sam klawisz może być umieszczony na wielu sześciokątach i wszystkie one zniszczą się jednocześnie po naciśnięciu klawisza; to jest przykład użyciagameObject odwołanie, którego można użyć do odniesienia się do poszczególnych obiektów za pomocą skryptu bez konieczności ich indywidualnego ustawiania.
Ważne jest, aby zrozumieć, że zniszczenie GameObject nie oznacza, że obiekt pęknie lub eksploduje. Zniszczenie obiektu po prostu (i natychmiast) zakończy jego istnienie, jeśli chodzi o grę (i jej kod). Łącza do tego obiektu i jego odwołań są teraz zepsute, a próba uzyskania dostępu lub użycia któregokolwiek z nich zazwyczaj kończy się błędami i awariami.
Coroutines to najbardziej pomocne narzędzia podczas tworzenia gier w Unity. Rozważmy poniższy wiersz kodu, aby zrozumieć, o co chodzi w programach.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}Ogólnie rzecz biorąc, jeśli wywołasz funkcję w Unity (lub tak naprawdę C #), funkcja będzie działać od początku do końca. To właśnie można uznać za „normalne” zachowanie, jeśli chodzi o kod. Czasami jednak chcemy celowo spowolnić funkcję lub sprawić, by czekała dłużej niż trwa ułamek sekundy, który działa. Korutyn jest właśnie do tego zdolny: program jest funkcją, do której jest zdolnywaiting i timing proces, a także jego całkowite wstrzymanie.
Rozważmy przykład, aby zrozumieć, jak działa program. Powiedzmy, że chcemy utworzyć kwadrat, który zmienia kolor z czerwonego na niebieski w odstępach 1-sekundowych.
Na początek tworzymy duszka. Następnie utwórz nowy skrypt i nazwij goColorChanger. W tym skrypcie otrzymujemy odniesienie do plikuSprite Rendererduszka. Jednak użyjemy innego sposobu zdobycia komponentu. Zamiast przeciągać i upuszczać komponent w slocie, tak jak to robiliśmy do tej pory, poprosimy kod o wykrycie samego komponentu.
Odbywa się to za pośrednictwem GetComponent, która zwraca pierwszy wykryty pasujący składnik. Ponieważ używamy tylko jednego Sprite Renderer na obiekt, możemy użyć tej metody, aby za każdym razem automatycznie wykrywać i pobierać odniesienie do naszego renderera.
Pamiętaj, że renderer jest odpowiedzialny za to, by duszek był rzeczywiście widoczny na ekranie. Mechanizm renderujący ma rozszerzeniecolorwłaściwość wpływająca na globalny kolor duszka; to jest wartość, która ma zostać zmodyfikowana. TworzenieColor wartości public pozwoli nam wybrać je za pomocą edytora w domyślnym programie do wybierania kolorów systemu operacyjnego.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Teraz uwięzimy naszą funkcję coroutine w pętli while.
Aby utworzyć procedurę w C #, po prostu tworzymy metodę, która zwraca IEnumerator. Potrzebuje równieżyield returnkomunikat. Instrukcja yield return jest wyjątkowa; to właśnie mówi Unity, aby wstrzymał skrypt i kontynuował w następnej klatce.
Istnieje wiele sposobów, dzięki którym można uzyskać zwrot; jednym z nich jest utworzenie instancjiWaitForSecondsklasa. To sprawia, że program czeka przez określoną liczbę rzeczywistych sekund przed kontynuowaniem.
Skompilujmy nasz kod i wróćmy do Unity. Po prostu wybierzemy naprzemienne kolory i uruchomimy grę. Nasz obiekt powinien teraz przełączać się między dwoma kolorami w odstępach 3-sekundowych. Możesz ustawić interwał jako zmienną publiczną i dostosować częstotliwość zmian kolorów.
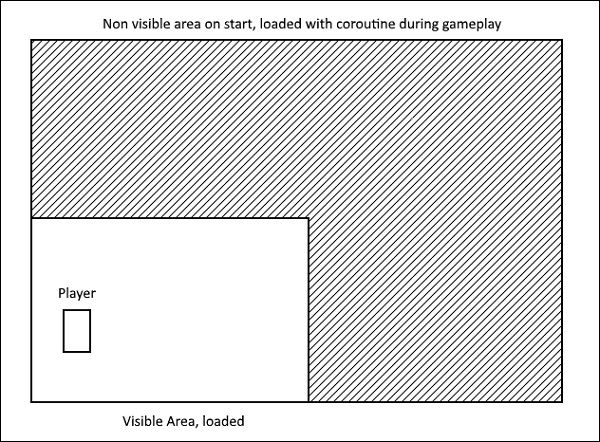
Coroutines są szeroko używane do timedmetody, takie jak ta, którą właśnie zrobiliśmy. RóżnorodnośćWaitForXmetody mają swoje własne zastosowania. Coroutines są również używane do uruchamiania procesów „po stronie”, które działają samodzielnie, podczas gdy gra działa jednocześnie. Jest to przydatne, na przykład, do wczytywania pozaekranowych części dużego poziomu, gdy gracz zaczyna w pewnym momencie.

Konsola to miejsce, w którym będziemy czytać plik Developerwyjścia. Te wyjścia mogą być używane do szybkiego testowania bitów kodu bez konieczności dodawania funkcji testowania.
Istnieją trzy typy komunikatów, które pojawiają się w konsoli domyślnej. Te komunikaty mogą być powiązane z większością standardów kompilatora -
- Errors
- Warnings
- Messages
Błędy
Błędy to problemy lub wyjątki, które uniemożliwiają uruchomienie kodu at all.
Ostrzeżenia
Ostrzeżenia to problemy, które nie zatrzymają działania kodu, ale mogą powodować problemy w czasie wykonywania.
Wiadomości
Komunikaty są danymi wyjściowymi, które przekazują coś użytkownikowi; zwykle nie podkreślają problemów.
Możemy nawet kazać Konsoli wyprowadzać własne komunikaty, ostrzeżenia i błędy. Aby to zrobić, użyjemy klasy Debug. PlikDebug class jest częścią MonoBehaviour, która daje nam metody do pisania komunikatów do konsoli, podobnie do tego, jak tworzyłbyś normalne komunikaty wyjściowe w programach startowych.
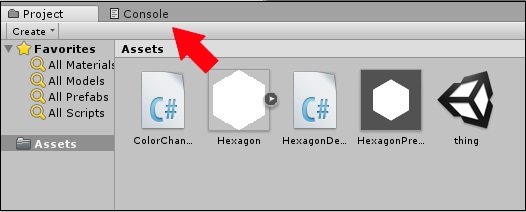
Konsolę można znaleźć na oznaczonej karcie nad regionem zasobów.

Dane wyjściowe konsoli są bardziej przydatne dla programmer, a nie użytkownik końcowy lub gracz.
Spróbujmy napisać prostą wiadomość do konsoli. To powiadomi nas o naciśnięciu klawisza spacji. W tym celu użyjemyLog metoda, która przyjmuje plik Object jako parametr, w którym użyjemy łańcucha.
Możesz zacząć od nowego skryptu lub zmodyfikować istniejący.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Zapisując, kompilując i uruchamiając ten kod (oczywiście dołączając go do GameObject), spróbuj nacisnąć spację.
Note - Zwróć uwagę, że wiadomość pojawia się na dole edytora.

Jeśli klikniesz kartę Konsola, wiadomość zostanie wydrukowana.
Podobnie można również wyprowadzać ostrzeżenia przy użyciu LogWarning metoda i błędy z LogError metoda. Okażą się one przydatne do testowania małych fragmentów kodu bez konieczności ich implementacji, co zobaczysz później.
Jest powód, dla którego gry kładą nacisk na dźwięk; bardzo istotne jest dodanie do gry wartości estetycznej. Od samego początkuPong, słychać brzęczenie i buczenie piłki uderzającej naprzemiennie o wiosła. W tamtym czasie była to naprawdę prosta próbka krótkiej fali prostokątnej, ale czego chcieć więcej od dziadka wszystkich gier wideo?
W prawdziwym życiu wiele rzeczy wpływa na sposób, w jaki odbierasz dźwięk; prędkość obiektu, w jakim scenariuszu się znajduje i z jakiego kierunku nadchodzi.
Istnieje wiele czynników, które mogą powodować niepotrzebne obciążenie naszego silnika. Zamiast tego staramy się stworzyć wyobrażenie o tym, jak nasze brzmienie będzie działać w naszej grze i budować wokół tego. Staje się to szczególnie widoczne w grach 3D, w których trzeba sobie poradzić z 3 osiami.
W Unity mamy dedykowane komponenty do percepcji i odtwarzania dźwięku. Te komponenty współpracują ze sobą, tworząc wiarygodny system dźwiękowy, który jest naturalny w grze.
Unity zapewnia nam szereg przydatnych narzędzi i efektów, takich jak pogłos, efekt Dopplera, miksowanie i efekty w czasie rzeczywistym, itp. Dowiemy się o nich w kolejnych rozdziałach.
Komponenty audio
W tej sekcji dowiemy się o 3 głównych składnikach związanych z dźwiękiem w Unity.
Źródło dźwięku
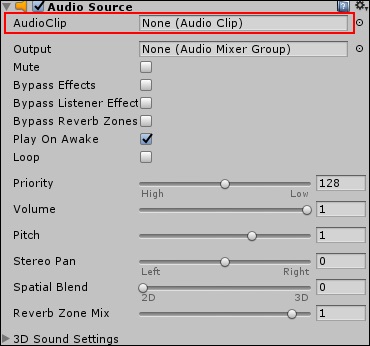
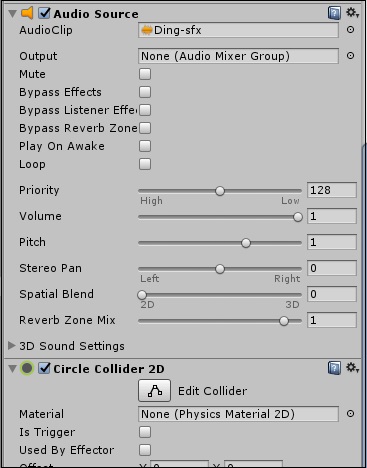
Składnik AudioSource jest głównym składnikiem, który zostanie dołączony do GameObject, aby odtwarzał dźwięk. Odtworzy plikAudioClip po wyzwoleniu przez mikser, przez kod lub domyślnie, po przebudzeniu.
AudioClip to po prostu plik dźwiękowy, który jest ładowany do AudioSource. Może to być dowolny standardowy plik audio, taki jak .mp3, .wav i tak dalej. AudioClip jest również komponentem samym w sobie.

AudioListener
AudioListener to składnik, który listensdo całego dźwięku odtwarzanego w scenie i przekazuje go do głośników komputera. Działa jakearsgry. Cały dźwięk, który słyszysz, jest zgodny z pozycją tego AudioListener. Aby scena działała prawidłowo, powinien znajdować się tylko jeden AudioListener. Domyślnie kamera główna ma dołączony Listener. Listener nie ma żadnych ujawnionych właściwości, o które projektant chciałby się troszczyć.

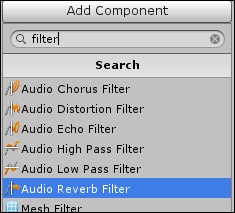
Filtry audio
Wyjście źródła audio lub wejście AudioListener można modyfikować za pomocą filtrów audio. Są to określone komponenty, które mogą zmieniać pogłos, chorus, filtrowanie i tak dalej. Każdy konkretny filtr jest dostarczany jako osobny komponent z wyeksponowanymi wartościami, aby dostosować jego brzmienie.

Odtwarzanie dźwięku
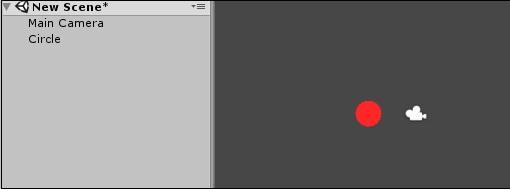
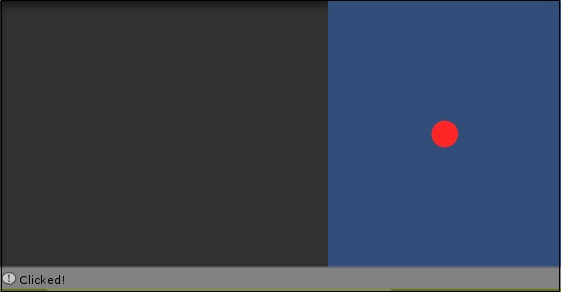
Spróbujmy stworzyć przycisk, który po kliknięciu odtwarza dźwięk. Aby rozpocząć, będziemyCreate sprite Circle i zmień go na czerwony.

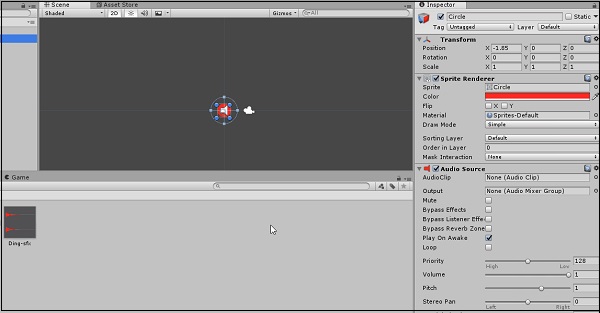
Teraz dołączmy plik Audio Source do tego duszka.
Aby obiekt zagrał dźwięk, musimy mu go nadać. Wykorzystajmy ten efekt dźwiękowy do naszego celu.
http://www.orangefreesounds.com/ding-sfx/
Pobierz efekt dźwiękowy i przeciągnij go do zasobów.

Gdy Unity importuje ten zasób jako plik dźwiękowy, jest on automatycznie konwertowany na plik AudioClip. Dlatego możesz przeciągnąć ten klip dźwiękowy z zasobów bezpośrednio do gniazda klipu audio w źródle audio naszego duszka.

Po przeciągnięciu klipu dźwiękowego z zasobów bezpośrednio do gniazda klipu audio w źródle audio naszego duszka, pamiętaj, aby usunąć zaznaczenie opcji „Odtwarzaj po przebudzeniu” we właściwościach źródła dźwięku; jeśli tego nie zrobisz, dźwięk będzie odtwarzany w momencie rozpoczęcia gry.

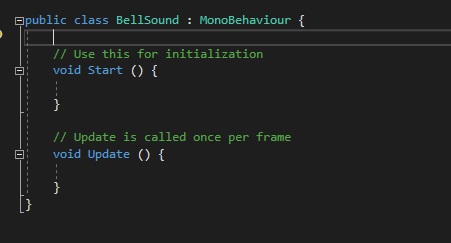
Przejdźmy teraz do naszego kodu. Utwórz nowy skrypt o nazwie „BellSound” i otwórz go.

Ponieważ nasze źródło dźwięku jest kontrolowane za pomocą kodu, chcemy najpierw uzyskać do niego odniesienie. Jak poprzednio użyjemy metody GetComponent.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Teraz skonfigurujmy metodę wykrywania klikanego obiektu. MonoBehaviour daje nam tylko metodę, której potrzebujemy, o nazwie OnMouseDown. Metoda jest wywoływana za każdym razem, gdy klikniemy myszą w zakresie acollider tego gameObject.
Ponieważ nie dołączyliśmy jeszcze zderzacza do naszego przycisku, zróbmy to teraz.

Do tego nie będziemy potrzebować sztywnego nadwozia; nie musimy też uzyskiwać dostępu do tego zderzacza za pomocą kodu. Po prostu musi tam być, aby metoda zadziałała.
Przetestujmy metodę i zobaczmy, czy działa. Napisz następujący kod w swoim skrypcie i dołącz go do przycisku.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Po zapisaniu skryptu i dołączeniu go, zagraj w grę. Kliknięcie przycisku powinno spowodować wyświetlenie wiadomości w konsoli.

Jesteś teraz o krok od odtworzenia dźwięku. Teraz wystarczy zadzwonić pod numerPlay w instancji Audio Source.
void OnMouseDown() {
mySource.Play();
}Zapisz swój skrypt i uruchom go w grze. Kliknij przycisk, a powinieneś usłyszeć odtwarzanie dźwięku!
Note- Rozważ zrobienie przycisku, który zwiększa tonację za każdym razem, gdy go klikniesz. Posługiwać sięmySource.pitch i licznik i zobacz, czy możesz to rozgryźć.)
W tej sekcji dowiemy się o procesie projektowania interfejsu użytkownika lub elementów UI w Unity. Obejmuje to podstawową konfigurację, a także przegląd typowych elementów dostarczanych z Unity.
Przepływ pracy przy projektowaniu interfejsu użytkownika w Unity przebiega nieco inną ścieżką niż ta, którą przechodziliśmy do tej pory. Na początek elementy interfejsu użytkownika nie są standardowymi obiektami GameObject i nie mogą być używane jako takie. Elementy interfejsu użytkownika są zaprojektowane inaczej; przycisk menu, który wygląda poprawnie w rozdzielczości 4: 3, może wyglądać na rozciągnięty lub zniekształcony w rozdzielczości 16: 9, jeśli nie jest prawidłowo skonfigurowany.
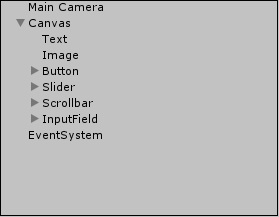
Elementy interfejsu użytkownika w Unity nie są umieszczane bezpośrednio na scenie. Są zawsze umieszczane jako elementy podrzędne specjalnego GameObject o nazwieCanvas. Płótno jest jak „arkusz rysunkowy” dla interfejsu użytkownika na scenie, w którym będą renderowane wszystkie elementy interfejsu użytkownika. Tworzenie elementu interfejsu użytkownika zCreate menu kontekstowe bez istniejącej kanwy automatycznie ją wygeneruje.

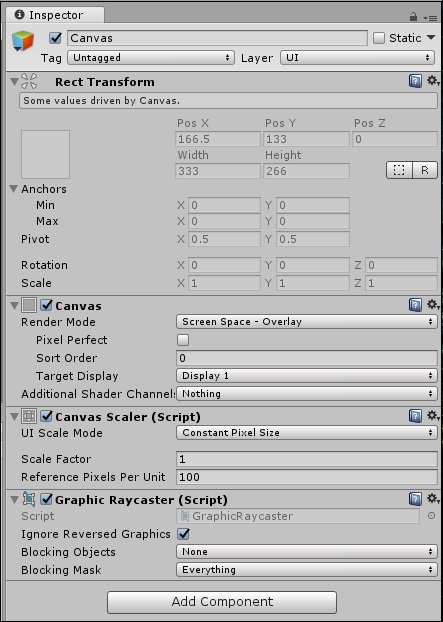
Spójrzmy teraz na Canvas GameObject, aby dowiedzieć się o dodatkowych nowych komponentach -

Plik Rect Transform na górze wydaje się mieć wiele nowych właściwości, których nie ma standardowa Transformacja GameObject.
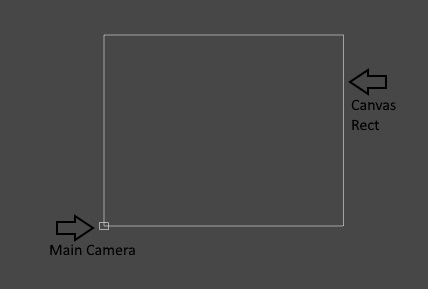
Dzieje się tak, ponieważ podczas gdy normalna transformacja GameObject opisuje wyimaginowany point w przestrzeni 3D, a RectTransform definiuje wyimaginowany rectangle. Oznacza to, że potrzebujemy dodatkowych właściwości, aby dokładnie określić, gdzie znajduje się prostokąt, jak duży jest i jak jest zorientowany.
Możemy zobaczyć niektóre standardowe właściwości prostokąta, takie jak wysokość i szerokość, a także dwie nowe właściwości o nazwie Anchors. Kotwice to punkty, do których inne jednostki mogą „zablokować” na kanwie. Oznacza to, że jeśli element interfejsu użytkownika (powiedzmy przycisk) jest zakotwiczony w kanwie po prawej stronie, zmiana rozmiaru kanwy zapewni, że przycisk będzie zawsze znajdował się na względnymright płótna.
Domyślnie nie będziesz mógł modyfikować kształtu obszaru płótna i będzie to porównywalnie gigantic prostokąt wokół twojej sceny.

Dalej jest CanvasSkładnik. Jest to główny komponent, który zawiera kilka uniwersalnych opcji dotyczących sposobu rysowania interfejsu użytkownika.

Pierwsza opcja, którą widzimy, to Render Mode. Ta właściwość definiuje metodę używaną do rysowania kanwy w widoku gry.
Na liście rozwijanej mamy trzy opcje. Pozwól nam poznać opcje w naszych kolejnych sekcjach.
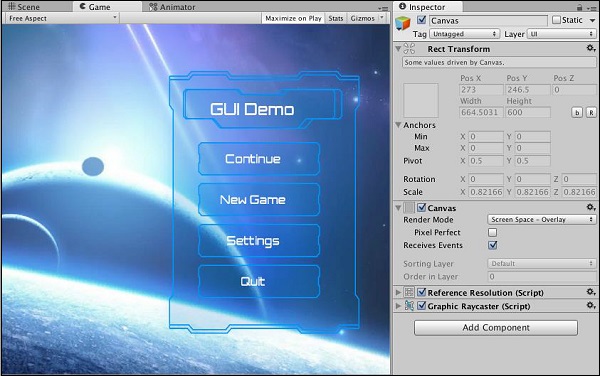
Przestrzeń ekranu - nakładka
Ten tryb jest najbardziej standardowy w przypadku menu, interfejsów HUD i tak dalej. Renderuje interfejs użytkownika na wszystkim innym w scenie, dokładnie tak, jak jest ułożony i bez wyjątku. Ładnie skaluje interfejs użytkownika, gdy zmienia się rozmiar ekranu lub okna gry. To jest domyślny tryb renderowania na kanwie.
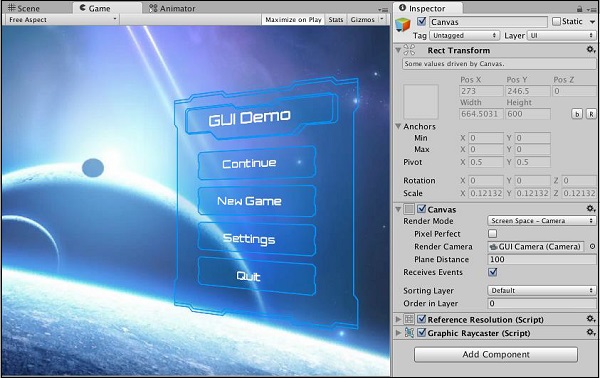
Przestrzeń ekranu - kamera
Przestrzeń ekranu - kamera tworzy wyimaginowaną płaszczyznę projekcji, określoną odległość od kamery i wyświetla na nią cały interfejs użytkownika. Oznacza to, że wygląd interfejsu użytkownika w scenie zależy w dużym stopniu od ustawień używanych przez aparat; obejmuje to perspektywę, pole widzenia i tak dalej.

Przestrzeń świata
W trybie World Space elementy interfejsu użytkownika zachowują się tak, jakby były zwykłymi obiektami GameObject umieszczonymi w świecie. Są jednak podobne do duszków, więc są zwykle używane jako część świata gry, a nie dla gracza, jak monitory i wyświetlacze w grze. Z tego powodu można bezpośrednio modyfikować wartości Canvas RectTransform w tym trybie.
Plik Canvas Scalerto zestaw opcji, które pozwalają dostosować skalę i wygląd elementów interfejsu użytkownika w bardziej ostateczny sposób; pozwala zdefiniować, jak elementy interfejsu użytkownikaresizekiedy zmienia się rozmiar ekranu. Na przykład elementy interfejsu użytkownika mogą pozostać tego samego rozmiaru niezależnie od rozmiaru ekranu, a także w stosunku do niego, lub mogą być skalowane zgodnie zReference Resolution.
Graphics Raycaster zajmuje się przede wszystkim raycastingiem (link do dokumentacji Unity dla Raycastingu) elementów interfejsu użytkownika i zapewnia, że zdarzenia inicjowane przez użytkownika, takie jak kliknięcia i przeciągnięcia, działają poprawnie.
W tym rozdziale dowiemy się, jak wstawiać elementy interfejsu użytkownika do naszej sceny i pracować z nimi.
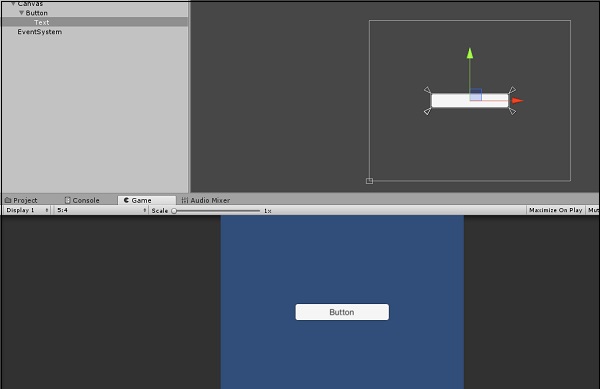
Zacznijmy od Button. Aby wstawić przycisk, kliknij prawym przyciskiem myszy w hierarchii scen i przejdź doCreate → UI → Button. Jeśli nie masz istniejącego Canvas i EventSystem, Unity automatycznie utworzy je dla Ciebie i umieści przycisk również w obszarze Canvas.

Pamiętaj o tym w Overlaytryb renderowania, który jest trybem domyślnym, rozmiar obszaru roboczego jest niezależny od rozmiaru kamery. Możesz to sprawdzić, klikając plikGame patka.

Jeśli odtworzysz scenę, zauważysz, że przycisk ma już pewne standardowe funkcje, takie jak wykrywanie, kiedy mysz znajduje się nad nim, i zmiana koloru po naciśnięciu.
Button wymaga funkcjonalności, aby była faktycznie użyteczna w interfejsie użytkownika. Funkcjonalność tę można dodać poprzez jej właściwości.
Stwórzmy nowy skrypt i nazwijmy go ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Stworzyliśmy prostą metodę, która rejestruje, ile razy kliknęliśmy przycisk.
Note- Ta metoda musi być publiczna; w przeciwnym razie nie zostanie to zauważone przez funkcjonalność przycisku.
Stwórzmy pusty GameObject i dołączmy do niego ten skrypt. Robimy to, ponieważ przycisk sam z siebie nic nie zrobi; wywołuje tylko określoną metodę w swoim skrypcie.

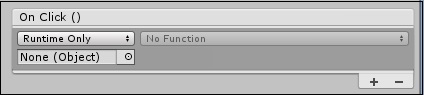
Teraz przejdź do właściwości przycisku i znajdź plik OnClick() własność.
_property.jpg)
Naciśnij ikonę + w dolnej zakładce, a nowy wpis powinien pojawić się na liście.

Ten wpis definiuje, na jakim obiekcie działa naciśnięcie przycisku i jaka funkcja skryptu tego obiektu jest wywoływana. Dzięki systemowi zdarzeń używanemu w naciśnięciu przycisku, możesz po prostu wywołać wiele funkcji, dodając je do listy.
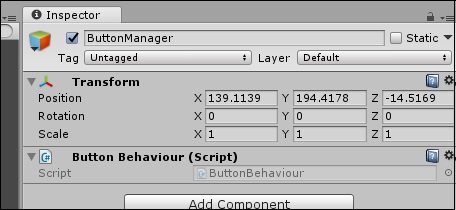
Przeciągnij i upuść pusty GameObject, który zawiera ButtonManager skrypt, który stworzyliśmy, do None (Object) otwór.
_slot.jpg)
Przejdź do No Function rozwijanej listy i poszukaj naszego OnButtonPressmetoda. (Pamiętaj, że można go nazwać dowolnie, OnButtonPress jest po prostu znormalizowaną konwencją nazewnictwa). Powinieneś znaleźć to wButtonBehaviour Sekcja.
Jeśli grasz teraz w grę, możesz przetestować przycisk i na pewno konsola wydrukuje, ile razy nacisnąłeś przycisk.
Wbudowany interfejs tekstowy Unity jest doskonałym punktem wyjścia dla uczniów do rozpoczęcia projektowania interfejsu użytkownika, nawet jeśli jest on przyćmiony przez potężniejsze i wydajniejsze zasoby tworzone przez społeczność.
Z naszego punktu widzenia element tekstowy waniliowy jest więcej niż wystarczający, aby rozpocząć.
Tekst, który jest odrębnym elementem interfejsu użytkownika, wynika przede wszystkim z rozszerzenia dynamismtego elementu. Na przykład, wydrukowanie aktualnego wyniku gracza na ekranie wymaga konwersji wartości liczbowej wyniku na ciąg, zazwyczaj za pomocą.toString() metoda, zanim zostanie wyświetlona.
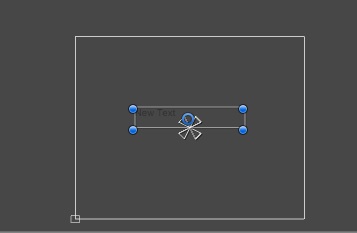
Aby wstawić element interfejsu Text UI, przejdź do Scene Heirarchy, Create → UI → Text.

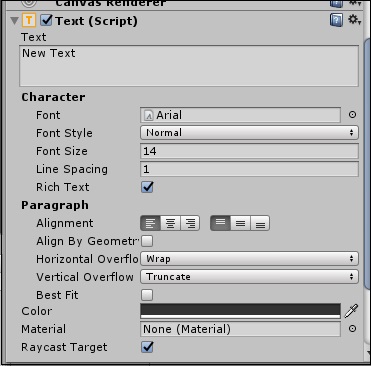
W regionie Canvas powinien pojawić się nowy element Text. Jeśli spojrzymy na jego właściwości, zobaczymy kilka bardzo przydatnych opcji.

Najważniejszy jest jednak plik Text field. Możesz wpisać treść pola tekstowego w tym polu, ale my chcemy pójść o krok dalej.
Aby zmienić czcionkę tekstu, musisz najpierw zaimportować plik font filez komputera do Unity, jako zasób. Czcionka nie musi być aktywnie dołączana do czegokolwiek w scenie i można do niej bezpośrednio odwoływać się z zasobów.
Dostęp do elementu Text można również uzyskać za pomocą skryptów; to jest, gdzie znaczeniedynamic Pojawia się interfejs użytkownika.
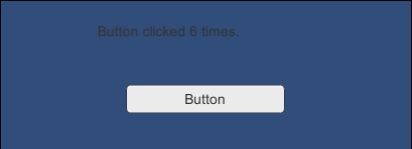
Zamiast konsoli, wyświetlenie liczby naciśnięć przycisku, jak w poprzednim rozdziale; wydrukujmy to na ekranie gry. Aby to zrobić, otworzymy nasz skrypt ButtonBehaviour z poprzedniej lekcji i wprowadzimy w nim kilka zmian.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Pierwszą zmianą, jaką zrobiliśmy, było dodanie nowego odwołania do przestrzeni nazw. To odwołanie jest używane do pracy ze składnikami interfejsu użytkownika Unity, dlatego dodajemy usingUnityEngine.UI linia.
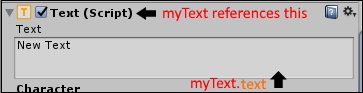
Następnie tworzymy publiczną zmienną Text, do której możemy przeciągnąć i upuścić nasz element Text UI.
Na koniec uzyskujemy dostęp do faktycznego tekstu, który zawiera ten element interfejsu użytkownika, używając myText.text.

Jeśli zapiszemy nasz skrypt, zobaczymy teraz nowe miejsce na element interfejsu użytkownika tekstu w naszym ButtonManager. Po prostu przeciągnij i upuść gameObject zawierający ten element tekstowy na slot i naciśnij przycisk Graj.

W tym rozdziale dowiemy się o ostatnim elemencie interfejsu użytkownika w tej serii. Suwak jest powszechnie używany, gdy należy ustawić określoną wartość między parą wartości maksymalnej i minimalnej. Jednym z najczęstszych zastosowań tej funkcji jest głośność dźwięku lub jasność ekranu.
Aby utworzyć suwak, przejdź do Utwórz → UI → Slider. NowySlider element powinien pojawić się na Twojej scenie.

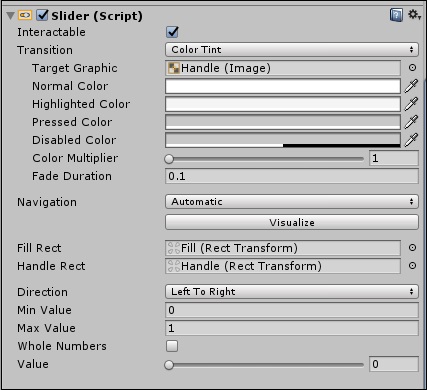
Jeśli przejdziesz do właściwości tego Slidera, zauważysz listę opcji dostosowywania go.

Spróbujmy zrobić plik volumesuwak z tego suwaka. W tym celu otwórz skrypt ButtonBehaviour (możesz zmienić nazwę GameObject ButtonManager, ponieważ z pewnością robi on teraz więcej niż tylko zarządzanie przyciskiem) i dodaj odniesienie do Slidera. Ponownie zmienimy również kod.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
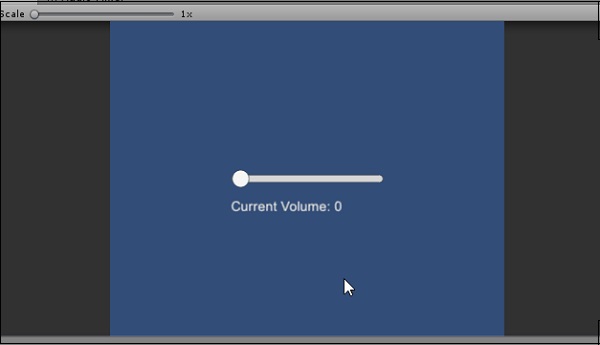
myText.text = "Current Volume: " + mySlider.value;
}
}Dowiedz się, jak używamy metody Update do ciągłego aktualizowania wartości myText.text.
We właściwościach suwaka zaznaczmy pole „Całe liczby” i ustawmy maksymalną wartość na 100.
Ustawimy kolor tekstu poprzez jego właściwości, aby był bardziej widoczny.
Postępujmy zgodnie z tą samą procedurą, jak przeciąganie Slider GameObject na nowy slot i wciśnijmy play.

Zdecydowanie zaleca się zbadanie i eksperymentowanie z innymi kontrolkami interfejsu użytkownika, aby zobaczyć, które z nich działają w jaki sposób.
W kolejnym dziale dowiemy się o oświetleniu, materiałach i shaderach.
W tym rozdziale dowiemy się w skrócie o materiałach i shaderach. Aby lepiej zrozumieć, stworzymy nowy3D Projectzamiast naszego obecnego 2D. Pomoże nam to dostrzec różne zmiany.
Po utworzeniu nowego projektu przejdź do Hierarchii i kliknij prawym przyciskiem myszy i gotowe 3D Object → Cube. Spowoduje to utworzenie nowej kostki na środku sceny. Możesz rozejrzeć się po sześcianie, przytrzymując prawym przyciskiem myszy i przeciągając myszą w Widoku Sceny. Możesz także powiększać i pomniejszać za pomocą kółka przewijania.
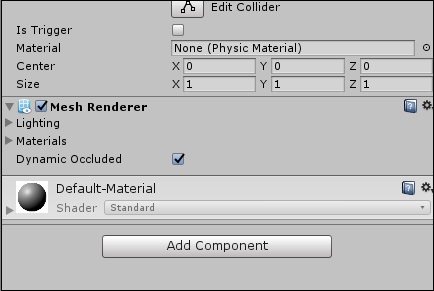
Teraz kliknij kostkę i spójrz na jej właściwości.

Najniższa właściwość wydaje się mieć domyślny materiał i plik Standard moduł cieniujący.
Co to jest materiał?
W Unity (i wielu aspektach modelowania 3D) a Materialto plik zawierający informacje o oświetleniu obiektu z tym materiałem. Zwróć uwagę, jak szara kula oznacza materiał, a trochę światła dociera z góry.
Teraz nie dajcie się pomylić z nazwą; Materiał nie ma nic wspólnego z masą, zderzeniami ani nawet ogólnie z fizyką. Materiał służy do definiowania wpływu oświetlenia na obiekt z tym materiałem.
Spróbujmy stworzyć własny materiał. Kliknij prawym przyciskiem myszy w regionie Zasoby, przejdź doCreate → Material i nadaj mu nazwę, na przykład „Mój materiał”.

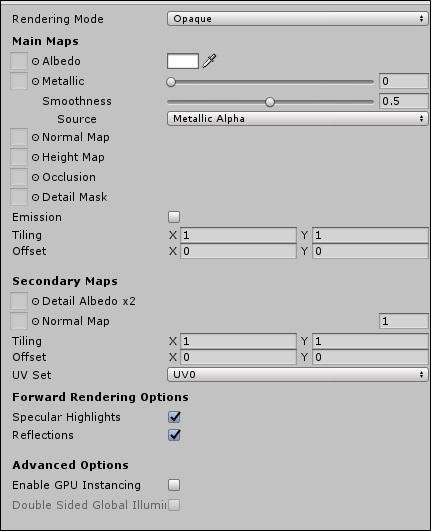
Te właściwości nie przypominają niczego, co dotychczas badaliśmy. Dzieje się tak, ponieważ są to właściwości zaprogramowane wshader, a nie materiał.
Materiały są tym, co sprawia, że Twoje obiekty są przede wszystkim widoczne. W rzeczywistości nawet w 2D używamy specjalnego materiału, który również nie wymaga oświetlenia. Oczywiście Unity generuje ją i stosuje do wszystkiego dla nas, więc nawet jej nie zauważamy.
Co to jest moduł cieniujący?
Shader to program, który definiuje, w jaki sposób every single pixeljest rysowany na ekranie. Shadery nie są programowane w języku C # ani nawet w języku OOPS. Są zaprogramowane wC-like język o nazwie GLSL, który może przekazywać GPU bezpośrednie instrukcje do szybkiego przetwarzania.
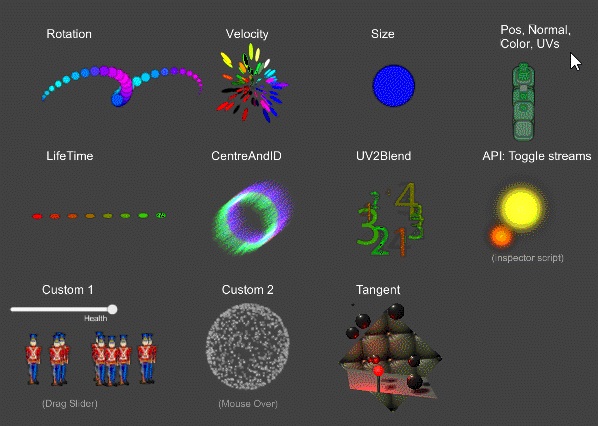
Systemy cząstek pomagają w wydajnym generowaniu dużej liczby cząstek o małej żywotności. Systemy te przechodzą oddzielny proces renderowania; mogą tworzyć instancje cząstek, nawet jeśli istnieją setki lub tysiące obiektów.
Teraz, particlessą niejednoznacznym terminem w systemie cząstek; zaparticlejest każdą indywidualną teksturą, instancją materiału lub bytem generowanym przez system cząstek. Niekoniecznie są to kropki unoszące się w przestrzeni (chociaż mogą być!) I mogą być używane w wielu różnych scenariuszach.

GameObject zarządza systemem cząstek z dołączonym komponentem systemu cząstek; systemy cząstek nie wymagają żadnych zasobów do skonfigurowania, chociaż mogą wymagać różnych materiałów w zależności od pożądanego efektu.
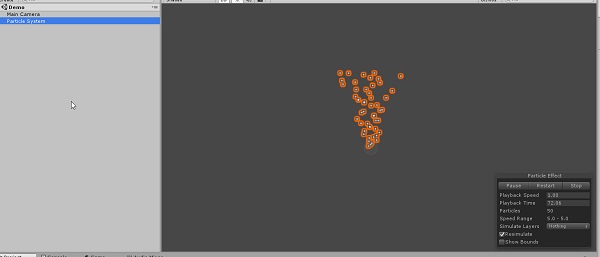
Aby utworzyć system cząstek, dodaj komponent Particle System za pomocą ustawienia Dodaj komponent lub przejdź do Hierarchii i wybierz Create → Effects → Particle System. Spowoduje to wygenerowanie nowego GameObject z podłączonym systemem cząstek.

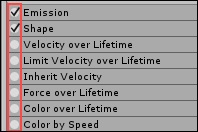
Jeśli spojrzysz na właściwości Systemu Cząstek, zobaczysz, że składa się on z wielu modules. Domyślnie aktywne są tylko trzy moduły; theEmission, Shape i Renderer. Inne moduły można aktywować, klikając małe kółko obok ich nazwy.


Po prawej stronie niektórych wartości możesz zauważyć małą czarną strzałkę. Pozwala to uzyskać większą kontrolę nad wartościami poszczególnych cząstek. Na przykład możesz ustawićStart Size do Random between Two Constants powiedzieć systemowi cząstek, aby renderował różne rozmiary, przypadkowe cząstki, takie jak wąż wodny.

Asset Store to jedna z największych zalet Unity na rynku silników gier; zawiera dużą liczbę zasobów, narzędzi, skryptów, a nawet całe gotowe projekty do pobrania.
Aby skorzystać ze sklepu zasobów, musisz mieć ważny Unity ID. Jeśli go nie masz, możesz je utworzyć w witrynie Unity.
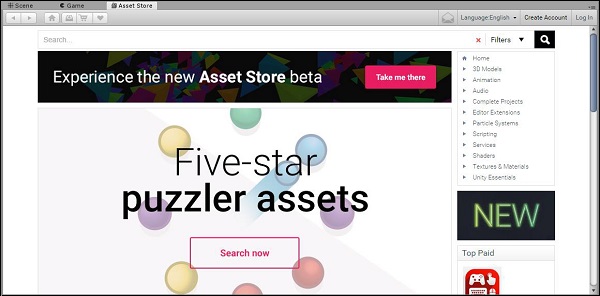
Po utworzeniu identyfikatora Unity kliknij plik Asset Store tab w tym samym wierszu co Scene View.

Po zalogowaniu się powinieneś zobaczyć swoją nazwę użytkownika w prawym górnym rogu.
W tym przykładzie będziemy importować plik Survival Shooter Tutorialprojekt. W tym celu wyszukamy go w zakładce i klikniemy zasób opublikowany przez Unity.

Wciśniemy Pobierz i zakończymy. Po zakończeniuDownload zmieni się na Import; kliknij go ponownie, aby zaimportować nowy zasób do aktualnie otwartego projektu.
(Uwaga - w tym konkretnym przypadku importujemy pełny projekt; w przypadku, gdy Unity ostrzega o tym, utwórz nowy projekt lub nadpisz istniejący, jeśli chcesz. Tak czy inaczej).
Pojawi się nowe okno z listą całej zawartości nowego zasobu, który właśnie zaimportowałeś. W zależności od tego, co pobrałeś, może to być pojedynczy plik, kilka plików lub całe drzewo z hierarchiami folderów i plików. Domyślnie Unity zaimportuje wszystkie składniki zasobów po trafieniuImport, czego chcemy. Teraz kliknijmyImport dla Unity wykonuje swoją pracę.
Próba pobrania zasobów bez płacenia za nie jest nielegalna i zawsze wiąże się z możliwością pojawienia się wirusów, błędów lub braku aktualizacji.